開発中デフォルトテーマ、Twenty Twenty-One のご紹介
以下は、Mel Choyce-Dwan が書いた Make WordPress.org Core チームブログの記事「Introducing Twenty Twenty-One」を訳したものです。
誤字脱字誤訳などありましたらフォーラムまでお知らせください。
皆さんお待たせしました、次回の WordPress デフォルトテーマについての発表です。これまでにも噂されていた通り、WordPress 5.6 は新しいデフォルトテーマ “Twenty Twenty One” とともにリリースされる予定です。

デフォルトテーマチームは以下のメンバーを含みます。
- デフォルトテーマデザインリード: Mel Choyce-Dwan (@melchoyce)
- 協力: Ellen Bauer (@elmastudio)
- デフォルトテーマ開発リード: Carolina Nymark (@poena)
- 協力: Beth Soderberg (@bethsoderberg)
- デフォルトテーマラングラー: Jessica Lyschik (@luminuu)
- そして、素晴らしいボランティアである皆さん。
背景
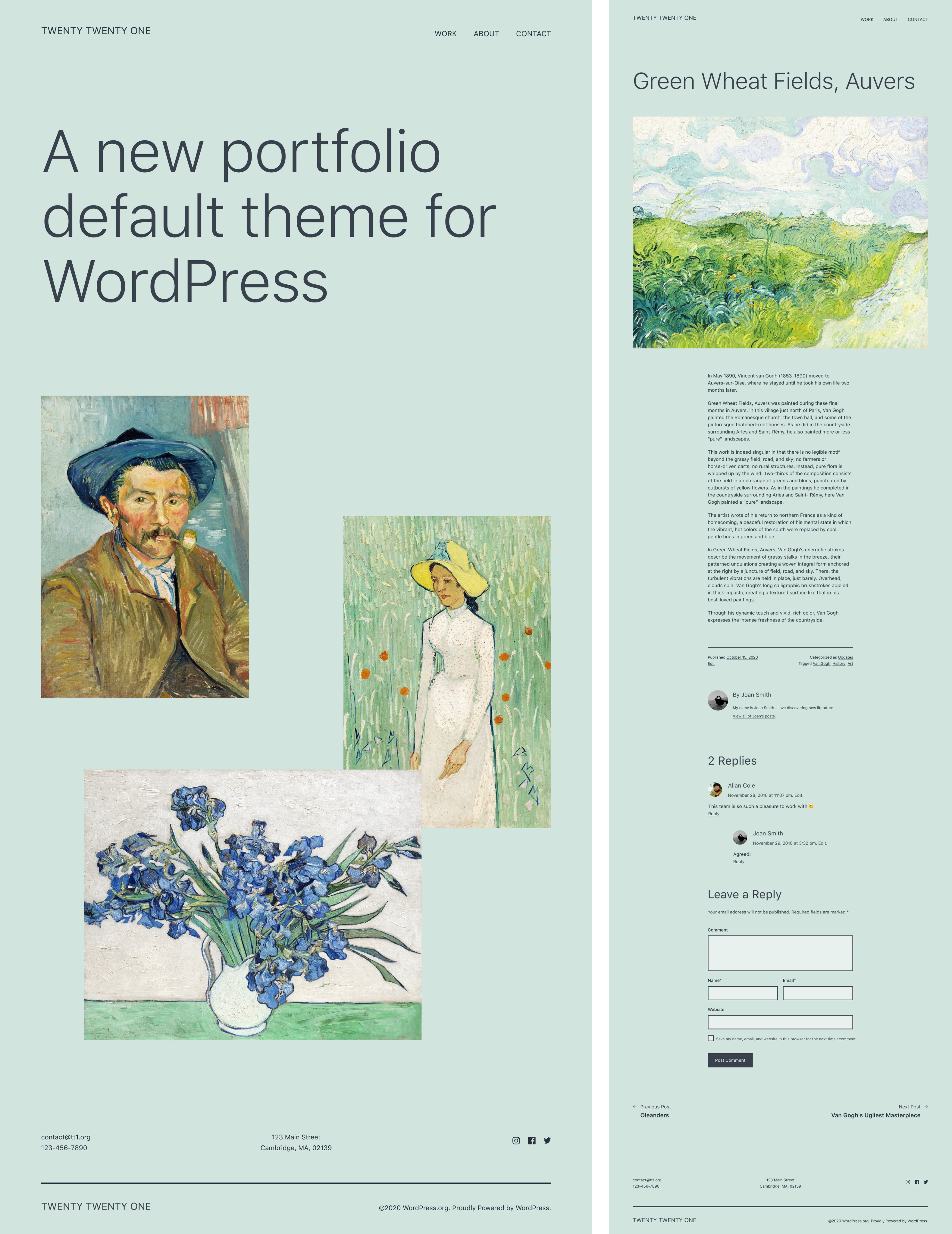
Twenty Twenty One は、ブロックエディターのための空白のキャンバスとしてデザインされました。印刷物にかなりインスピレーションを受けたデザインをいくつか試した後、@kjellr が「デジタルネイティブなものを試してみたら」と言ってくれました。私は、手に負えないほど増殖し続ける Pinterest のボードにさらに多くのアイデアを追加し、試してみました。このコンセプトは、その中でも最も自然で使い勝手の良いデザインになりました。シンプルで、強い主張はないにも関わらず、洗練されている。まるで、描かれるのを待っている新鮮なキャンバスのように感じられました。
Twenty Twenty One は Seedlet テーマを編集したバージョンをベースとして使用します。これにより、子テーマをより簡単にするために丁寧に構築した入れ子 CSS 変数システムを提供し、フルサイト編集機能向けに開発中のグローバルスタイル機能との統合を支援します。
