以下は、2008 年 10 月 29 日に書かれた WordPress.org 公式ブログの記事、「Usability Testing Report: 2.5 and Crazyhorse」を訳したものです。以下のリンク先はすべて英語のページとなっています。
「2.5 で管理パネルのデザインが変わったばかりなのに、どうしてまた変更するの?」という質問をかなりよく耳にします。数ヶ月前にサンフランシスコでの WordCamp に参加した皆さんはすでにその答えを知っていると思いますが、そうでない方のためにこの投稿を書きました。
2.5 で管理パネルのデザイン変更に対するコミュニティの反応が賛否両論だったのを受け、ユーザビリティテストをやってみるのがいいのではないか?と考えました。指摘された部分のうち、実際のインターフェース上の問題と、単に変更が気に入らないことからくる不満を見極めるためです。偏りを避けるため、テストは第三者機関 (ベル州立大学メディアデザインセンター・インサイト&リサーチ部門) に委託して行いました。長い名前ですよね!早口で3回言うことができますか?名刺にすべて収めるのもきっと難しいですね。時間を節約するため、ここでは一般的に使われている CMD という名称で呼ばせてもらいます。
私たちはまず、一連のテストセットを数回行い、しっかりしたプロトタイプを2つ作るという計画を立てました。この計画では、最初の段階で CMD が 2.5 のユーザビリティレビューを実施し、結果について主要開発者と話し合いを行うことにしました。その後、小規模な問題点のいくつかを解決するための簡単なプロトタイプを作成し、テスト参加者が 2.5 を自分のブログに使い、プロトタイプをテスト用サイトに使えるようにします。次の段階の改善提案を導き出すためにこの結果を分析・比較します。次に1〜2週間かけて2つめのプロトタイプを作り、同じ参加者にテストしてもらい、最終的なリポートを提出する、という流れでした。でもまあよく話に聞くと思いますが…デザイナーや開発者が立てた最高の計画というのは、うまくいかないことが多いものです。
最初のテストセットを終えてみると、1〜2週間でコーディングできるような修正を含めたプロトタイプを作っても、全体的に言ってほとんど意味がないことは明らかでした。全員が、もっと大掛かりなプロトタイプを作る方がふさわしいと決断したのです。このプロトタイプでは、画面上のエリアのまったく違った使い方の実験や、数週間の時間の中で可能な限りたくさんの問題を解決するための試みを含めることにしました。こうして、素早い設計過程と、さらに素早い開発サイクルの末、Crazyhorse というニックネームがつけられた2つ目のプロトタイプが誕生しました。
2回目のテストセットはみんなをびっくりさせました。リサーチチームも、これほど一貫性のあるテスト結果を目にしたことはなかったそうです。まだ動作が完成したアプリケーションではないにも関わらず、テスト参加者たちはタスクをより短い時間で完了し、新しいプロトタイプをより高く評価し、インターフェース要素の動作に対する理解度が高まりました。見た目が全然きれいでなかった (Crazyhorse の原型を覚えている人ならそう断言するでしょう) にも関わらず、参加者の一人残らず全員が現在の管理パネルよりもプロトタイプを選択すると答えました。
この過程の最初から最後までを説明したプレゼンが WordCamp 2008 (サンフランシスコ) にて行われましたし、スライドはオンラインで見ることができます。しかし、よくあることながら、ビデオやライブデモ、ナレーションを伴わないスライドのみでは伝えられることが限られています (Google を使えば観客の撮影したプレゼンのビデオを見つけることができるはずです)。
ということで、今回のユーザビリティテストプロジェクトの要点を少し掘り下げた手頃なサイズの PDF を、ダウンロードして時間のある時にじっくり読んでもらえるように用意しました。本当はアイトラッキング (視線追尾) のビデオも含めたかったのですが、ダウンロードするのがばかばかしいほどファイルサイズが大きくなりすぎてしまうので、ゲイズ・トレイルズ (訳注: gaze trails、凝視跡) と呼ばれるアイトラッキングの結果を図解したものを含めています。また、50時間以上のテストビデオからは尋常でないほどのデータが明らかになりましたが、比較的顕著な点以外の文章は削減するようにしました。さらに、Crazyhorse のデザインについてのセクションも、25ページ以下に抑えています。これがちょうどいいバランスだと受け取っていただければ幸いです。数週間したら、初期の Crazyhorse 関連の内容も含め、2.7 のデザインプロセスについても別の文書をまとめたいと思います。
では、2.7 の管理パネル開発のきっかけとなった、この夏のユーザービリティテストを通して私たちが学んだことを知りたい方は、どうぞリポートをご覧下さい。

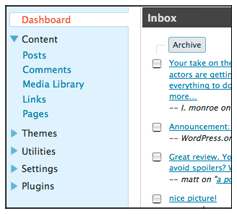
 WordPress 2.7 は現在開発中で、一部の人はご存知のように、画面を有効に使うためのユーザーからのフィードバックをもとにデザインされた左カラムのナビゲーション機能が追加される予定です。このナビゲーションはユーザビリティテストのために作成されたプロトタイプ、「Crazyhorse」がそのまま生かされているため、まだ開発のまっただ中にあります。
WordPress 2.7 は現在開発中で、一部の人はご存知のように、画面を有効に使うためのユーザーからのフィードバックをもとにデザインされた左カラムのナビゲーション機能が追加される予定です。このナビゲーションはユーザビリティテストのために作成されたプロトタイプ、「Crazyhorse」がそのまま生かされているため、まだ開発のまっただ中にあります。