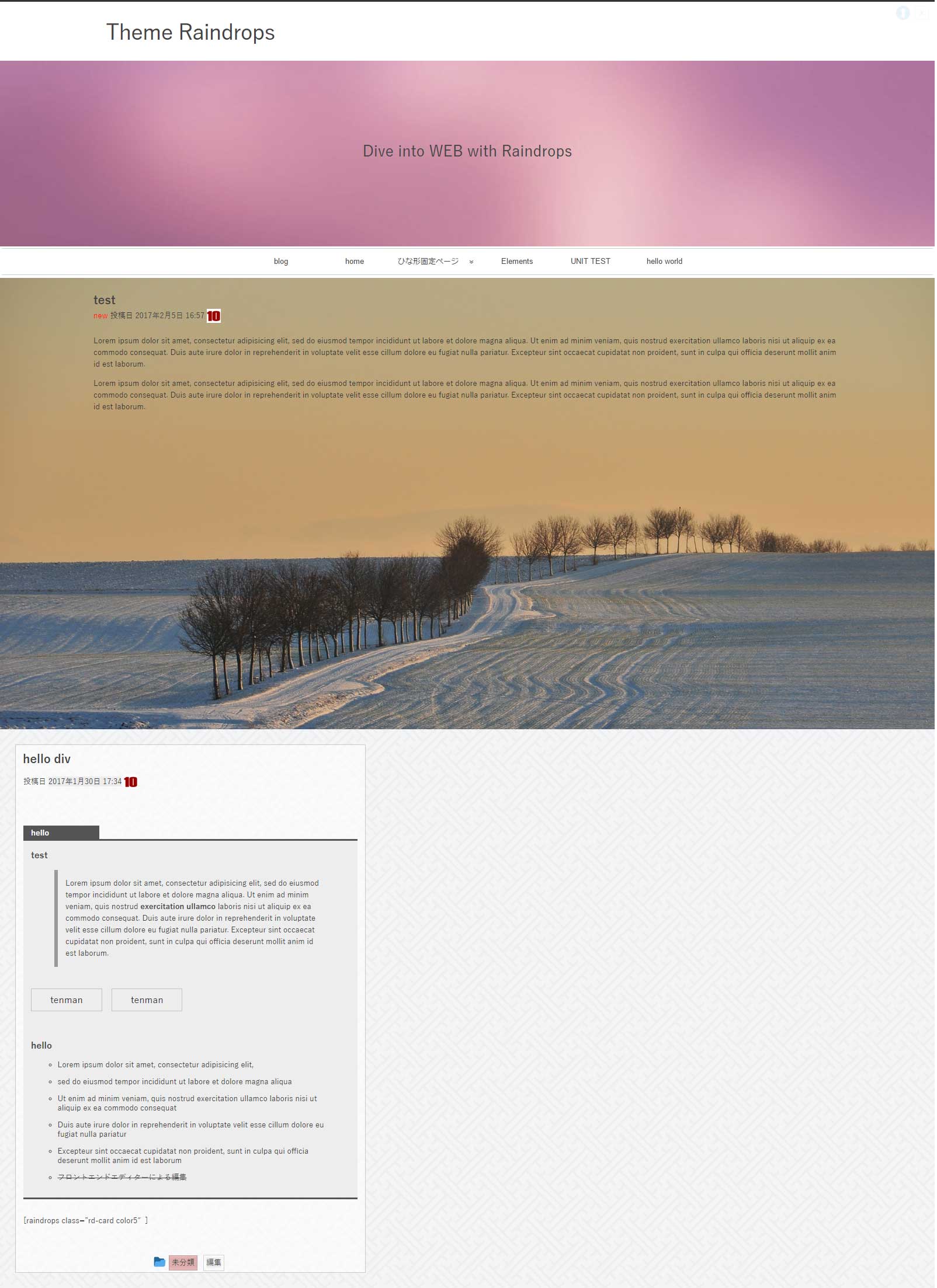
raindrops メインメニュー及びタイトルロゴが左にずれる
-
ブラウザを広げてみると分かりやすいのですが、メニューバーとタイトルロゴが中央から左にずれます。
当初、ページ幅をフルサイズレスポンシブに指定しているので、引っ張られるようなことがあるのかと考えておりましたが、
ページ幅を「950px」などの絶対値で指定しても同様の症状が出ます。対処法などご存知であれば教えていただきたいと思います。
以下のページで確認ができます。
http://rev.utairui.com/wp-rev/
-
このトピック中で、お返事もいただいている「この投稿のカスタムCSS内に、コメント(/* */)を挿入し「更新」をプレスすると、403エラー」の件につきまして
前回、以下の件に関する回答という事でいいですか?
すみませんが、前回の顛末を忘れてしまいました。
投稿のカスタムCSSに以下を記入してみて、
rev.utairui.com/wp-rev/
は、404になりますか?
/**/ { border:1px solid red; }/**/という記述は、一般的にはスタイルに記述する事はないと思いますが、Raindropsでは、イースターエッグのように特別な記法として使うことが出来るようになっています。なぜ、このような記述が成立するのかについて、簡単に説明します。
この投稿のカスタムCSSに記述されたスタイルは、article要素以下のentry-titleとか、entry-contentのスタイルを指定するものなのですが、個別投稿に記述したスタイルをそのまま、ヘッダーに埋め込むとループページでは、関係のないentry-contentの記事にもスタイルが適用されてしまいますよね。
このため、スタイルのセレクタ(
.entry-content .my-div{....})はすべて、#post-id .entry-content .my-div{....}という形に変更して、ヘッダーに埋め込まれるようになっています。これで、特定の投稿のある部分に対するスタイルが指定できるようになっています。実際には、articleのラッパー要素にスタイルを指定したいというニーズは高く、そのような場合に
/**/{....}と書くことで、#post-id /**/{....}というスタイルを書くことが出来ます。
raindropsのhtml構造は、<div id="post-id"> <article> ... </artilce> </div>なので、1カラムページ等では、以下のような通常の1カラムでは、個別にスタイルの設定をしなければいけないような事を、投稿のスタイルに記述する事で以下のような、個別投稿の背景画像は、投稿の左寄せなどの、特別なスタイルを作ることが出来ます。

このため、
/**/を使ったスタイルのテストは、これまで かなりやっているのですが、403という現象を見たことがありません。多分 スタイルの記述そのものではなく、その周辺で何かが起きているのだと思いますので、403が発生している状態を再現していただけると(または、スクリーンショット)などがあると、参考になります。
2番目の小さいカラフルな画像についてですが、「http://exp.utairui.com/exp/」でアクセスすると、上記のnobita様のスクリーンショットと同じ、画像が右に寄ったページが表示されますが、http://www.tenman.info/wp3/manualraindrops/archives/1279
とは異なるレイアウトになるという事ですか?
追記
/**/を使って、article要素のラッパー要素にスタイルを適用する目的で使っている場合、/**/を使わないで行う方法もありますので試してみてください。[raindrops class=”rd-card″]と、投稿本文に記述していただくと 通常とは異なるレイアウトで、投稿本文が表示されます。
このように記述すると、
<div id="post-id" class="rd-card"> <article> ... </artilce> </div>というソースを作り出しますので、style.css等で、
.rd-card .entry-title{...}と指定していただくことで、特別なスタイルパターンを(繰り返し使用するようなパターン)を記述していただくこともできます。「/**/」につきまして
サーバの問題のようです。
サブドメインを設定したサイトのみ現れるようです。
サブドメインでないサイトでは、書式は崩れますが症状は出ませんでした。
サーバで確認してみます。ありがとうございます。
お手数をおかけしました。>2番目の小さいカラフルな画像についてですが、「http://exp.utairui.com/exp/」でアクセスすると、上記のnobita様のスクリーンショットと同じ、画像が右に寄ったページが表示されますが、
>http://www.tenman.info/wp3/manualraindrops/archives/1279
>とは異なるレイアウトになるという事ですか?はい。簡単にいうとCSSを記述していない状態、HTMLファイルだけをアップした状態です。
すみません。今確認中なのですが、原因らしきものが判明してきました。
FTPを確認中(FTP機能のみ、せっかくあるからとDreamweaverを使用しています)理由は不明ですが、メインのローカルルートフォルダが消失しておりました。
これがブラウザにアドレスを打ち込んでページにアクセスした時、WordPressを経由しないで表示され、ログインページからアクセスすると正常に表示されていた原因のようです。以前から、Dreamweaverは挙動不審なところが見受けられておりました。
大変お騒がせして申し訳ありません。
貴重なお時間を無駄にさせてしまったようで、ご容赦ください。貴重なお時間を無駄にさせてしまったようで、ご容赦ください。
いいえ、とても参考になりました。見過ごしていたことを気づかせていただき ありがとうございます。
これからも 何かありましたら、ぜひご指摘ください
@munyagu さん、
ご指摘ありがとうございました。バグを修正することが出来ました。
いつもフォローいただきありがとうございます。
何度も申し訳ありません。
再度メニューのセンタリングがずれるようになりました。
前回Raindrops1.455で修正していただいたのですが、レスポンシブ・ボックス、及び全幅レスポンシブでは問題ないのですが、ページ幅を950pxなどの絶対値指定を行うと、メニュー項目が左に寄ってしまうことが確認されました。
http://exp.utairui.com/exp/wp-content/uploads/2017/02/ページの画像.png
http://exp.utairui.com/exp/wp-content/uploads/2017/02/ページの画像-02.pngスクリーンショットのリンクを載せておきます。
ご確認いただければ幸いです。固定ページ幅では、メニューが2段以上の場合、中央揃えだと とても見苦しくなるので 左揃えで、ボーダーを削除しました。
変更部分
- トピック「raindrops メインメニュー及びタイトルロゴが左にずれる」には新たに返信することはできません。