version:1.480の更新で使用中のプラグインのスポイラーが開いたままになってしまう
-
こんにちは、Raindropsを使わせていただいているかわねこと申します。
先日のRaindropsのアップデート以前に「Spider FAQ」というプラグインを使用ていました。
他のWPサイトでは起きていなかったのですが、Raindropsを使用しているサイトに導入した時に、スポイラーを事前に閉じておく設定をしても開いて表示されてそのまま開閉できなくなってしまうので、思案し、Raindropsのカスタマイズ>概要表示 のなかの概要をグリッドレイアウトで表示
を全て無効(それ以外に設定)したところ、設定通り「閉じて表示」かつ「開閉が可能」になりました。
グリドレイアウトが使えないのは残念でしたが、機能したのでひとまずその設定にしていましたが、今回のアップデートから、グリッドもそれ以外の設定も開いたままになってしまいました。そしてRaindropsの機能である、グリッドレイアウト時に右上に表示される箇条書き(?)のアイコンも動かなくなり、他の設定を表示切り替えできる機能がページ上でできなくなってしまいました。

使用しているプラグイン「Spider FAQ」を停止しても、この機能は復活しません。
私の設定の問題なのか、あるいは他の環境ではどうなのでしょうか?よろしくお願いいたします。
-
こんにちは、
このプラグインは、ちょっと行儀が悪いです。UA-9222847-1で、googleアナリティクスのコードが埋め込まれたり、POST変数のサニタイズも行われていないようで、極めて荒っぽい作りになっています。
Raindropsで問題が出ているという事なので、Twentyseventeenでテストしてみましたが、表示は出来ませんでした。
印象としては、これほんとにwordpress.orgにホストされているプラグインなの?と言いたくなるほど、異常に感じます。
問題をプラグインに転嫁するつもりはありませんが、
プラグインのデモにあるような、クリックしたら、内容が表示されるFAQであればいいという事なら、プラグインが無くても、作る事は出来ます。
<ul class="raindrops-toggle-wrapper"> <li class="raindrops-toggle raindrops-toggle-title">ここに質問</li> <li class="raindrops-toggle"> <p> ここに回答 </p> </li> </ul>こんにちは、nobita さま。お世話になります。
早々のご回答ありがとうございます。このプラグインは、以前にスライダーの件で相談させて頂いた「SLIDER WD」と同じ WebDorado が配布していますが、たしかにちょっと「行儀が悪い」とおっしゃることが理解出来ます。専門的なことがわからない私にもです。
というのも、こちらのプラグインは総じて「デザイン変更が得意」なので見た目はいいのですが、上手く機能しないことが多いのも特徴で、配布されている他のプラグイン(全て試してはいないですが)の中にはアンインストールを掛けるとバグが出やすかったり、データベースの関係ないテーブルまでを消去してしまう物もありました。
従って停止やアンインストールの後に、挙動がおかしくなっているのはこのプラグインのせいかもしれません。一つ前のトピたての投稿で「他のWPサイトでは起きていなかった」というサイトは、アップデートもまだなく、WPのバージョンアップもまだなのと、そのテーマはデータベースが汚れないことに特化しているということから、テーマの着せ替えを行なってもあまり支障が出ていないので、たまたまそうだった(動いた)のかもしれません。
折角カラーを初めとしたいろいろな設定をしましたが、外したほうがいいようですね。
検索させるほど多くのFAQも無いので、お示し頂いたコードを参考に検討してみます。
ありがとうございます。ところで、Raindropsの機能であるグリッドレイアウトを元のように戻すには、綺麗さっぱり最初からWPをインストールしないといけないでしょうか?
このプラグインは、いくつかの独自のデータベーステーブルを使っているようなので、プラグインのアンインストール機能で、データベースを削除してから、プラグインのページで、改めて削除をクリックする必要がありそうです。
最低限のチェックは行いましたが、テーブルは削除されていることを確認済みです。
ところで、Raindropsの機能であるグリッドレイアウトを元のように戻すには、綺麗さっぱり最初からWPをインストールしないといけないでしょうか?
削除すれば、おそらく動作するようになると思います。念のため、ブラウザキャッシュの削除、キャッシュプラグインを使用している場合は、キャッシュのクリアを行ってください。
それで動かないような時は、お手数ですが、ここに書き込んでください。
-
この返信は6年、 10ヶ月前に
nobitaが編集しました。
こんばんは、nobitaさま、お世話になります。
ご指示の工程を行ったところ、それでもグリッドレイアウトが機能しないので、他のプラグインを一つづつ停止しながら試してみたところ、随分前に導入し、現在配布先での更新がされていない「GMO Go to Top」というプラグインの停止で解消しました。
私の検証が甘く、気にしていなかったプラグインが原因だったようです。
申し訳ありませんでした。再び例のFAQプラグインを導入し設定したところ、見た目は問題なくグリッドレイアウトは機能している状態です。
しかし、配布元の他のプラグインの負の実績やnobitaさまがおっしゃっていたUA-9222847-1で、googleアナリティクスのコードが埋め込まれたり、POST変数のサニタイズも行われていないようで、極めて荒っぽい作りになっています。
という事もあって、まだ不信感は残っています。
ちなみにこれはどのような作用があるのでしょうか。それから、別の質問になってしまうのですが、関連しているのでここで解決したいことが2点あります。
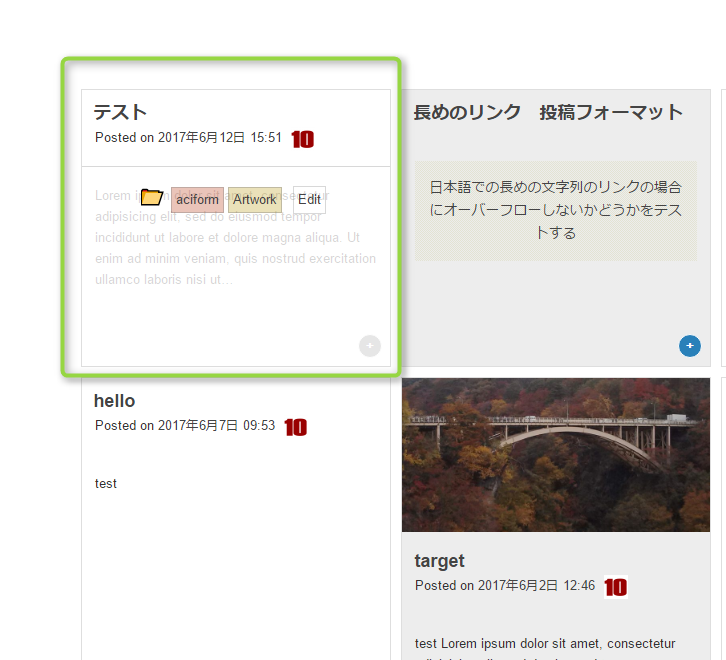
1.さっきアップした画像

この中にある、「+に青い丸のアイコン」は私の置いているサイトではクリックしても何も起こらないのですが何の動作をさせるためのものでしょうか。
2.GMO Go to Topプラグインを外すことで元々実装された「TOPにもどる」ボタンが現れたのですが、これをボトムに移動し用意した画像に差し替えるには、どこのファイルをカスタマイズすればよいでしょうか。
質問が派生し申し訳ありません。
どなたでもお時間がある時にでもご教示いただけますと助かります。よろしくお願いいたします。横槍失礼します。
Raindropsを入れてみましたが、かわねこさんの画像のような青丸は出てきませんでしたので他のプラグイン等が出力してませんか?
他のプラグインを止めて出てこなくなるか試した方が良いですね。あと、無関係な話しで申し訳ないのですが
nobitaさん、Raindropsを入れたらテーマの画面の表示が
%s プラグインをインストール中 | 非表示にする
となっており翻訳ファイルを確認したらmsgid_plural "Begin installing plugins" msgstr[0] " %s プラグインをインストール中"このようになってましたので
https://translate.wordpress.org/projects/wp-themes/raindrops/ja/default?page=23
こちらは修正しましたので、同梱のpoファイルも修正された方が良いかと…
余計なお世話さんで失礼しました。manboさまこんばんは。
もう一度プラグインを停止して一つ一つ見直していきましたら、CSS関連のプラグイン停止で機能しました。
結論から言うと、このプラグインの出力ではなく、私のCSSへ書いたコードの影響からでした。
(停止した他のプラグイン機能への不要なカスタマイズが残ってしまっていました)この「青丸」は、カテゴリーを複数設定していると出るようです。
manboさまが導入して検証された時点ではカテゴリーを複数指定されていなかったのではないでしょうか。
クリック後はこんな風に表示されます。

そして機能が復活したので、一覧表示にもとても素敵なデザインが表れました。

manboさまからヒントを頂いたので見つける事ができました。
ありがとうございました。@manbo さん ありがとうございます。
翻訳ファイルを確認したら…
こちらは修正しましたので、同梱のpoファイルも修正された方が良いかと…
Translating WordPressの方の翻訳 承認しました。
テーマ po moファイルは次のアップデートで修正させていただきます。
青丸の件ですが、Raindropsで実装したものです。
期待した動作としては、クリックすると緑の枠線内のような表示になります。
表示内容は、リスト表示で投稿下部に表示される カテゴリー タグ 編集ボタンになるはずなのですが…

