(旧)トラブルシューティング
Topics
(2023/12/24) この文書の原文は削除されました。以後は「ブロック開発の基本原理」以下を参照ください。便宜上、しばらく訳文を掲載しますが、内容は更新されず、一部古くなっていますので注意してお読みください。
JavaScript コードが正しく動作しない場合のトラブルシューティングに役立つ、エラー発見のコツを紹介します。
コンソールログ
コンソールログは JavaScript 開発者の最良の友です。ベストプラクティスとしてコンソールログを開いたまま作業しすると1か所でエラーと通知を収集できます。詳細については Mozilla の JavaScript コンソール のドキュメントを参照してください。
JavaScript コンソールを開くキー操作はブラウザと OS により異なります。
| Browser | Windows | Linux | Mac |
|---|---|---|---|
| Firefox | Ctrl+Shift+K | Ctrl+Shift+K | Cmd+Opt+K |
| Chrome | Ctrl+Shift+J | Ctrl+Shift+J | Cmd+Opt+J |
| Edge | Ctrl+Shift+J | Ctrl+Shift+J | Cmd+Opt+J |
| Safari | Cmd+Opt+C |
最初のステップ
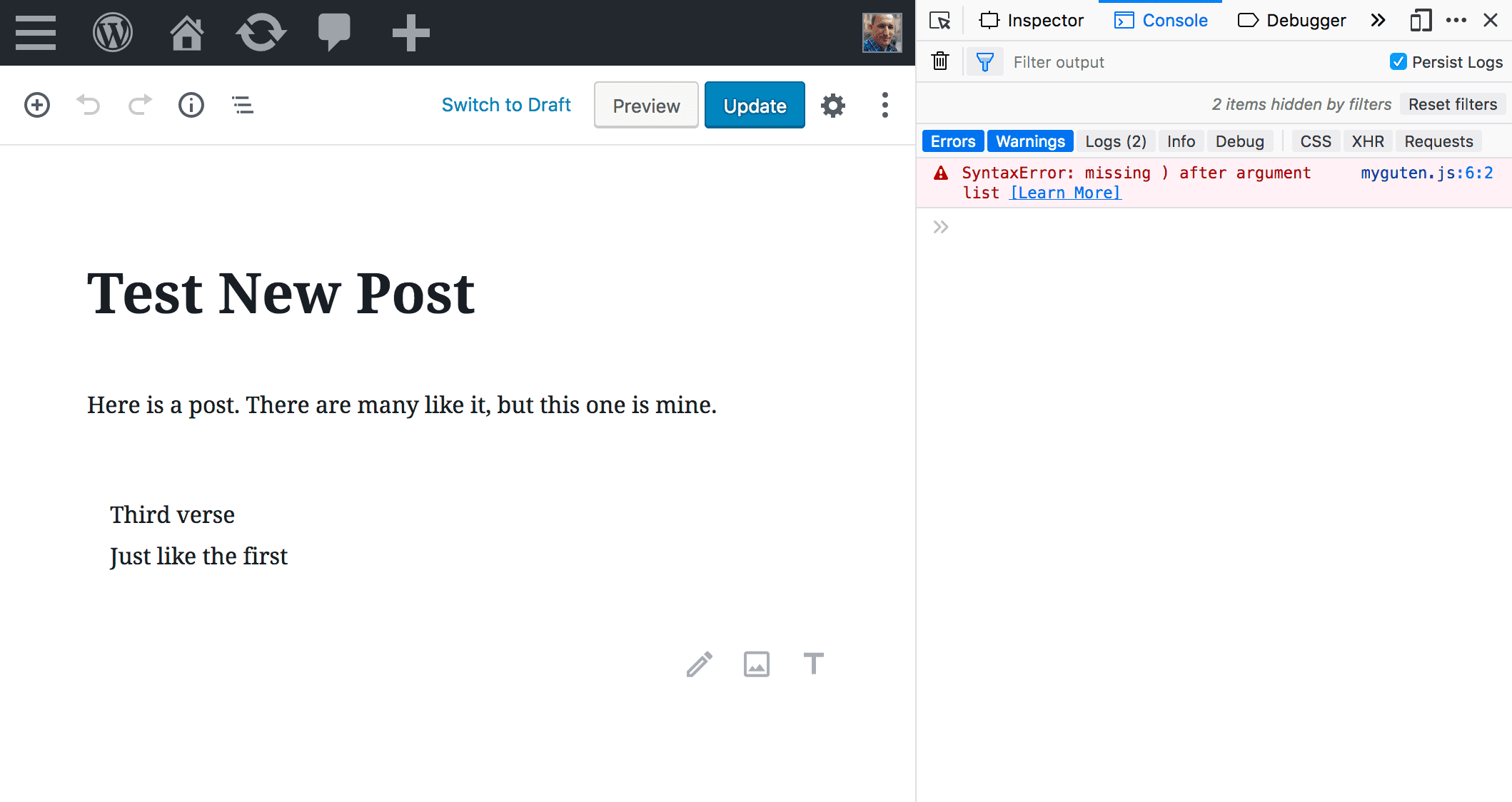
デバッグの最初のステップは JavaScript コンソールでのエラーの確認です。次の例では6行目で syntax error が発生しています。

コンソールログでのメッセージの表示
またデバッグや変数の値の確認のため JavaScript コードからコンソールに直接書き出すことができます。以下のように console.log を使用します。
console.log( 'My message' );
あるいはメッセージと変数を含めることができます。次の例では変数 settings の内容が表示されます。
console.log( 'Settings value:', settings );
コンソールログの使用
短いコマンドのテスト用にコンソールに直接 JavaScript を描くこともできます。実行したコマンドはブラウザで開いているウィンドウに適用されます。wp.data パッケージ を使用した次の例を試してください。エディター内に何個のブロックがあるかを数えます。またコンソールを使用して利用可能な関数を参照してみてください。
wp.data.select( 'core/block-editor' ).getBlockCount();

debugger 文の使用
コードの実行をコードのある行で一時停止したい場合、コードの任意の場所で debugger; と書けます。ブラウザは debugger; 文を見つけると、コードの実行を一時停止します。debugger; 近辺のすべての変数を調査でき非常に便利です。詳細については MDN のページ を参照してください。
JavaScript がロードされていることの確認
コードを変更しても反映されない場合、JavaScript ファイルがエンキューされていることを確認してください。ブラウザーの Web インスペクタ、あるいはページ上で右クリックし、ポップアップメニューから「ページのソースを表示」を選択して Web ページのソースコードを開き、<script> タグでファイルをロードしていることを確認します。この例では myguten.js を検索し、ロードされていることを確認します。
ファイルのロードが確認できない場合はエンキュー関数が正しいことをダブルチェックしてください。またサーバー側のログにエラーが出力されていないかも確認してください。
JavaScript がロードされていることを確認するためにテストメッセージを追加してください。コードの先頭に console.log("Here"); を追加し、メッセージが表示されることを確認します。表示されなければファイルが正しくロードされていません。「JavaScript のロード」を参照し、正しい JavaScript のエンキューについて確認してください。
すべての依存がロードされていることの確認
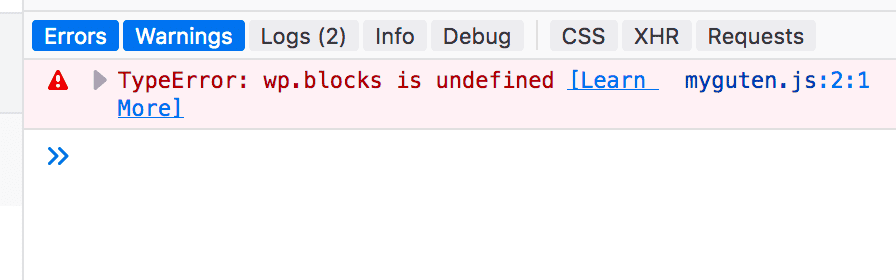
JavaScript コードが使用する依存が宣言されていなかったり、ブラウザーにロードされていない場合、コンソールログにエラーが表示されます。JavaScript チュートリアルの例では、wp-blocks 依存の宣言無しに myguten.js スクリプトがエンキューされると、コンソールログにエラーが表示されます。

使用するすべてのパッケージのリストを wp_enqueue_script 関数に指定していることを確認し、修正してください。
wp_enqueue_script(
'myguten-script',
plugins_url( 'myguten.js', __FILE__ ),
array( 'wp-blocks' )
);
自動的な依存性の管理については、wo-scripts を使用した JavaScript ビルド手順 を推奨します。
最終更新日: