Aki Hamano
フォーラムへの返信
-
フォーラム: インストール
返信が含まれるトピック: 【初心者です】古いバージョンのアップデートについて基本的な流れはそれで良いと思いますが、要件や仕様によって変わってきますので、ご自身でお試しいただくか、難しければ専門業者へ相談される事をお勧めします。
フォーラム: インストール
返信が含まれるトピック: 【初心者です】古いバージョンのアップデートについて工程としては、既存のwordpressを一旦全て削除し、同じ場所にwordpressで新たにサイトをを作成するということでしょうか。知識不足で申し訳ありません。
色々方法はありますが、一般的には本番サイトに影響を与えないように一旦ローカル環境やテスト環境で開発し、サイトが出来上がって公開準備が整った所で、既存サイト(本番サイト)に公開するのが一つの方法かと思います。
フォーラム: インストール
返信が含まれるトピック: 【初心者です】古いバージョンのアップデートについてこんにちは。
WordPress3.4.1がリリースされたのは2012年6月ですので、そこから10年以上経っている事になります。またWordPressを最新バージョンにした場合、それに合わせてPHPバージョンのアップデート、テーマ・プラグインのアップデートなども必要となります。
単純に最新バージョンにアップデートしただけですと、クリティカルエラーが発生し正しく動作しない事が多いと思うので、それらを調査・修正出来る技術や経験が必要となります。
もし自分でしたら、既存のコンテンツは活かした上で、最新の仕様に合わせて一からサイトを再構築すると思います。おそらくその方が全体的な工数も少なくなるのではと思います。
フォーラム: 使い方全般
返信が含まれるトピック: 固定ページの同時編集フォーラム: 使い方全般
返信が含まれるトピック: マップ上のプロットを動的ページにする方法こんにちは。
同様の事は過去に何度かやった事がありますが、「プロット毎に詳細ページを作る」ではなく「詳細ページからプロットを生成する」というアプロ―の方がいいと思います。
- プロット表示用のカスタム投稿を作る
- そのカスタム投稿の詳細ページにカスタムフィールド(緯度・経度等)を追加する
- 一括取得したカスタム投稿の緯度・経度をプロットとしてマッピングする
緯度・経度以外にも、プロットクリック時に吹き出し表示(タイトル・本文等)、リンククリックで詳細ページに遷移、なども出来ると思います。
フォーラム: プラグイン
返信が含まれるトピック: phpの対応バージョンについてこんにちは。
プラグインのPHPバージョンは、「それより低いPHPバージョンで動作しているWordPressでは動作を保証しない」という意味合いがあると思います。例えば、WordPressが動作しているPHPのバージョンがそれより低い場合、管理画面のプラグインページからはインストールできません。
逆に、この情報はプラグイン開発者側で任意に指定できるので、その最低バージョン含め、どこまでのPHPバージョンで動作検証しているかは、その開発者によります。
なので結論としては、「動かしてみないと分からない」になるかと思います。
もし動かなかったとしても、最終更新日が新しければ現在もメンテナンスしている可能性が高いと思うので、プラグインのフォーラムに詳細を添えて連絡してみるのも良いと思います。
フォーラム: プラグイン
返信が含まれるトピック: 自作プラグインからメディアライブラリこんにちは。
1)高さが反映されず、文字がずれて、輪郭が増えてしまう。
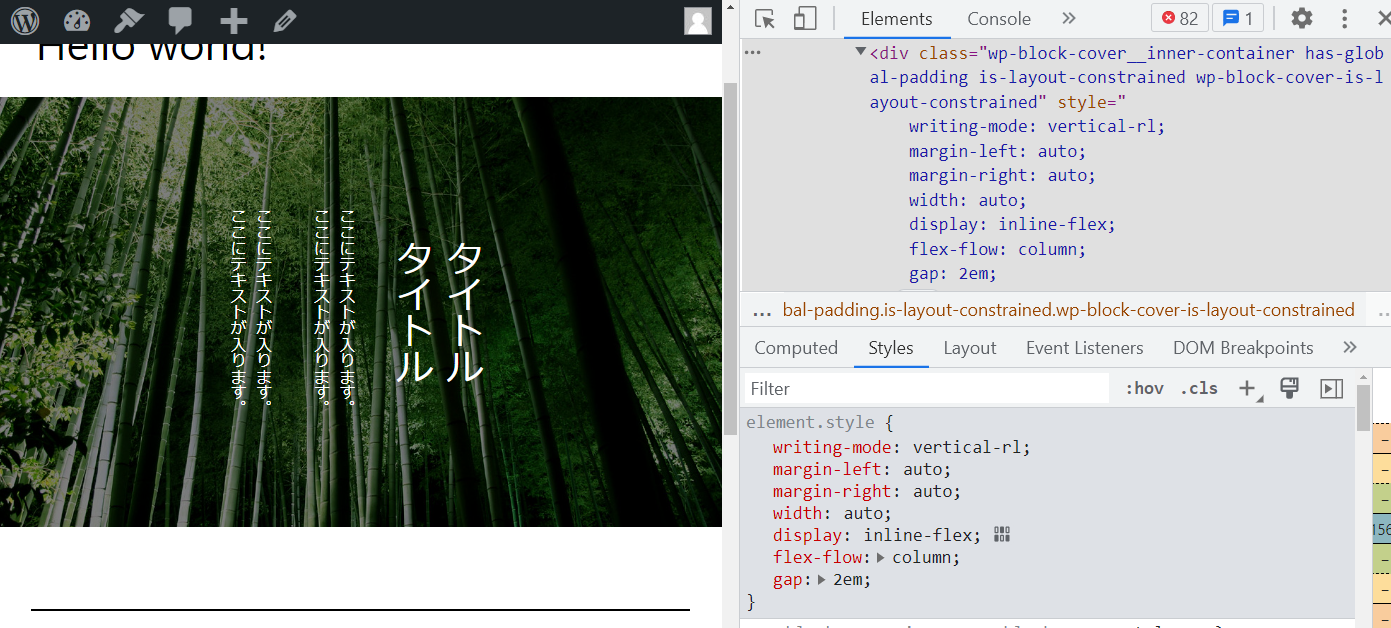
これがちょっと分からなかったのですが、画像の上にコンテンツ(ブロック)を置きたいという事でしょうか?
それであれば、カバーブロックに画像を設定、その上にブロックを配置、CSSを調整でも行けそうな気がします。
.wp-block-cover__inner-container { writing-mode: vertical-rl; width: auto; display: inline-flex; flex-flow: column; gap: 2em; }
このあたりが、不都合ありまして、自分でプラグイン(ブロックエディタでなく)を作ろうとしています。
そこで、「画像ライブラリから、画像をピックアップして保存する方法」がわかりません。メタボックスや管理画面で、メディアライブラリから画像を登録する機能を実装したいという意図であれば、wp.mediaが使えます。この辺りの記事が参考になると思います。
How to use WordPress Media Upload in plugin / theme – Webkul Blog
フォーラム: 使い方全般
返信が含まれるトピック: APIからのコールバック処理についてこんにちは。
WordPressは関係なく、Stripe APIの実装に関する質問のように見えるので、Stripeのヘルプ&サポートを確認してみてはどうでしょうか。
フォーラム: プラグイン
返信が含まれるトピック: Yoast SEOの「投稿」設定でエラーが出てしまう。そうなると、プラグインのサポートフォーラムに直接投稿した方が良いかもしれません。(もちろん英語でのやりとりとなります。)
フォーラム: プラグイン
返信が含まれるトピック: Yoast SEOの「投稿」設定でエラーが出てしまう。同様のエラーがYoast SEOのGitHubでも報告されていますが、バージョン20.1で修正されたようです。もしまだ何も設定していないようでしたら、プラグインの再インストールを試してみてもよいかもしれません。
また、プラグインのフォーラムでも同様の質問が投稿されています。
この内容によると、以下の操作を行うと改善されるようです。
Indeed after exporting, changing disable-post_format from 1 to nothing and reimporting the settings the tab is showned as expected.
Even after disabling this archive via its tab it is shown as expected.フォーラム: 使い方全般
返信が含まれるトピック: ブロック検索における英字キーワード一覧がほしいおそらくWordPressサイトの言語を日本語にされている事が影響していると思います。
ですが、WordPress6.2からは、グループブロックを挿入した時にバリエーションを選ぶようになるので、わざわざ横並び・縦積みを直接挿入しなくてもよくなるかなと思います。
フォーラム: 使い方全般
返信が含まれるトピック: ブロック検索における英字キーワード一覧がほしいこんにちは。
一つ参考になるのは、Core Blocks Referenceだと思います。
ですが、- 英語であることと、
- Gutenbergの最新ブロック一覧なので、自身が使っているWordPressのバージョンに含まれないブロックもある
- コアブロックしかリストアップされていない
という点が注意が必要です。
日本語も含め、現在のブロックエディターで検索可能な全てのブロック一覧を表示するには、ブラウザコンソールで以下のコマンドを入力すると分かります。
wp.blocks.getBlockTypes();表示されたブロックにおいて、検索可能なフィールドは以下です。
- description
- keywords
- name
- title
フォーラム: 使い方全般
返信が含まれるトピック: WP Show Posts デザインカスタマイズ書いたCSSは正しいはずですが、フロントエンド側でそのスタイルが出力されていないように見えます。
固定ページ編集の下部のCSSカスタムに記載しました。
WordPress のデフォルトの機能では、固定ページ個別にCSSを書ける機能はないはずですが、
- カスタムHTMLブロックでCSSを書いた
- 何らかのプラグインでその機能を実現している
のどちらかかは分かりますでしょうか。
フォーラム: 使い方全般
返信が含まれるトピック: WP Show Posts デザインカスタマイズこんにちは。サイトを拝見しましたが、書かれたCSSは以下で合っていますか?
<style> .wp-show-posts-columns#wpsp-3062 { margin-left: -2em; } .wp-show-posts-columns#wpsp-3062 .wp-show-posts-inner { margin: 0 0 2em 2em; } </style>もしそうであれば、このスタイルはちゃんと当たっているように見えます。
フォーラム: 使い方全般
返信が含まれるトピック: 配置画像がコンテンツエリアからはみ出すこんにちは。TwentyTwentyTwoのようなブロックテーマでは、その挙動は想定されたものです。画像と回り込ませたいテキストをグループブロック等で囲めば、コンテンツエリアからははみ出ないと思います。
もしくは、TwentyTwentyOne以下のクラシックテーマであれば、その症状は発生しないはずです。