説明
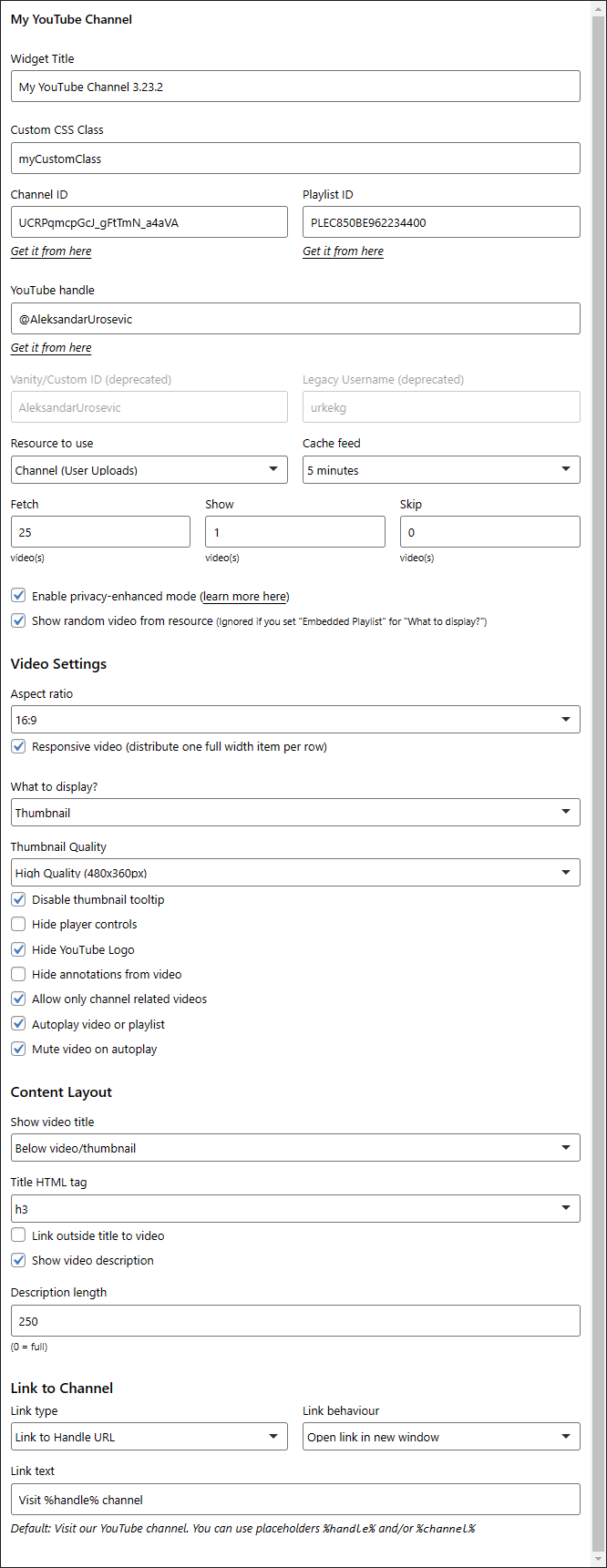
Add My YouTube Channel widget to the widget area or shortcode to post/page content, set Channel ID or Playlist ID, chose resource to use and keep defaults for all other options. And voila! You will get the latest video from chosen YouTube channel or playlist.
IMPORTANT My YouTube Channel does not support Live Streams and does not have Gutenberg Block. Use Shortcode Block or Classic Block to insert shortcode to page/post content.
If you like our plugin and find it useful, please write a review and rate it.
For a manually picked set of videos from YouTube, check out Easy YouTube Gallery.
機能
- Show latest videos from My YouTube Channel (ordered in reverse chronological order related to the creation date), or from Playlist
- Option to get a random video from any of two resources
- Responsive (one full-width video per row) or non-responsive
- Preferred aspect ratio relative to width (16:9 and 4:3)
- Custom width for video embeded object (default is 306px)
- Four modes to display video: thumbnail (
default), HTML5 (iframe), HTML5 Asynchronous (iframe2) abd Playlist Embed (playlist) - Thumbnail mode opens the video in lightbox
- Enhanced Privacy – please note that display mode HTML5 (IFRAME) Asynchronous (shortcode parameter
iframe2) does not support Enhanced Privacy due to YouTube API limitations - Hide or show video title above/below/inside video wrapped to HTML tag by your choice (h3, h4, h5, span or div)
- Custom feed caching timeout
- Optional video autoplay with optional muted audio
- (Optional) TinyMCE button on post/page edit (can be disabled on General plugin settings page), which open a shortcode GUI generator to help you build a shortcode
- Show link to channel/handle below videos (vanity and legacy username are deprecated since v3.23.0)
- Final look is highly customisable thanks to classes for each element of YTC block!
