説明
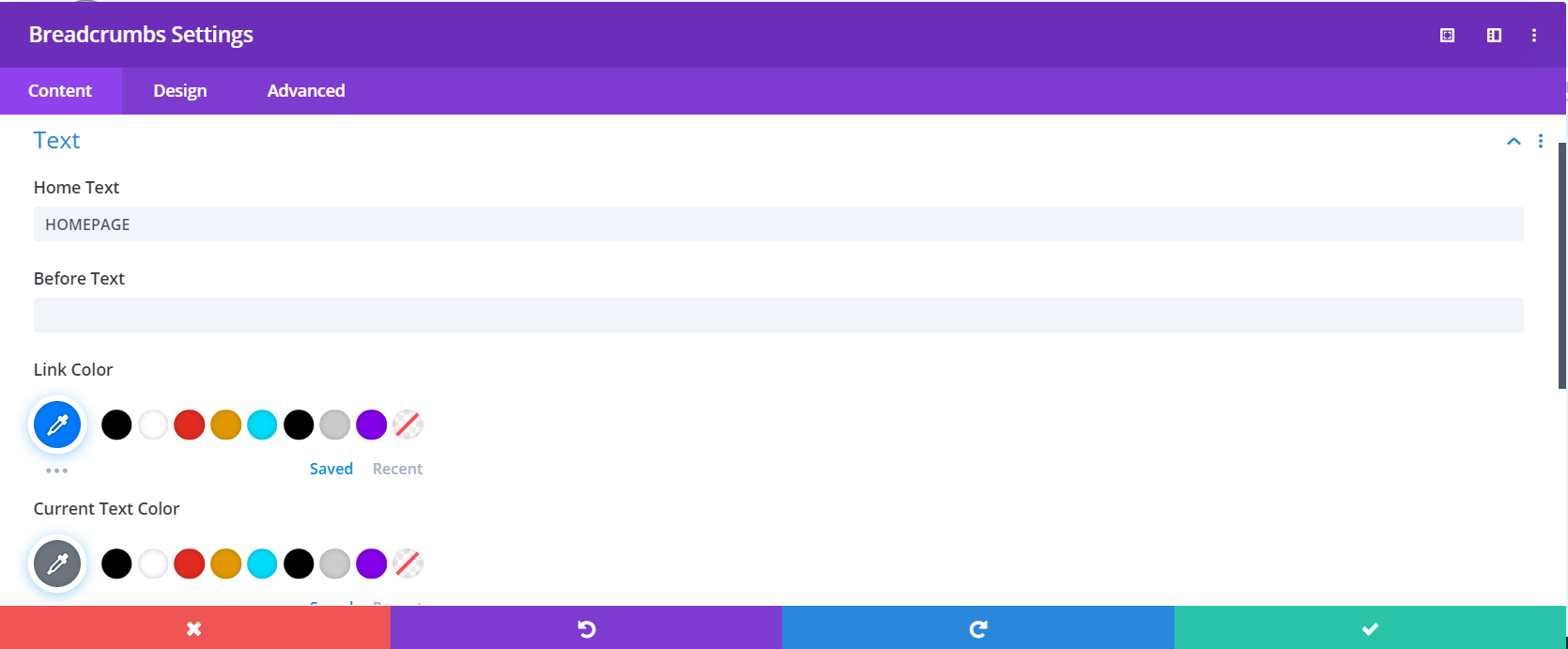
このプラグインは Divi ビルダーに新しいパンくずリストモジュールを追加します。一度プラグインを有効化すれば [Breadcrumbs] の名前でモジュールリストに表示されます。その後モジュールを使用して、Divi ビルダー内のどこでもパンくずリストを追加できます。
Features
- ビジュアルビルダーがサポートされている
- 区切りとして 任意の Divi アイコンを選択
- リンク、文字、アイコンの色を変更
その他の無料の Divi プラグイン
Divi Overlay on Images Module
Divi Post Carousel Module
Divi Menu Cart Module
Divi Flip Cards Module
Divi Image Carousel
ビジュアルビルダーで生成されたコンテンツはプレビュー専用です。 ビジュアルビルダーのパンくずリストの一部はダミーデータですが、ビルダー終了後、フロントエンドに正しいパンくずリストが表示されるので心配ありません。
質問や機能のアイデアがある場合は、サポートに新しいスレッドを作成してください。
インストール
lwp-divi-breadcrumbs.zipを/wp-content/plugins/に直接アップロードWordPress ダッシュボードのプラグインページからプラグインを有効化する。
FAQ
-
モジュールにはどこからアクセスできますか ?
-
プラグインの有効化後、モジュールは自動的にモジュールリストに表示されます。モジュール名は「Breadcrumbs」です。
評価
2023年12月10日
Always wanted a quick way to do this!
2023年9月18日
1 reply
I am simply trying to change the "home" link to go to the "shop" page & there is no setting to do this. When I went to the wordpress.org forum, this question has been asked time and time again, with no response. Bummer 🙁
2023年6月22日
Super plugin !
2023年6月18日
Great Plugin for my secondary navigation
2024年3月24日
<!-- wp:paragraph -->
<p class="">Very Useful This is a Freemium Plugin, That's great !</p>
<!-- /wp:paragraph -->
2022年5月31日
All you need to integrate and style your breadcrumbs.
貢献者と開発者
変更履歴
1.2.1
- Fixed Font Awesome icons not working.
- Fixed warning related to et_pb_get_font_icon_list being used
- Fixed PHP 8.0 error required parameters after optional parameter
1.2
- 親カテゴリーが子カテゴリーの部分文字列である場合に発生するフィールド位置の欠落を修正。例: ビデオ > 何かのビデオ
1.1
- リンクの色にマウスオーバー時のコントロールを追加
- スタイル設定を [デザイン] タブに移動
- パンくずリストのスタート時にアイコンを追加する設定を追加
- パンくずリストにRDFa を追加
1.0.1
- テーマビルダーでアイコンサイズを修正
- span で前のテキストをラップ
1.0
- 最初のリリース