説明
Better showcase and display notices on your WooCommerce store
Ever wanted to show notifications, alerts, announcements or general notices on the product pages of your website? Product Notices for WooCommerce makes it a breeze for you!
Now, make your notices on your eCommerce websites stand out more than ever! With the new Product Notices for WooCommerce plugin, highlight the most important announcements or showcase discounts on all or on any product page.
With its two customization options:
-
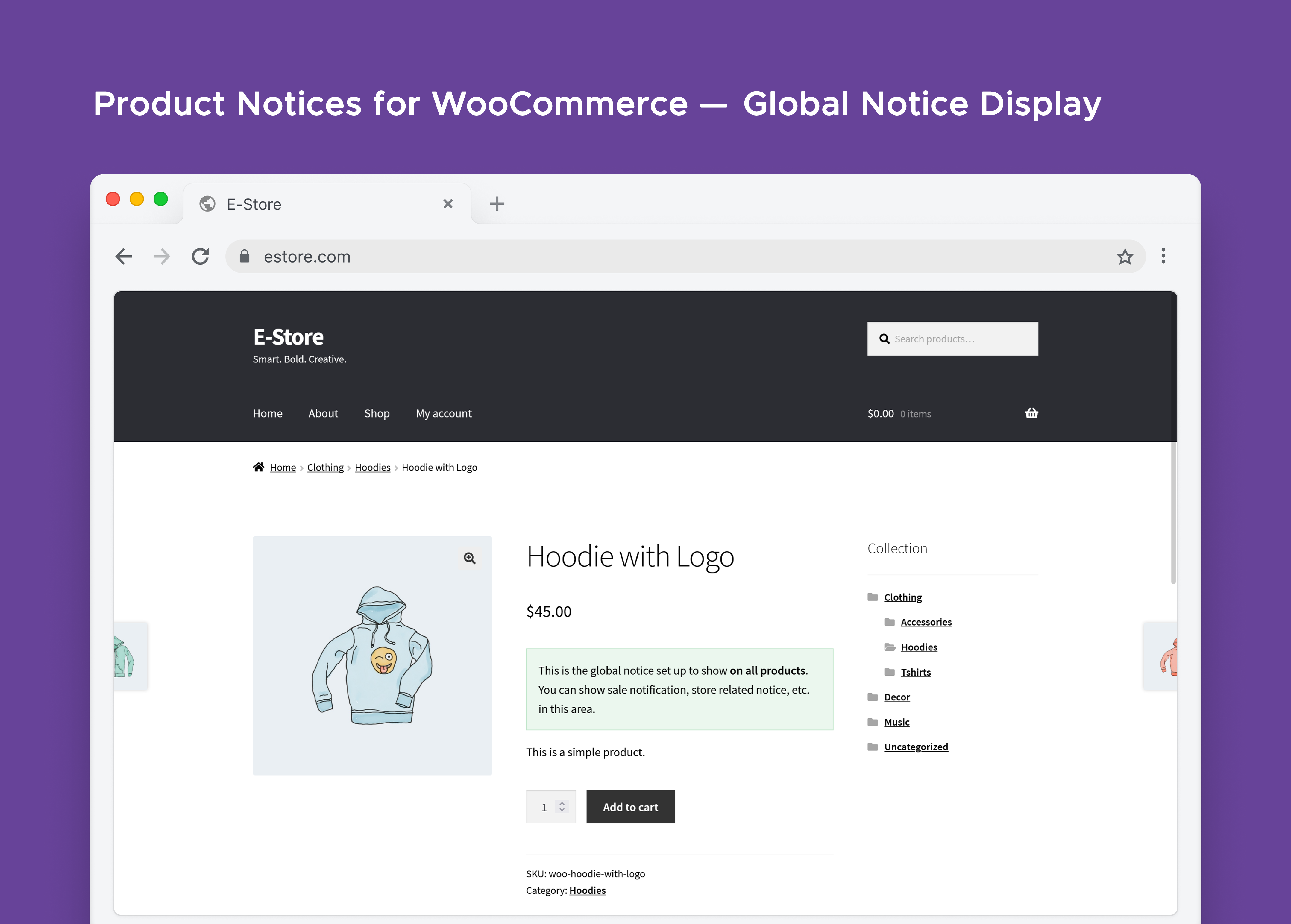
Global Notices– These are the notices that you can highlight across your store. This feature allows you to set up notices to show on all the products. It may be some kind of market announcement, alert, or for any other criteria.
