nobita
フォーラムへの返信
-
フォーラム: 使い方全般
返信が含まれるトピック: トレイリングスラッシュが自動で消されてしまうLocal Broken Link Checker が、どこのURLを参照しているのかわかりませんンが、Google Search Console はフロントエンドのURLでしょうね
お勧めは、しませんが どうしても対策したいなら、render_block_core/embed フィルターで、フロントエンドのurlにtrailingslashitを追加するといった事になると思います。
- この返信は6日、 21時間前にnobitaが編集しました。
フォーラム: 使い方全般
返信が含まれるトピック: トレイリングスラッシュが自動で消されてしまうこんにちは、
html ブロックにURLだけを張り付けてみてはどうでしょう。
補足:WordPressには、ブロックの埋め込み以外にも、埋め込み可能なURLを見つけると、変換する機能があります。(主にクラッシックで使われています)つまりそれを使ってみてはという意味です。変換できない場合は、URLが表示されますが、今埋め込みできているならたぶん、大丈夫じゃないかな、とは思っています。
- この返信は1週前にnobitaが編集しました。
フォーラム: インストール
返信が含まれるトピック: パーマリンクの編集ボタンが表示されないこんにちは、編集ボタンとの事ですが、UIが変更になっているのかもしれませんね
私の環境だと
ブロックエディタ、「保存後、URLをクリック」
クラッシックエディタ、「slug フィールドに入力、保存」
で変更可能のようです。
フォーラム: プラグイン
返信が含まれるトピック: 「Table Of Contents Plus」の無効化、設定反映ができない提示いただいた URLを確認しました。
私の環境で、プラグインをインストールして確認を行いました。(テーマは、Twenty seventeen(クラッシックテーマ)、Twenty Twenty four(ブロックテーマ)と 自作の emulsion というテーマで行いました。
ショートコードを使っていないという事なので、ウィジェット、デフォルトの表示設定で確認しました。「Table Of Contents Plus」の無効化、設定反映ができない
という問題は、解決したのでしょうか?
こちらは、「Table Of Contents Plus」の設定でH2より小さい見出しを非表示に設定し、目次の項目に番号を付けないという設定にしたものです。
おそらく設定が反映されず、すべての見出しが目次に表示され、それぞれ番号がついてしまっていると思います。
テストの結果では、私の環境で、そのような問題は見つかりませんでした。
ただ、ブロックテーマ、クラッシックテーマでそれぞれ表示したときに、ブロックテーマでは、CSSの幅設定、javascriptの「hide」リンクが表示されないなど、いくつかの問題が見つかりました。
このプラグインは、クラッシックテーマ時代によく使われたプラグインでしたが、最新のWordPressとテーマとの組み合わせによっては、問題が発生することがあるのかもしれませんが、table of content ブロックも標準でありますので、そちらを使用することで対策できるのではないかというのが率直な印象です。
このプラグインを使い続ける特別な理由はありますか?
- この返信は3週、 3日前にnobitaが編集しました。
フォーラム: 使い方全般
返信が含まれるトピック: stackable/columnsについての表示への対処念のため、プラグインが最新版であることを確認してください。
そのうえで、不具合があるようであれば、現在のページはそのままにして(保存ボタンは押さない)、非公開ページ等に現在のページの投稿本文をコピーして、「HTMLを保持」ボタンを押して、このブロックを使用しないで、編集作業を行い。満足いく結果になったら、本番のページを書き換えるようにすると良いと思います。
「カスタム HTML ブロックへ変換」は、WordPress 6.5のメッセージには含まれない模様です。
HTMLを保持は、多分、カスタムHTMLブロックと同じになると思います。未テストですが、カスタムHTMLの変換は、ログインユーザーの権限により使用可能なHTMLが異なるので、権限によっては、HTMLの属性などが削除されることがあります。管理者権限でログインした上で作業をお勧めします。
- この返信は1ヶ月前にnobitaが編集しました。
フォーラム: プラグイン
返信が含まれるトピック: 「Table Of Contents Plus」の無効化、設定反映ができない「Table Of Contents Plus」というプラグインをインストールしました。
このプラグインで、見出し一覧を表示する場合は、
[toc]という風にショートコードというものを使って、表示する仕組みになっています。そういう風に入力しましたか?
Table of Contents ブロックを挿入した場合は、このプラグインとは関係のない、WordPress本体に組み込まれたものが挿入されます。
この場合は、プラグインとは関係ないので、見出しは表示し続けます。
- この返信は1ヶ月前にnobitaが編集しました。
フォーラム: 使い方全般
返信が含まれるトピック: stackable/columnsについての表示への対処こんにちは、
「”stackable/columns” ブロックはサイトでサポートされていません。そのまま残すか、カスタム HTML ブロックへ変換、または完全に削除してください。」さらにこの後に「HTMLとして保持」というボタンがあります。
プラグイン?等で定義されている stackable/columns というブロックが有効になっていない場合に表示されます。
テーマは、Lightning のようですけど、以前投稿を作成した時は、アクティブだったプラグインが、現在はデアクティブになっていないか確認してみてください。
フォーラム: その他
返信が含まれるトピック: PDFファイルを画像として挿入するには?こんにちは
PDFファイルの場合は、画像ブロックではなく、file block(/file)を使ってみてください。
ブロック編集ではなく、TinyMCEがデフォルトエディタだったころは、PDFをアップロードすると、PDFの画像が自動作成されて、その画像が使用されるという機能がありましたが、ブロック編集では、画像の生成は行われません。
- この返信は1ヶ月、 2週前にnobitaが編集しました。
フォーラム: テーマ
返信が含まれるトピック: ナビゲーションブロックにレイアウトの設定目がない余談
HTMLファイルとの関連付けをplain text に変更した方がいいのかなという印象でした。
間違いみたいでした。
設定 editor.copyWithSyntaxHighlighting チェックを外して解決ぽいです。
フォーラム: テーマ
返信が含まれるトピック: ナビゲーションブロックにレイアウトの設定目がないもし、vscode をご使用であれば、header.htmlを開いた時に、画面の右下に、HTMLという表示があると思います。ここをクリックして、言語モードの選択から、「プレーンテキスト」を選択してから、ソースをコピーしていただくと、段落にペーストすることができるようです。
普段頻繁に使っていないので、何とも言えないところですが、Live Previewなどの機能も、WordPressのブロックHTMLではうまく動作しないみたいなので、HTMLファイルとの関連付けをplain text に変更した方がいいのかなという印象でした。
- この返信は1ヶ月、 4週前にnobitaが編集しました。
フォーラム: テーマ
返信が含まれるトピック: ナビゲーションブロックにレイアウトの設定目がない@naokibd さん
@wildworks さんブロックテーマのHTMLをエディター上でそのまま貼り付けても、ブロックには変換されません。エディター右上のオプションメニューから「コードエディター」に切り替えて、HTMLを貼り付ける必要があります。
ちょっと、横道にそれるかもしれませんが、よろしければ parts/header.html を開いた時のエディタを教えていただけませんか?
なぜ、エディタを問い合わせたか
段落にペーストすると変換されないとの指摘で、いくつかのエディタで試したところ、
Netbeans (utf8 LF) 貼り付けで変換可能
Notepad (utf8 CR/LF) (widdows 付属)貼り付けで変換可能
Notepad ++ (utf8 LF) 貼り付けで変換可能
Vscode (utf8 LF) 貼り付けで変換できない。
コードエディタで、張り付け変換可能という結果になったためです。
フォーラム: テーマ
返信が含まれるトピック: ナビゲーションブロックにレイアウトの設定目がないheader.htmlのソースコードを貼り付けるとブロックに変換されるのが正常
そうです。ブロックエディタでは、パーサーといって、テンプレートの内容が適切かどうかを評価する機能があるみたいで、このおかげで、画像をコピーしたもの段落にペーストすると、画像として張り付くような機能が実現ざれています。
フォーラム: テーマ
返信が含まれるトピック: ナビゲーションブロックにレイアウトの設定目がないこれは、ごく「なんちゃってなテスト」なので、実戦では使えません。
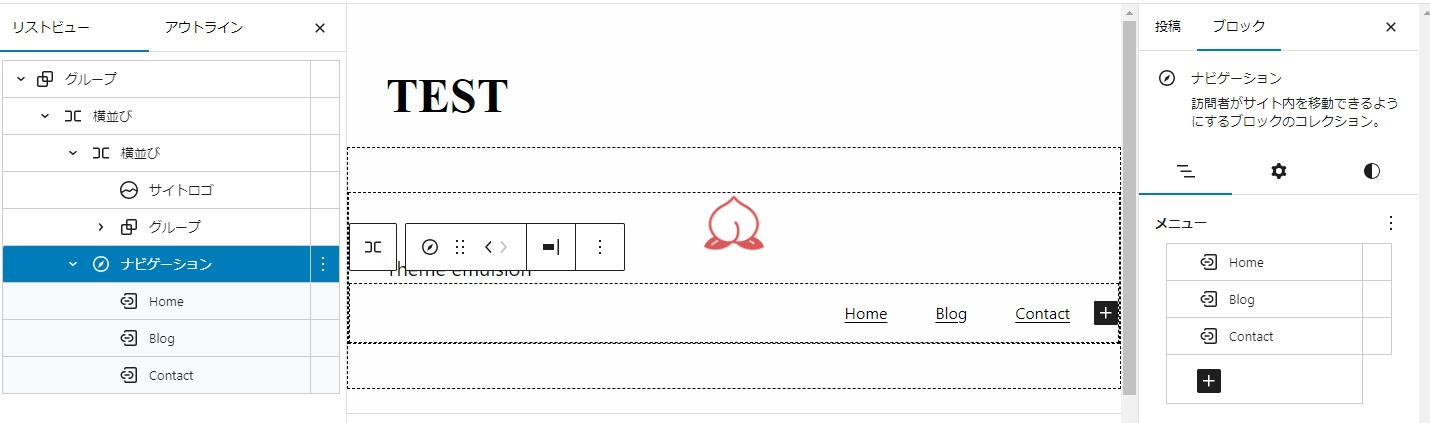
リストビューに段落???
ちなみに、私のテーマでやった結果が以下です。

ただ、これでナビゲーションを選択した時ギアマークが表示されるようでしたら、おそらくヘッダーテンプレートの記述に何らかの問題があるのだろうと、思われます。
フォーラム: テーマ
返信が含まれるトピック: ナビゲーションブロックにレイアウトの設定目がないでは次に Twenty Twenty Four のparts ホルダ内のheader.html をコピーして、
新規投稿を作成、投稿本文の段落部分にペーストしてみるとどんな結果になりますか?
フォーラム: テーマ
返信が含まれるトピック: ナビゲーションブロックにレイアウトの設定目がない