ベータ1以降にテーマが安定してきたら、フルサイト編集対応に取り掛かります。
デザインの決断

デフォルトでは、テーマはネイティブシステムのフォントスタックを使用しています。この選択をしたのにはいくつかの理由があります。
- 余分な読み込み時間がありません。このテーマをシンプルかつ高速に保ちます。
- このスタックはタイポグラフィ的にかなり「中立的」です。どのフォントにも強い主張はないので、異なるタイプのサイト間でテーマを幅広く使用できます。
- 追加のフォントファイルを読み込むことなく、1つだけのフォントスタックを使用することで、Twenty Twenty One の子テーマをカスタマイズしたり、作成したりすることが簡単になります。私たちは、このテーマが教育のためのツールとなり、皆さんのクリエイティビティを発揮できる場となることを願っています。
このテーマはさらに、限られたカラーパレットを使用しています。パステルグリーンの背景と、テキスト向けの2種類のダークグレー。そして白と黒の配色を含む、追加のカラーパレットをいくつか同梱する予定です。なぜパステルグリーンなのかというと…。パステルカラーとミュートっぽい色は今かなり流行っています (あ、ちょっとリンクが多すぎですか ?)。

つまり、デザインはシンプルです。 そこでパターンの出番です。
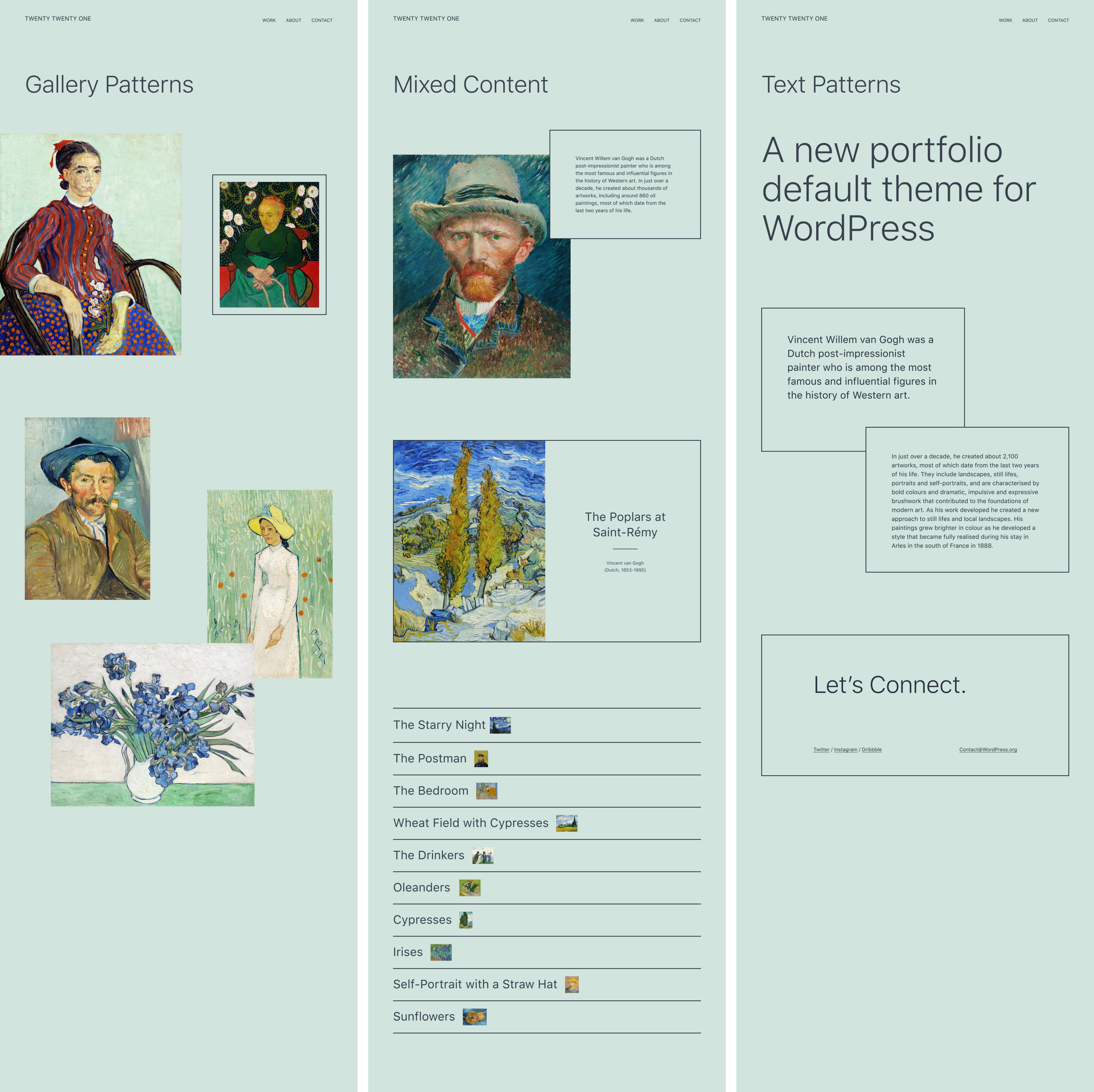
WordPress 5.5 で Gutenberg のパターンの対応を導入しました。これは、それらを披露するのに最適な時間です。Twenty Twenty One には、このテーマのために意図的にデザインされたユニークなパターンがまとまってパッケージ化されています。テーマの全体的なデザインはシンプルなので、自分らしくすることができますが、パターンにはなかなか主張があるデザインになるでしょう。すでに3つほどのデザインがありますが、才能あるコミュニティデザイナーのアイデアを募集中です。ここでは、現時点で考えていることを紹介します。

ブロックパターンにコントリビュートしたい方は、専用イシューのテンプレートがあります。
そして最後に、私たちはこのテーマを WCAG 2.1レベル AAA 関連のガイドラインを満たすようにしたいと思っています。アクセシビリティチームがこのアイデアを提案してくれた時、とてもいい考えだと思いました。コミュニティの a11y 専門家の皆さんからの、この実現に向けたすべての指導に感謝します。
Figma ファイルの中に Twenty Twenty One の全ページモックアップがあります。
タイムライン
開発サイクルの情報に基づく、今後の重要な日程は以下の通りです。
- WP 5.6 ベータ 1 – 10月20日
- Feature プロジェクトと新規機能強化のラストチャンス
- テーマはこの時点までにトランクにコミットされているべきです
- 2つ目のブロックベースのテーマでフルサイト編集 (FSE) サポートの探索を開始
- WP 5.6 ベータ 4 – 11月10日
- 文字列のソフトフリーズ
- スターターコンテンツはこの時点までにコミットされているべきです
- WP 5.6 RC 1 – 11月17日
- 文字列のハードフリーズ
- スターターコンテンツの最終決定が必要
- WP 5.6 リリース – 12月8日
Preview in new tab(opens in a new tab)
参加しよう
Twenty Twenty One への貢献に興味がある方は、ぜひコア開発ブログをフォローしてください。デザインと開発の過程では、毎週Monday, September 28 at 15:00 UTC から #core-themes でミーティングを行います。また、this Friday at 16:00 UTCからは、毎週トリアージセッションを開催します。
テーマの開発は GitHub 上で行われ、時間の都合上、テーマのコードの進行中のバージョンはこちらにアップロードされています: https://github.com/wordpress/twentytwentyone
テーマが安定したらコアにマージされ、GitHub のレポジトリは非推奨になります。
追加情報
デフォルトテーマについてもっと詳しく知りたい方は、以下の投稿を読んでみてください。