動作のコントロールは、javascriptを使用しておらず、CSSだけで動作しています。
ご使用のブラウザなど教えていただけますでしょうか?
動作原理は、以下のようなものです。
http://tenman.info/labo/css/?p=2796
にあるように、transition: visibility 2s ease-out と同類のものです。
一般には あまり使われていない手法なので、環境によっては動作しない等があるかもしれません。
-
この返信は6年、 10ヶ月前に
nobitaが編集しました。
かわねこさん
Raindropsでの raindrops-toggle-wrapper クラスを使ったトグル表示を行う場合
チョット考慮しておいたほうがいい設定がありますので、検討してみてください。グリッドレイアウト表示で、この表示を行う場合、
概要文には、「質問 回答」のように、文字列として表示が行われます。(デフォルト)
グリッド内でも、質問をクリックできるようになっていないと違和感が生じます。
そういった場合、概要セクションの概要タイプ「HTMLを含んだ概要」を選択していただくと、クリック可能になります。
この場合、グリッドの高さが長めになりますが、それが気になる場合は、
<!--more-->または、投稿編集画面の「抜粋」に何か書いていただくと、グリッドの概要部分に表示されます。抜粋の内容は、htmlを記述可能です。
よろしくお願いします。
見た目は問題なくグリッドレイアウトは機能している状態です。
しかし、配布元の他のプラグインの負の実績やnobitaさまがおっしゃっていたUA-9222847-1で、googleアナリティクスのコードが埋め込まれたり、POST変数のサニタイズも行われていないようで、極めて荒っぽい作りになっています。
という事もあって、まだ不信感は残っています。
ちなみにこれはどのような作用があるのでしょうか。メモ、プラグイン削除してしまったので正確に書くのは困難ですが、このプラグインのショートコードが書き出すhtmlソースを確認してみてください。
投稿本文内に、
<style><script>が直接出力されてしまっています。それがサイトを運営するうえで、どのような影響になるかというと、例えばスタイルは、このショートコードに記述されたものが最優先で適用されるため、同じクラスや要素での指定があるとその値で上書きされます。
フォントが白で表示されていたものが、黒になってしまったりします。
スクリプトも、投稿本文に直接出力されるので、ある時にjavascriptが動かなくなるようなことも予想されます。動く場合もあるかもしれませんが、いつサイトが影響を受けて不具合が発生するかもしれません。
googleアナリティクスのコードを勝手に埋め込む行為は感心しません。実際に動作するコードなのか調べていませんが、配布品にそのようなコードを埋め込みユーザーの知らないところで、アクセスの解析を行うなんてことはタブーです。
2.GMO Go to Topプラグインを外すことで元々実装された「TOPにもどる」ボタンが現れたのですが、これをボトムに移動し用意した画像に差し替えるには、どこのファイルをカスタマイズすればよいでしょうか。
ごくシンプルなものでよろしければ、functions.php に以下のPHPコードを追加してみてください。
add_action('raindrops_prepend_footer','my_link_to_top'); function my_link_to_top(){ echo '<a id="page-top" href="#top" style="display: inline;position:fixed;bottom:5em;right:1em"><span></span></a>'; }manboさまおはようございます・
いつもありがとうございます。FAQプラグインのご説明ありがとうございます。
サニタイズについては100%までは理解できないのですが、確かに他のプラグインを使用したときにカラーカスタムしおかしな挙動をみた覚えがありました。
アナリティクスコードは論外ということははっきりわかりました。トグル表示の件ですが、コンテンツQ&Aの予定があるのですがフロント表示までもう少しかかると思うので、踏み込んだ段階で疑問点がでた時に新たにこちらで質問させていただきます。ありがとうございますm(_ _)m
to TOP ボタンについては、独自(纏)の画像を使用したのをサイトメンバーさんが知っているため、使わないとあれこれ言われそうなのでプラグイン無しで頑張って設置してみました。
90%ほど思い通りになりました。
大変お手数をおかけしました。青丸ポップアップリンクにバグがありましたので、次のアップデートで修正します。(1.481で予定)
バグの内容、640px以下で表示した場合に、ポップアップとして動作しておらずページトップへ移動してしまう問題。
原因:640px以下では、グリッド表示からリスト表示に変更されるべきものがグリッド表示のスタイルが維持され続けるため。
640px以下では、青丸リンクを非表示として、ポップアップ時に表示される カテゴリーやタグ編集ボタンを既定で表示するように変更します。
なを、このブレークポイントの値は、raindrops_grid_break_point_smallフィルターで変更可能です。
-
この返信は6年、 10ヶ月前に
- トピック「version:1.480の更新で使用中のプラグインのスポイラーが開いたままになってしまう」には新たに返信することはできません。