theme.json
Topics
テーマの theme.json ファイルは、編集体験をキュレートする最良の方法の一つであり、より洗練されたソリューションに手を伸ばす前に最初に使用するツールになるでしょう。
デフォルトのコントロールやオプションの提供
theme.json は構成ツールとして機能し、どのオプションが利用可能かをきめ細かいレベルで定義する多くの方法があります。このセクションではデュオトーンを例にとって説明します。これはデュオトーンが、複数のブロックにまたがり、さまざまなレベルのアクセスを可能にする機能を持つためです。
画像に関連するブロックで、コアのオプションとカスタマイズが可能なデュオトーン:
{
"version": 2,
"settings": {
"color": {
"customDuotone": true,
"duotone": [
]
}
}
}
画像に関連するブロックで、テーマ定義の色オプション、コアオプション、カスタマイズが可能なデュオトーン:。
{
"version": 2,
"settings": {
"color": {
"duotone": [
{
"colors": [ "#000000", "#ffffff" ],
"slug": "foreground-and-background",
"name": "Foreground and background"
},
{
"colors": [ "#000000", "#ff0200" ],
"slug": "foreground-and-secondary",
"name": "Foreground and secondary"
},
{
"colors": [ "#000000", "#7f5dee" ],
"slug": "foreground-and-tertiary",
"name": "Foreground and tertiary"
},
]
}
}
}
投稿のアイキャッチ画像ブロックでは、定義済みのデフォルトオプションとすべてのカスタマイズが可能なデュオトーン
{
"schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"color": {
"custom": true,
"customDuotone": true
},
"blocks": {
"core/post-featured-image": {
"color": {
"duotone": [
{
"colors": [ "#282828", "#ff5837" ],
"slug": "black-and-orange",
"name": "Black and Orange"
},
{
"colors": [ "#282828", "#0288d1" ],
"slug": "black-and-blue",
"name": "Black and Blue"
}
],
"customDuotone": true,
"custom": true
}
}
}
}
}
投稿のアイキャッチ画像ブロックでは、定義済みのデフォルトオプションとコアのオプションのみが利用可能なデュオトーン (カスタマイズはなし)
{
"schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"color": {
"custom": true,
"customDuotone": true
},
"blocks": {
"core/post-featured-image": {
"color": {
"duotone": [
{
"colors": [ "#282828", "#ff5837" ],
"slug": "black-and-orange",
"name": "Black and Orange"
},
{
"colors": [ "#282828", "#0288d1" ],
"slug": "black-and-blue",
"name": "Black and Blue"
}
],
"customDuotone": false,
"custom": false
}
}
}
}
}
theme.json によるインターフェースオプションの制限
ブロックベースでのオプションの制限
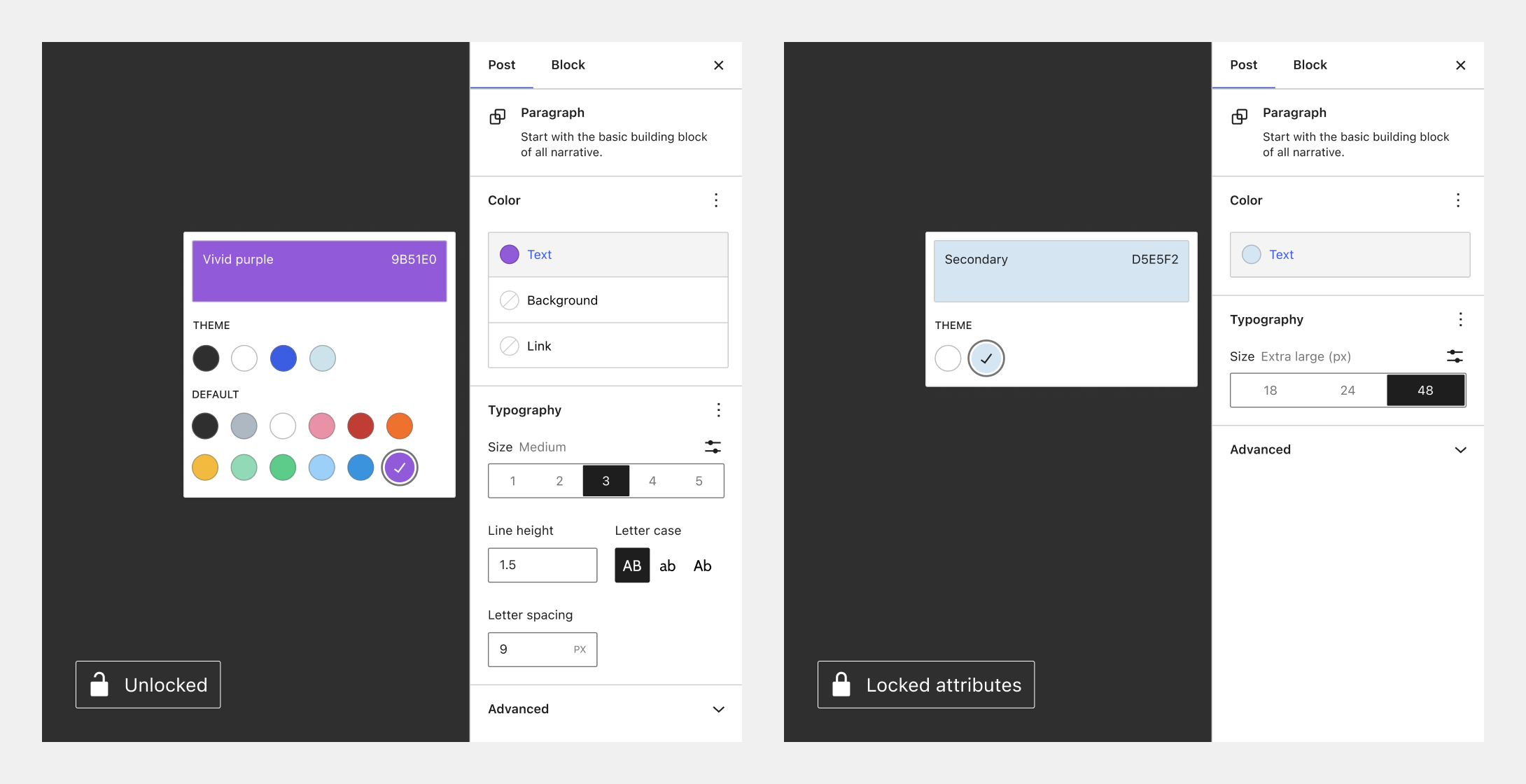
theme.jsonを使用すると、デフォルト値を定義するだけでなく、オプションを完全に削除し、代わりにテーマが設定したオプションを提供できます。以下は同じ段落ブロックで、2つの極端な設定を示した例です。

デュオトーンの例を続けると、画像ブロックにはデュオトーンの全機能へのアクセスを許可し、投稿のアイキャッチ画像ブロックだけには制限するように設定できます。
{
"schema": "https://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"color": {
"custom": true,
"customDuotone": true
},
"blocks": {
"core/image": {
"color": {
"duotone": [],
"customDuotone": true,
"custom": true
}
},
"core/post-featured-image": {
"color": {
"duotone": [],
"customDuotone": false,
"custom": false
}
}
}
}
}
theme.json でオプションのオン、オフを切り替える方法の詳細を参照してください。
デフォルトレイアウトの継承の無効化
グループブロックのようなコンテナブロックの「デフォルトレイアウトの継承」設定を無効にするには、以下のセクションを削除してください。
"layout": {
"contentSize": null,
"wideSize": null
},
グローバルなオプションの制限
ブロックテーマまたはクラシックテーマで theme.json を使用する際、以下の設定を行うと、グローバルに、デフォルトの色やタイポグラフィのコントロールを無効化し、機能を大きく制限します。
{
"$schema": "http://schemas.wp.org/trunk/theme.json",
"version": 2,
"settings": {
"layout": {
"contentSize": "750px"
},
"color": {
"background": false,
"custom": false,
"customDuotone": false,
"customGradient": false,
"defaultGradients": false,
"defaultPalette": false,
"text": false
},
"typography": {
"customFontSize": false,
"dropCap": false,
"fontStyle": false,
"fontWeight": false,
"letterSpacing": false,
"lineHeight": false,
"textDecoration": false,
"textTransform": false
}
}
}
ここから何かを有効にするには、変更したい値を true に設定するだけで、より詳細な設定が可能です。
最終更新日: