説明
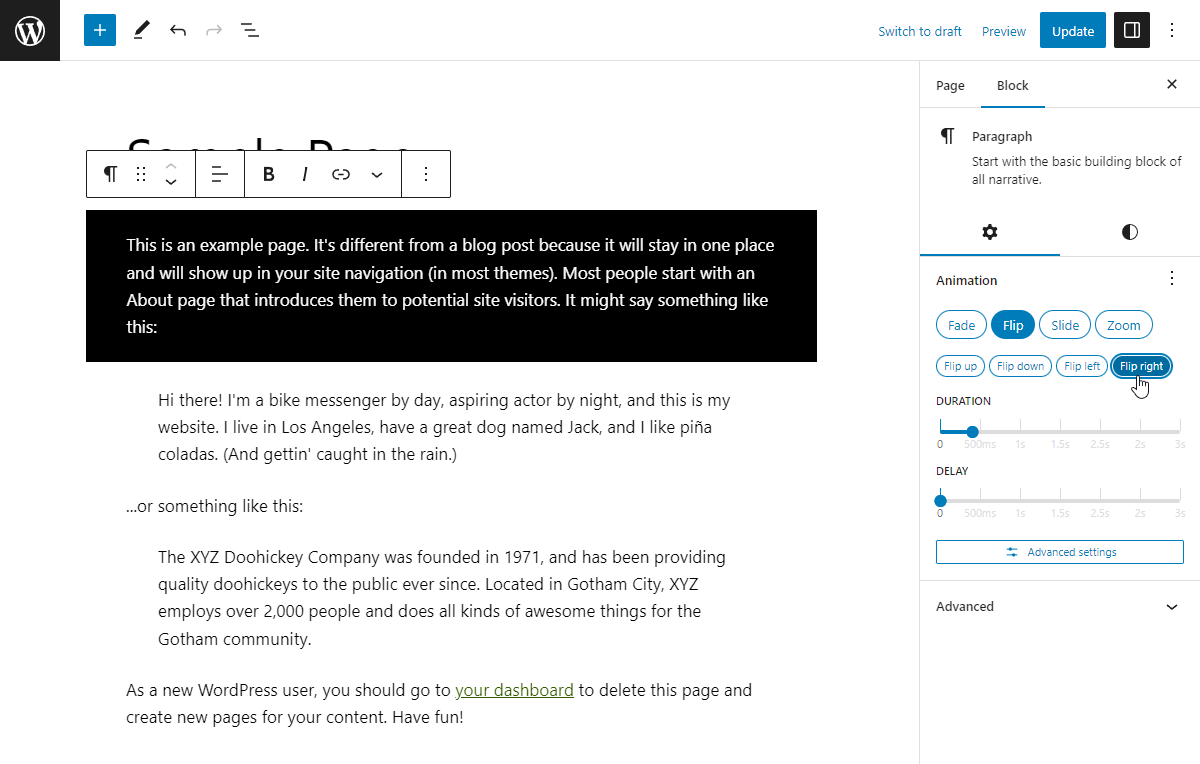
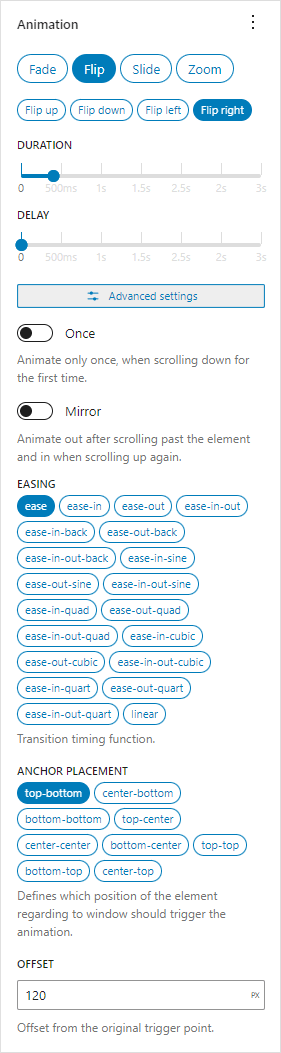
ブロックエディターのブロックに設定パネルを追加し、スクロールでのブロック可視化時にアニメーションを追加できる軽量プラグインです。アニメーションの種類 (フェード、反転、スライド、ズーム)、バリエーション (異なる方向)、遅延、長さなど、より詳細な設定が可能です。オプションを変更すると、エディター内ですぐにアニメーションをプレビューできます。
このプラグインは AOS – Animate on scroll library を使用し、スタイルシート (2.8 kB) とスクリプト (5.2 kB) 、アニメーションを初期化するスクリプト (1.3 kB) をフロントエンドに追加します。
インストール
管理者ダッシュボードからインストール
- WordPress の管理画面 → プラグインに移動。
- 「新規追加」をクリック。
- 「プラグインのアップロード」をクリック。
attributes-for-blocks.zipファイルを選択。- 「今すぐインストール」をクリックします。
- WordPress 管理画面 → プラグイン からプラグインを有効化。
FTP アップロードで手動インストール
attributes-for-blocks.zipファイルから解凍した「attributes-for-blocks」フォルダを、WordPress の../wp-content/pluginsフォルダにアップロードしてください。- WordPress 管理画面 → プラグイン からプラグインを有効化。
FAQ
-
アニメーションを追加するにはどうすればよいですか ?
-
選択したブロックの設定カラム (ブロック設定) で「アニメーション」パネルを開き、アニメーションを選択します。現在のブロックに選択したアニメーションのプレビューが表示され、関連するオプションが下に表示されます。
-
どのように作動しますか ?
-
Animations for Blocks プラグインは、Animate on Scroll (AOS) ライブラリを使用して動作します。このライブラリは、ほとんどが CSS ベースで、初期化処理に一部 JavaScript を使用します。プラグインはブロックのルート要素に属性を追加し、AOS ライブラリにアニメーションの方法を指示します。必要なスタイルやスクリプトの読み込みも、プラグインが自動的に行います。
-
すべてのブロックで機能しますか ?
-
blocks.getSaveContent.extraPropsフィルターが利用でき、有効な WordPress 要素をレンダリングする通常のブロックと、render_callbackを利用するダイナミックブロックで動作します。
一般的でない動作のサードパーティ製のブロックでは、動作しないことがあります。
既知の未サポートブロック -
ブロックサポートを無効にする
-
afb_unsupported_blocksフィルターを子テーマのfunctions.phpファイルで使用して、アニメーションを無効にできます。add_filter('anfb_unsupported_blocks', function($blocks) { $blocks[] = 'core/button'; return $blocks; }); -
このプラグインを無効にするとどうなりますか ?
-
プラグインを無効化した後、アニメーション付きのブロックが無効になることがあります。この場合、”ブロックのリカバリーを試行” をクリックすることでブロックの復元を試み、カスタムアニメーション属性が削除されるはずです。ブロックが無効になるリスクを避けたい場合は、プラグインを無効化する前に、すべてのアニメーションを無効化する必要があります。
-
フロントエンドでは、すべてのアニメーション要素が非表示になります
-
アニメーションが表示されない場合、JavaScript エラーにより AOS が初期化されていない可能性があります。デベロッパーツール (Chrome/Firefox では F12) を開き、「コンソール」タブにあるエラーを確認してください。エラーメッセージと、可能であればお客様のサイトのリンクを添えて、サポートまでご連絡ください。
評価
貢献者と開発者
変更履歴
1.1.5
- Tested up to WordPress 6.5.
- Added option to choose where to display the animation controls – you can move them to the “Styles” tab or to “Advanced” inspector controls area.
- Update
@wordpress/*packages.
1.1.4
- Accidentally a version.
1.1.3
- Fix for crash with latest Gutenberg plugin due to
__unstableElementContextbeing removed. - Update
@wordpress/*packages.
1.1.2
- Add option to disable automatic animation preview.
- Add option to lazyload assets when an animated block is preset on the current page.
- Update
@wordpress/*packages. - Update screenshots.
1.1.1
- Use
WP_HTML_Tag_Processorfor adding HTML attributes. - Blocks that render multiple root elements are no longer wrapped automatically. Use Animation container block to do it.
- Move all PHP code to main file for simplicity.
1.1.0
- Animation preview works in iframe-d block editors.
- Rework controls.
- Add ability to copy-paste animation settings.
- Update Animation container block to API version 2.
- Use
render_blockfilter to apply animation attributes instead of overriding block’srender_callback. - Add
anfb_aos_attributesfilter that can modify attributes that are added to animated HTML elements. - Convert some code to typescript.
- Update
@wordpress/*packages. - Test with WordPress 6.2-RC1.
1.0.6
- Fix
onceandmirroroptions detection in dynamic blocks. - Update
@wordpress/*packages. - WordPress 6.1.1 でテスト済み。
1.0.5
- Update
@wordpress/*packages. - Test with WordPress 6.0.
- Add GitHub link.
- Remove
srcfolder from plugin.
1.0.4
- Update block anchor selector.
1.0.3
- Use generated version number for AOS library.
1.0.2
- Fix encoding for dynamic blocks.
1.0.1
- Add more unsupported blocks.
- Move Animation Container block to “Design” category.
1.0.0
- Initial release.