以下は、2008 年 10 月 17 日に書かれた WordPress.org 公式ブログの記事、「The Visual Design of 2.7」を訳したものです。
やっと来ました、みなさんお待ちかねの瞬間が!他の機能面とともにハックすることによる無粋さに我慢と自制の長い月日をみなさんに耐え忍んでもらいましたが、Crazyhorse の残りのインターフェースの実装がほぼ終わりつつあります。(本当にそんなにつらかったのかしら?)
Automattic の年2回のオフサイトミーティング(私たちにはオフィスがないので)の今週、みなさんが切望していたビジュアル(訳注: 管理画面の見た目、インターフェース)がプレゼンができる段階まで完成し、承認されました。みなさんが気に入ってくれれば幸いです。Matt Thomas と Andy Peatling のビジュアルの才能に最高の敬意を表します。こうしたデザインは 2.7 の他の部分にも及び、今後数週間のうちに実装されると思います。
さて、見た目はついに決まったのですが、どのような動作をするのでしょう?特にメニューシステムはハッカーズとテスターズのメーリングリストで話題となっていたので、この機会に私たちがどのようにプランを立てたのか説明したいと思います。
ご存知のように、2.7 のゴールのひとつは、サブメニューにアクセスするための新しい画面の読み込みの回数を減らすことでした。よく利用される画面を1回もしくは最大でも2回のクリックで表示させるようにしたかったのです。ナイトリービルドをお使いの方は、メニューを広げたり縮めたりすることができる矢印のコントロールに慣れたことでしょう。また、縦にに開閉するばかりではなく、横幅も最小化できるアイコン付きのボックススタイルにも慣れたことと思います。横幅の最小化はある種の「上級者モード」を提供するためにアイコンの断片を残しますが、必ずしも上級者である必要はありません。こうして本物のボタンスタイルができ(アイコンはまだ決定ではありません。すぐにでも新しいアイコンがいくつか追加されると思います)、メニュー機能が確定しました。
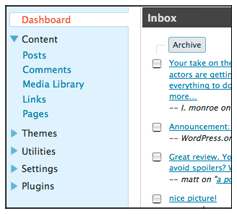
2.7 の新しい投稿画面 – 未完成(オリジナルの画像を参照してください)
各セクションのヘッダーは、左側のアイコン、青いリンクテキスト、そして右側のエリアにホバーしたとき、もしくはのメニューが広げられた状態のときに表示される矢印アイコンの3つのパーツから成っています。矢印アイコンはヘッダーに小さく収められていて、お気に入りメニュー(訳注: 右上の「Add New Post」)も同じような構造になっていることがお分かりになるかと思います。この部分をクリックするとメニューが広がり、そのセクションの選択肢が表示されます。もう一度クリックするとメニューが閉じられます。青いリンクテキストをクリックするとそのセクションの最初の選択肢の画面を直接開き、そのメニューのセクションが開いて他の選択肢を表示します。セクションアイコンをダブルクリックするとメニューがアイコンリストを残して水平方向に閉じられます。この状態でそのアイコン上をホバーすると各セクションのメニューを表示するので、1回のクリックでたいていの画面に移動することができます。メニューが閉じているときにアイコンをダブルクリックすると、そのセクションの最初の画面を開きます。メニューグループを分けているラインに付属している小さな矢印アイコンも、水平方向の拡大/縮小機能を使用するための開閉ボタンとして動作します。
メニューシステム利用方法のこの多様さは、上級者にも初心者にも同じように便宜を図ることを目的としています。初心者にとっては通常のように青いリンクテキストをクリックすれば予期されたとおりに動作しますし、上級者にとってはナビゲーションにより多くのオプションを用意することでよりカスタマイズされた操作が可能になります。この成果を私たちと同じくらいみなさんにも気に入ってもらえることを願っています。この成果はまもなく Trunk に実装されます。
下の画像は新しいダッシュボードのスタイルで、来週早々にも詳しく説明したいと考えていますが、こうしてプレビューをすることによってそれまでに新しいデザインへの期待を高めていただければ何よりです。
 WordPress 2.7 は現在開発中で、一部の人はご存知のように、画面を有効に使うためのユーザーからのフィードバックをもとにデザインされた左カラムのナビゲーション機能が追加される予定です。このナビゲーションはユーザビリティテストのために作成されたプロトタイプ、「Crazyhorse」がそのまま生かされているため、まだ開発のまっただ中にあります。
WordPress 2.7 は現在開発中で、一部の人はご存知のように、画面を有効に使うためのユーザーからのフィードバックをもとにデザインされた左カラムのナビゲーション機能が追加される予定です。このナビゲーションはユーザビリティテストのために作成されたプロトタイプ、「Crazyhorse」がそのまま生かされているため、まだ開発のまっただ中にあります。