-
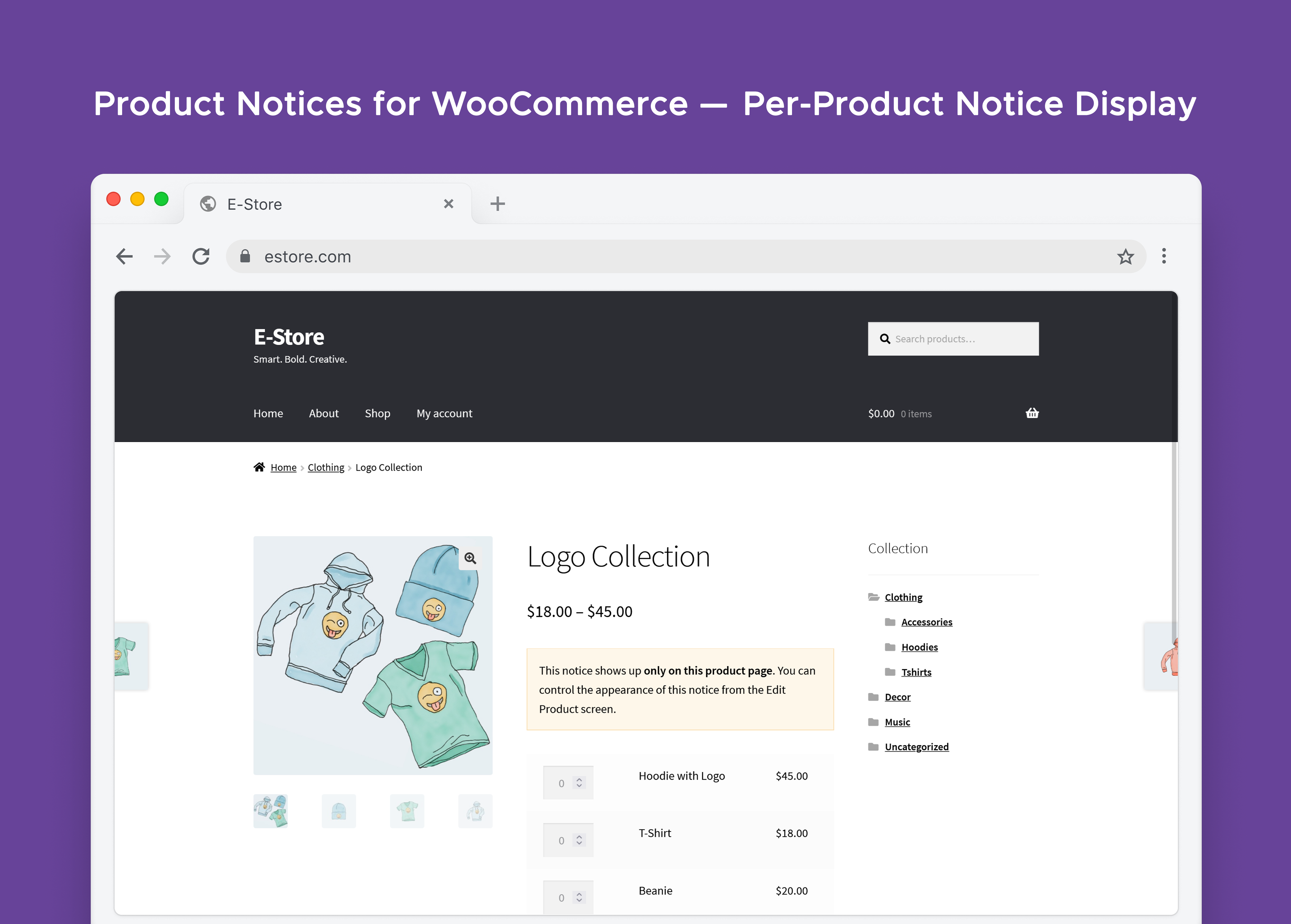
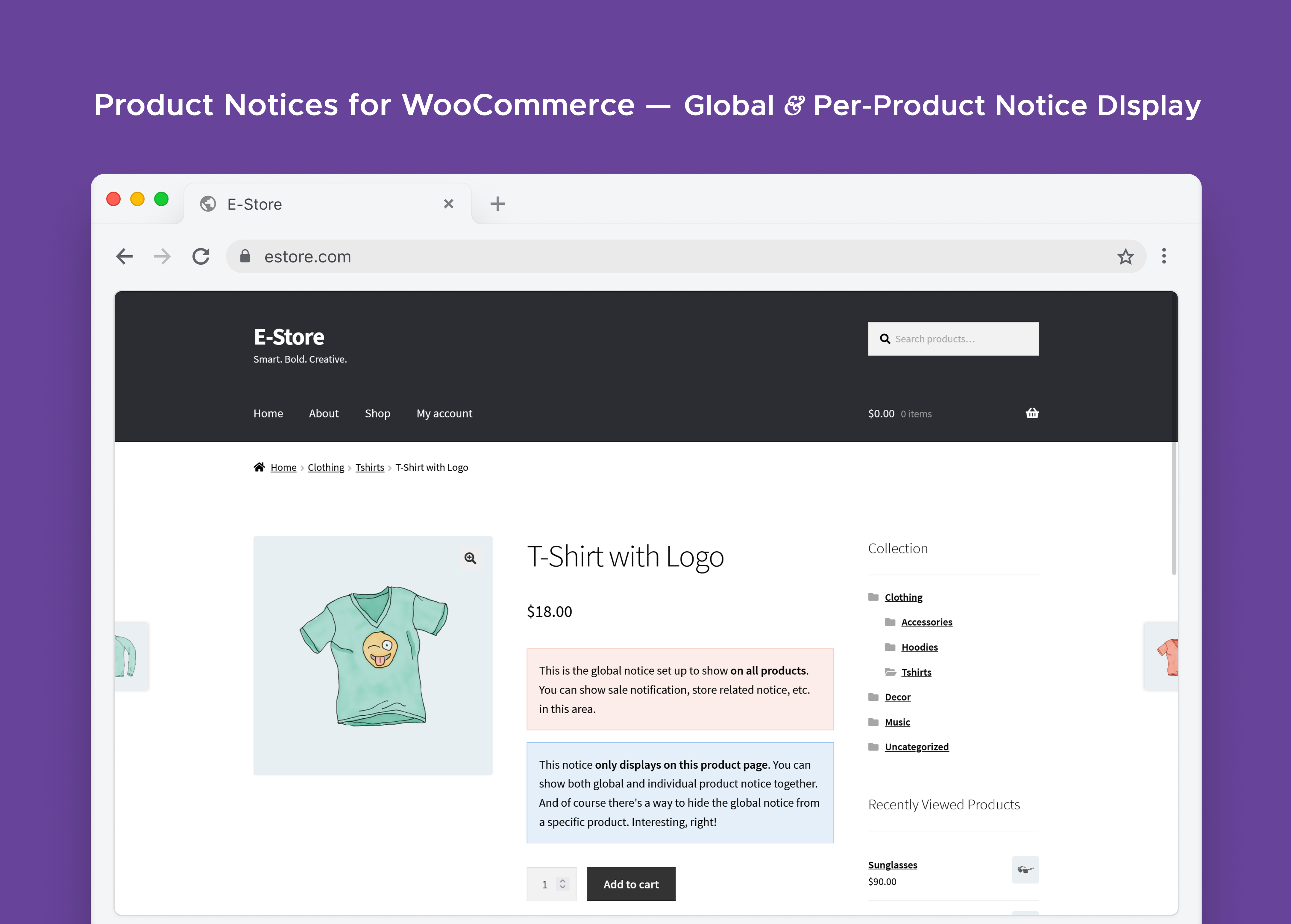
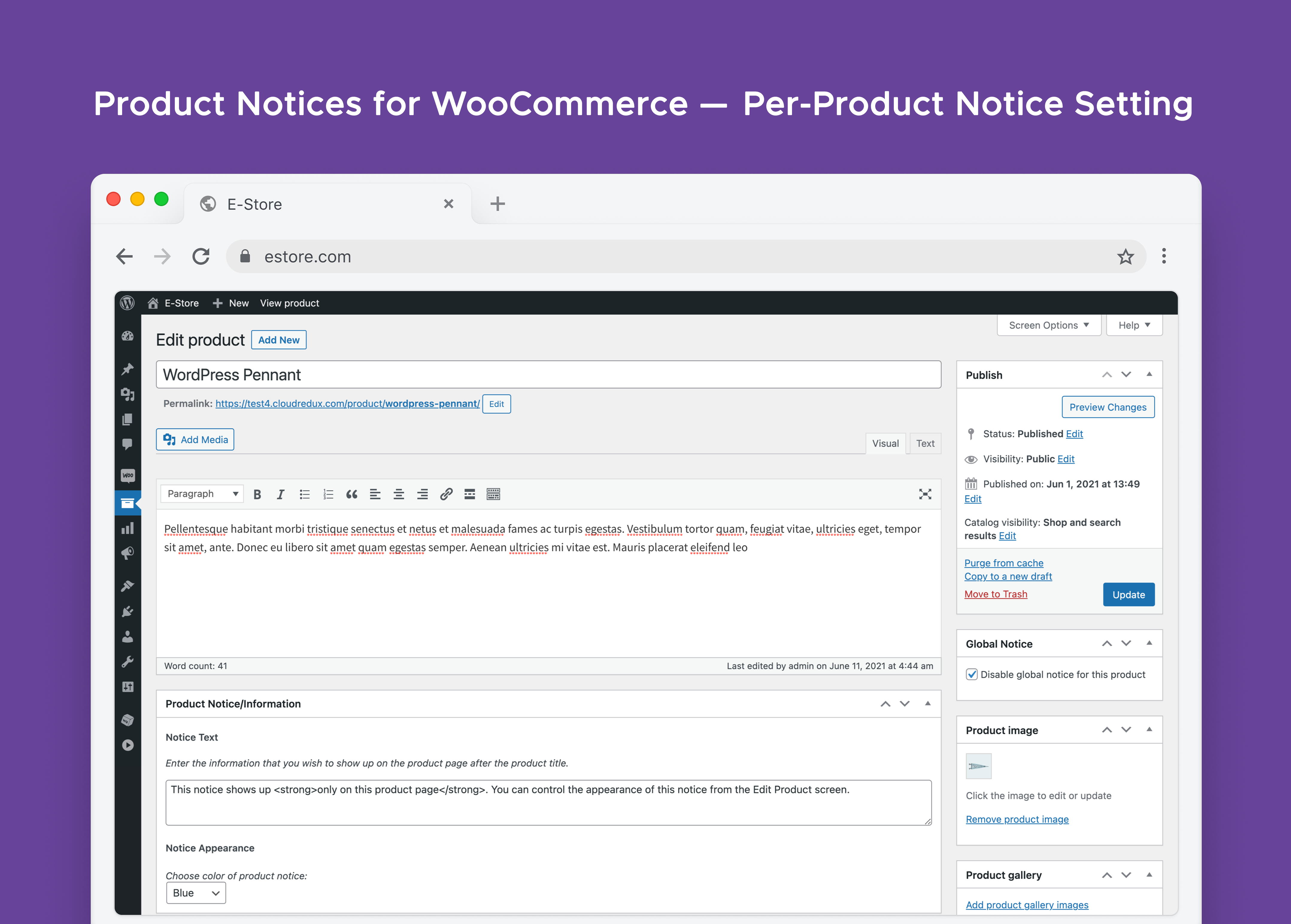
Per-Product Notices-This feature allows you to show notices on a per-product basis. The notice may be in form of promo, discount, or any other criteria. This feature also allows you to hide the global notice from the page, thus allowing custom store notices an easy task.
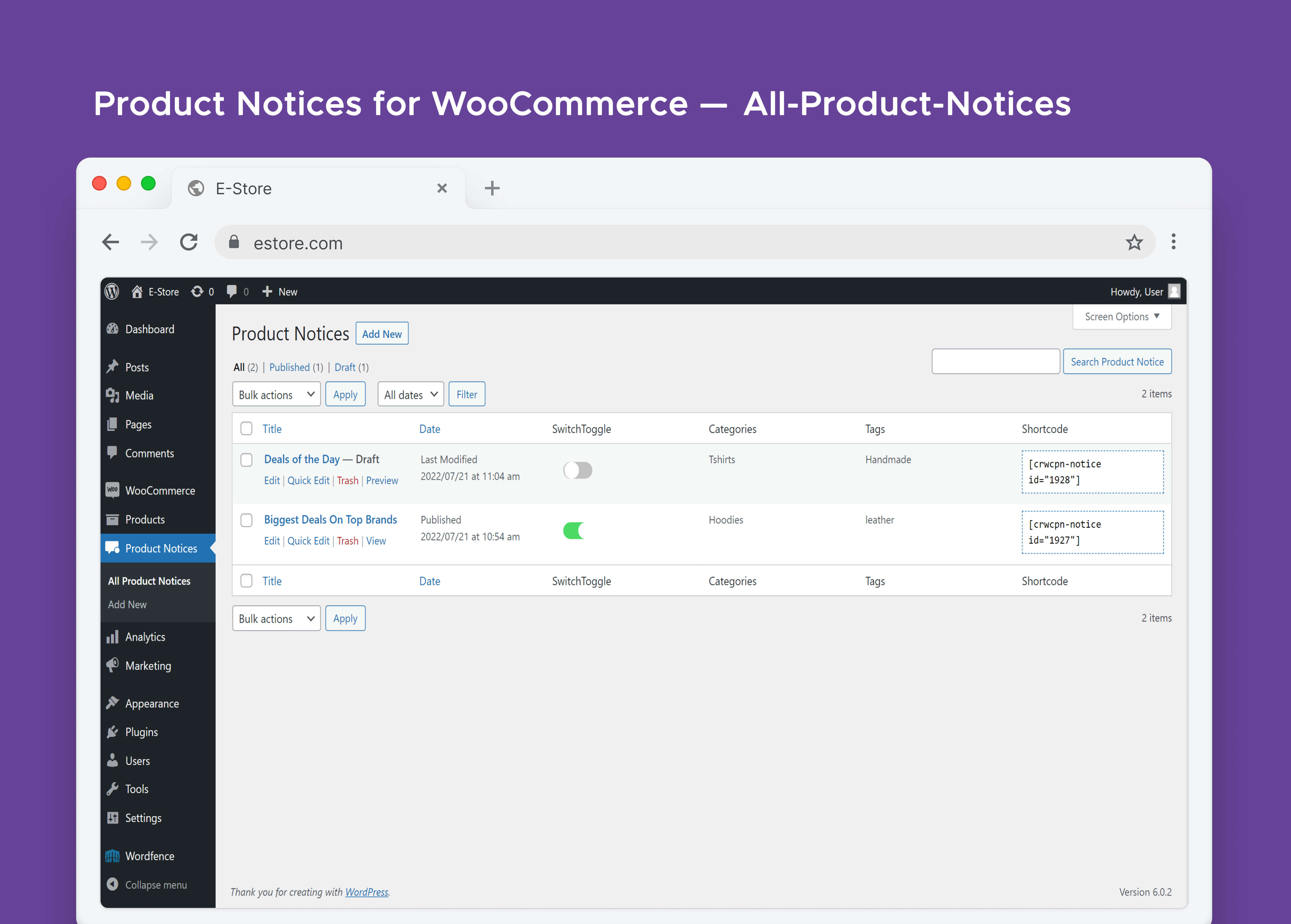
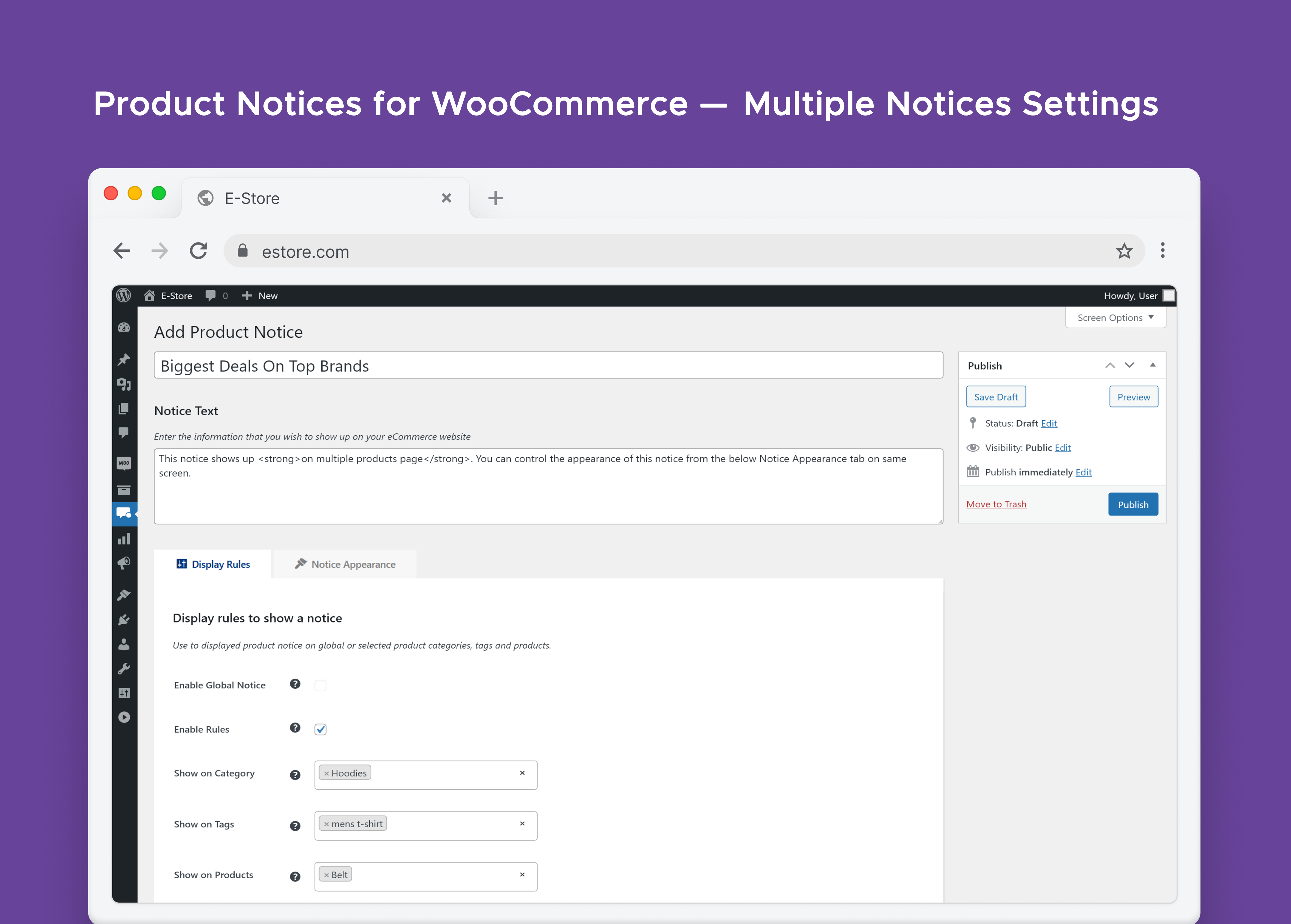
Setting up more than one Global and Per-Product Notices
If you wanted to show multiple notices, for instance, trying to show more than one product promo/discount, update, etc.
- You can find the Product Notices menu by navigating to the Dashboard in WordPress.
- Click on the Add New button and enter the desired content in the Notice Text field.
- The Display Rules tab allows you to set up the product notice to show on all products in the store or on certain categories, tags, and products.
- You can select from a set of default or custom appearance styles to control how your notice appears on product pages using the Notice Appearance dropdown.
Setting up Global Notice
In order to set up a Global Notice for the products on your store:
- Navigate to the Settings menu under WooCommerce on the WordPress Dashboard.
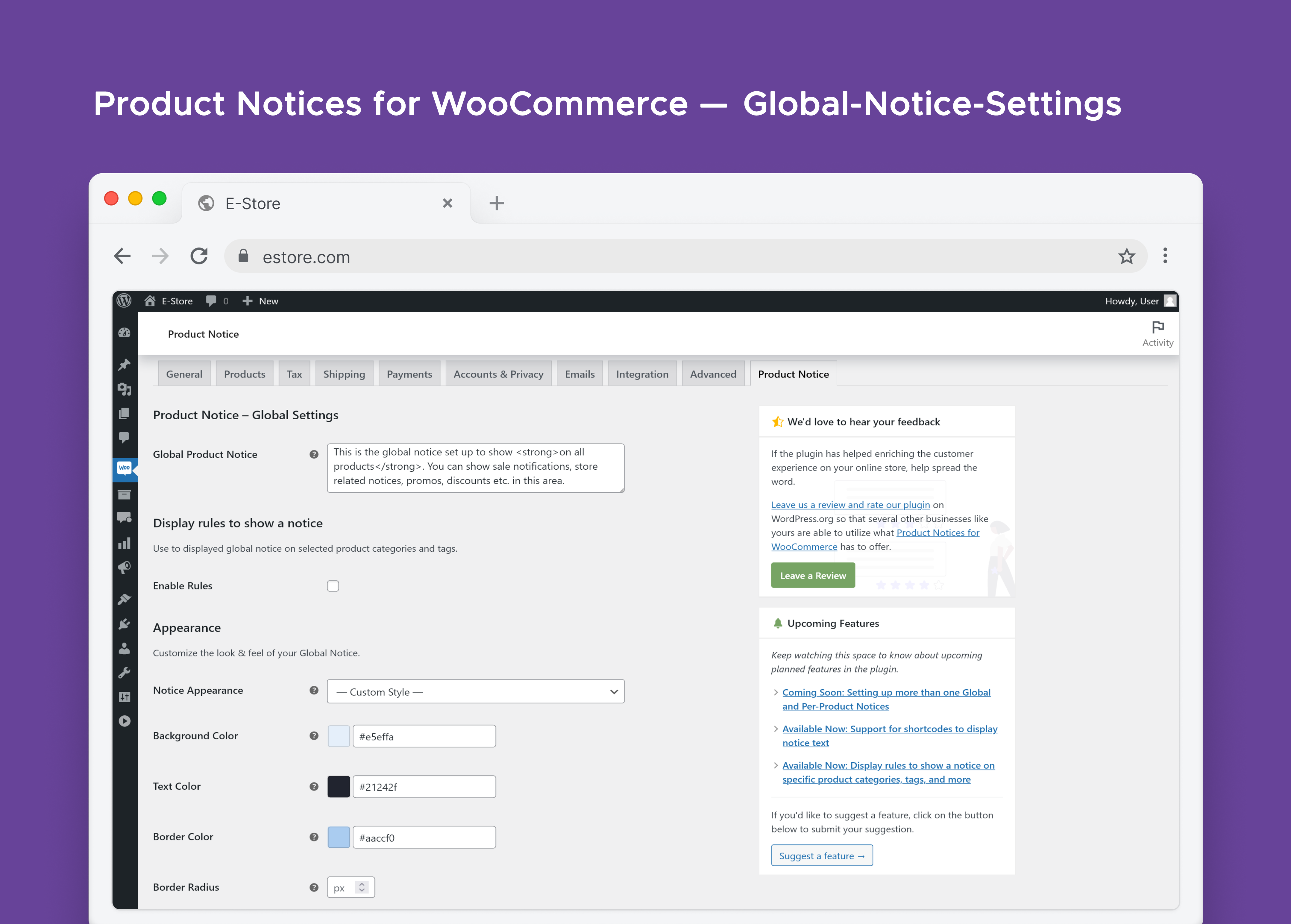
- Click on the Product Notice tab and use the settings field to set up the product notice to show on all the products in the store.
- Choose from a set of default appearance styles to set-up how your notice shows up on the product pages using the Notice Appearance dropdown.
Setting up Per-Product Notice
If you would rather show a notice, alert, announcement, etc. only on one or more and not all the products in your store, the plugin allows you to do just that.
- Head to the Edit Product screen for a product and look for the Product Notice/Information metabox.
- Add the desired content in the Notice Text field.
- Choose from a set of default appearance styles to set-up how your notice shows up on the page using the Notice Appearance dropdown.
Display notices effortlessly, with Shortcodes
The plugin also offers built-in shortcodes to display notices on the website. The shortcode allows you to display both global and a specific-product notice on a desired page or post.
- Use
[crwcpn-notice]shortcode to display the global notice as configured in the plugin settings. - To show the product notice on a different location on the product page, you can use the shortcode with an additional attribute
type. So, the shortcode[crwcpn-notice type="product"]will display product notice on the product page at the desired location. - If you wish to show a product specific notice on a different page, post or elsewhere on the website, you can use the
idattribute of the shortcode to do so. Using this[crwcpn-notice type="product" id="123"]will display the notice configured for the product with ID 123 on desired location on the website.
スクリーンショット
インストール
Log in to your WordPress Dashboard, navigate to the Plugins menu and click Add New. In the search field type “Product Notices for WooCommerce” and click on Search Plugins. Once you’ve found the plugin you can install it by simply clicking “Install Now”.
Or you can follow the steps given below:
- Upload the entire
product-notices-woocommercefolder to the/wp-content/plugins/directory. - DO NOT change the name of the
product-notices-woocommercefolder. - Activate the plugin through the ‘Plugins’ menu in WordPress.
- Once activated, visit the Product Notices tab under WooCommerce > Settings.
- Set up the plugin options as required.
FAQ
-
How do I set up a global notice to show on all products?
-
Global Notice shows up on all the products on your store. In order to set up a global notice, navigate to the Settings menu under WooCommerce on the WordPress Dashboard. Click on the Product Notice tab and use the settings field to set up the product notice that you intend to show on all the products in the store.
-
Can I set up a notice to only show on one or more products?
-
If you do not wish to display the notice on all the products, you can set up notice on per-product basis. Head to the Edit Product screen for any product and look for the Product Notice/Information meta box and add the desired content in the Notice Text field. Choose from a set of default appearance styles to set up how your notice shows up on the page using the Notice Appearance dropdown.
-
Can I show both Global and Per-Product notice on a product page?
-
Sure, if you have a configured a global notice to show on products and would like to display additional information, promo, discount notice or any other type of notice on a product page; you can simply head straight to the Edit Product screen for a product and add the notice. In this case, both the Global and Per-Product notice would be displayed on that product page.
-
Can I disable global notice for one or more products?
-
If you want some of the product pages on your store to not display the global notice that you have set up, just head to the Edit Screen for the product(s) and locate the Global Notice metabox in the sidebar. Check that box to hide the global notice on that product page.
-
Is HTML supported in the notice text field?
-
Yes you can use standard HTML tags to customize and set-up notices to your liking!
-
Are shortcodes supported in notices?
-
Sure, feel free to use any shortcode in the notice text field and it would output just fine on the frontend. Be careful while using shortcodes that output highly dynamic content. This may lead to performance bottlenecks or other failure.
-
Hey, I use Elementor [or any page builder]. Does the plugin have built-in shortcode(s) that I can use?
-
We received a lot of requests for this feature and tada, it is here. You can use
[crwcpn-notice]shortcode to display global notice as configured in the plugin settings. Use[crwcpn-notice type="product"]to show product notice and you can also supplyidattribute if you wish to display notice created for a specific product like this[crwcpn-notice type="product" id="123"].
評価
貢献者と開発者
“Product Notices for WooCommerce” をあなたの言語に翻訳しましょう。
開発に興味がありますか ?
変更履歴
1.3.2
- Tested plugin for compatibility with WordPress 6.2
- Resolved an issue causing shortcodes to fail to display notices on product pages.
- Improved display rules to ensure accurate and consistent notice display.
1.3.1
- Fixes invalid call to class constructor.
- Removes redundant call to now removed sanitization file.
1.3.0
- New The ability to add multiple notices – You can now add more than one notices to your WooCommerce-enabled store, both global and per-product type. A new “Product Notices” screen to help you create and set-up notices to your liking. You can also configure display rules to allow you to select one or more product, categories and tags from the drop-down menu to show Product Notice(s) based on your configuration. Notices list admin screen also offers easy way to enable you to copy the shortcode and use on product pages as necessary.
- New Added support for border radius configuration in Notice Appearance. This will be used to determine the curvature of the corners of the notice box.
1.2.0
- New: Added display rules options for Global Notice. Display rules allow you to select one or more product categories and tags from the drop-down menu to display Global Notice on selected product categories and/or tags.
- Re-factored the admin CSS file to better control the admin screen columns. Also fixed issues with mobile responsive appearance.
- Fixed: Removed
wp_kses_postvalidation/escaping in the shortcode output. This would allow certain shortcodes that output form elements work as expected on the frontend.
1.1.1
- New: Added [crwcpn-notice] shortcode to allow using shortcodes to display notices configured in the plugin. The documentation on how to use the shortcode is available under Description on the Details tab and on this page here.
1.1.0
- New: Added custom style to Appearance options for Notice display. Custom styles allow you to choose custom background, border and text color for notice display. Color picker support allows more flexibility with color selection.
- Introduced Upcoming Features admin widget on plugin settings page under WooCommerce Settings to keep users updated about planned plugin features (via feed).
1.0.1
- Fixes leaking HTML tags (escaped initially) in the admin notice text when WooCommerce is inactive or not installed.
- Added a review box to plugin settings tab under WooCommerce Settings.
- Organized the front-end loading CSS to contextual directory under
assets. - Fixes related to better handling the plugin behavior when WooCommerce is inactive or unavailable.
1.0.0
Initial release of the plugin.