(旧)ブロックエディターの拡張
(2023/12/24) この文書の原文は削除されました。以後は「ブロック開発の基本原理」以下を参照ください。便宜上、しばらく訳文を掲載しますが、内容は更新されず、一部古くなっていますので注意してお読みください。
ブロックスタイルの例を使用してエディターを拡張します。この例は任意のコアブロックタイプにカスタム CSS クラス名を追加します。
myguten.js ファイル内のコード console.log() を以下のコードで置き換えてください。
wp.blocks.registerBlockStyle( 'core/quote', {
name: 'fancy-quote',
label: 'Fancy Quote',
} );
重要: wp.blocks パッケージから関数を使用していることに注意してください。すなわちスクリプトをエンキューする際に、依存を指定しなければならないことを意味します。myguten-plugin.php ファイルを更新してください。
<?php
/*
Plugin Name: Fancy Quote
*/
function myguten_enqueue() {
wp_enqueue_script( 'myguten-script',
plugins_url( 'myguten.js', __FILE__ ),
array( 'wp-blocks' )
);
}
add_action( 'enqueue_block_editor_assets', 'myguten_enqueue' );
wp_enqueue_script() 関数の最後の引数は依存の配列です。パッケージは wp 名前空間の下で利用可能になります。この例では wp.blocks を使用してブロックパッケージがエクスポートする項目、このケースでは registerBlockStyle() 関数にアクセスします。
利用可能なパッケージとエクスポートするオブジェクトについては、パッケージを参照してください。
JavaScript と PHP ファイルの両方を更新したら、ブロックエディターに移動し、新しい投稿を作成してください。
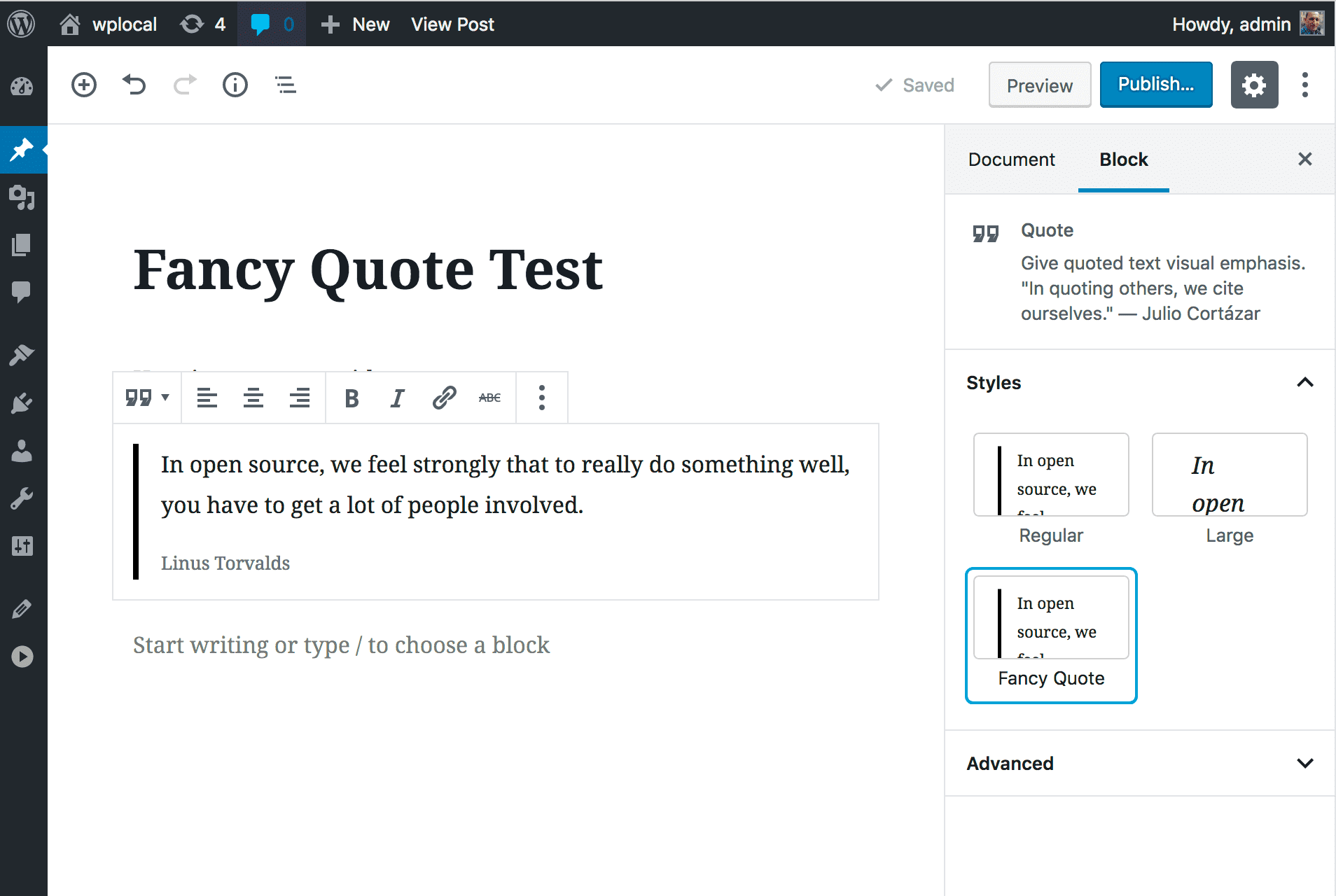
引用ブロックを追加すると、右サイドバーの「スタイル」のリストに「Fancy Quote」スタイルが追加されています。
「Fancy Quote」をクリックして選択し、引用ブロックにスタイルを割り当ててください。

プレビューしても、公開して表示しても、投稿に大きな違いは見られません。しかしソースコードを見ると引用ブロックに is-style-fancy-quote クラス名がつけられていることが分かります。
スタイルを追加してみます。プラグインのフォルダーにファイル style.css を以下の内容で追加してください。
.is-style-fancy-quote {
color: tomato;
}
CSS ファイルをエンキューします。myguten-plugin.php に次のコードを追加してください。
function myguten_stylesheet() {
wp_enqueue_style( 'myguten-style', plugins_url( 'style.css', __FILE__ ) );
}
add_action( 'enqueue_block_assets', 'myguten_stylesheet' );
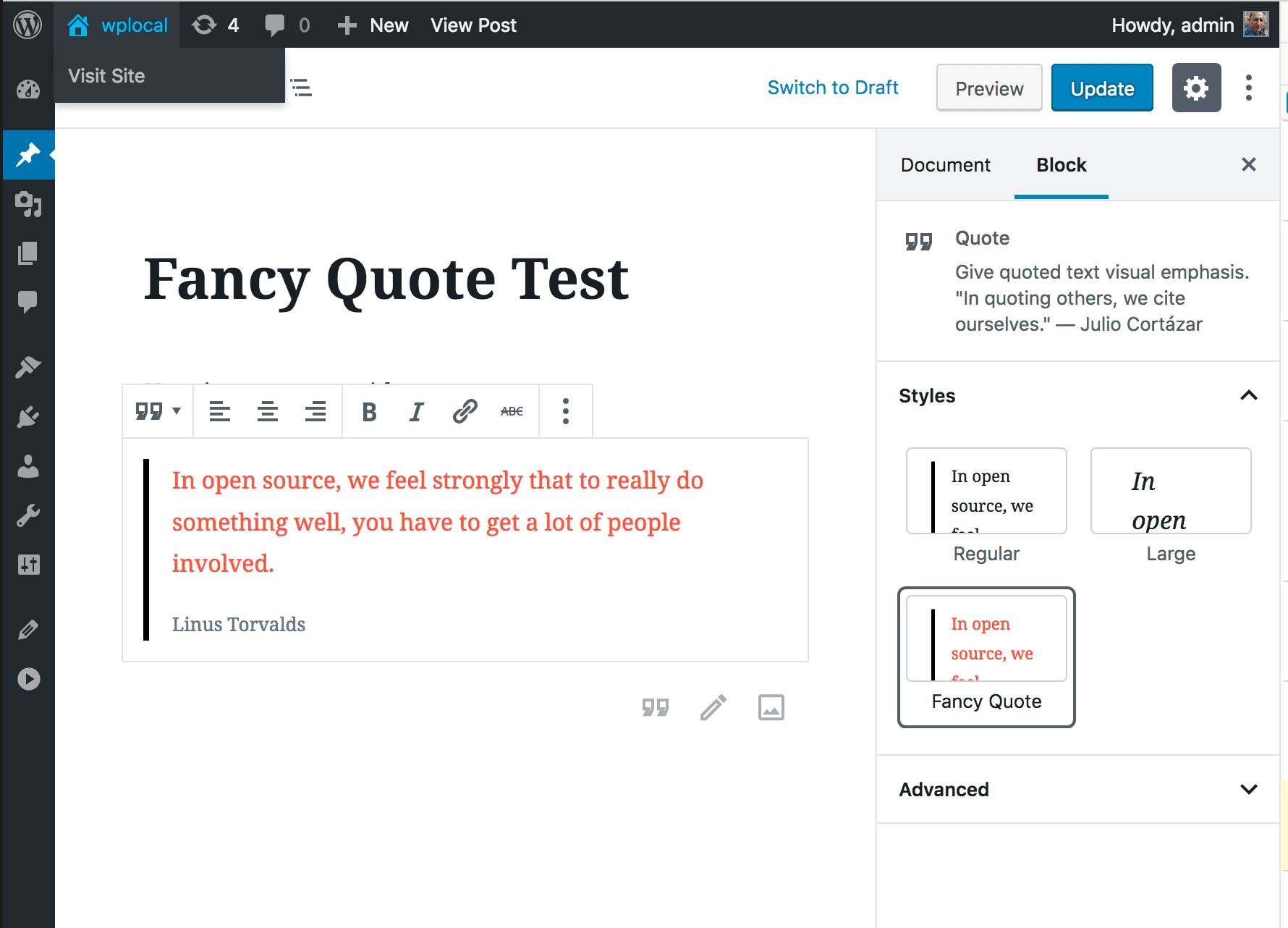
エディターで表示したり、公開して投稿を表示すると Fancy Quote スタイルを確認できます。テキストにデリシャスなトマト色が適用されています。

最終更新日: