モジュール性
Topics
WordPress ブロックエディターの背景にあるアイデアは、独立したブロックの組み合わせによる記事の執筆やページの構築です。ブロックは、互いに使用したり交信でき、可搬性や柔軟性に優れます。
ただし、ブロックエディターは、動作や出力のみにモジュール性を取り入れたわけではありません。Gutenberg リポジトリもまた、再利用可能で独立したいくつかのモジュールやパッケージとしてゼロから構成され、アプリケーションやインターフェースは、モジュールやパッケージの組み合わせで構築されています。これらのモジュールは WordPress パッケージと呼ばれ、npm パッケージリポジトリで定期的に公開、更新されています。
パッケージはブロックエディターの構築に使用されていますが、WordPress 管理画面やそれ以外の任意のページでも使用できます。
なぜ ?
モジューラーアーキテクチャは、関係するすべての人に利点があります。
- 各パッケージは独立した単位であり、明確に定義された公開 API を持ちます。API を使用してパッケージは、他のパッケージやサードパーティのコードと交信でき、コアコントリビューター もコードベースを推測しやすくなります。コアコントリビューターは、一度に1つのパッケージに集中して理解すればよく、その変更がパッケージに依存する他のすべての部分に与える影響を正確に理解しながら、更新できます。
- またモジュールによるアプローチは、エンドユーザー にも利点があります。バンドルするサイズを抑えながら、異なる WordPress 管理画面に選択したスクリプトをロードできます。たとえば、プラグイン設定画面の実装に components パッケージを使用すれば、同じ画面で block-editor パッケージをロードする必要はありません。
- サードパーティ開発者 もまたこのアーキテクチャにより、 WordPress コンテキストの中、または外でパッケージを再利用できます。パッケージは npm として、あるいは WordPress スクリプト依存で使用できます。
パッケージタイプ
Gutenberg リポジトリー内のほとんどすべてはパッケージとして構築されています。パッケージは2つの異なるタイプに分かれます。
製品パッケージ
「製品パッケージ (Production packages)」は、WordPress 自体に JavaScript スクリプトとして含まれるパッケージです。ブラウザ上で稼働する実際の製品コードを構成します。たとえば components パッケージは再利用可能な React コンポーネントのセットで、プロトタイプと迅速なインターフェースの構築に使用できます。また api-fetch パッケージを使用すると、WordPress Rest API を呼び出せます。
サードパーティ開発者は2つの異なる方法で製品パッケージを使用できます。
- WordPress のコンテキストの外で動作する、JavaScript アプリケーション、web サイト、ページなどを構築する場合、npm レジストリ内の他の JavaScript パッケージと同じように使用できます。
npm install @wordpress/components
import { Button } from '@wordpress/components';
function MyApp() {
return <Button>Nice looking button</Button>;
}
- WordPress 上で動作するプラグインを構築する場合、恐らく WordPress に同梱されているパッケージを利用したいでしょう。この方法であれば複数のプラグインが同じパッケージを再利用でき、コードの重複を避けられます。WordPress 内でパッケージは、WordPress スクリプトとして、ハンドルは
wp-package-nameの形式 (例:wp-components) で利用可能です。一度、WordPress プラグインのスクリプト依存に追加したら、パッケージはwpグローバル変数上で利用可能です。
// myplugin.php
// 例: "components" と "element packages に依存するスクリプトの登録
wp_register_script( 'myscript', 'pathtomyscript.js', array ('wp-components', "wp-element" ) );
// スクリプトでのパッケージの使用
const { Button } = wp.components;
function MyApp() {
return <Button>Nice looking button</Button>;
}
スクリプト依存の定義は、開発者にとって退屈な作業です。間違いや見落としがすぐに発生します。この作業を自動化する方法を学ぶには、@wordpress/scripts と @wordpress/dependency-extraction-webpack-plugin のドキュメントを参照してください。
スタイルシート付きのパッケージ
製品パッケージのいくつかは、正しい動作のためのスタイルシートを提供します。
- npm 依存でパッケージを使用する場合、パッケージの
build-styleフォルダー上のスタイルシートを利用可能です。アプリケーションでこのスタイルファイルをロードしてください。 - WordPress のコンテキストで使用する場合、このスタイルシートをエンキューするか、スタイルシートの依存に追加する必要があります。スタイルシートのハンドルはスクリプトのハンドルと同じです。
既存 WordPress ページのコンテキストでは正しくスクリプトやスタイルの依存を定義しなくても、WordPress や他のプラグインで先にロードされていれば、プラグインは正しく動作します。しかし、将来のバージョンでの潜在的な障害を防ぐため、すべての依存は完全に定義することを強く推奨します。
データストア付きのパッケージ
WordPress 製品パッケージには、ステート管理のためにデータストアを定義するものもあります。サードパーティのプラグインやテーマも、データの取得や操作にこれを使用できます。このデータストアの名前もまた core/package-name の形で正規化されます。例えば @wordpress/block-editor パッケージは core/block-editor データストアを定義し、使用します。
プラグインからこれらのデータストアを使用して、Wordpress データにアクセスし操作する場合は、正しい動作のため、スクリプト依存に対応する WordPress スクリプトを追加してください。例えば、core/block-editor からデータを取得するには、上の説明と同様にスクリプト依存に wp-block-editor パッケージを追加します。
開発パッケージ
「開発パッケージ (Development packages)」は、開発モードで使用され、開発、ビルド、JavaScript アプリケーション、WordPress プラグインやテーマのリリースなど、開発者の日々のタスクを支援するパッケージです。コードベースの lint や、ビルド、テスト等々のツールも含まれます。
editor パッケージ

異なる editor パッケージの違いは何ですか ? 各パッケージの目的は何ですか ?
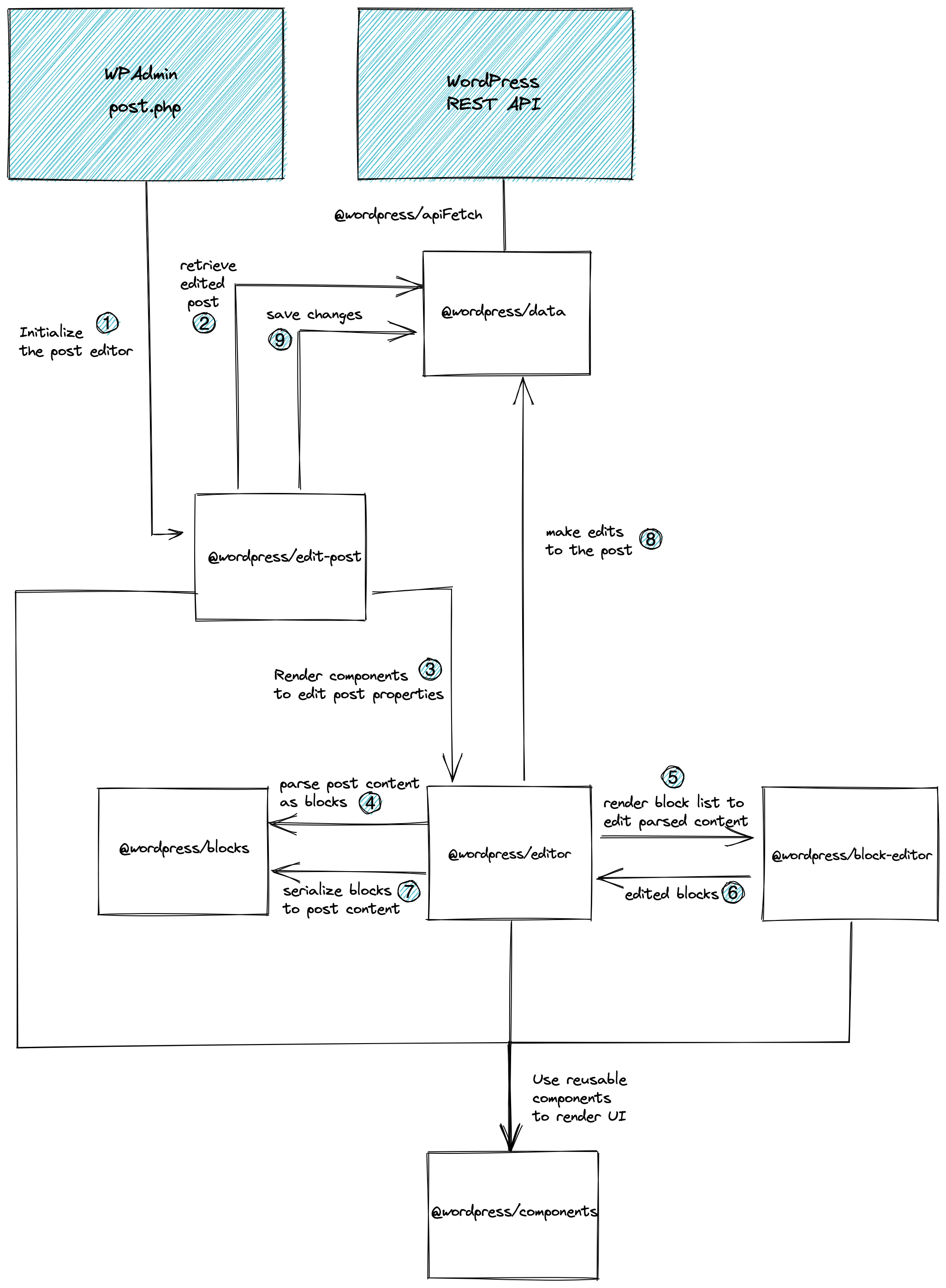
しばしば新しいコントリビューターを驚かせますが、投稿エディターは3つの異なるパッケージ @wordpress/edit-post、@wordpress/editor、@wordpress/block-editorの抽象化レイヤーで構築されます。
上の「なぜ ?」節でもある程度のコンテキストが示されたように、個々のパッケージは特定の要求を満たすことを目的とします。それはこの3つのパッケージにも当てはまります。
@wordpress/block-editorは、ブロックエディターを実装し、ブロックオブジェクト配列の原始的な値を操作するコンポーネントを提供します。この値がどのように保存されるかは仮定せず、また WordPress サイトに関しても感知しません (あるいは、要件としません)。@wordpress/editorは、WordPress 投稿用のブロックエディターの拡張バージョンです。@wordpress/block-editorパッケージのコンポーネントを利用します。WordPress 投稿のコンセプトを認知し、ブロックを表す値のロードや保存の仕組みを投稿やそのコンテンツと関連付けます。またエディターのコンテキスト内での投稿オブジェクトを操作するさまざまなコンポーネントを提供します (例: 投稿タイトル入力コンポーネント)。このパッケージは任意の投稿タイプの投稿の編集をサポートしますが、特定の WordPress 画面やレイアウト配置内で発生するレンダリングは仮定しません。@wordpress/edit-postは、WordPress 管理画面の「新規投稿」画面 (あるいは「投稿の編集」画面) の実装です。@wordpress/editorと@wordpress/block-editorにより提供されるさまざまなコンポーネントのレイアウトに責任を持ち、WordPress 管理画面内の特定の画面でどのように表示するかを完全に理解しています。
このような構造によりこれらのパッケージは、「新規投稿」画面のユースケース以外でも、さまざまな組み合わせで利用できます。
- 「サイトエディター」や「ウィジェットエディター」の場合でも、
@wordpress/edit-siteパッケージまたは@wordpress/edit-widgetsパッケージは、@wordpress/edit-postに対する場合と同様に実装できます。 @wordpress/editorは、「再利用ブロック」の実装でも使用できます。なぜなら、本質的には投稿タイプwp_blockに関連付けられた、ネストしたブロックエディターだからです。@wordpress/block-editorは WordPress とは独立して、あるいは完全に異なる保存メカニズムで使用できます。たとえば、サイトの投稿のコメントエディターとして使用できます。
次のステップ
最終更新日: