説明
Create navigable tabs to hide/show in-page content.
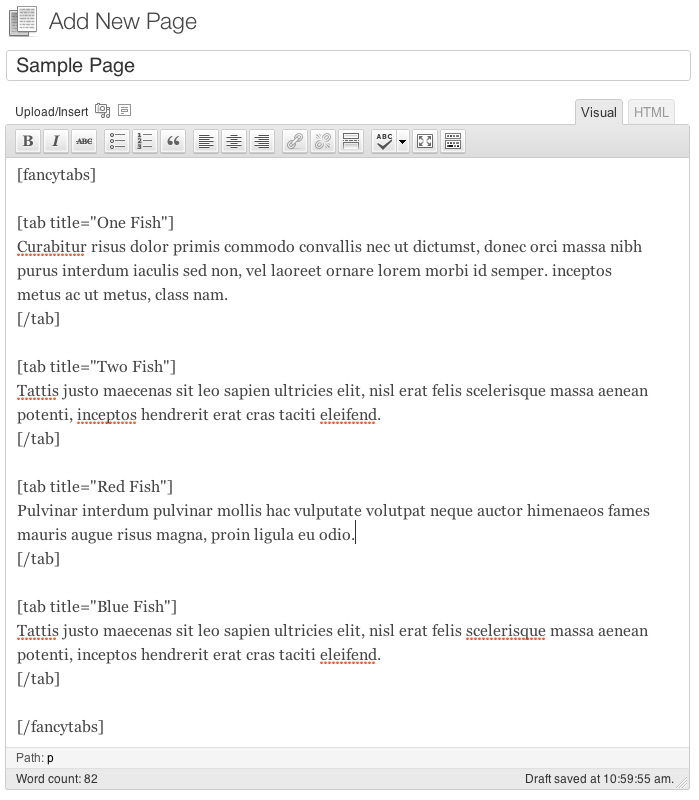
Use the following shortcode:
[fancytabs]
[tab title="Title 1"]
Hello world
[/tab]
[tab title="Title 2"]
Hello again, world
[/tab]
[/fancytabs]
If you wish to make adjustments to the styles, you can copy the fancytabs.css from the plugin directory and add it to your theme folder.
Coming Soon
- Options page for setting colors/styles
スクリーンショット
インストール
- Download FancyTabs Plugin.
- Decompress and upload the contents of the archive into /wp-content/plugins/.
- Activate the Plugin through the ‘Plugins’ menu in WordPress
FAQ
None yet!
評価
このプラグインにはレビューがありません。
貢献者と開発者
変更履歴
1.1.0
- Greatly cleanup jQuery, add to
fancytabs.js - Styles now happen solely in
fancytabs.css - Ability for user to copy stylesheet to theme/stylesheet directory for customization
1.0.2
- Improve appearance (CSS)
1.0.1
- Added screenshots
1.0
- Initial release