こんにちは
The plugin exposes the web app manifest via the REST API at /wp-json/wp/v2/web-app-manifest. A response looks like:
「プラグインは、/wp-json/wp/v2/web-app-manifest にある REST API を介してウェブアプリマニフェストを公開します」と読み取ることができます。
プラグインを有効化するだけでいいのではないでしょうか?プラグインを有効化して
(ヘルプの必要なページ)/wp-json/wp/v2/web-app-manifest
にアクセスしてみてください。
@ishitaka さん。
いつもコメントありがとうございます。
>(ヘルプの必要なページ)/wp-json/wp/v2/web-app-manifest にアクセスしてみてください。
ヘルプが必要なページの管理画面においてプラグインのPWAが有効化していることを確認した上で、
https://e-yota4.com/wp-json/wp/v2/web-app-manifest
にアクセスすると、
Not Found
The requested URL /wp-json/wp/v2/web-app-manifest was not found on this server.
がブラウザ上で表示されます。
@ishitaka さん。
たびたびのコメントありがとうございます。
>JSON の内容を変更する場合は、web_app_manifest フィルターフックで出来そうです。
了解しました。JSONファイルの内容を変更するときの参考にさせていただきます。
REST API が無効化されています。
セキュリティ系のプラグインの設定やサーバーの設定を確認してみてください。
@ishitaka さん。
たびたびのコメントありがとうございます。
REST API が無効化されています。セキュリティ系のプラグインの設定やサーバーの設定を確認してみてください。
いただいたメッセージについて2点回答いたします。
—
1.プラグインの設定について
ヘルプが必要なページでは以下の5つのプラグインを使っています。ただ自分が管理画面で確認した限り、REST APIを有効・無効にするための設定はないように思います。
– Akismet Anti-Spam (アンチスパム)
– AMP
– Classic Editor
– PWA
– Really Simple SSL
2. サーバーの設定について
サーバーの設定については、.htaccessに7行追加するだけでWordPressのREST API無効化 という記事を参考にしました。
ヘルプが必要なページのサーバー(さくらのVPS)ではそもそも.htaccessファイルを使っていません。またApacheの設定ファイル(/etc/httpd/conf/httpd.conf)を確認しましたが、上記のブログの記事で書かれているのREST APIを無効化する記述はありません。
—
時間をおいて2度確認しましたが、REST APIを有効化する方法が分からず、考えあぐねております。
以上、ご確認をよろしくお願い申し上げます。
WP 標準の /wp-json/wp/v2/posts も取得することができません。
(ヘルプの必要なページ)/wp-json/wp/v2/posts
REST APIを無効化する記述はありません。
「さくらのVPS」を使用したことがないで分かりませんが、mod_rewrite モジュールは組み込まれていますか?
@ishitaka さん。
たびたびのコメントありがとうございます。
mod_rewrite モジュールは組み込まれていますか?
mod_rewriteモジュールは組み込んでいないと思います。
# view /etc/httpd/conf/httpd.conf
/mod_rewrite
E486: Pattern not found: mod_rewrite
Apacheの設定ファイルにおいて mod_rewrite を検索しても「ありません」と言われます。
-
この返信は4年、 9ヶ月前に
 echizenyaが編集しました。理由: タグを間違えたため編集
echizenyaが編集しました。理由: タグを間違えたため編集
mod_rewrite が組み込まれていない場合、/wp-json/wp/v2/posts などの URL でアクセスすることはできません。
参考ページ: https://codeday.me/jp/qa/20190303/354383.html
@ishitaka さん。
たびたびのコメントありがとうございます。
mod_rewrite が組み込まれていない場合、/wp-json/wp/v2/posts などの URL でアクセスすることはできません。
下記のとおり、ドキュメントルートディレクトリに.htaccessに作成して、mod_rewriteを書き込みました。ですがhttps://e-yota4.com/wp-json/wp/v2/posts にアクセスするとNot Found が表示されます。
# cd /var/www/html
# vi .htaccess
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
:wq
# systemctl restart httpd
なお、.htaccessの権限・ユーザー名・グループ名は以下のとおりです。
# ls -la
-rw-r--r-- 1 root root 2675 1月 1 2019 .htaccess
mod_rewrite モジュールが組み込まれていません。
組み込み方法は、サーバーによって異なります。サーバーのマニュアルなどを参照してみてください。
こんにちは
いまどきは、httpd.conf でLoadModule していないのではないでしょうか。
ディストリビューションなどによるとは思いますが、CentOS なら /etc/httpd/conf.modules.d 以下の conf ファイルで読み込まれていると思います。
また、.htaccess でモジュールを読み込むことはできません。
モジュールが読み込まれているかどうかを確認する方法とモジュールが読み込まれるように設定する方法については、お使いのディストリビューションかパッケージについて質問できるところで聞いて見られたら良いと思います。
@ishitaka さん。 @munyagu さん。
それぞれコメントありがとうございます。
組み込み方法は、サーバーによって異なります。サーバーのマニュアルなどを参照してみてください。
モジュールが読み込まれているかどうかを確認する方法とモジュールが読み込まれるように設定する方法については、お使いのディストリビューションかパッケージについて質問できるところで聞いて見られたら良いと思います。
アドバイスありがとうございます。mod_rewrite モジュールを読み込む方法などについては、スタック・オーバーフローかteratailで質問をしてみます。論点がWordPressのこととは離れてきましたので、今回の質問はとりあえず「解決済み」とします。
今後ともどうぞよろしくお願いします。
@echizenya さん
WPの問題とははなれてる~と解決済にされてますが、質問が迷子になってるだけで根本的問題からそれているようなきがします。
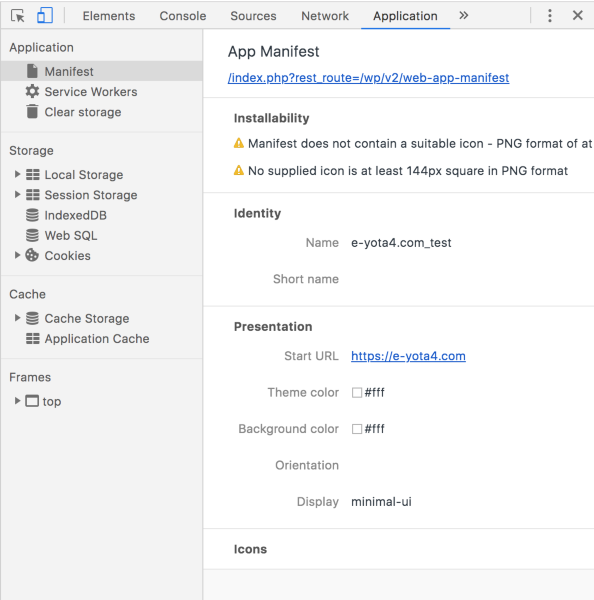
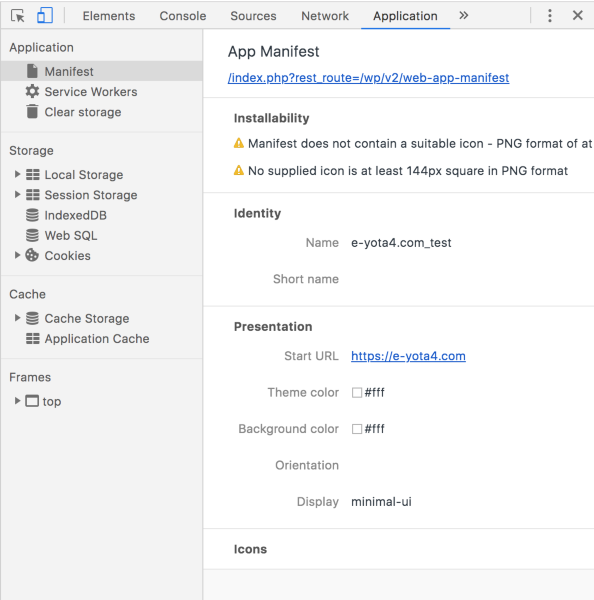
当該のプラグインはRESTルートとしてマニフェストを作成するようですが、RESTルートはデフォルトのパーマリンク設定の場合、?rest_route=/wp/v2で利用可能です。同様に当該のマニフェストも https://e-yota4.com/index.php?rest_route=/wp/v2/web-app-manifest で表示できます。Chromeの開発者ツールでも認識されているようです。

当該マニフェストはプラグインにより自動生成されるので直接触れることはできません。
(そもそも.htaccessはパーマリンク設定の変更時に自動生成されますです。ただそもそもルートをフラッシュしてない状態で.htaccessをおいてもApacheの404が表示されるのは不自然な気もしますが……)
@hnle さん。
コメントありがとうございます。
同様に当該のマニフェストも https://e-yota4.com/index.php?rest_route=/wp/v2/web-app-manifest で表示できます。Chromeの開発者ツールでも認識されているようです。
ありがとうございます。
おっしゃるとおり、Chromeの開発者ツールで[Application]を確認すると「App Manifest」が表示されました。
質問のタイトルを「PWAを利用するために必要なWeb App Manifest(JSONファイル)はどのディレクトリの下に記述すれば良いでしょうか?」としましたが、そもそもプラグインのPWAを使用すれば、Web App Manifestを自分で作成する必要はないことがよく分かりました。
今後ともどうぞよろしくお願いします。