要件
For a fully functional plugin, PHP 7.4 or newer has required! If you use older PHP, we highly recommend you request from your developer, server support or hosting company to update PHP to a secure version.
スタイル
Use Customizer, style.css from the child theme or Head & Footer Code plugin to custom style and tweak the look and feel of the My YouTube Channel blocks. You can utilise the following classes:
.widget_youtube-channel– class of whole widget (parent for widget title and YTC block).youtube_channel– YTC block wrapper class. Additional classes are available:.default– for non-responsive block.responsive– when you have enabled responsive option
.ytc_title– class for video title container above thumbnail/video object.ytc_title_above– additional class for video title above video/thumbnail.ytc_title_below– additional class for video title below video/thumbnail.ytc_title_inside– additional class for video title printed inside of the thumbnail.ytc_title_inside_bottom– additional class for bottom aligned video title printed inside of the thumbnail
.ytc_video_container– class of container for single item, plus:.ytc_video_1,.ytc_video_2, … – class of container for single item with ordering number of item in widget.ytc_video_first– class of first container for single item.ytc_video_mid– class of all other containers for single item.ytc_video_last– class of last container for single item.ar16_9– class for Aspect Ratio 16:9.ar4_3– class for Aspect Ration 4:3
.ytc_thumb– class of anchor for Thumbnail mode.fluid-width-video-wrapper– class for parent element of IFRAME for enabled responsive.ytc_description– class for video description text below thumbnail/video object.ytc_link– class of container for link to channel
Known Issues
- Video title and description for embedded playlist mode do not work.
- Removing the YouTube logo from the playback control bar does not work for all videos.
- Autoplay does not work always
If WordFence or other malware scan tool detect My YouTube Channel file youtube-channel.php as a potential risk because base64_encode() and base64_decode() functions, remember that we use this two functions to store and restore JSON feeds to transient cache, so potential detection is false positive.
クレジット
- For playing videos in lightbox we use Bigger Picture.
ショートコード
Along with Widget, you can add My YouTube Channel block inline by using shortcode [youtube_channel]. Default plugin parameters will be used for shortcode, but you can customize all parameters per shortcode.
一般設定
class(string) Set custom class if you wish to target special styling for specific YTC blockchannel(string) ID of preferred YouTube channel. Do not set full URL to channel, but just last part from URL – ID (name)handle(string) defined custom handle from YouTube handlevanity(string) DEPRECATED part after www.youtube.com/c/ from Custom URLusername(string) DEPRECATED Optional legacy YouTube username.playlist(string) ID of preferred YouTube playlist.resource(int) Resource to use for feed:0Channel (User uploads)1DEPRECATED Favorites (for defined channel)2Playlist3DEPRECATED Liked Videos
cache(int) Period in seconds for caching feed. You can disable caching by setting this option to 0, but if you have a lot of visits, consider at least short caching (couple minutes).fetch(int) Number of videos that will be used as stack for random pick (min 2, max 50)num(int) Number of videos to display per YTC block.random(bool) Option to randomize videos on every page load.
動画設定
ratio(int) Set preferred aspect ratio for thumbnail and video. You can use:316:9 (widescreen)14:3
responsive(bool) Distribute one full width video per row.width(int) Width of thumbnail and video in pixels.display(string) Object that will be used to represent video. We have couple predefined options:thumbnailThumbnail will be used and video will be loaded in lightbox. (default)iframeHTML5 (iframe)iframe2HTML5 (iframe) with asynchronous loading – recommendedplaylistEmbedded playlist (same behaviour as old functiononly_pl)
thumb_quality(string) Define image quality for thumbnail display mode. Default ishqdefault, available:defaultDefault Quality (120x90px)mqdefaultMedium Quality (320x180px)hqdefaultHigh Quality (480x360px)sddefaultStandard Definition (640x480px)maxresdefaultMaximum Resolution (1280x720px)
no_thumb_title(bool) By default YouTube thumbnail will have tooltip with info about video title and date of publishing. By setting this option to 1 or true you can hide tooltipthemelight(bool) By default YouTube have dark play controls theme. By setting this option to 1 or true you can get light theme in player (HTML5 and Flash)controls(bool) Set this option to 1 or true to hide playback controls.autoplay(bool) Enable autoplay of first video in YTC video stack by setting this option to 1 or truemute(bool) Set this option to 1 or true to mute videos set to autoplay on loadnorel(bool) Set this option to 1 or true to hide related videos after finished playbaknobrand(bool) Set this option to 1 or true to hide YouTube logo from playback control barnolightbox(bool) Set this option to 1 or true to prevent YTC block with thumbnail to open in lightbox. If you have other plugin that trigger youtube links for lightbox, that one will steal links from this YTC block.target(string) If you enable nolightbox for specific YTC block, you can force opening of thumbnail links in new tab/window if you set this shortcode option to_blankliketarget="_blank".
Content Layout
showtitle(string):none– Hide titleabove– Display title above video/thumbnailbelow– Display title below video/thumbnailinside– Display top aligned title inside thumbnail; ifdisplayis notthumbnailthen treat asaboveinside_b– Display bottom aligned title inside thumbnail; ifdisplayis notthumbnailthen treat asbelow
titletag– Video title HTML tag to wrap title (H3, H4, H5, div, span, strong, etc)showdesc(bool) Set to 1 or true to show video description.desclen(int) Set number of characters to cut down length of video description. Set to 0 to use full length description.noinfo(bool) Set to 1 or true to hide overlay video infos (from embedded player)noanno(bool) Set to 1 or true to hide overlay video annotations (from embedded player)
Link to Channel
goto_txt(string)popup(int) Control where link to channel will be opened:0open link in same window1DEPRECATED open link in new window with JavaScript2open link in new window with target=”_blank” anchor attribute
link_to(string) URL to link:noneHide link (defult)handleYouTube handle URLchannelChannel pagevanityDEPRECATED Vanity custom URLlegacyDEPRECATED Legacy username page
Please note, to enhance plugin functionality, we can change or deprecate some shortcode parameters in future.
Filter hooks
You can modify final output of video block by hooking to filter ytc_print_video.
Four parameters are provided:
video_content– HTML of original video blockitem– YouTube video object which contains:snippet->publishedAt– date of publishing YouTube videoshippet->title– YouTube video titleshippet->description– YouTube video descriptionsnippet->resourceId->videoId-> YouTube video ID
instance– Current My YouTube Channel Block parameters, including global settings:handlechannelvanityDEPRECATEDusernameDEPRECATEDplaylistresourcecachefetchnumskipprivacyratiowidthresponsivedisplayfullscreencontrolsautoplayautoplay_mutenorelplaysinlineshowtitletitletagshowdescdesclenmodestbrandinghideannogoto_txtpopup_gotolink_totinymcenolightboxapikeythumb_qualitytimeoutrandomno_thumb_titleclasstarget
y– order number of video (1for first,2for second, etc)
Example:
add_filter( 'ytc_print_video', 'customized_ytc_print_video', 10, 4 );
function customized_ytc_print_video( $video_block, $item, $instance, $y ) {
// Do whatever you wish to do
// ...
return $video_block;
}
スクリーンショット
インストール
Use Plugins / Add New in WordPress or install the plugin manually:
- With your FTP program (eg. FileZilla) upload content of unzipped
youtube-channeldirectory to thewp-content/plugins/directory on the server. - Activate the plugin on the Plugins / Installed Plugins page in WordPress
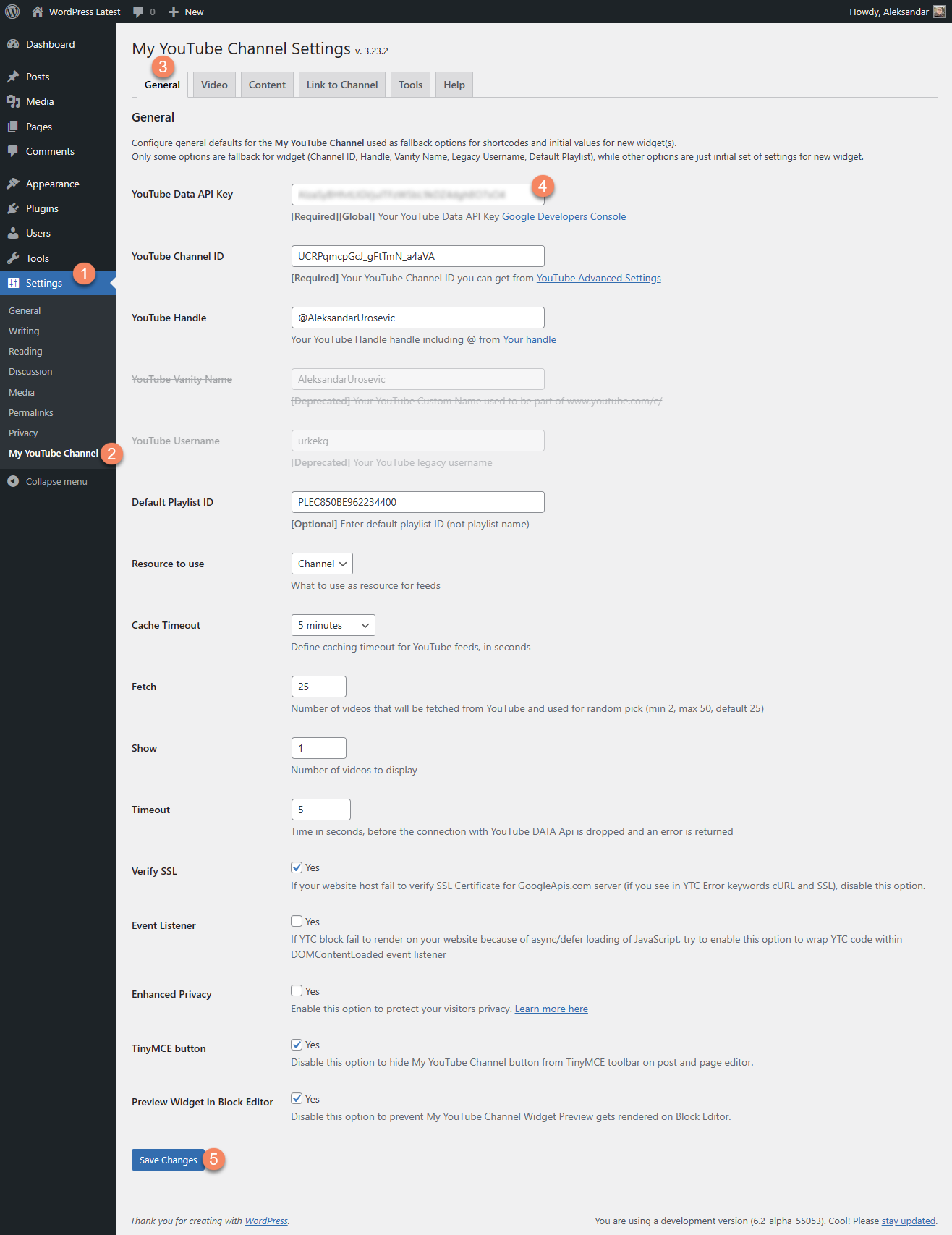
- Enter YouTube データ API キー on Settings / My YouTube Channel page.
- Add My YouTube Channel widget to the sidebar
- Set Channel ID in plugin settings, widget or shortcode
If you have to upgrade manually, repeat the installation steps and re-enable the plugin.
YouTube データ API キー
To make My YouTube Channel work you have to generate YouTube Data API Key v3 and insert it to General plugin settings.
Learn more about Obtaining authorization credentials and for detailed instructions on how to generate your own API Key follow instructions below.
- Visit Google Cloud Platform.
- If you don’t have any project, create a new one (click on CREATE PROJECT). Set the Project name so you can recognize it later (for example My WordPress Website). Then click the CREATE button and wait until Google create the project.
- On the popup click SELECT PROJECT and from the left-hand side Navigation menu go to APIs and Services -> Enabled APIs and services
- Search for YouTube Data API v3 and click on it, then click the ENABLE button.
- From the left-hand side Navigation menu go to APIs and services -> Credentials.
- From the + CREATE CREDENTIALS drop-down menu select API key
- As soon as the API key gets created -> CLOSE popup.
- Click on newly created key in the API keys table
- On Edit API key screen define recognizable key Name (eg. YouTube API key for my website)
- Within section Set an application restrictio select option IP addresses
- Under section IP address restrictions click ADD -> enter your server IP (make sure you enter proper IP or you’ll get Oops, something went wrong. error message) -> click DONE.
- Under section API restrictions select option Restrict key -> click Select APIs dropdown -> chose option YouTube Data API v3 -> OK
- When you finish, SAVE changes
- On API keys table click SHOW KEY and then Copy to Clipboard icon on the right hand side of the Your API key field
- In WordPress go to Settings -> My YouTube Channel -> General and paste API key in to field YouTube データ API キー.
Don’t forget to check and update Channel ID in the plugin’s General settings, Widgets and/or shortcodes.
You can get Channel ID from the page Account Advanced while you’re logged in to your YouTube account.
FAQ
-
How to get that YouTube Data API Key?
-
Please folllow Installation instructions.
-
We cannot afford licenses for various premium themes and plugins to keep the fee plugin My YouTube Channel working with each of them.
If My YouTube Channel clash with a premium theme or plugin, we can help you only if you help us. Ask theme/plugin author for approval to provide a package to us for debugging on local development domain
youtube-channel.wp.Upload the installation package to your cloud drive (Dropbox, One Drive, Google Drive, iCloud, WeTransfer or other) and provide a share link to us by contact form.
-
I set everything correct but receiving ‘Oops, something went wrong’ message
-
As a logged-in administrator, you will see an error explanation. Known issues:
YTC ERROR: Please check did you set the proper Channel ID. You choose to show videos from the channel, but YouTube does not recognize MyCoolLegacyName as an existing or public channel.
Do what the message says – check and correct Channel ID in default settings/widget/shortcode.
YTC ERROR Check YouTube Data API Key restrictions, empty cache if enabled by appending in the browser address bar parameter ?ytc_force_recache=1
- Try to remove restrictions by referer or IP in your YouTube データ API キー and refresh the page after a couple of minutes.
- If that does not help, please try to create a new API Key for Server w/o restrictions (not to regenerate the existing one).
-
How to use Google APIs Explorer to verify YouTube feeds?
-
If there is no
YTC ERRORcode in HTML source, visit Google API Explorer and append to the end of URL one of resource ID’s based on your Channel ID:- for videos from channel replace UC with UU in Channel ID (so UCRPqmcpGcJ_gFtTmN_a4aVA becomes UURPqmcpGcJ_gFtTmN_a4aVA)
- for videos from Playlist simply use Playlist ID (like PLEC850BE962234400 or RDMMjUe8uoKdHao)
Note that both resources are playlists (including uploads to channel), so append mentioned ID to field playlistId (not to id), and click Execute button at the bottom of that page.
- If you receive some error in results, tune parameters in APIs Explorer.
- If there is no error while the response is empty, and you are sure that there are public videos in selected resource – contact Google Support.
- If there are video results but not displayed with My YouTube Channel plugin – check topic Read before you post support question or report a bug and then start new support topic.
-
What this YTC ERROR/HTTP Error means?
-
You will be able to reproduce HTTP Error w/o WordPress if you have SSH access to the server hosting your website. Log in to shell and run the following command (or ask your developer to do so):
curl https://www.googleapis.com/youtube/v3/playlistItemsYou will get an HTTP Error from the curl command or response like the one below.
{ "error": { "errors": [ { "domain": "global", "reason": "required", "message": "Required parameter: part", "locationType": "parameter", "location": "part" } ], "code": 400, "message": "Required parameter: part" } }Known HTTP Errors:
error:0D0890A1:asn1 encoding routines:ASN1_verify:unknown message digest algorithm
Server tool curl has built with an older version of OpenSSL that does not support certificates signed with sha256-With-RSA-Encryption. It requires at least OpenSSL 0.9.8o for the total management of SHA256.
Please contact your server administrator or hosting provider to help you with this issue.
Problem with the SSL CA cert (path? access rights?)
Yet another server issue, not related to My YouTube Channel nor WordPress.
Please restart Apache (or Nginx) server. If that does not fix the issue, restart the entire server. Or contact server support to help.
-
Where to find correct Channel ID and User ID?
-
Login to your YouTube account and visit page Account Advanced.
Channel ID is YouTube Channel ID value composed of mixed characters starting with UC.
-
What is Handle custom URL?
-
Check out Customized URL overview article.
-
Where to find Playlist ID?
-
Manually extract Playlist ID from YouTube playlist URL. Find string after
&list=parameter in URL.
Playlist ID can contain lowercase and uppercase letters, dash and underscore characters.
Regular playlists starts with uppercase letters PL (like PLEC850BE962234400), while Playlist ID for YouTube mixes start with uppercase RD (eg. RDCfMMlT8Lyns). -
How to force embedding video with better audio quality?
