こんにちは!
私のところに投稿頂いた内容がメールできていました。
できる限りで復旧させてみます。
以下———————————————————
nobita さんの投稿:
こんにちは
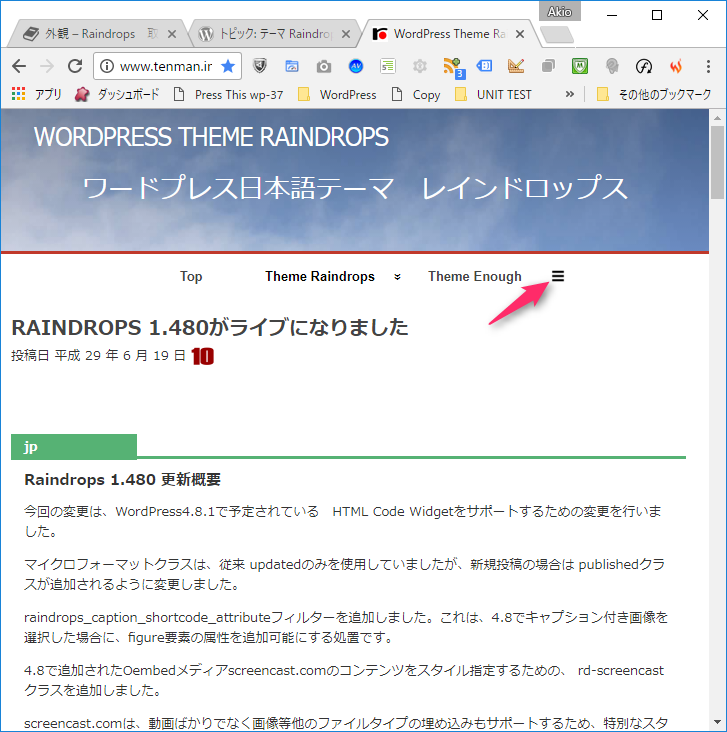
1)ヘッダー右に表示できる概要文が私の場合長いせいか、スマホ表示になると改行された下のほうが切れてしまいます。
非表示にすると空白が寂しく感じ、ヘッダーをカスタマイズしようと考えましたが苦戦しています。
ご質問内容から察すると、現在の設定では、ヘッダー画像上部に、サイトタサイトル 右にスローガン(タグライン)が表示される設定ですね。
このブロックは、サイトタイトルが75%の幅、スローガンが残りの幅を使用しているため、ブラウザの幅によっては、スローガンの文字が切れます。
全文を表示したい場合は、スタイルを調整する必要がありますので、サイトタイトルとスローガンに入る文字列を教えてください。
ヘッダー上部にトップバーを一本引きSNSアイコンや別のメニューを置くなどしてメディアサイトの様相にしたいのですが、下記のようなレイアウトするにはどのような手順を踏めばよいでしょうか。
このテーマは、いろいろな部分に簡単にコンテンツを挿入出来るようになっています。頻繁に使われる挿入ポイントは、テンプレートを追加するだけで可能ですし、functions.phpにフィルターを書けば、グリッドレイアウトの中に、コンテンツの差し込みを行う事もできます。
ページにコンテンツを追加したい場合は、まず、カスタマイズ/高度な設定/開発者設定を「はい」に設定してください。
プリビューの各部分に、
アクションフック add_action( ‘raindrops_prepend_doc’, ‘your_function’ ) あるいは hook-prepend-doc.php テンプレートを追加していただく事で、この場所にコンテンツを追加できます。
等という表示が行われるので、「ヘッダー上部にトップバー」でしたら、テーマ(子テーマ、親テーマ)ホルダー内に、hook-prepend-doc.phpというファイルを作成して、そのファイルにhtmlを記述すれば、その部分に表示することが出来ます
前述したようにHOMEに置きたいコンテンツの量が多いため3カラムにしていますが、POSTやPAGEに遷移するとくどくなる為、HOME以外は2カラムにしたいと思っております。
カスタマイザーの、外観/レイアウトとサイドバーを表示してください。
個別投稿、アーカイブや検索結果などそれぞれのサイドバーを個別に指定する方法があります。
サイドバー設定の選択を詳細を選択すると、数秒後に詳細メニューが表示されますので ここで、目的のページのカラム数を指定します。
2カラムの場合は、デフォルトサイドバーウィジェットとメインコンテンツの組み合わせになります。
サイドバーの位置は、サイドバーの幅と位置で位置と幅を指定できます。(左右各三種)
ややっこしいですが、これ以外に サイドバーの折り畳み機能というのがあります。
「デフォルトサイドバーのレスポンシブ設定」「エキストラサイドバーのレスポンシブ設定」を「はい」
に設定すると、それぞれに、「サイドバーのブレークポイント」という項目が表示されます。
この項目に960とか数字を入力すると、そのサイドバーは、ブラウザサイズが960px以下になると、サイドバーが折りたたまれて、プライマリーメニューの脇に、ハンバーガーボタンが表示されるようになります。
レスポンシブのブレークポイントを自由に変更できる便利な機能なので、一度お試しいただくといいと思います。(デフォルトでは、エキストラサイドバーだけが有効になっています)
それと、個別投稿やページでも、その投稿だけは「1カラム」といった指定が出来ます。
[raindrops color_type="minimal" col="1″]
といった記法です(ショードコードではありません)
詳細は、
http://www.tenman.info/wp3/raindrops/2016/08/31/html-element-and-wordpress-tag/