説明
Gwolle Guestbook は、あなたが探していたWordPressゲストブックです。 美しくて簡単。
Gwolle Guestbook は、 WordPress の単なるゲストブックではありません。 目標は、ゲストブックを WordPress を利用したサイトに統合するための簡単でスリムな方法を提供することです。 「コメント」セクションを間違った方法で使用しないでください。Gwolle Guestbook をインストールして、本物のゲストブックを用意してください。
現在の機能は次のとおりです :
- あなたのウェブサイトの訪問者のためのシンプルなフォームを備えた使いやすいゲストブックのフロントエンド。
- ページ付けまたは無限スクロールを使用したフロントエンドのゲストブック投稿のリスト。
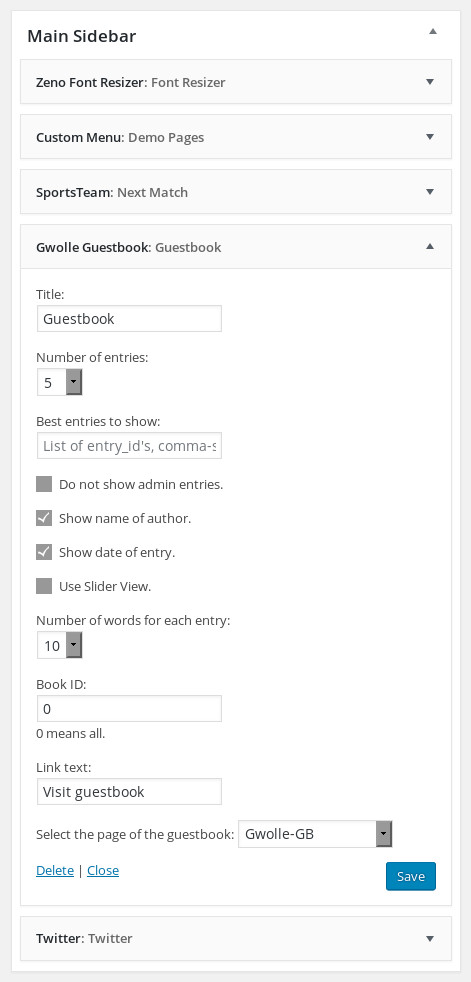
- 最終またはベストな投稿の抜粋を表示するウィジェット。
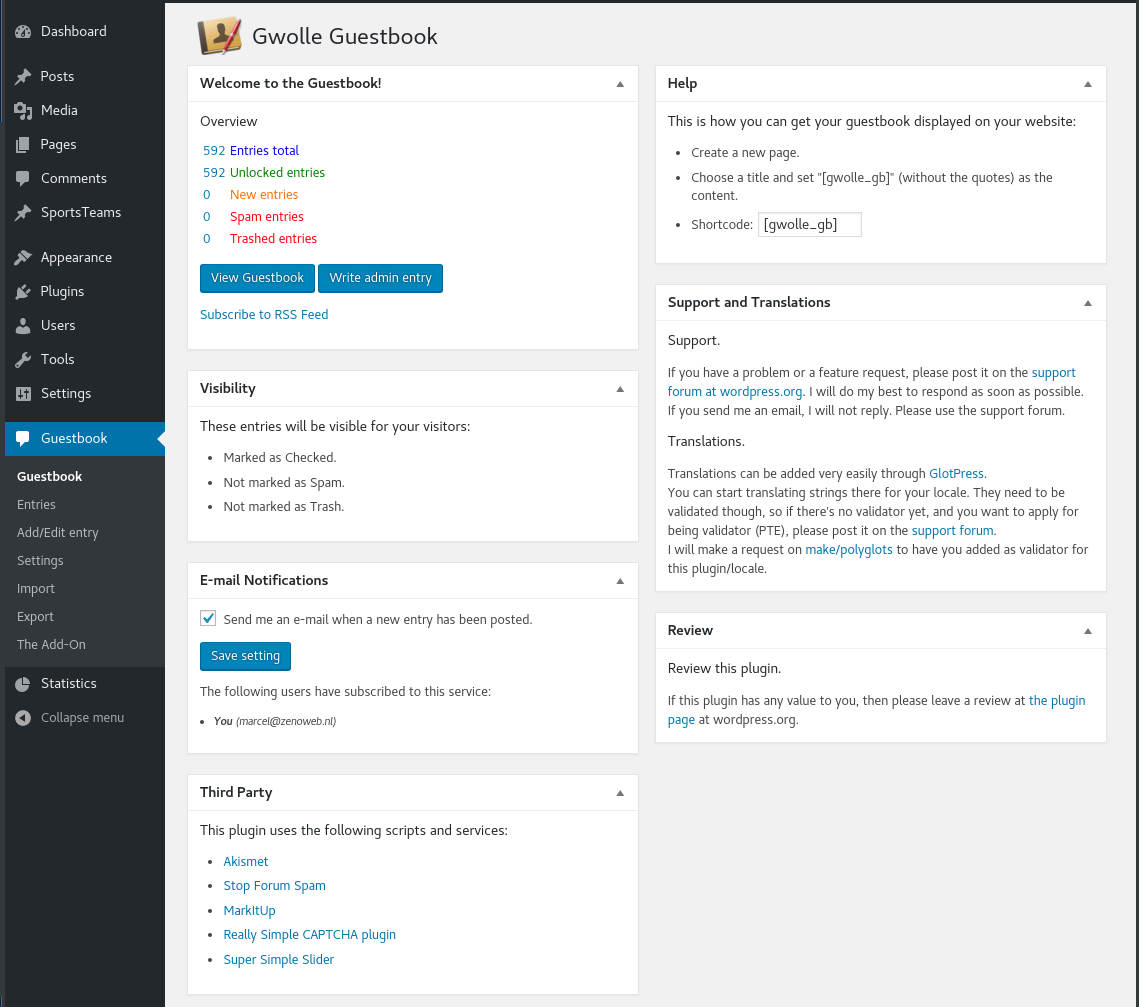
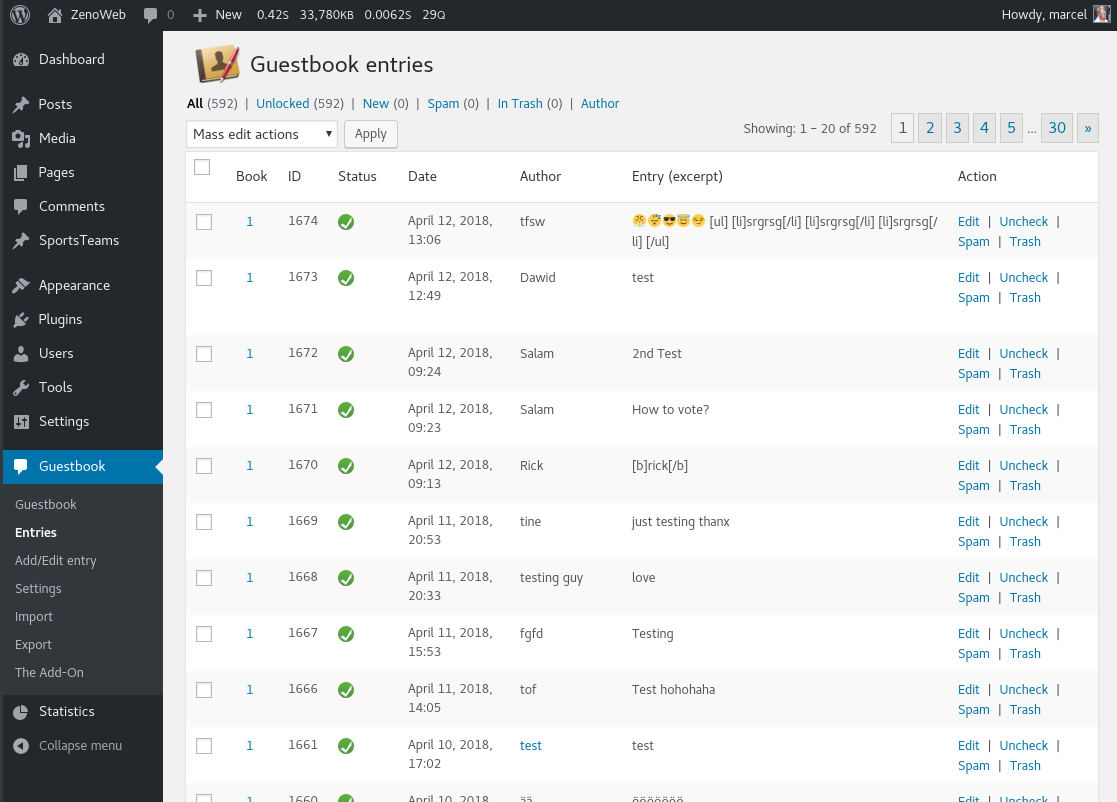
- WordPress 管理者にシームレスに統合されるシンプルでクリーンな管理インターフェース。
- 管理ダッシュボードから最新の投稿を簡単に管理するダッシュボードウィジェット。
- 他のゲストブックから Gwolle Guestbook に簡単にインポートできます。
- 新しい投稿がされたときのメールによる通知。
- ゲストブックに表示される前に投稿を確認できるようにするためのモデレート (オプション)。
- Honeypot , Nonce, Form Timeout, Akismet, Stop Forum Spam, Custom QuizQuestion など7つのスパム対策機能。
- 使用するフォームフィールドを選択するためのシンプルなフォームビルダー。
- 表示したい各投稿の部分を含むシンプルな投稿ビルダー。
- 複数のゲストブックが利用可能です。
- マルチサイトがサポートされています。
- ローカリゼーション。 GlotPress を使用すると、独自の言語を非常に簡単に追加できます。
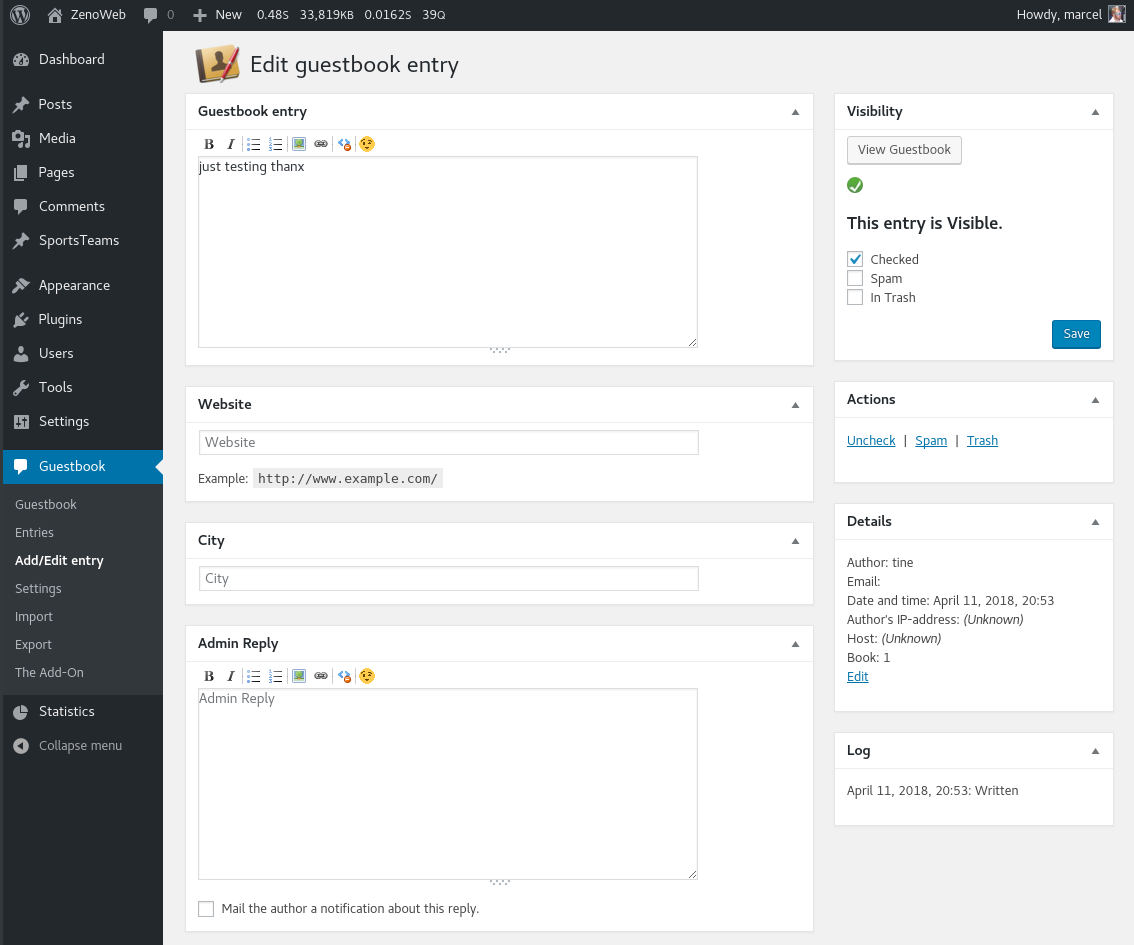
- 管理者は、各投稿に返信を追加できます。
- 各投稿のログ。これにより、スタッフのどのメンバーがゲストブック投稿を公開および編集したか、いつ公開したかがわかります。
- WHOIS クエリサイトへのリンクを含む IPアドレスとホストログ。
- RSSフィード。
- BBcode、絵文字、スマイリーの統合 (オプション)。
- すべてのデータベース変更を完全に削除するための簡単なアンインストールルーチン。
… そして、これらすべてがスタイリッシュな WordPress の外観に統合されています。
インポート / エクスポート
別のゲストブックがインストールされているかもしれません。 Gwolle Guestbook を使用すると、投稿を簡単にインポートできるので、これはすばらしいことです。
インポーターはデータを削除しないため、必要に応じて、データを失うことなく以前の設定に戻ることができます。
Gwolle Guestbook を試すのは1-2-3と同じくらい簡単です。
インポートは以下よりサポートされています :
- DMSGuestbook。
- 特定の投稿、ページ、またはすべてのコメントからのWordPressコメント。
- Gwolle Guestbook 自体、エクスポートもサポートされています (CSVファイル)。
サポート
問題や機能のリクエストがある場合は、プラグインのサポートフォーラム wordpress.org に投稿してください。 私はできるだけ早く対応するために最善を尽くします。
あなたが私に電子メールを送っても、私は返事をしません。 サポートフォーラムをご利用ください。
翻訳
翻訳は GlotPress を介して非常に簡単に追加できます。
あなたのロケールに合わせて、そこで文字列の翻訳を開始できます。 ただし、検証する必要があるため、検証者がまだおらず、あなたが検証者(PTE)になるための申請を希望する場合はサポートフォーラムに投稿してください。
make/polyglots で、このプラグイン/ロケールの検証者として追加してもらうようリクエストします。
デモ
https://demo.zenoweb.nl にてデモを確認してください。
アドオン
Gwolle Guestbook : アドオンは、ゲストブックに追加機能を提供する Gwolle Guestbook のアドオンです。
現在の機能は次のとおりです :
- メタフィールド。 必要なフィールドを追加します。 会社、電話番号、あなたはそれに名前を付けます。
- ソーシャルメディア共有 (オプション)。
- スター評価、投票と表示、SEO用のリッチスニペット (オプション)。
- ゲストブックごとの平均スター評価。
- 投稿の「いいね」と各投稿の「いいね」の表示。
- フロントエンドフォームのプレビュー。
- 管理エディターフォームのプレビュー。
- 新しい投稿でゲストブック リストの自動更新。
- AJAX を使用したフロントエンドでの管理者の返信。
- AJAX を使用してフロントエンドのコンテンツ/作成者/出身地の投稿を編集します。
- 不正使用を報告。
- デフォルトのテキストで文字列を簡単に置き換えることができるので、このゲストブックをレビューセクションなどにできます。
- モデレーターと作成者の各投稿の削除ボタン (オプション)。
- 簡単にアクセスできる各投稿のパーマリンクボタン (オプション)。
- 各作成者に連絡するための電子メールボタン (オプション)。
- フォームから画像をアップロードします。 (機能「gwolle_gb_upload_files」を持つ作成者、編集者、および管理者のみ) (オプション)。
- 人気のある SEO/Sitemap プラグインのサイトマップサポート。
- 自動匿名化タイマー (オプション)。
- 自動削除タイマー (オプション) 。
アドオンは ZenoWeb Webshop でわずか15ユーロで購入できます。
アドオンを使用したデモ
https://demo.zenoweb.nl にて、アドオンを有効にしてデモを確認してください。
互換性
このプラグインは ClassicPress と互換性があります。
貢献
このプラグインは Codeberg でも利用できます。
スクリーンショット
インストール
インストール
- 管理ページ「プラグイン」からプラグインをインストールします。
- または、 zipファイルの内容を解凍して ‘/wp-content/plugins/’ ディレクトリにアップロードします。
- WordPress の「プラグイン」メニューからプラグインを有効化します。
- ページに ‘[gwolle_gb]’ を配置します。 それでおしまい。
ショートコードの代わりに、関数 show_gwolle_gb(); を使用してテンプレートにゲストブックを表示できます。
これは簡単なことではありません。
古いバージョンからの更新
バージョン1.0では、いくつかの変更がありました :
- Gwolle Guestbook は現在 ShortcodeAPI を使用しています。 ゲストブックページで、古いページではなく ‘[gwolle_gb] を使用していることを確認してください。
- 訪問者に表示される投稿が変更されました。 必要なものがすべて表示されているかどうかを確認してください。
- CSS が多少変更されました。 カスタム CSS がある場合は、それがまだ適用されるかどうかを確認する必要があります。
ライセンス
プラグイン自体は GNU General Public License の下でリリースされています。 このライセンスのコピーは、ライセンスのホームページまたは
上部の gwolle-gb.php ファイルにあります。
フック : アクションとフィルター
このプラグインで利用できるフックはたくさんあります。 ドキュメントは、 /docs/actions と /docs/filters の zipファイルに含まれています。 例が含まれています。 フックが必要な場合は、サポートフォーラムでリクエストしてください。
PHPコードで投稿を追加します
PHPコードに投稿を追加するのはそれほど難しくありません。
<?php
$entry = new gwolle_gb_entry();
// Set the data in the instance, returns true
$set_data = $entry->set_data( $args );
// Save entry, returns the id of the entry
$save = $entry->save();
?>
配列 $args は、次の キー/値 を持つことができます :
- id 、 int と id は、新しい投稿のために空のままにします。
- author_name 、作成者の名前を含む文字列。
- author_id 、作成者の WordPress ユーザー ID を持つ id。
- author_email 、作成者のメールアドレスを含む文字列。
- author_origin 、作成者の出身都市を含む文字列。
- author_website 、作成者のWebサイトの文字列。
- author_ip 、作成者のIPアドレスを含む文字列。
- author_host 、そのIPのホスト名を含む文字列。
- content 、メッセージの内容を含む文字列。
- 日時、投稿のタイムスタンプ。
- ischecked 、モデレーターによってチェックされているかのブール値。
- checkby 、そのモデレーターのWordPressIDを使用した int。
- istrash 、ゴミ箱に入っているかどうかのブール値。
- isspam 、スパムかどうかのブール値。
- admin_reply 、管理者応答メッセージの内容を含む文字列。
- admin_reply_uid 、 admin_reply の作成者のWordPressユーザーIDを持つID。
- book_id 、その投稿のブックIDを持つ int 、デフォルトは1です。
CSVファイルを介してインポートするためのフォーマット
インポーターは、 CSVファイルの特定の形式を期待しています。 カスタムソリューションからインポートする必要がある場合は、 CSV に準拠する必要があります。
ヘッダーは次のようになっている必要があります :
<?php
array(
'id',
'author_name',
'author_email',
'author_origin',
'author_website',
'author_ip',
'author_host',
'content',
'datetime',
'isspam',
'ischecked',
'istrash',
'admin_reply',
'book_id',
'meta_fields'
)
?>
次の行はコンテンツで構成されています。
いくつかの落とし穴があります :
- 日付はUNIXタイムスタンプである必要があります。 タイムスタンプを手動で作成するには、 timestamp generator を参照してください。 フォーマットされた日付を使用すると、プラグインはそれを正しく読み取ろうとします。 失敗した場合は、今日の日付が使用されます。
- フィールド区切り文字にはコンマを使用します。 Excel (地獄) や LibreOffice Calc などのOfficeソフトウェアを使用している場合は、これを正しく設定してください。
- 各フィールドを二重引用符で囲みます。 引用符が使用されていない場合、投稿のコンテンツ内に引用符またはカンマがあると、インポートプロセスが中断する可能性があります。
- 特殊文字を正しく入力するには、ファイルを BOM なしの UTF-8 としてエンコードする必要があります。
- UNIX の行末を使用していることを確認してください。 適切なテキストエディタであれば、テキストドキュメント (CSVファイル) を UNIX の行末に変換できます。
バージョン1.4.1以前では、フィールド datetime は date と呼ばれていました。
テスト投稿を作成してエクスポートし、インポーターが CSV に何を期待しているかを確認できます。
‘/docs/import_example/’ の下のプラグインの zip ファイルに含まれているサンプル CSVファイルもあります。
他のソフトウェアから CSV ファイルを作成する場合は、 Microsoft Excel が CSVファイルの処理に際しひどいことに注意してください。 これを使用して、機能する CSVファイルを作成することはできません。 これには LibreOffice Calc を使用してください。
FAQ
-
ゲストブックにメッセージを投稿してもらうにはどうすればよいですか ?
-
最初の投稿を自分で書くことから始めて、メッセージを残すように人々を招待することができます。
-
フロントエンドに表示される投稿はどれですか ?
-
バージョン1.0以降、次の投稿がフロントエンドに一覧表示されます :
- チェック済み
- スパムとしてマークされていません
- ゴミ箱にはありません
それ以前の0.9.7では、すべての「チェック済み」投稿が表示されていました。
-
未チェックの投稿がたくさんあります。 私は何をしますか ?
-
- スパムと見なされているが、自動的にスパムとしてマークされていない投稿については、手動でスパムとしてマークすることができ、それらは表示されなくなります。
- スパムではないが、それでも表示したくない投稿の場合は、ゴミ箱に移動できます。
- 表示したい投稿をチェックに設定します。
-
このプラグインを翻訳したい
-
翻訳は、 GlotPress を介して非常に簡単に追加できます。
そこで、ロケールに合わせて文字列の翻訳を開始できます。
ただし、検証する必要があるため、検証者がまだいなくて、検証者 (PTE) になれるよう申し込みたい場合は、サポートフォーラムに投稿してください。
make/polyglots で、このプラグイン/ロケールの検証者として追加してもらうようリクエストします。 -
スパムについてはどうですか ?
-
デフォルトでは、このプラグインはハニーポット機能とタイムアウト機能を使用します。 スパムボットがゲストブックへの投稿をしようとすると、これで十分に機能するはずです。
それでも問題が解決しない場合は、さらに多くのオプションがあります :
- ハニーポット機能 : スパムボットのみが入力する非表示の入力フィールド。
- フォームのタイムアウト : ページの読み込み後にフォームの送信が速すぎると、投稿はスパムとしてマークされます。
- Nonce : 投稿を記帳する前に、最初にフォームを実際にページにロードしたかどうかを確認します。 スパムロボットは、Nonce なしでフォームを送信するだけです。
- Akismet : Automattic によるサードパーティの spamfilter。 本当にうまく機能しますが、誰もがサードパーティのサービスを使用することを好むわけではありません。
- フォーラムスパムの停止 : サードパーティのスパムフィルター。 繰り返しになりますが、非常にうまく機能しますが、すべての人がサードパーティのサービスを使用することを好むわけではありません。
- カスタムスパム対策の質問:簡単なクイズの質問を使用して、あなたが人間であるかどうかをテストします。
-
私はすでに WP-SpamShield を使用しています
-
WP-SpamShield は、一般的な WordPress フォームと多くのプラグインをサポートするスパム対策用の一般的なプラグインです。
WP-SpamShield をアクティブにすると、 Gwolle Guestbook のスパム対策機能が無効になり、すべてのスパム対策は WP-SpamShield によって処理されます。
Gwolle Guestbook に WP-SpamShield の保護を使用したくない場合は、 WP-SpamShield の設定でその他のフォームの Anti-Spam 対策を無効にするだけです。 -
複数のゲストブックを使用するにはどうすればよいですか ?
-
次のようなパラメータをショートコードに追加できます :
[gwolle_gb book_id="2"]これにより、そのページに ブックID 2 のすべての投稿が表示されます。 wordpress.org でこれを読んだ場合、引用符は標準の二重引用符であり、バッククォートはありません。
テンプレート関数を使用する場合は、次のように使用できます :
show_gwolle_gb( array('book_id'=>2) ); -
複数のゲストブックがある場合、どうすれば追跡できますか ?
-
インクリメントしている ID を使用する必要はありません。
たくさんのページにたくさんのゲストブックがある場合は、投稿の ID をゲストブックの ID として使用できます。 そうすれば、二重の ID を持つことはありません。
このショートコードを使用して、 book_id を post_id に自動的に設定できます :[gwolle_gb book_id="post_id"]wordpress.org でこれを読んだ場合、引用符は標準の二重引用符であり、バッククォートはありません。
-
複数のゲストブックで無限スクロール を使用しています
-
これは実際にはサポートされておらず、奇妙な問題が発生する可能性があります。
-
1つの投稿のみを表示したいと思います。
-
ショートコードパラメータを使用して、1つの投稿のみを表示できます :
[gwolle_gb_read entry_id="213"]wordpress.org でこれを読んだ場合、引用符は標準の二重引用符であり、バッククォートはありません。
-
フォームにラベルが表示されません。
-
このプラグインは、ラベル要素に CSS を適用しません。 ラベル要素の背景が白である可能性があります。
これは、ブラウザのインスペクタで確認できます。 その場合は、その CSS をラベル要素に適用しているテーマまたはプラグインがあります。 それらに連絡してください。 -
通知メールが届きません。
-
まず、メールアカウントのスパムボックスをチェックします。
次に、設定ページで、送信される電子メールの差出人アドレスを変更できます。
デフォルトのアドレスからの送信に問題がある場合があるため、これは実際のアドレスに変更することをお勧めします。電子メールの多くの設定を構成できる SMTP プラグインもいくつかあります。
それでも機能しない場合は、ホスティングプロバイダーにメールログをリクエストするか、ホスティングプロバイダーに確認してもらうかどうかを尋ねてください。
-
フォームとリストを別のページに表示したい
-
使用できるさまざまなショートコードがあります。
‘[gwolle_gb]’ ショートコードの代わりに、フォームだけに ‘[gwolle_gb_write]’ を使用し、投稿のリストに ‘[gwolle_gb_read]’ を使用できます。ウィジェットエリアに最新の投稿を表示できるウィジェットもあり、多くのオプションがあります。
または、ショートコード ‘[gwolle_gb_widget]’ を使用して、ウィジェットレイアウトに最新の投稿を表示することもできます。 パラメータは次のとおりです :- book_id 、IDを持つ int。
- num_entries 、表示されたメッセージ数 int 。
- num_words 、投稿ごとに表示される単語数 int 。
-
ショートコード ‘[gwolle_gb]’ および ‘[gwolle_gb_write]’ には、ボタンのパラメーターがあります。
それらを ‘[gwolle_gb button=”false”]’ または ‘[gwolle_gb_write button=”true”]’ として使用して、デフォルトから逸脱させることができます。 -
モデレートは有効になっていますが、投稿がチェック済みとしてマークされています
-
「gwolle_gb_moderate_comments」の機能を持つユーザーが投稿すると、チェック済みとしてマークできるため、デフォルトでチェック済みとしてマークされます。
-
モデレートは無効になっていますが、一部の投稿はまだチェックされていません
-
コンテンツと作者名の単語の長さの検証があります。
単語が長すぎて不適切に見える場合は、チェックされていないものとしてマークされます。 これらの投稿を手動で編集および確認するには、モデレーターが引き続き必要です。 -
RSS フィードを開くと、エラー404が表示されます
-
設定 / パーマリンク に移動して書き換えルールを更新し、パーマリンクを再度保存できます。
これにより、 RSS フィードの書き換えルールが追加される可能性があります。 -
キャッシュプラグインを使用していますが、記帳後に投稿が表示されません
-
モデレートを無効にすると、 Gwolle Guestbook はキャッシュを更新しようとします。
セットアップに含まれていない場合は、使用しているキャッシュプラグインをお知らせください。サポートが追加される可能性があります。キャッシュを手動で更新または削除することもできます。 ほとんどのキャッシングプラグインはそれをサポートしています。
-
多言語プラグインを使用しています
-
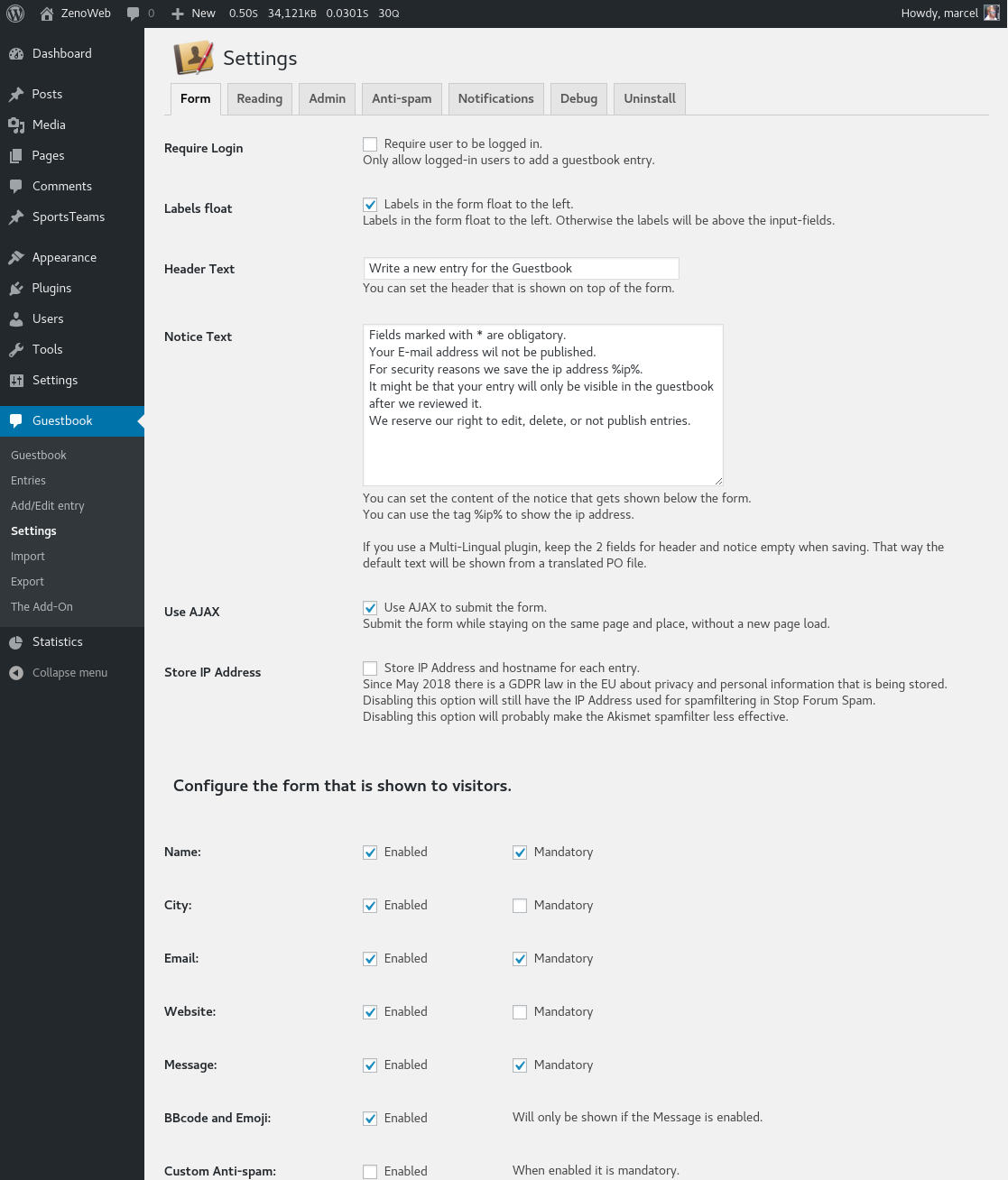
注意が必要な設定は2つあります。 フォームタブの設定を保存した場合は、空のヘッダーと通知テキスト。 保存後にデフォルトが入力されますが、問題ありません。
空のオプションを保存した場合、またはまだ保存されていない場合は、 MOファイルから翻訳されたテキストが表示されます。また、複数のゲストブックのショートコードの book_id パラメーターを使用することもできます。
-
AJAX でテーマを使用しています
-
AJAX ナビゲーションでテーマを使用すると、問題が発生する可能性があります。 ゲストブックページでのみ、 JavaScript と CSS が読み込まれます。
したがって、ゲストブックで使用できるようにするには、すべてのページにロードする必要があります。 テーマの functions.php に次のコードを追加できます :<?php function my_gwolle_gb_register() { wp_enqueue_script('gwolle_gb_frontend_js'); wp_enqueue_style('gwolle_gb_frontend_css'); } add_action('wp_enqueue_scripts', 'my_gwolle_gb_register', 20); ?>私自身、AJAXテーマの経験はありません。 うまくいかない場合は、テーマの作者に連絡してください。
-
My theme has no styling for form fields
-
You could use this CSS. Please adapt the colors 😉
The CSS can be added in Appearance > Customizer > Custom CSS.html body div.gwolle-gb input[type="button"], html body div.gwolle-gb input[type="submit"] { color: #fff; /* white */ background-color: #f00; /* red */ border: 1px solid #0f0; /* green */ } html body div.gwolle-gb form.gwolle-gb-write div.input input[type="text"], html body div.gwolle-gb form.gwolle-gb-write div.input input[type="email"], html body div.gwolle-gb form.gwolle-gb-write div.input input[type="url"], html body div.gwolle-gb form.gwolle-gb-write div.input textarea, html body div.gwolle-gb form.gwolle-gb-write div.input select { border: 1px solid #0f0; /* green */ } -
Autoptimize プラグインを使用しています
-
フロントエンドスクリプトはゲストブックページにのみ読み込まれるため、 autoptimize に追加されることはありません。
カンマ区切りの JS と CSS の自動最適化除外リストの両方に ‘gwolle_gb_frontend’ を追加できます。 そうすれば、それはまだ正しくロードされます。
設定の自動最適化ページで、最初に右上の「show advanced settings」ボタンをクリックする必要がある場合があります。 トラブルシューティングの詳細については、AOのFAQをご覧ください。 -
どのような機能が必要ですか ?
-
コメントをモデレートするには、機能「gwolle_gb_moderate_comments」が必要です。
オプションを管理するには、機能 ‘manage_options’ が必要です。
-
テンプレートを上書きできますか ?
-
‘frontend/gwolle_gb-entry.php’ を見て、テーマフォルダーにコピーできます。 次に、プラグインによってロードされます。
ただし、デフォルトのテンプレートファイルの変更を追跡するようにしてください。 多くの場合、フィルターを使用する方が適切です。そうすれば、上位互換性が高まります。 -
カスタマイズに使用できるフックは何ですか ?
-
このプラグインで利用できるフックはたくさんあります。 ドキュメントは、 /docs/actions and /docs/filters の zip ファイルに含まれています。 例が含まれています。
追加のフックが必要な場合は、サポートフォーラムでリクエストしてください。 -
ゲストブックという言葉を別のものに変えたいです。
-
まず、このプラグインはゲストブックです。 別のユースケースで使用する場合は、コードで行う必要があります。
フックについての以前の質問を見てください。
あなたはおそらくこれらの2つのフックを使いたいと思うでしょう :また、アドオンにはテキスト変更のオプションがあります。
-
1ページのデザインで、適切なアンカーのリンクを使用したいと思います。
-
フィルターを使用することで可能になるはずです。
このサンプルコードをご覧ください。 Webサイトに正しいアンカータグを使用してください。 -
ゲストブックに WordPress のコメントを使用するべきではありませんか ?
-
必要に応じて、もちろんできます。 しかし、私の個人的な意見では、コメントを保持しつつ、ゲストブックの投稿が分離されるのは良いことかもしれません。
したがって、コメント付きのブログがすでにある場合は、ゲストブックの投稿がそこで失われる可能性があり、別のゲストブックを用意しておくとよいでしょう。
ただし、標準のコメントを使用しない場合は、ゲストブックのためのコメントセクションを同じように簡単に使用できます。
評価
貢献者と開発者
変更履歴
4.6.2
- 2024-02-09
- 投稿を簡単にチェックできるように、モデレーション電子メールへの直接リンクを追加します (Paul Bergers に感謝)。
- 電子メールでチェックされた投稿をログに追加します。
- 関数 ‘gwolle_gb_array_ flatten()’ を修正しました。
4.6.1
- 2023-09-29
- 著者のメールアドレスも編集可能にします。
- 画像の最大高さを 500 ピクセルから 700 ピクセルに変更します。
- Litespeed キャッシュのサポートを追加します。
- book_id のメタキーの保存を修正しました。
4.6.0
- 2023-05-17
- 柔軟性を高めるために、パラメータ ‘num_entries’ をショートコードに追加。
- 抜粋については、折りたたむリンクも追加 (slavum に感謝)。
- sss.js エンキューの二重スラッシュを修正。
- スパムフィルターへの小さな追加。
- インポート用に ‘auto_detect_line_endings’ を削除しました。PHP 8.1 では非推奨になりました。
- おすすめプラグインの小さな広告を追加(無料)。
- phpcs からさらにヒントを得てください。
- アドオンの文字列を更新。
4.5.0
- 2023-01-24
- 印刷 CSS をサポート。
- 可能であれば、WordPress Core 6.1 の ‘wp_required_field_indicator’ 関数を使用します。
- フィルター ‘gwolle_gb_entry_read_author_info_before’ および ‘gwolle_gb_entry_read_author_info_after’ を追加。
- 絵文字を更新。
4.4.1
- 2022-11-19
- 不足しているロールのクイック修正。
4.4.0
- 2022-11-18
- カスタム機能「gwolle_gb_moderate_comments」と「gwolle_gb_upload_files」を使用します。
- 管理エディターをリファクタリングし、新しい投稿を保存すると、より多くのオプションが保存されます。
4.3.0
- 2022-09-01
- jquery の依存関係は配列でなければなりません。
- 管理者リストの設定が常に正しく表示されるようにします。
- スパム対策のセキュリティ質問の設定をスパム対策設定タブに移動します。
- 画像の最大高さも設定します。
- ユーザーがログインしているかどうかにかかわらず、クラスをフォームに追加します。
- メタボックスの行に ‘clear:both’ を追加。
- キャッシュをクリアする Siteground Cache プラグインをサポートします。
- すべてのテーマで html5 を使用します。
- フィルター ‘gwolle_gb_header_text’ を追加します。
- コードの重複を避けるために、関数 ‘widget_single_view()’ をウィジェットに追加します。
- コールバックには ‘gwolle_gb_ajax_callback’ のみを使用してください。
- アドオンの文字列を更新します。
4.2.2
- 2022-03-16
- ウィジェット内の単語数のオプションをより適切なオプションに変更します。
- クラス ‘gwolle-gb-ajax’ をフォームに追加し、構成されている場合はリストし、より広く使用できるようにします。
- ‘#gwolle-gb-total’ にもクラスを追加します。
- フロントエンドから ‘»’ キャラクタを削除します。
- zass テーマとの互換性のために、フォームフィールドの div 内に “clearboth” div を配置します。
- フロントエンドフォームのクラスにフィルター ‘gwolle_gb_formclass’ を追加します。
- ボタンのテキストを簡単に変更できるように、フィルター ‘gwolle_gb_button_text’ を追加します。
- 関数 ‘gwolle_gb_array_flatten()’ を追加し、 ‘print_r()’ の代わりに使用します。
- アップロードフォームには常に nonce を追加してください。必要に応じて使用できます。
- プラグインから古い翻訳ファイルを削除します。 GlotPress を使用する必要があります。
4.2.1
- 2021-12-09
- ページ付けを修正し、 ‘ceil()’ の ‘float’ ではなく、常に ‘int’ を使用。
- エディターのチェックボックスを修正し、文字列ではなく整数を使用。
4.2.0
- 2021-11-18
- CSRFのセキュリティ修正。著者検索の user_email に ‘sanitize_text_field’ を使用します。
- wpscan の Erwan に感謝します。
- 必要に応じて、さらに ‘esc_attr’ を使用します。
- 投稿の内容に文字数制限のオプションを追加します。
- 関数 ‘gwolle_gb_check_maxlength’ を追加します。
- 関数 ‘gwolle_gb_count_characters’ を追加します。
- フッターに markitup.js をロードします。
- バックグラウンド更新をサポートするには、 ‘admin_init’ ではなく ‘init’ で更新フックを実行します。
- 関数 ‘current_user_can’, ‘user_can’, ‘is_multisite’, および ‘has_shortcode’ が存在するかどうかを確認する必要はありません。
- WP 3.4のサポートを終了し、 ‘get_current_theme’ を使用します。
- phpcsとwpcsからのいくつかの更新。
4.1.2
- 2021-05-05
- カスタマイズを改善するために、テキスト要素にクラスを追加します。
- 通知に新しいユーザーを追加する方法をよりよく説明します。
- アドオンがアクティブとして設定されているが、プラグインフォルダーで使用できない場合のPHPエラーを修正しました。
4.1.1
- 2021-03-01
- WP 5.6 および jQuery 3.5で非推奨の jQuery 呼び出しを修正しました。
- https Webサイトまたはその逆で http を使用する場合のフォーム送信を修正しました。
4.1.0
- 2021-01-27
- モデレートに関する通知メールを追加します。
- キャッシュをクリアするための WP Rocket をサポートします。
- フロントエンドの「from」テキストの周囲にスパンを追加します。
- 検索ウィジェットに「必須」パラメーターを追加します。
- 電子メール購読者の空の文字列のテストを改善しました。
- ‘intval()’ を ‘(int)’ に変更します。
- ‘strval()’ を ‘(string) に変更します。
4.0.8
- 2020-10-21
- セキュリティ修正 : 常に ‘gwolle_gb_add_formdata()’ で formdata をエスケープします。
- Thanks Nicolas SURRIBAS.
4.0.7
- 2020-10-06
- フォームのプレースホルダーを削除します。ラベルで十分です。
- ポストボックスの開閉を修正しました。
- 二重投稿のチェックがフィルターになり、無効にできるようになりました。
4.0.6
- 2020-08-10
- ブロックリストを修正しました。
4.0.5
- 2020-07-21
- ブロックリストを追加します (アドオンから取得)。
- WordPress コアのブロックリストも使用してください。
- RSS の日時が RFC822 に準拠するように修正しました。
- インポート時にユーザー ID のサポートを追加します (電子メールアドレスに基づく)。
- エディターで、作成者ID の編集をサポートします。
- クラス ‘gwolle-gb-widget’ をウィジェット ‘ul’ 要素に追加します。
- 一部のホストで特定の設定を保存する問題を修正しました。
- アドオンの文字列を更新します。
4.0.4
- 2020-06-21
- svn の問題を修正しました。
4.0.3
- 2020-06-21
- フォームラベルから ‘:’ を削除します。
- スパム対策の質問のラベルの一部を削除します。
- エラー時のメッセージのクラスを修正しました (赤/緑)。
- ‘gwolle_gb_save_entry_admin’ のいくつかのアクションを修正しました。
- ‘gwolle_gb_antispam_label’ フィルターを削除します。
- Metabox が開き、フェード効果がソフトになりました。
- デフォルトとして標準の ‘wordpress@domain.com’ を使用します。
- CDNまたはプロキシ用の関数 ‘gwolle_gb_get_user_ip()’ を追加します。
- CDN またはプロキシでこれを使用するためのフィルター ‘gwolle_gb_include_proxy_ips’ を追加します。
- book_id 関数のバグを修正しました。
4.0.2
- 2020-05-15
- CSS のフォームの却下ボタンをやり直します。
- ダークテーマの CSS を改善します。
- ‘div.input’ の選択要素にエラーを設定します。
- アドオンがアクティブな場合は、メインの管理ページにポストボックスを追加します。
- アドオンの文字列を更新します。
4.0.1
- 2020-05-04
- フロントエンド形式の絵文字を修正しました。
- エディタのタイムスタンプを再び非表示に設定します。
- 一部の CSS をより具体的にします。
4.0.0
- 2020-04-28
- 多くの CSS id とクラスが変更されました。カスタム CSS を確認してください。
- プラグインは現在、1ページで複数のフォームをサポートしています。
- シリアル化されたオプションを修正しました。
- 超シンプルスライダーのホバー時に一時停止を追加します。
- 管理エディターでの日時の更新を修正しました。
- フォームのダブルクラス属性を修正しました。
- タイムアウト機能を1回だけ実行し、タイムアウトを1秒に設定します。
- BBcode アイコンからセパレーターを削除します。
- bbcode 画像に loading=”lazy” 属性を追加します。
- フィルタ ‘gwolle_gb_author_origin_prefill’, ‘gwolle_gb_author_content_prefill’ and ‘gwolle_gb_author_content_label’ を追加します。
- ‘gwolle_gb_content_label’ フィルターを廃止します。
- アドオンの文字列を更新します。