ブロックのデザイン
この記事では新しいブロックをデザインする際のベストプラクティスを紹介します。既存のブロックの詳細な説明と推奨、ブロックを作成する際の私たちのアプローチを示します。
ベストプラクティス
ブロックのメインのインターフェースは「コンテンツ領域」
ブロックはそれ自身でサイトでの実際の見え方を表します。このためブロックでのインタラクションが「直接操作」の原則に最も近く、ユーザーにとって最も直感的です。コンテンツの追加や操作、表示の調整においては、ブロックのコンテンツ領域をメインのインターフェースと考えてください。ブロックでのインタラクションには2種類あります。
- ブロックコンテンツ領域内のプレースホルダーコンテンツは、ユーザー向けのガイドまたはインターフェースです。ユーザーは一連の手順や「ここに入力してください」という指示に従います。たとえばサードパーティサービスからのコンテンツを埋め込むブロックであれば、プレースホルダーにはサービスへのサインイン用コントロールを配置できます。
- ユーザーがコンテンツを追加し、ブロックを選択すると、コンテンツを調整したり編集するコントロールを表示できます。たとえばサインアップブロックであればサブスクライブ数を表示、非表示できるコントロールを配置したいでしょう。ただし、これは最小限の方法で行うべきです。ユーザーがブロックを選択するたびにブロックのサイズや見た目を大きく変えるとユーザーは混乱したり、うるさく感じます。
必要なオプションやコントール用には「ブロックツールバー」が2番目の候補
基本のブロック設定が、プレースホルダーやコンテンツ UI のコンテキストで常に有効とは限りません。ブロックの機能に対して2番目に重要と思うオプションは、ブロックツールバーに配置してください。ブロックツールバーもまた非常にコンテキスト指向であり、すべての画面サイズで表示されます。1点、ブロックツールバーで注意すべき制約はアイコンベースの UI であることです。ブロックツールバーに挿入するコントロールは、アイコンやアイコングループを通して効果的にコミュニケーションする必要があります。
ブロックツールバーのコントロールを関連する要素でグループ化
ブロックツールバーはコントロールを階層的に、セグメントに分けてグループ化します。最初のセグメントにはブロックタイプのコントロールが含まれ、ブロックの変換やドラッグハンドル、移動コントロールなどがあります。第2グループには、ブロック全体に影響を与える共通のブロックツールと特定のブロックツールがあり、続いてインラインフォーマット、「その他」メニューがあります。オプションで「Meta」または「Other」グループは、いくつかのツールを自身のセグメントに分けられます。

詳細なオプションを設定する「設定サイドバー」は3番目のコントロール
設定サイドバーは、幅の小さな画面やモバイル画面ではデフォルトで表示されず、またデスクトップビューでも折りたたまれている場合があります。したがって設定サイドバーにはブロックの基本操作に必要なオプションを配置しないでください。まず、最適なデフォルト値を設定し、重要なアクションをブロックツールバーに配置した上で、ほとんどのユーザーは開く必要さえないオプションを設定サイドバーに置くことを考えてください。
また多くのオプションがある場合は、ユーザーが簡単に検索でき、利用可能なオプションを把握できるよう、設定サイドバーのセクションやヘッダーを使用してください。
設定サイドバーにはデフォルトで「高度な設定」セクションがあり、「追加 CSS クラス」フィールドが含まれています。ここにはパワーユーザー向けのコントロールを配置してください。
セットアップ状態とライブプレビュー状態の対比
「セットアップ状態」は「プレースホルダー」とも呼ばれ、ユーザーにブロックの「ライブプレビュー状態」を表示する前に、最初のセットアッププロセスを実行します。セットアッププロセスではブロックのレンダーに必要な情報をユーザーから集めます。ブロックのセットアップ状態は、ユーザーに明確な意識させるために灰色の背景で表示されます。セットアップ状態のないブロックもあり、たとえば「段落」ブロックにセットアップ状態はありません。

セットアップ状態が 必要ない 場合:
- ほとんどのユーザーに必要な、適切なコンテンツをブロック内に提供できる。
- デフォルトのコンテンツが簡単に編集したり、カスタマイズできる。
セットアップ状態が必要な場合:
- ほとんどのユーザーに当てはまる明確なデフォルト状態がない。
- ユーザーからブロックのライブプレビュー状態とは1対1で対応しない入力を集める必要がある。たとえば、コンテンツのレンダーにユーザーからの API キーの入力が必要な場合など。
- 有用なデフォルトコンテンツのレンダーには、複数の情報が必要である。
セットアップ状態のブロックはセットアッププロセスを抜けると、プレースホルダーがライブプレビュー状態で置き換えられます。

ブロックを選択すると、ブロックのコンテンツをカスタマイズする追加のコントロールが表示される場合があります。たとえば画像ギャラリーを選択すると、画像を削除、追加するコントロールが表示されます。

多くの場合、ブロックのセットアップ状態は1度だけ表示され、その後のカスタマイズはライブプレビュー状態で行われます。しかし、ユーザーをセットアップ状態に戻したい場合もいくつかあります。たとえば、すべてのブロックコンテンツが削除されたり、ブロックのツールバーやサイドバーからリンクを張っている場合です。
Do (推奨) と Don’t (非推奨)
ブロックツールバー
ツールバーのコントロールを論理的なセグメントにまとめてください。それぞれにセグメントを追加しないでください。

ブロックの識別
ブロックにはわかりやすい短い名前をつけてください。ユーザーがブロックライブラリー内で簡単に見つけられます。「YouTube」という名前のブロックは簡単に見つけられますし、動作も理解できます。同じブロックでも「埋め込み動画 (YouTube)」になると曖昧ですし、ブロックライブラリー内での検索も難しくなります。
ドキュメントや UI でブロックを参照する場合、ブロックのタイトルは先頭大文字、「block」には小文字を使用してください。
- Paragraph block
- Latest Posts block
- Media & Text block
ブロックには認知しやすいアイコン、できれば単一色のアイコンを準備してください。既存のブロックで使用されているものと同じアイコンは避けてください。コアのブロックのアイコンは マテリアルデザインアイコン に基づいています。 Dashicons と共にスタイルのインスピレーションとして参考にしてください。

Do:
簡潔なブロック名を使用してください。

Don’t:
長く、複数行に渡るブロック名は避けてください。
ブロックの説明
すべてのブロックに明白にブロックの機能を説明する記述を付けてください。説明は設定サイドバーに表示されます。
説明は registerBlockType 関数 の description 属性を使用して追加できます。
「アクション + 主語」の形で単一の命令的な文章にしてください (英語の場合)
- Start with the basic building block of all narrative. (すべての物語の基本の構成要素から始めます)
- Introduce new sections and organize content to help visitors (and search engines) understand the structure of your content. (新しいセクションを導入し、コンテンツを編成して、訪問者と検索エンジンがコンテンツの構造を理解できるようにします)
- Create a bulleted or numbered list. (番号無しリスト、または番号付きリストを作成します)

Do:
ブロックの説明には短く、シンプルな文章を使用してください。

Don’t:
長い説明やブランドの宣伝は避けてください。
プレースホルダー
ブロックで何かを表示する前にユーザーによるオプションの構成が必要な場合、手順を指示するプレースホルダー状態を提供してください。

Do:
手順を指示するプレースホルダー状態を提供してください。

Don’t:
ブランドを宣伝したり、手順の説明をタイトルだけに頼るのは避けてください。
選択済みの状態と、未選択の状態
ブロックの選択が解除された場合、できる限りフロントエンドの出力に近い形で、コンテンツをプレビュー表示してください。
ブロックが選択された場合、基本的な操作が必要な場合などでは特に、直接ブロックを構成する入力フィールドやボタンなどの追加オプションを表示できます。

Do:
ブロックの操作に必須のコントロールについてはブロックの編集ビュー内に直接、配置してください。

Don’t:
サイドバーにブロックの必須のコントロールを配置しないでください。モバイルユーザーや、サイドバーを折りたたんだデスクトップユーザーには、ブロックに必須の機能がないまま表示されます。
高度なブロック設定
設定サイドバーの「ブロック」タブには、追加のオプションや構成を配置できます。ただしユーザーはこのサイドバーを折り畳んで、使わなくできることを覚えておいてください。サイドバーに重要なオプションを配置すべきではありません。

Do:
ドロップキャップ (先頭の文字を大きくする) 機能はブロックの基本操作に必要ないため、オプションの構成としてブロックタブに配置しています。
モバイル環境への配慮
ブロックの見た目、感じ、操作を見るため、できるだけ多くのデバイス、画面サイズで確認してください。
Gutenberg のダークモードのエディタースキーマのサポート
ブロックがエディターの ダークモード でどのように見えるか確認してください。
例
ベストプラクティスを紹介するために、デフォルトの Gutenberg ブロックにコメントを付けて説明します。
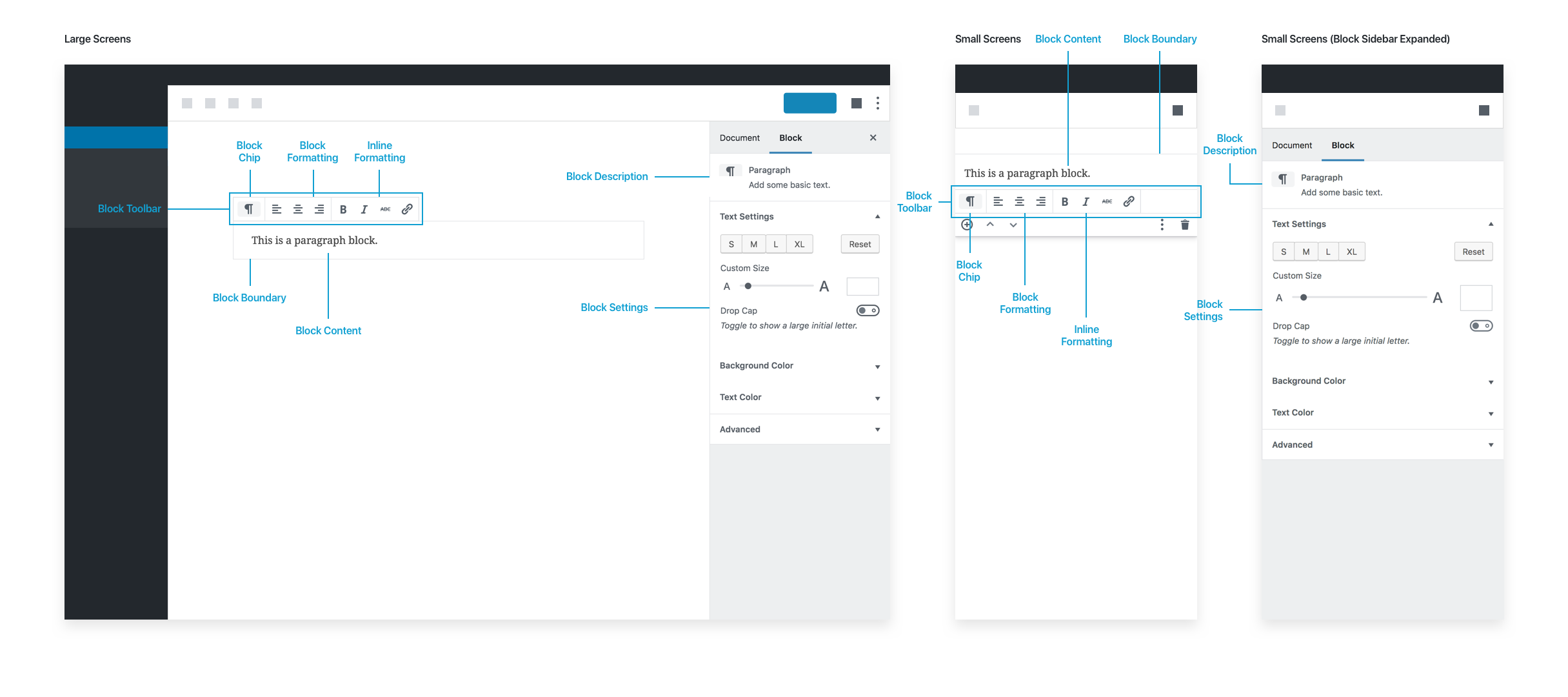
段落
エディターのもっとも基本のユニットです。段落ブロックはシンプルな入力フィールドです。

プレースホルダー
- シンプルなプレースホルダーテキスト「「/」を入力して、ブロックを選択」が表示されます。ブロックを選択するとプレースホルダーは消えます。
選択した状態
- ブロックツールバー: 見出し等への切り替えを実行するスイッチャー
- ブロックツールバー: 基本的なテキスト配置
- ブロックツールバー: インラインのフォーマットオプション、太字、斜体、打ち消し、リンク
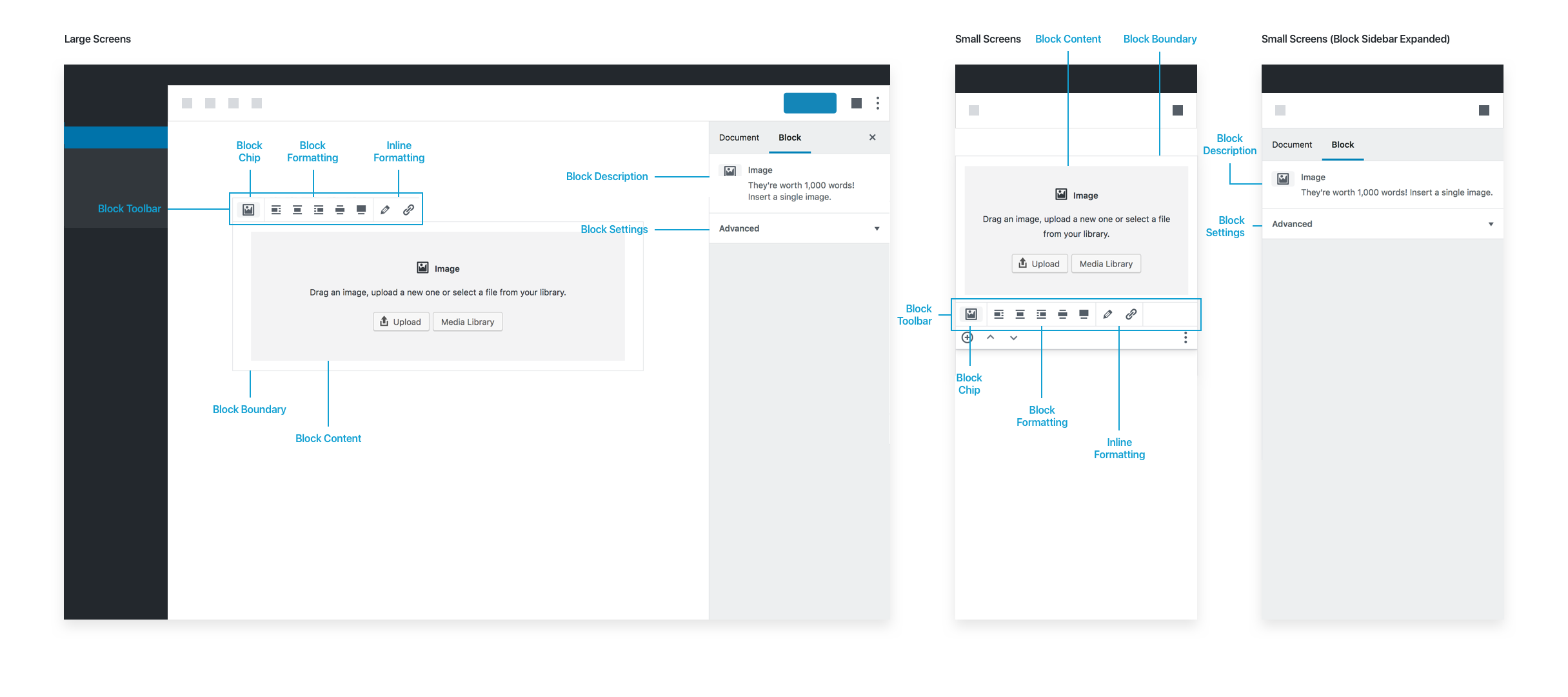
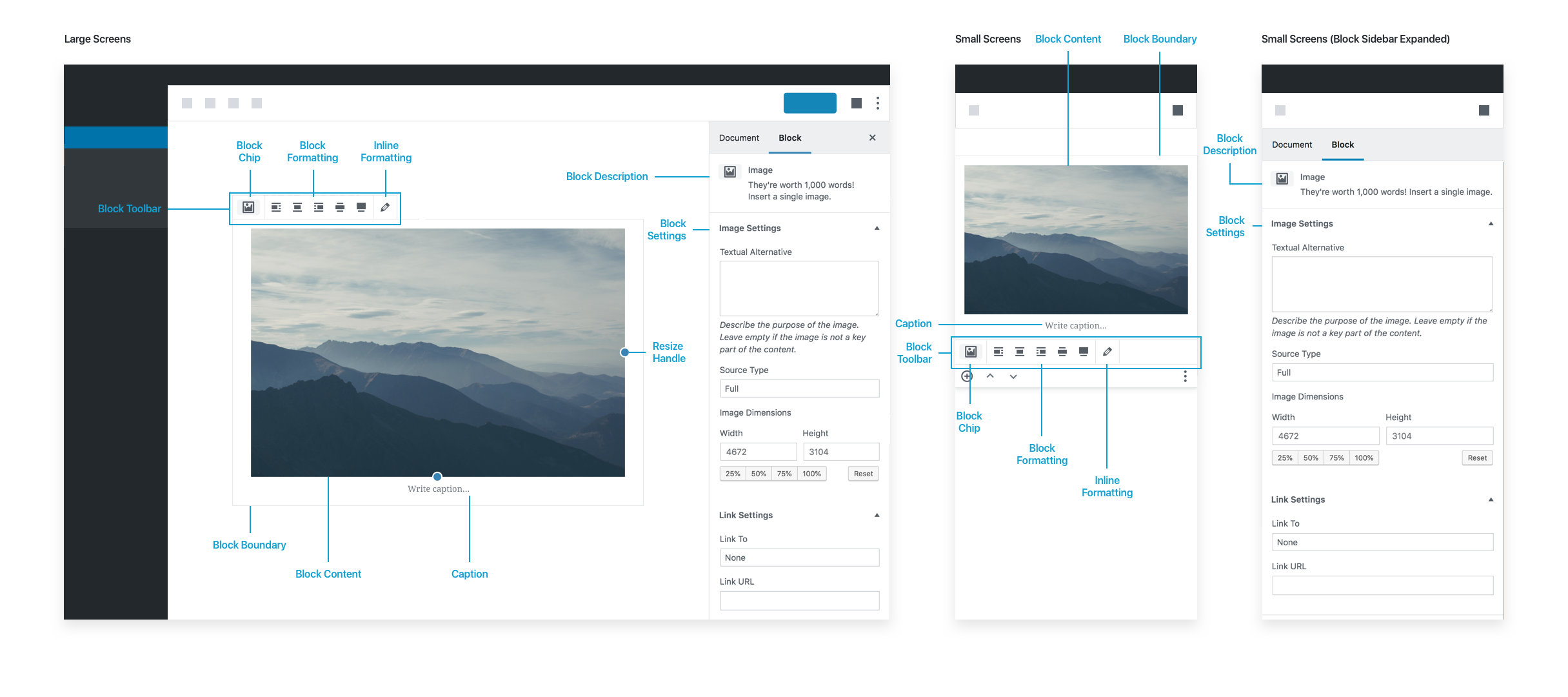
画像
基本の画像ブロック

プレースホルダー
- 汎用的な灰色のプレースホルダーブロック。オプションには動画のアップロード、この領域への直接のドラッグアンドドロップ、メディアライブラリからの選択があります。
選択した状態
- ブロックツールバー: 配置。テーマがサポートすれば幅広、全幅も
- ブロックツールバー: 画像の編集。メディアライブラリを開く
- ブロックツールバー: リンクボタン
- 画像をアップロードすると、キャプション入力フィールドが、画像の下のプレースホルダーテキスト「キャプションを入力…」とともに表示されます。

ブロック設定
- 説明: 「画像を挿入し、視覚に訴えます。」
- オプション: alt テキストの変更や追加、カスタム CSS クラスの追加
将来の拡張案: 画像ブロックからメディアモーダルを取り除き、代わりにプレースホルダーから直接、ユーザーが画像を選択できるようにします。一般に、モーダルは避けるべきです。
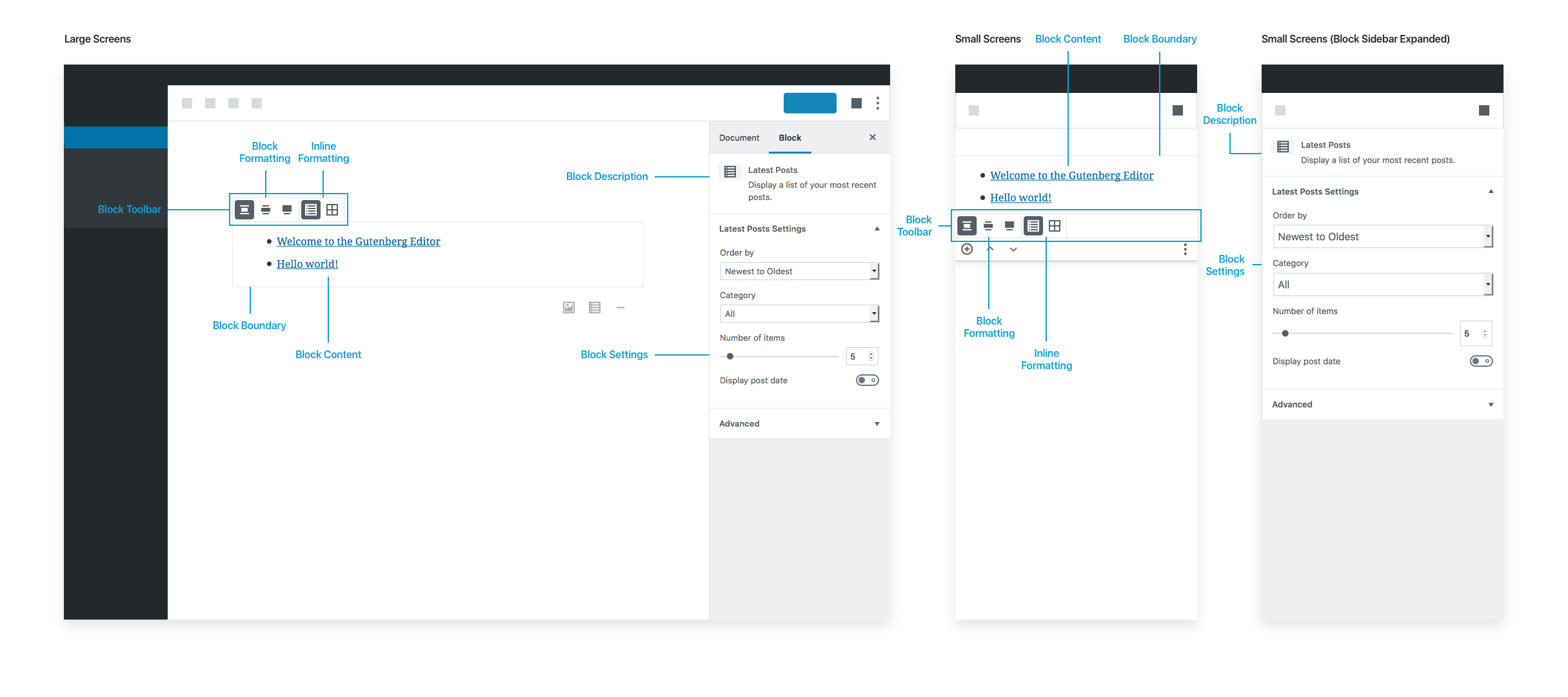
最新の投稿

プレースホルダー
挿入と同時に動作するためプレースホルダーはありません。デフォルトの挿入状態では最新の5つの投稿が表示されます。
選択した状態
- ブロックツールバー: 配置
- ブロックツールバー: リストビュー、グリッドビューを選択するオプション
注意: このケースではブロックツールバーにブロックチップはありません。これは切り替えの対象となる類似のブロックがないためです。
ブロック設定
- 説明: 「最近の投稿の一覧を表示します。」
- オプション: 投稿の順序、カテゴリーの追加と削除、表示する投稿のデフォルトの数、投稿の日付の表示。
最新の投稿は挿入すると完全に機能します。これはこの動作がデフォルトの正しい動作と考えられるためです。
最終更新日: