説明
Croquet Metaverse Web ShowcaseはWordPressの拡張機能ブロックで、多人数共有3次元環境をWordPressのサイトに埋め込むために使うことができます。WordPressでページを編集する時に、画像やビデオやPDFファイルをドラッグ&ドロップするだけで、3次元空間に追加することができます。
プラグインが使われているビデオがあります。
プラグインのインストールページから、”Croquet Web Showcase”を検索してプラグインをインストールしてください。
このプラグインを使うためにはCroquet APIキーが必要です。croquet.io/keys に行き、無料でキーを作ることができます。API キーは15kkttz5HqJ4mDycjupJA5eiF2CMhdvIgexampleのような文字列です。
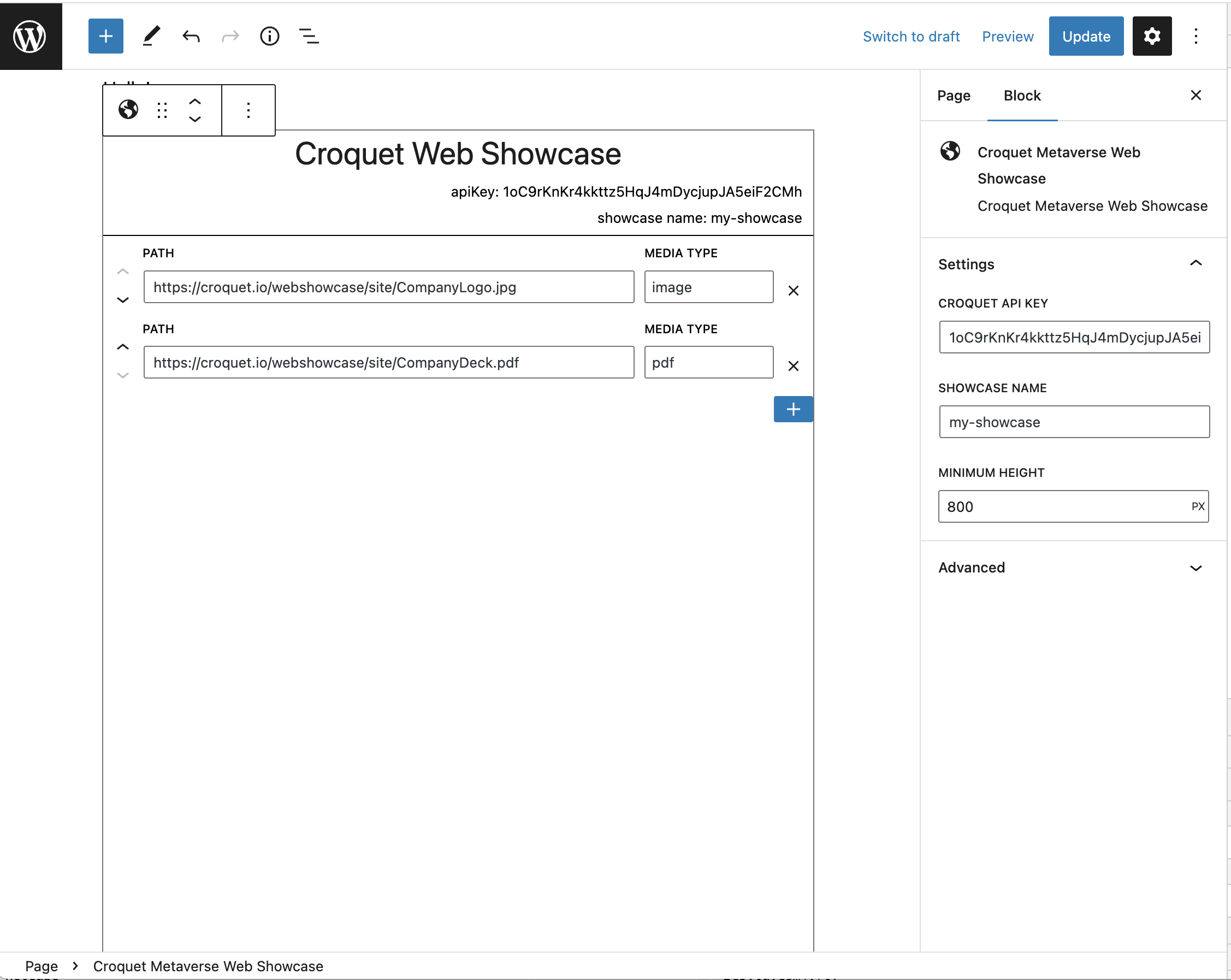
記事を書いているときに、Croquet Metaverse Web Showcaseブロックを追加することができます。(最初のスクリーンショットを参照してください。)
編集画面の右上にある歯車アイコンをクリックして、その後このブロックをクリックしてください。サイドバーにこのブロックの設定項目が表示されます。Croquet API キーをAPI キーのテキスト欄に貼り付けてください。
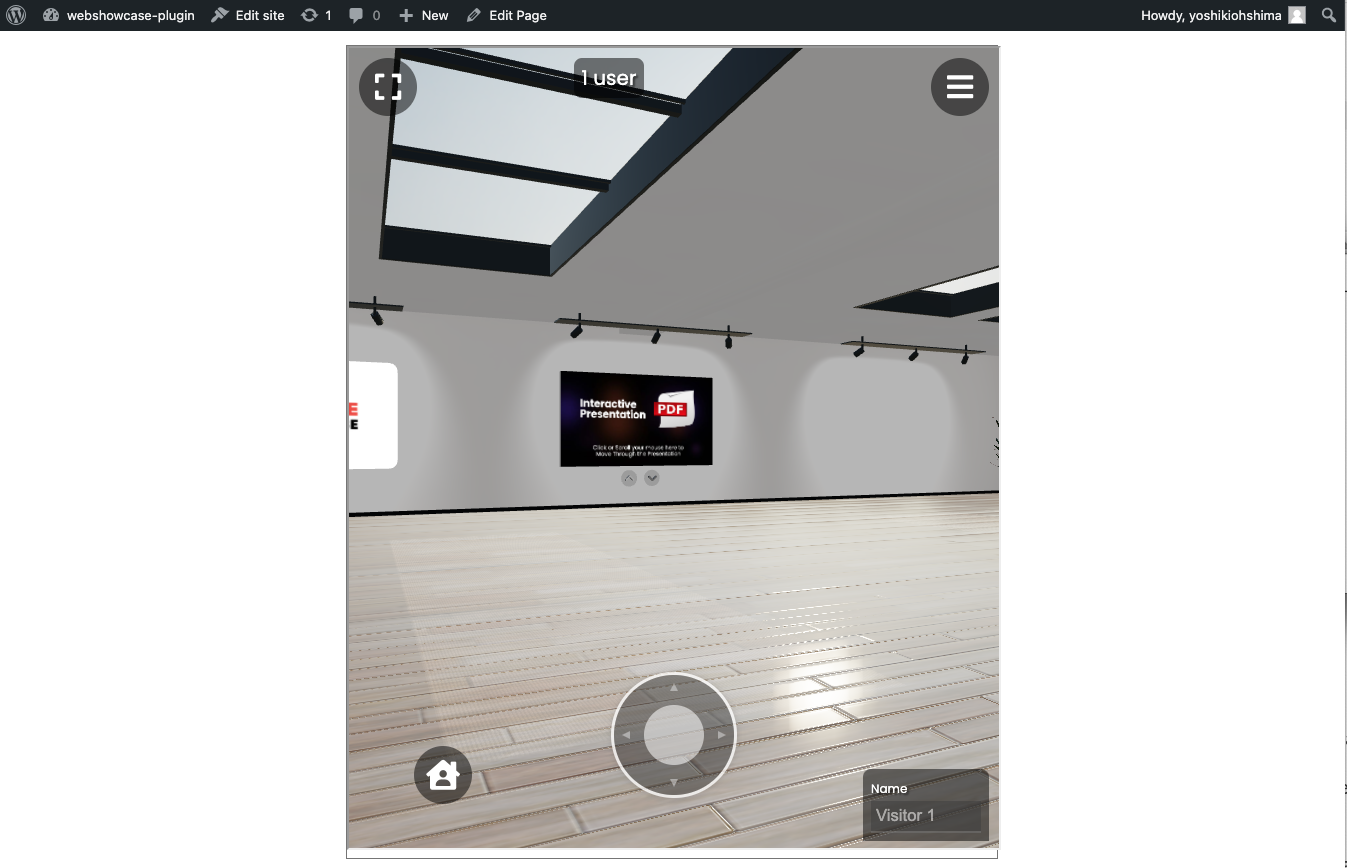
Web Showcaseブロックは初期状態で2つの画像がすでに指定されています。この時点でページをプレビューすると、美術館の部屋のような空間に画像が2枚表示されます。
一度3次元環境がちゃんと動くことを確認したら、最初からある画像を、Web Showcaseブロックにある”X”ボタンを押して消去してください。自分の画像やビデオやPDFファイルをブロック内にドラッグ&ドロップすることができます。また、それらの画像などを並べ替えることもできます。
より詳しい情報については croquet.io/webshowcase を参照してください。
設定
Metaverse Web Showcase ブロックはいくつかサイドバーから設定できる項目があります。もし編集画面でサイドバーが開いていない場合は、右上にある歯車のアイコンをクリックしてください。
Croquet API キー
このプラグインを使うためにはCroquet APIキーが必要です。croquet.io/keys に行き、無料でキーを作ることができます。API キーは15kkttz5HqJ4mDycjupJA5eiF2CMhdvIgexampleのような文字列です。
API キーは誰からも 見えてもよい 仕組みです。必要であれば、特定のサイトでのみ使えるように制限することができます。
Showcaseが見える範囲
この設定が「招待されたユーザーのみ」(規定値)の場合、このページを訪問した各ユーザーが別々のShowcaseセッションに入ります。訪問者は、3本線メニューからQRコードを使ったり招待リンクをコピーしたりして他のユーザーを招待することができます。
この設定が「公開」の場合すべての訪問者が同じセッションに入ります。訪問者は、3本線メニューからQRコードを使ったり招待リンクをコピーしたりして他のユーザーを招待することができます。
音声チャット
このスイッチがオンになっており、このWordPressサイトが HTTPS接続を使っている場合は、訪問者がDolby.ioの空間音声チャット機能を使うことができます。
最小の高さ
3次元のショーケースがページに埋め込まれた時の高さを指定します。
ブロック
このプラグインは1個のブロックを提供します。
- Croquet Metaverse Web Showcase A 3D multiplayer space on WordPress pages
インストール
WordPress 内からのインストール
- プラグイン> 新規追加 を選択してください。
- Web Showcaseというキーワードで検索してください。
- Croquet Metaverse Web Showcase のプラグインをインストールして有効にしてしてください。
手動インストール
- プラグインの ZIP ファイル をダウンロードしてください。
- 管理ページの プラグイン > 新規追加 > プラグインのアップロードを選択してください。
- ダウンロードしたzipファイルを選択し、有効化してください。
プラグインを有効化した後
- https://croquet.io/keys で”production” API キーを生成してください。このAPI キーは公開して大丈夫です。必要であれば特定の URL だけで使えるように制限することができます。
FAQ
-
Croquet Metaverse Web Showcaseとはなんですか?
-
Croquet Metaverse Web Showcase は多人数共有3次元環境をウェブサイトに埋め込むための技術です。
-
費用がかかりますか?
-
Web Showcaseは無料で使えます。Croquet API キーを https://croquet.io/keys から取得し、Web Showcaseブロックのサイドバーから設定するだけです。
-
このWordPress プラグインはどんな機能を提供していますか?
-
このプラグインを使うと、使いたい画像やドキュメントを指定するだけで共有環境を作ることができます。
評価
貢献者と開発者
変更履歴
1.1.11
- Update libraries.
1.1.10
- Added a smarter content loading ordering logic.
1.1.9
- display loading spinner. supports High DPI displays.
1.1.8
- handles an issue on a commercial hosting site.
1.1.7
- extra logging. support WordPress 6.2.
1.1.6
- changed the banner image.
1.1.5
- fixed a typo.
1.1.4
- change the banner image.
1.1.3
- 招待のみと誰でも参加のラベルを翻訳可能とする。
1.1.2
- セッションのフラグを招待のみと誰でも参加の選択肢に移行。
1.1.1
- remove camel-cased apiKey in user interface.
1.1.0
- 打ち間違いの修正
1.0.9
- APIキーが正しい形式でない時の警告を表示。
1.0.8
- 打ち間違いの修正。
1.0.7
- ショーケースの名前を設定項目から削除。
1.0.6
- ファイルタイプの設定を削除。
1.0.5
- メディアライブラリーのファイルにアクセスするときに相対パスを使用。
1.0.4
- 6.1.1でテストしたことを確認。
1.0.3
- 最初の公開版
1.0.2
- 設定可能項目の追加。エラーハンドリングの修正
1.0.1
- コードのスタイル変更
1.0.0
- 最初のリリース