-
YouTube provide better videos if the height of the embedded video is 320 or more. If you use a small YTC video size, 240p will be loaded instead. It’s not possible to force 720p in tiny YTC.
-
I enabled option `Hide YT Logo` and YouTube logo is still visible
-
The modestbranding option does not work for all videos. A lot of videos still have the YouTube logo in the control bar. We recommend enabling the option
Hide player controlsinstead.The logo appears in the upper right corner on hover or when the video pauses. Read more here
-
How I can achieve a ‘wall’ layout with one featured thumbnail?
-
Start with following shortcode combination:
[youtube_channel num=7 responsive=1 class=ytc_wall_1-6 resource=2 random=1]Then add custom CSS code to Customizer, or child theme style.css or to Head & Footer Code plugin:
.youtube_channel.ytc_wall_1-6 .ytc_video_container { padding: 5px; box-sizing: border-box; max-width: 33.333%; } .youtube_channel.ytc_wall_1-6 .ytc_video_container.ytc_video_1 { max-width: 100%; } @media screen and (max-width: 768px) { .youtube_channel.ytc_wall_1-6 .ytc_video_container:not(.ytc_video_1) { max-width: 50%; } } @media screen and (max-width: 480px) { .youtube_channel.ytc_wall_1-6 .ytc_video_container:not(.ytc_video_1) { max-width: 100%; } }That will show thumbnails for seven random videos from the default playlist defined in plugin settings: one full-width thumbnail and six remaining thumbnails distributed to 3 columns on wide screens, two columns under 768px and a single thumbnail per row under 480px.
-
How I can add pagination (to Dynamic Wall view)?
-
My YouTube Channel does not support pagination.
-
Resize thumbnail play button by adding following custom CSS to Customizer, or child theme style.css or to Head & Footer Code plugin:
.youtube_channel .ytc_thumb>span:before { transform: scale(.65); }To remove (hide) thumbnail play button, use following custom CSS:
.youtube_channel .ytc_thumb>span:before { display: none !important; } -
Your plugin does not support *THIS* or *THAT*
-
Feel free to submit a feature request by creating a new topic on Community forum. Make sure to prefix Topic Title with [Feature Request] …
Please note, we cannot guarantee an ETA to implement the requested feature.If you are in a hurry, please find a developer to do it for you or request a quote from us.
-
How can I report security bugs?
-
You can report security bugs through the Patchstack Vulnerability Disclosure Program. The Patchstack team help validate, triage and handle any security vulnerabilities. Report a security vulnerability.
評価
貢献者と開発者
変更履歴
3.23.4 (20230223)
- Security: Fix CSRF vulnerability, thanks to Mika/Patchstack
3.23.3 (20230212)
- Fix: double trailing slash in assets URLs
- Fix: thumbnails lightbox does not work with enabled cache or auto optimize
- Update: Bigger Picture library to 1.1.7
3.23.2 (20230112)
- Tested: WordPress 6.2 on PHP 8.1.14
- Improve: Remove deprecated options from Widget and Shortcode generator
3.23.1 (20230111)
- Fix: allow multiple classes defined in Widget and Shortcode
- Fix: over-escaped content break customized layouts and styling
3.23.0 (20230111)
- Tested: WordPress 6.1.1 on PHP 8.1.7
- Security: Fix XSS and Authorization Bypass vulnerability (thanks to WPScan)
- Security: Replace legacy library Magnific Popup with BiggerPicture
- Change: Plugin name to
My YouTube Channelto resolve Misusing trademarks – The Display Name - Change: Text Domain to
wpau-yt-channelto resolve Misusing trademarks – The URL - Improve: Code improvements and simplification
- Deprecated: Remove general settings export to JSON as now we have Site Health info
- Add: Support for YouTube Handle
- Add: General option to prevent YTC Widet Preview gets rendered in Block Editor
3.0.12.1 (20210227)
- Tested: WordPress 5.6.2 on PHP 7.4.15 and 8.0.2
- Add: compatibility with PHP 8
- Add: conditionally hide not applicable options in widget settings form
- Change: Lowest supported PHP version increased to 5.6
- Improve: Readme, Installation (Step-by-Step instructions for obtaining YouTube Data API Key v3), FAQ
3.0.12 (20201107)
- Add: link video title to YouTube playback page opened in new tab/window
- Cleanup: remove deprecated parameters
theme(themelight),showinfo(noinfo,hideinfo) - Improve: code for widget
- Add: widget parameter
skip - (20201014) Add: shortcode parameter
skipto skip requested number of items