通知
「通知」は、管理画面の先頭付近に表示される情報用のユーザーインターフェースです。WordPress コア、テーマ、プラグインのすべてでアクションの結果を知らせたり、必須の情報にユーザーの注意を集めるために使用されます。
クラシックエディターでは、admin_notices アクションにフックされた通知は、どのような HTML でも自由にレンダーできましたが、ブロックエディターでは、より正式な API に制限されます。
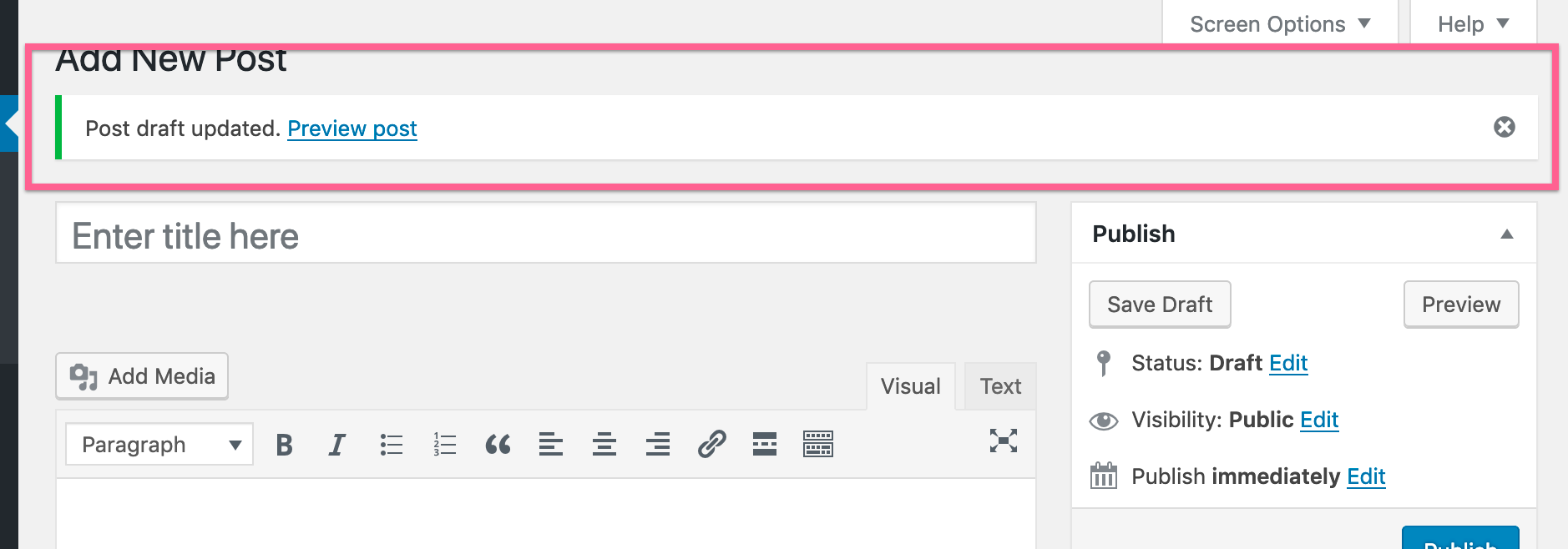
クラシックエディターでの通知
クラシックエディターで投稿の下書きが更新された (Post draft updated) 際の通知の例です。

同等の通知を実装したとすると、次のようなコードになります。
/**
* 'admin_notices' アクションにフックして、
* 一般的な HTML 通知をレンダリングする
*/
function myguten_admin_notice() {
$screen = get_current_screen();
// この通知は投稿エディターでのみレンダリングする。
if ( ! $screen || 'post' !== $screen->base ) {
return;
}
// 通知の HTML をレンダリングする
// 通知は 'notice' クラスの <div> で囲む
echo '<div class="notice notice-success is-dismissible"><p>';
echo sprintf( __( 'Post draft updated. <a href="%s" target="_blank">Preview post</a>' ), get_preview_post_link() );
echo '</p></div>';
};
add_action( 'admin_notices', 'myguten_admin_notice' );
admin_notices フックを使用すると開発者は希望するどのような HTML でもレンダリングできます。これは開発者に対して最大限の柔軟性を与える一方、自由な HTML は将来の拡張を不可能あるいは困難にします。なぜならこの自由な HTML も含めて対応する必要があるためです。これがブロックエディターに公式の API が準備された理由です。
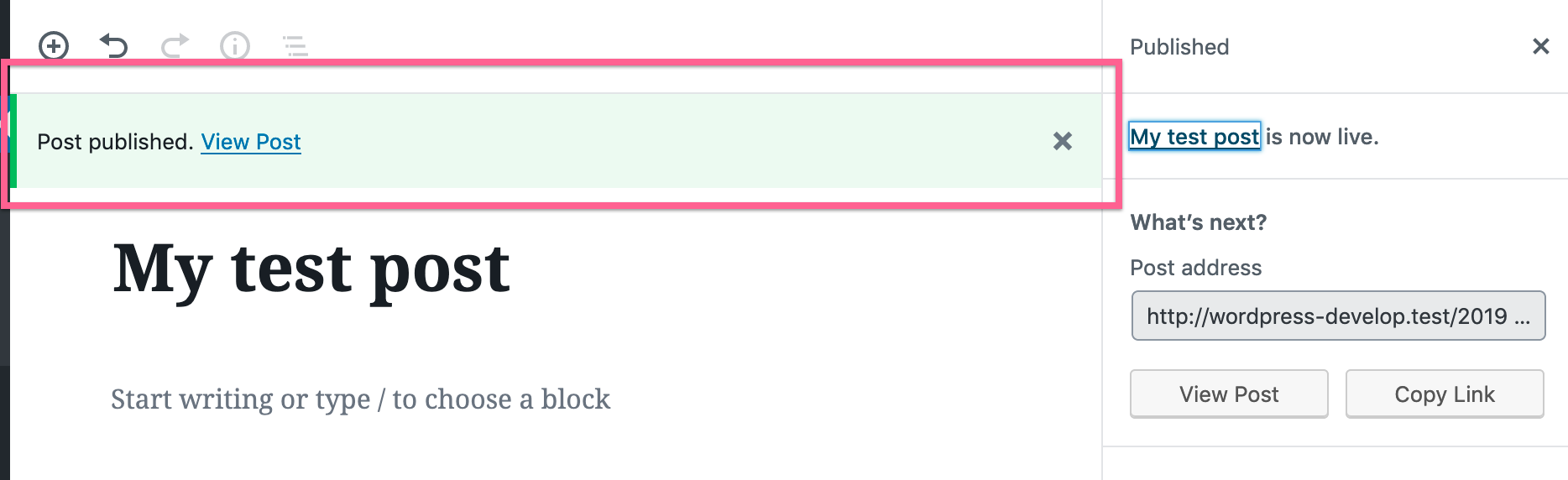
ブロックエディターでの通知
ブロックエディターで投稿が公開された (Post published) 際の通知の例です。

同等の通知を実装したとすると、次のようなコードになります。
( function( wp ) {
wp.data.dispatch( 'core/notices' ).createNotice(
'success', // 次のどれか: success, info, warning, error.
'Post published.', // 出力されるテキスト文字列
{
isDismissible: true, // ユーザーが通知を消せるかどうか
// ユーザーが実行可能な任意のアクション
actions: [
{
url: '#',
label: 'View post',
},
],
}
);
} )( window.wp );
JavaScript アプリケーションコード内から通知を生成する場合には、この Notices Data API を使うことになります。
上のサンプルコードを補足します。
wpは WordPress グローバル window 変数です。wp.dataブロックエディターから提供されるオブジェクトです。ブロックエディターのデータストアにアクセスします。wp.data.dispatch('core/notices')Notices パッケージによりブロックエディターのデータストアに登録された機能にアクセスします。createNotice()Notices パッケージから提供される関数です。新しい通知を登録します。ブロックエディターはどの通知を出力するかを通知データストアから読み取ります。
ブロックエディターにカスタム JavaScript をロードする方法が分からない場合は、JavaScript のロード チュートリアルを参照してください。
もっと学習するには
ブロックエディターでは、通知の生成に関して完全な API が提供されています。どんな機能があるかを調べるには公式ドキュメントを参照してください。
利用可能なアクションとセレクタの完全なリストは Notices Data Handbook を参照してください。
最終更新日: