説明
LAZY SIGN-INはあなたのウェブサイトのためのログインとサインアップページを簡単に作成することを可能にします。 それはまた必須分野および独特な分野の確認の特徴を提供する。 それはあなたのウェブサイトのための完全にカスタマイズ可能なAJAX搭載の敏感なサインアップとログインフォームを加えることをあなたに力を与えます。
LAZY SIGN-INを使用すると、1回のインストールでカスタムのサインアップおよびログインフォームを作成できます。 ショートコード[kwt_ajax_signup_form]と[kwt_ajax_login_form]を使用して、サインアップとログインページを簡単に作成できます。 サインアップフォームにカスタムフィールドを追加することもできます。 バックエンドからサインアップした後、n個のサインアップフィールドを追加してユーザーを特定のページにリダイレクトできます。
このプラグインは、サインアップしたユーザーのユーザー名とパスワードも自動生成します。 あなたがしなければならないのは、単にバックエンドのサインアップ設定の中にある ‘ユーザー名を自動生成する’と ‘パスワードを自動生成する’ボックスをチェックするだけです。 それはAJAXを使用する完全に敏感なサインアップページを生成します。
プラグイン設定から、サインアップフォームに必要なだけフィールドを追加できます。 このプラグインの最大の特徴は、フォームフィールドを「必須」と「固有」の両方にできることです。 「独自のフォームフィールド」を持つことが「LAZY SIGN-IN」プラグインの最大の利点です。 ユーザーは、プロフィールページのユーザーメタ情報から登録しながら、提供した情報を変更することもできます。 彼らがする必要があるのは、情報を更新してそれを保存することです。 システムは自動的にデータベース内の情報を更新し、次回の対話から最新の情報を検討します。
バックエンドからサインアップしたユーザーに特定の役割を割り当てることもできます。 ユーザーは、サインアップ後に自分のプロフィール情報を変更することもできます。
Plugin Features
- 簡単インストール
- Separate login and signup pages
- Easy customization of login and signup forms
- Ability for add/remove fields in the signup form
- Ability to redirect users to specific page
- Can keep the form fields ‘required’ and ‘unique’
- Ability to assign roles to the users
- AJAX verification
- 無料サポート
- 多言語サポート
- Translation ready (Gujarati, Hindi)
PRO Plugin Features
- Customizable login form
- Link to Sign up page in login form
- Terms and condition checkbox
- CSS and JS inclusion on the shortcode applied pages only
- Minified CSS and JS to improved page speed
- Action hook on the successful registration
Buy Lazy Sign-in Pro on Codecanyon :
https://store.krishaweb.com/product/lazy-sign-in-pro-wordpress-plugin
スクリーンショット

ここからWP-Adminパネルからログイン設定を管理できます。 ユーザーが正常にサインインしたら、ログインページに名前を付けてリダイレクト先を設定できます。 
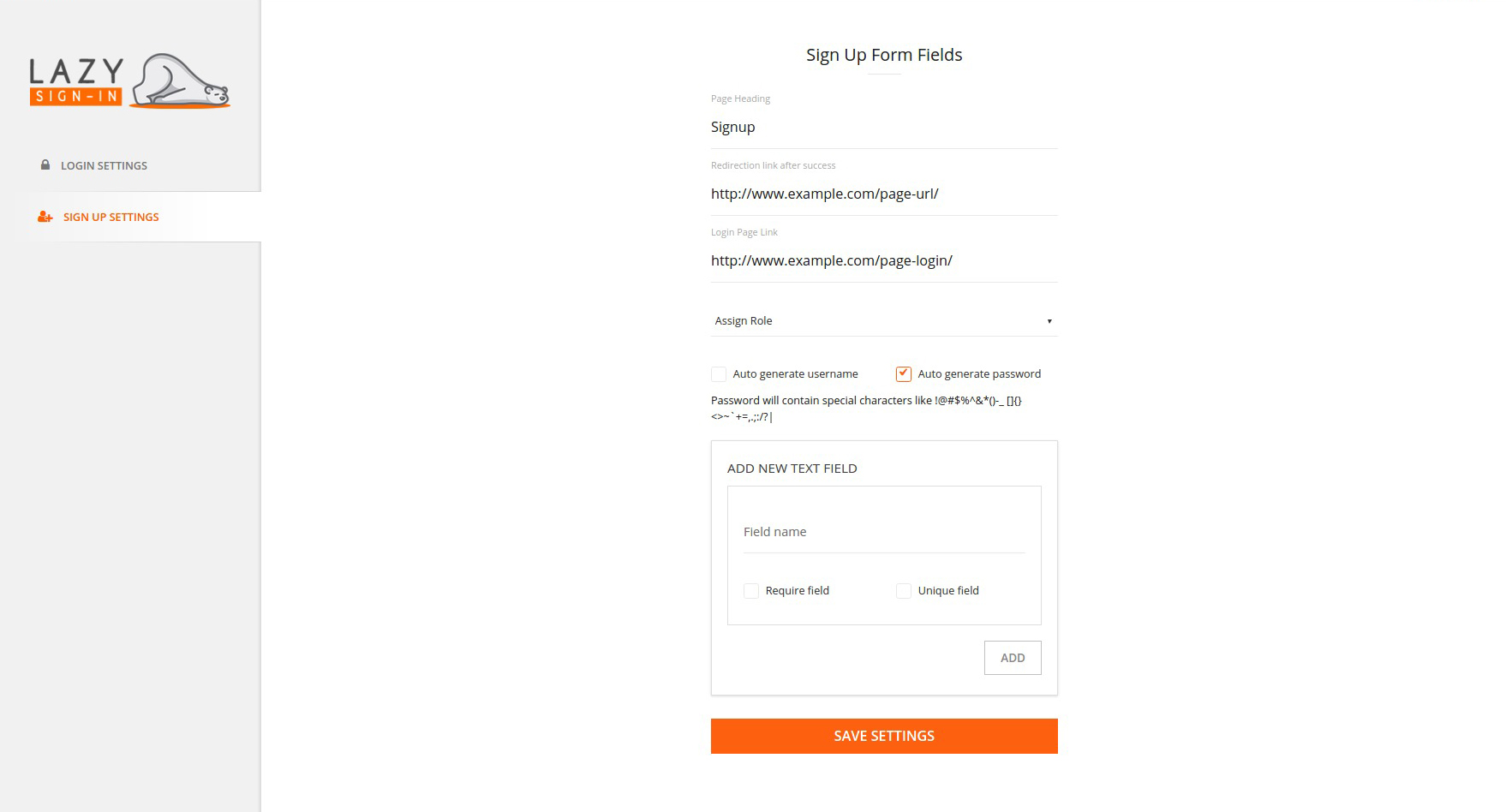
adminのサインアップ設定からサインアップフォームフィールドをカスタマイズできます。 ログインページの設定、役割の割り当て、パスワードの自動生成、およびサインアップフォームフィールドのカスタマイズを行うことができます。 
フロントエンドの登録フォームには、カスタマイズ中に含めたすべてのフィールドが含まれます。 バックエンドに変更を加えると、リアルタイムで更新されます。 
これは、すでに登録されているユーザーのデフォルトのログインページです。 ユーザーは、サインインするために登録済みのユーザー名または電子メールとパスワードを入力する必要があります。将来のアクセスのためにユーザーを記憶するオプションもあります。 
CSSスタイルを適用して、このようなフォームのカスタムデザインを作成できます。 
CSSスタイルを適用して、このようなフォームのカスタムデザインを作成できます。 
CSSスタイルを適用して、このようなフォームのカスタムデザインを作成できます。 
CSSスタイルを適用して、このようなフォームのカスタムデザインを作成できます。
インストール
このセクションでは、プラグインをインストールして機能させる方法について説明します。
例えば
- WordPress 経由でプラグインをインストールするか、/wp-content/plugins/ にプラグインをダウンロードしてアップロードします。
- WordPressの「プラグイン」メニューからプラグインを有効にしてください
- ショートコード[kwt_ajx_login_form]または[kwt_ajax_signup_form]を使用
FAQ
-
サインアップ後にユーザーを特定のページにリダイレクトする方法
-
Lazy Signup設定から特定のリンク先ページのURLを追加できます。 Lazy Sign In設定を確認してください。 サインアップ設定。 成功後のリダイレクトリンク。 リンクを追加して変更を保存します。
-
申し込みフォームフィールドを追加/削除/カスタマイズするにはどうすればいいですか?
-
Lazy Sign In設定に進みます。 サインアップ設定。 [新しいテキストフィールドの追加]セクションにフィールド名を追加します。 新しいフィールドを必須にする場合は、[必須フィールド]チェックボックスをオンにします。 新しいフィールドを一意にする場合は、[一意フィールド]チェックボックスをオンにします。 変更を保存する
-
登録ユーザーの役割を変更する方法
-
Lazy Sign In設定に進みます。 サインアップ設定。 役割の割り当てという名前のドロップダウンメニューがあります。 それはあなたのサイトの役割のリストを持つでしょう。 新規登録ユーザーに適用したい役割を選択してください。
-
独自のフィールド検証はどのように機能しますか?
-
同じ値で新しいユーザーの登録が許可されない場合、一意のフィールドは登録済みユーザーのフィールドをチェックします。 たとえば、電話番号フィールドを一意に設定した場合、複数のユーザーが同じ電話番号で登録することはできません。
-
私はこのプラグインを改善するための素晴らしい方法を考えています。
-
すばらしいです! support@krishaweb.com であなたから連絡をもらいたいです。