ブロックコントロール: ブロックツールバーと設定サイドバー
ブロックのカスタマイズを簡素化し、ユーザーに一貫した体験を与えるため、エディターのプレビュー生成を支援する多数の組み込み UI パターンがあります。前のセクションで触れた RichText コンポーネント同様、グローバル wp.editor には、編集インターフェースをレンダーする、その他の共通コンポーネントがいくつか含まれます。このセクションでは、ツールバーとブロックインスペクターについて説明します。
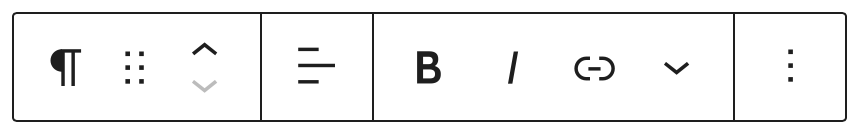
ブロックツールバー

ユーザーがブロックを選択するとブロックの上のツールバーに複数のコントロールボタンが表示されます。エディターがブロックを他のタイプに変換できる場合、またはフォーカスを得た要素が RichText コンポーネントの場合、ブロックレベルコントロールのいくつかは自動的に表示されます。
ツールバーをカスタマイズして、ブロックタイプ固有のコントロールを表示することもできます。ブロックタイプの edit 関数の戻り値に BlockControls を加えると、ブロックのツールバーにそのコントロールが表示されます。
import { registerBlockType } from '@wordpress/blocks';
import {
useBlockProps,
RichText,
AlignmentToolbar,
BlockControls,
} from '@wordpress/block-editor';
registerBlockType( 'gutenberg-examples/example-04-controls-esnext', {
apiVersion: 3,
title: 'Example: Controls (esnext)',
icon: 'universal-access-alt',
category: 'design',
attributes: {
content: {
type: 'string',
source: 'html',
selector: 'p',
},
alignment: {
type: 'string',
default: 'none',
},
},
example: {
attributes: {
content: 'Hello World',
alignment: 'right',
},
},
edit: ( { attributes, setAttributes } ) => {
const onChangeContent = ( newContent ) => {
setAttributes( { content: newContent } );
};
const onChangeAlignment = ( newAlignment ) => {
setAttributes( {
alignment: newAlignment === undefined ? 'none' : newAlignment,
} );
};
return (
<div { ...useBlockProps() }>
{
<BlockControls>
<AlignmentToolbar
value={ attributes.alignment }
onChange={ onChangeAlignment }
/>
</BlockControls>
}
<RichText
className={ attributes.className }
style={ { textAlign: attributes.alignment } }
tagName="p"
onChange={ onChangeContent }
value={ attributes.content }
/>
</div>
);
},
save: ( props ) => {
const blockProps = useBlockProps.save();
return (
<div { ...blockProps }>
<RichText.Content
className={ `gutenberg-examples-align-${ props.attributes.alignment }` }
tagName="p"
value={ props.attributes.content }
/>
</div>
);
},
} );
注意: BlockControls はブロックがエディターのビジュアルモードで選択されている場合のみ表示されます。HTML 編集モードでは表示されません。
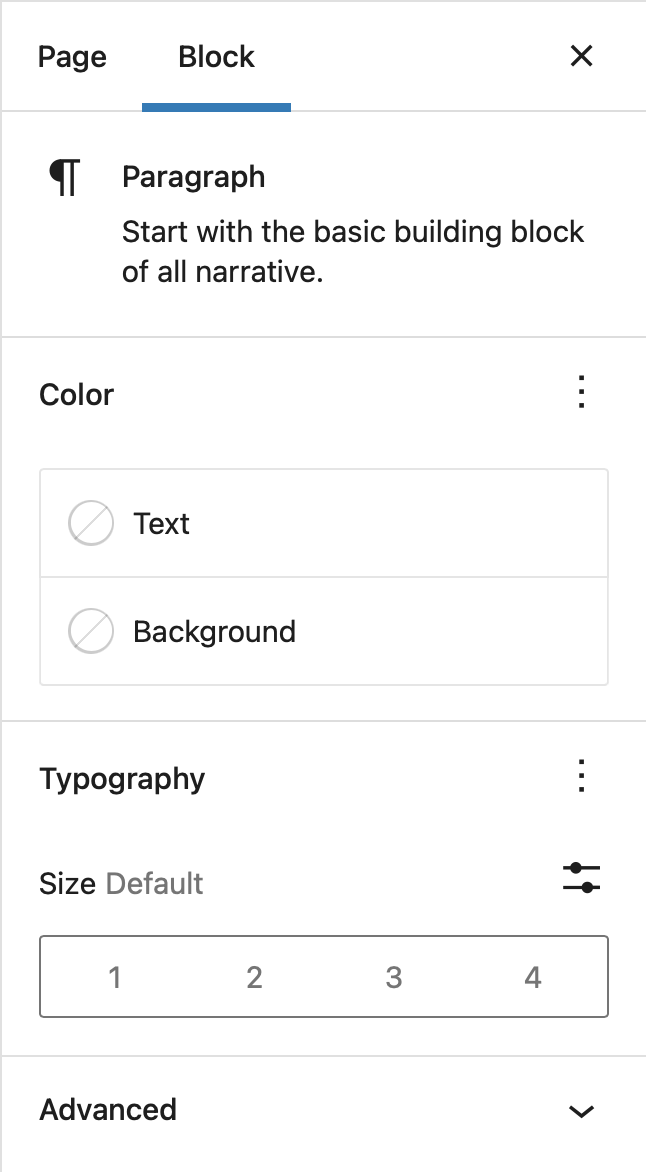
設定サイドバー

設定サイドバーはあまり使わない設定や大きなスペースが必要な設定で使用します。設定サイドバーはブロックレベル設定でのみ使用してください。
ブロック内の選択したコンテンツでのみ有効な設定は (例: Paragraph 内の選択したテキストの「太字」設定)、設定サイドバーの中に含めないでください。設定サイドバーは HTML モードでブロックを編集する場合にも表示されるため、ブロックレベルの設定のみを含めてください。
ブロックタブはブロックが選択されるとドキュメントタブと同じ位置に表示されます。
ツールバーのレンダーと同様、ブロックタイプの edit 関数の戻り値に InspectorControls 要素を追加すると、それらのコントロールは設定サイドバー領域に表示されます。
次の例では、サイドバーに2色のパレットを追加します。1つはテキスト色、もう1つは背景色です。
import { registerBlockType } from '@wordpress/blocks';
import { __ } from '@wordpress/i18n';
import { TextControl } from '@wordpress/components';
import {
useBlockProps,
ColorPalette,
InspectorControls,
} from '@wordpress/block-editor';
registerBlockType( 'create-block/gutenpride', {
apiVersion: 3,
attributes: {
message: {
type: 'string',
source: 'text',
selector: 'div',
default: '', // empty default
},
bg_color: { type: 'string', default: '#000000' },
text_color: { type: 'string', default: '#ffffff' },
},
edit: ( { attributes, setAttributes } ) => {
const onChangeBGColor = ( hexColor ) => {
setAttributes( { bg_color: hexColor } );
};
const onChangeTextColor = ( hexColor ) => {
setAttributes( { text_color: hexColor } );
};
return (
<div { ...useBlockProps() }>
<InspectorControls key="setting">
<div id="gutenpride-controls">
<fieldset>
<legend className="blocks-base-control__label">
{ __( 'Background color', 'gutenpride' ) }
</legend>
<ColorPalette // Element Tag for Gutenberg standard colour selector
onChange={ onChangeBGColor } // onChange event callback
/>
</fieldset>
<fieldset>
<legend className="blocks-base-control__label">
{ __( 'Text color', 'gutenpride' ) }
</legend>
<ColorPalette // Element Tag for Gutenberg standard colour selector
onChange={ onChangeTextColor } // onChange event callback
/>
</fieldset>
</div>
</InspectorControls>
<TextControl
value={ attributes.message }
onChange={ ( val ) => setAttributes( { message: val } ) }
style={ {
backgroundColor: attributes.bg_color,
color: attributes.text_color,
} }
/>
</div>
);
},
save: ( { attributes } ) => {
return (
<div
{ ...useBlockProps.save() }
style={ {
backgroundColor: attributes.bg_color,
color: attributes.text_color,
} }
>
{ attributes.message }
</div>
);
},
} );
ツールバーとサイドバー内の両方でレンダーされるブロックコントロールは、同じタイプの複数のブロックが選択された際にも使用されます。
注意: 上の例では、InspectorControls のデモとして、ブロックのテキストや背景色のカスタマイズのサポートに、InspectorControls を使用してサイドバーにカスタムコントロールを追加しました。しかし、色やボーダー、スペースなどの一般的なカスタマイズ設定では、次の章で見るように、より効率的に同じ機能を提供するブロックサポートを使用できます。
最終更新日: