説明
セミナーやワークショップ、レッスンなどの日程をホームページやお問い合わせフォームに掲載した後、更新を忘れたり、満席になったのに掲載したままにしていることはありませんか?
このプラグインはContact Form 7 用のブフォームタグ、ショートコード、ブロックを提供することでそれらの問題を解決しスケジュール管理を容易にします。
リスト形式での日付表示のみをサポートしており、複雑なカレンダータイプのスケジュールではなく、シンプルな日付表示を希望する人向けです。
このプラグインが提供する機能は次のとおりです。
スケジュール管理
* 独自投稿タイプで複数の日付を管理可能。
* 期日を相対的な日数や日付で指定。
* 日付の書式をカスタマイズ可能。
* 曜日名のカスタマイズが可能。
* 表示すべき日付がないときに代わりに表示する内容を設定可能。
* 期限切れの日付処理方法。
* 表示しない。
* 取り消し線
* ラベル表示
* 満席になった日程の表示方法。
* 表示しない。
* 取り消し線
* ラベル表示
ブロック/ショートコード
* ブロックエディターのサイドバーで色やレイアウトをカスタマイズ可能。
* 日付と時刻のテキストと背景色をカスタマイズ可能。
* ラベルのテキストと色をカスタマイズ可能。
* スケジュールのレイアウトを複数選択可能。
* ショートコードもブロックと同様の属性値を設定することでカスタマイズが可能。
Contact Form 7 用のフォームタグ
* 日付選択用のプルダウンメニューを追加
* タグはフォームエディタからボタンで挿入することが可能。
* プルダウンメニューの日付は期限切れまたは満席になると自動的に非表示になる
* プルダウンメニューの 1 行目のテキストを任意に設定可能
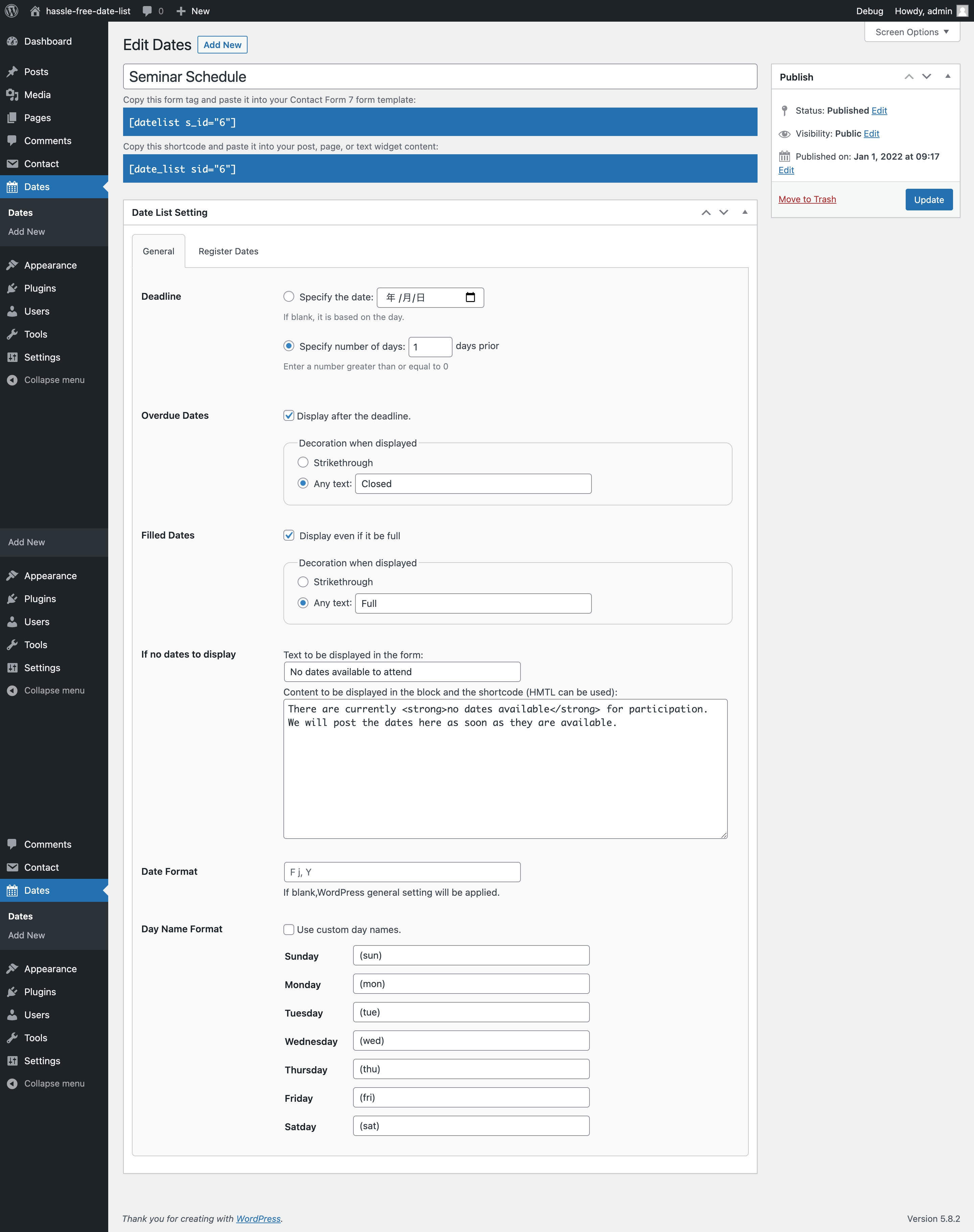
スクリーンショット
ブロック
このプラグインは1個のブロックを提供します。
- Date List Insert hassle-free date list
インストール
- プラグインをダウンロードして解凍します。
hassle-free-date-listフォルダーをウェブサイトの/wp-content/plugins/ディレクトリにアップロードします。- WordPress の「プラグイン」メニューからプラグインを有効化します。
- プラグイン用設定画面で、日付項目を作成する
下記のいずれかの方法で日付リストを投稿や固定ページに表示させることができます。
ブロックエディタ:ウィジェットカテゴリにある「日付リスト」ブロックを挿入し、日付リスト名を選択
クラシックエディタまたはテキストウィジェット:次のコードを貼り付ける。
[date_list sid={id}]
idは日付リストのIDで、日付リストエディタに表示されます。
お問い合わせフォームに表示する場合は、
フォームエディターで「日付リスト」ボタンをクリックするか、以下のコードをフォームエディターに貼り付けてください。
[datelist s_id={id}]
idは日付リストのIDで、日付リストエディタに表示されます。
評価
このプラグインにはレビューがありません。
貢献者と開発者
変更履歴
1.0
- 最初のリリース