コードによるコントリビューション入門
Topics
このガイドでは、Gutenberg プロジェクトにコントリビュートするための、ローカル環境の設定方法について説明します。コントリビューション用環境のほとんどは、WordPress ブロックエディター拡張用の環境と同じです。設定の追加情報については、開発環境のチュートリアルを参照してください。
コメント ここから編集
前提条件
- Node.js
Gutenberg は JavaScript のプロジェクトで、Node.js を必要とします。Gutenberg プロジェクトは現在、Node.js v20 と npm v10 を使用してビルドされています。Node.js の Active LTS バージョンを使用するよう最善の努力を払っていますが、常にそうとは限りません。詳細は Node.js リリーススケジュールを参照してください。
Node Version Manager (nvm) を使用してください。nvm は、macOS、Linux、WSL2 を使用した Windows 10 において最も簡単に node をインストール、管理できます。追加のインストール方法については、このハンドブックの開発ツールガイド、または Nodejs のサイトを参照してください。
- Git
Gutenberg はソースコントロールに git を使用しています。コンピュータに最新版の git がインストールされていること、GitHub のアカウントを持っていることを確認してください。Gutenberg での git と GitHub の使用については、Git ワークフローを参照してください。 - [推奨] Docker Desktop
ローカルでの WordPress 環境の設定には、wp-env パッケージの使用を推奨します。「wp-env」を使用するには、Docker のインストールが必要です。詳細については 開発環境チュートリアル を参照してください。
注意: Windows 10 Home Edition に Docker をインストールするには、install instructions from Docker for Windows with WSL2 に従ってください。
Docker セットアップの代替としては、Local、WampServer、MAMPを利用できます。また、リモートサーバーでも構いません。
- GitHub CLI
必須ではありませんが、GitHub CLI はローカルにプルリクエストをチェックアウトする際に非常に便利です。Gutenberg リポジトリからも、フォークされたリポジトリからも同様です。プルリクエストのコードレビューやテストに要する時間を大幅に短縮できます。
Gutenberg のコードの取得
Gutenberg リポジトリをフォークし、コンピュータにクローンして、WordPress リポジトリを upstream として追加します。
$ git clone https://github.com/YOUR_GITHUB_USERNAME/gutenberg.git
$ cd gutenberg
$ git remote add upstream https://github.com/WordPress/gutenberg.git
プラグインとしての Gutenberg のビルド
Gutenberg の依存をインストールし、開発モードでコードをビルドします。
npm install
npm run dev
注意: インストールスクリプトを実行するには、Pythonがインストールされ、ローカルシステムのパスにあることが必要です。Python は、使用中のOSにデフォルトでインストールされているか、ダウンロードしてインストールする必要があります。
コードのビルドには2つの方法があります。開発中は、おそらく npm run dev を使用して、ソースファイルを変更するたびに自動的に継続してビルドを実行したいでしょう。dev ビルドには、開発中のトラブルシューティングに役立つ警告やエラーが追加されます。変更内容に満足したら、npm run build を実行して、最適化された production ビルドを作成できます。
構築した Gutenberg は、WordPress のプラグインとして使用できます。
ローカルの WordPress 環境
WordPress プラグインをテストするには、WordPress 本体がインストールされている必要があります。すでに WordPress の環境がある場合は、上の Gutenberg ビルドを通常のWordPress プラグインとして使用できます。wp-content/plugins/ ディレクトリにgutenberg ディレクトリをコピーしてください。
ローカルにWordPress環境を構築していない場合は、このセクションの以下の手順に従って環境を構築してください。
Docker と wp-env の利用
wp-env パッケージ は、Docker を使用した標準的な WordPress 環境を素早く構築する方法として Gutenberg プロジェクトとともに開発されました。また、npm パッケージ @wordpress/env として公開されています。
デフォルトでは、wp-env は、プラグインのディレクトリで実行されます。WordPress の環境を作成して実行し、プラグインを自動的にマウントして有効化します。また、 wp-env を構成すると、既存のインストールや、複数のプラグイン、テーマを使用できます。完全なドキュメントは、wp-envパッケージを参照してください。
Docker が起動していることを確認し、gutenberg ディレクトリ内から wp-env を起動します。
npm run wp-env start
このスクリプトは、裏で最新の WordPress Docker イメージから Docker インスタンスを作成し、ローカルコピーの Gutenbergプラグインコードを Docker ボリュームとして環境にマッピングします。これにより、ローカルでコードを変更しても、すぐにWordPress インスタンスに反映されます。
注意:
npm runは Gutenberg プロジェクト内で指定されたwp-env/WordPress?? バージョンを使用するため、最新の wp-env バージョンを実行していることを確認してください。
実行中の環境を停止するには、
npm run wp-env stop
正常に実行されると、ターミナルに次のようなメッセージが表示されます。
WordPress development site started at http://localhost:8888/
WordPress test site started at http://localhost:8889/
MySQL is listening on port 51220
✔ Done! (in 261s 898ms)
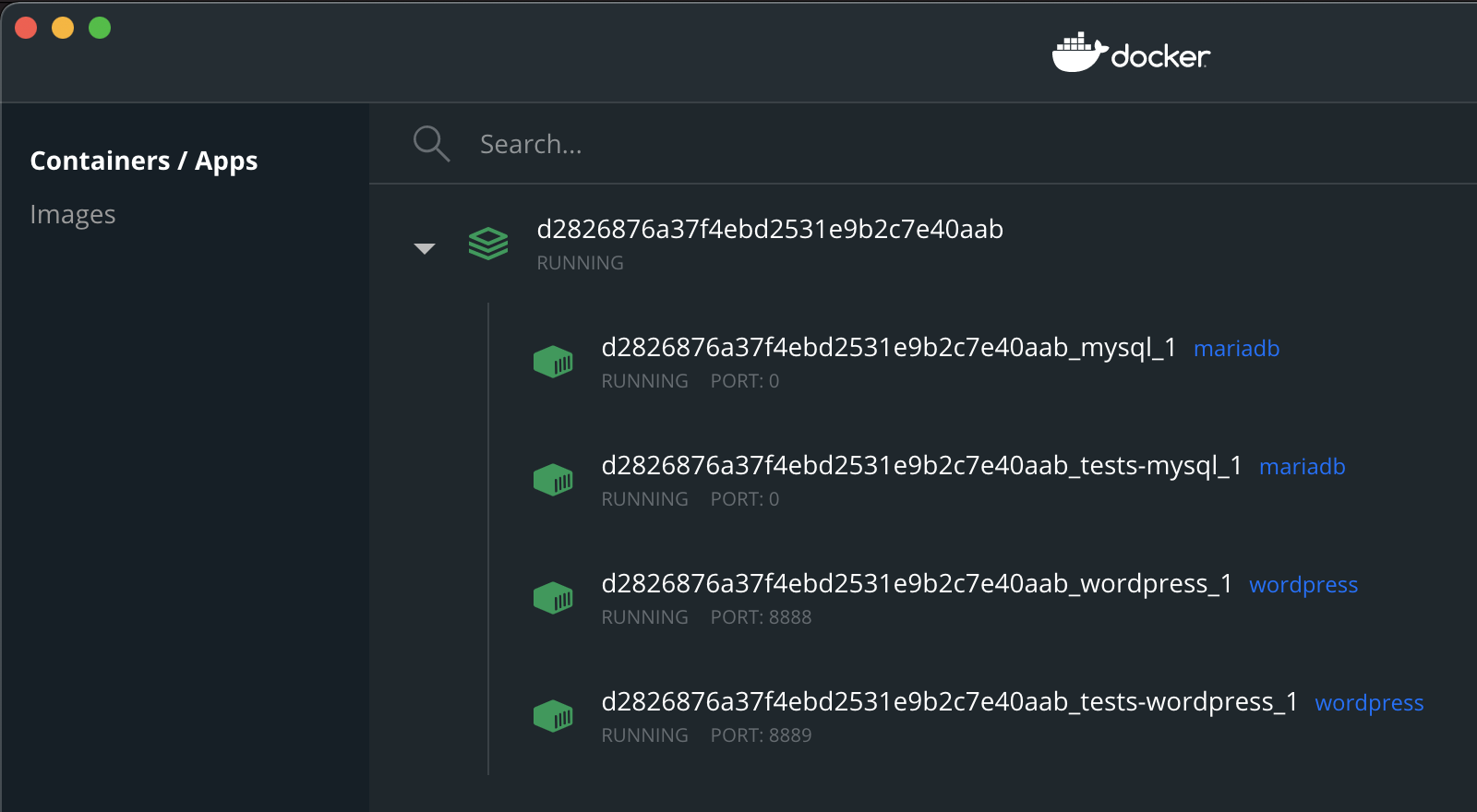
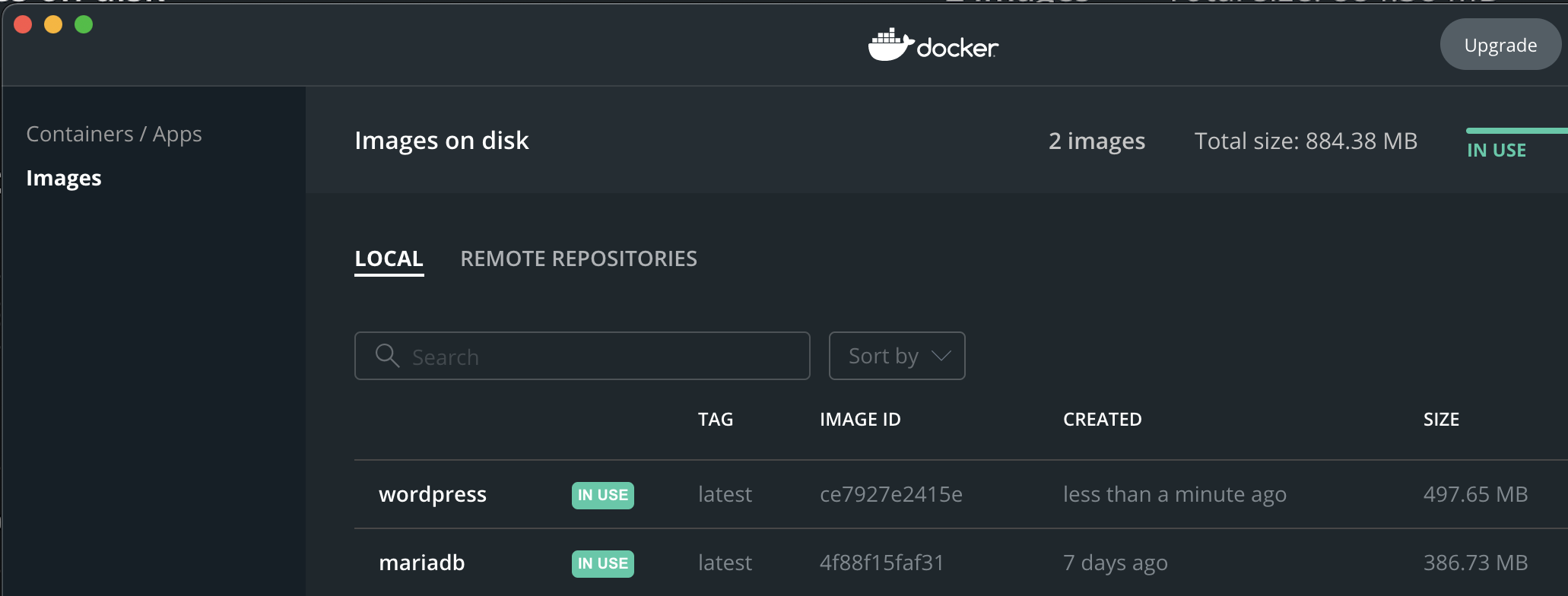
メニューバー (Mac) またはシステムトレイ (Linux と Windows) にあるアイコンを右クリックして「ダッシュボード」を選択し、Dockerダッシュボードを開きます。スクリプトがいくつかの Docker イメージをダウンロードし、完全に機能する WordPress をインストールした Docker コンテナが実行中であることがわかります。

インストールを完全に破壊するには、
npm run wp-env destroy
その他のコマンドについては、パッケージのドキュメントを参照してください。
ローカルの WordPress へのアクセス
インストールされた WordPress は http://localhost:8888 で利用できます。
管理画面にアクセスするには、http://localhost:8888/wp-admin/ に、 ユーザー名: admin, パスワード: password` を入力します。管理画面からは、Gutenbergプラグインがインストールされ、有効化されていることがわかります。
MySQL データベースへのアクセス
wp-env のインスタンスで MySQL データベースにアクセスするには、まず接続情報が必要です。
- ターミナルで、ローカルの Gutenberg ディレクトリに移動します。
npm run wp-env startを実行します。wp-env環境に関する様々な情報がターミナルに出力されます。- 出力から、_MySQL_のポートに関する情報を探します。例えば、以下のようになります。
MySQL is listening on port {MYSQL_PORT_NUMBER}
- このポート番号をコピーしてメモしてください (
wp-envは、再起動のたびに番号が変わることに注意してください)。 - これで、以下の情報から MySQL インスタンスに接続できるようになりました。ここで
{MYSQL_PORT_NUMBER}は手順3のポート番号で置き換えてください。
Host: 127.0.0.1
Username: root
Password: password
Database: wordpress
Port: {MYSQL_PORT_NUMBER}
注意してください: MySQL のポート番号は、wp-env を再起動するたびに変わります。もしデータベースにアクセスできなくなった場合は、上の手順を繰り返して新しいポート番号を見つけ、接続を回復してください。
ヒント: Sequel Aceは、MySQLデータベースにアクセスする便利な GUI ツールです。その他の利用可能なツールについては、WordPressデータベースへのアクセスに関するこちらの記事を参照してください。
トラブルシューティング
問題が発生した場合は、wp-env のドキュメントの「トラブルシューティング」セクションを参照してください。
Local または MAMP の利用
Docker と wp-env の代わりに、Local、WampServer、または MAMP を使用して、ローカルの WordPress 環境を実行できます。それには、Gutenberg のディレクトリにシンボリックリンクを作成するか、wp-content/plugins ディレクトリにコピーして、 通常のプラグインとしてインストールしてください。
また、e2e テストを実行するには、いくつかの追加設定が必要です。
カレントディレクトリを plugins フォルダに変更し、すべての e2e test plugins をシンボリックリンクします。
ln -s gutenberg/packages/e2e-tests/plugins/* .
新しいプラグインが追加された場合は、この手順を再度実行する必要があります。e2e テストを実行するには以下を実行します。
WP_BASE_URL=http://localhost:8888/gutenberg/ npm run test:e2e
PHP ファイルのキャッシュ
PHP ファイルが正しく動作するには、OPcache を無効にする必要があります。
- MAMP > Preferences > PHP に移動する。
- Cache で off を選択する。
- OK で確認する。
接続の要求
デフォルトでは MAMP で起動される Web サーバー (Apache) は、ローカル接続だけでなく、すべての接続要求を待ちます。これは、同じローカルネットワーク上の誰もが (場合によってはインターネット上の誰もが) Web サーバーにアクセスできることを意味します。これは意図的な動きで、他のデバイスでサイトをテストする際には便利ですが、多くの場合、プライバシーやセキュリティの問題になります。したがって、このサーバーには機密情報を保存しないでください。
この問題の修正は可能ですが、自己責任で実施ください。なぜなら、修正することで MAMP の Web サーバー設定の解析機能を制限し、結果として、MAMP に対して Apache が間違ったポートで待ち受けていると認識させるためです。MAMP からの乗り換えも検討してください。修正する場合の手順は以下のとおりです。
/Applications/MAMP/conf/apache/httpd.confを編集する。Listen 8888をListen 127.0.0.1:8888に変更する
他のディレクトリへのリンク
plugins や themes ディレクトリから他のフォルダへリンクを作成すると便利です。
- wp-content/plugins/gutenberg -> ~/projects/gutenberg
- wp-content/themes/twentytwenty -> ~/projects/twentytwenty
この場合、リンクをたどることを Apache に許可する必要があります。
/Applications/MAMP/htdocs/.htaccessを開くか、新規に作成する。- 次の行を追加する。
Options +SymLinksIfOwnerMatch
WP-CLI の利用
MAMP のようなツールでは、MySQL のポートをデフォルトの3306以外に、多くの場合8889を使用するように設定します。これにより、WP-CLI がデータベースへの接続に失敗する場合があります。この問題を解決するには、wp-config.php を編集して、DB_HOST 定数を define( 'DB_HOST', 'localhost' ) から define( 'DB_HOST', '127.0.0.1:8889' ) に変更します。
リモートサーバー上にて
リモートサーバーを開発に利用できます。ローカルでビルドし、ビルドしたファイルをプラグインとしてリモートサーバーにアップロードします。
ビルドするには、ターミナル (Windows の場合はコマンドプロンプト) を開き、クローンしたリポジトリに移動します。ここで npm ci と入力して、依存関係をすべて設定します。次に、npm run build を実行してください。
ビルドすると、クローンした gutenberg ディレクトリに完全なプラグインが作成されます。リポジトリ全体を wp-content/plugins ディレクトリにアップロードして、WordPress 管理画面からプラグインを有効化します。
構築後にアップロードする別の方法として、npm run build:plugin-zip を実行してプラグインの zip ファイルを作成する方法があります。この実行には bash と php が必要です。スクリプトで作成された gutenberg.zip を使用して、WordPress 管理画面から Gutenberg をインストールできます。
Storybook
Storybookは、React や React Native などから離れて UI コンポーネントを開発するためのオープンソースツールです。組織的かつ効率的に魅力的な UI を構築できます。
Gutenberg リポジトリには、WordPress に依存せずにテストや開発ができる Storybook との統合も含まれています。これは、再利用可能なコンポーネントの開発や、バックエンドに依存しない汎用的な JavaScript モジュールを試すために非常に役立ちます。
Storybook を起動するには、ローカルで npm run storybook:dev を実行します。自動的にブラウザ内で開かれます。
また、GitHub Pages https://wordpress.github.io/gutenberg/ では、現在の trunk ブランチで Storybook をテストできます。
開発者向けのツール
エディターを構成して、自動的に構文エラーや lint エラーをチェックしてください。マイナーな整形上のエラーを自動的に修正でき、開発時間の短縮につながります。ここでは、コアデベロッパーの多くも使用している人気のエディター、Visual Studio Code の設定方法について紹介します。なお、以下のツールはその他のエディターでも使用できます。
EditorConfig
EditorConfig は、スペースの代わりにタブを使用するなど、エディター設定の標準構成を定義します。エクステンション EditorConfig for VS Code をインストールすると、.editorconfig で定義されたルールに合わせて、自動的にエディターを設定できます。
ESLint
ESLint は、静的にコードを解析して、問題点を発見します。lint のルールは、継続的インテグレーションプロセスに統合されているため、コミットするには、これにパスする必要があります。ESLint Extension for Visual Studio Code をインストールしてください。エディターの統合については、eslint のドキュメントを参照してください。
この拡張機能をインストールすると、ESLint はGutenberg リポジトリのルートにある .eslintrc.js ファイルを整形ルールとして使用し、開発中に問題点をハイライトしてくれます。また、以下を設定すると、保存時に lint エラーを修正できます。
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
Prettier
Prettier は、絶対的なフォーマットを定義し、そのフォーマットに適合するよう自動的にコードを修正するツールです。Prettier は ESlint に似ていますが、Prettier はフォーマットやスタイルに重きを置いているのに対し、ESlint はコーディングエラーを検出します。
Visual Studio Code で Prettier を使用するには、Prettier – Code formatter extension をインストールする必要があります。次に、設定を追加して、Prettier をデフォルトのフォーマッターとして、保存時に自動的に問題を修正します。注意: このドキュメントの表示環境によっては、ブラケットが二重に表示されるかもしれませんが、実際は一つです。
"[[javascript]]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true
},
"[[markdown]]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true
},
これにより、Gutenberg リポジトリのルートにある .prettierrc.js ファイルが使用されます。この構成は、@wordpress/prettier-config パッケージに含まれています。
この設定を Gutenberg プロジェクトでのみ使用したい場合は、Gutenberg のトップレベルにディレクトリ .vscode を作成し、設定をその下の settings.json に置きます。Visual Studio Codeは、これを「ワークスペース設定」と呼び、プロジェクトにのみ適用します。
その他のエディターについては、Prettier のエディターとの統合に関するドキュメント を参照してください。
TypeScript
TypeScript は、JavaScript 言語の型付きの上位セットです。Gutenberg プロジェクトでは、JSDoc を通じて TypeScript を使用して JavaScript ファイルの型チェック を行います。Visual Studio Code を使用している場合は、TypeScript サポートが組み込まれています。その他のエディターの場合は、エディターとの統合について TypeScript Editor Support を参照してください。
最終更新日: