説明
If you need to place some Advertisements on your blog, but you don’t need other stats, than those from your adprovider and you don’t want to have ads in your posts, this is the solution. You can define the widget style yourself or you can leave it to your theme. Show your ads on every type of page or just on the frontpage. Keep your registered users adfree when they are logged in if you want. If you use Google AdSense, you can wrap the AdSense tags automatically around your loop, header, footer and / or sidebars. In the editor, you have a button appearing, that will wrap content in the Google ignore tags. Simply select some text and press the button, the shortcode will do the rest for you.
Ads Easy was tested up to WP 4.5. It should work with versions down to 2.7 but was never tested on those.
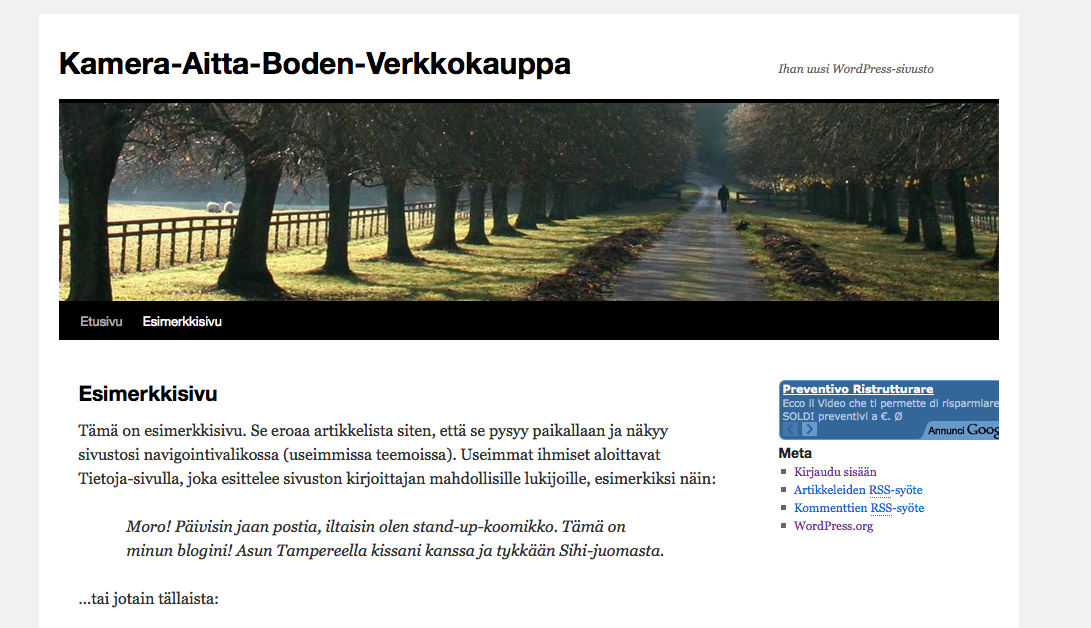
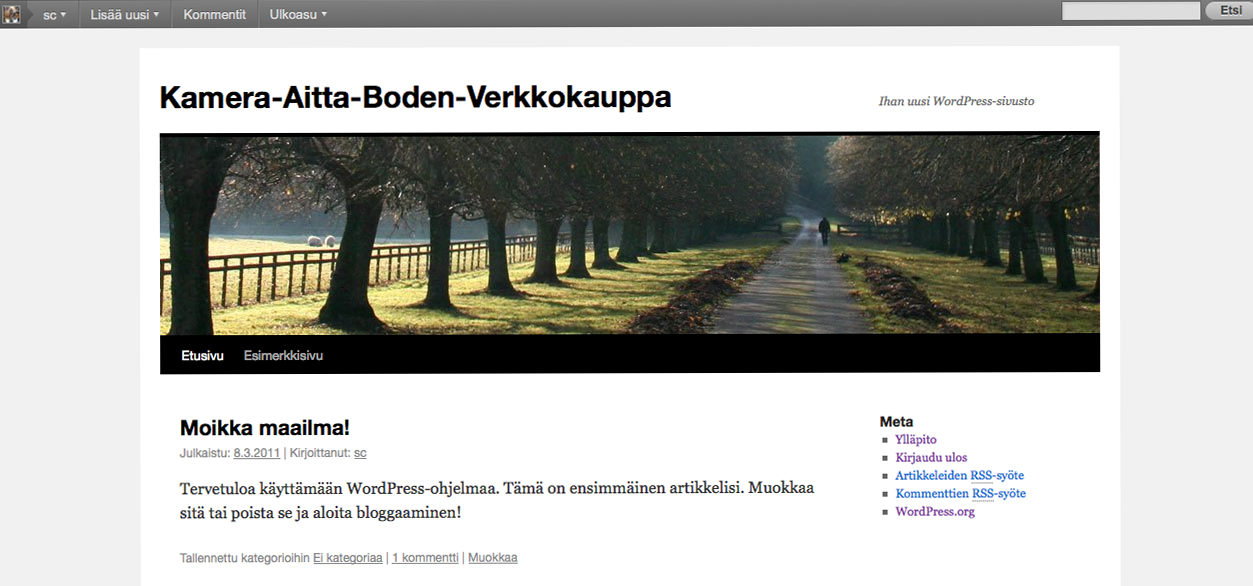
スクリーンショット
インストール
- Upload the
adseasyfolder to the/wp-content/plugins/directory - WordPress の「プラグイン」メニューからプラグインを有効化
- Place and customize your widgets
- Customize your links in the settings
FAQ
- I styled the widget container myself and it looks bad. What do I do?
-
The styling of the widget requires some knowledge of css. If you are not familiar with that, try adding
padding: 10px; margin-bottom: 10px;to the style section.
- My widget should have rounded corners, how do I do that?
-
Add something like
-webkit-border-top-left-radius: 5px; -webkit-border-top-right-radius: 5px; -moz-border-radius-topleft: 5px; -moz-border-radius-topright: 5px; border-top-left-radius: 5px; border-top-right-radius: 5px;to the widget style. This is not supported by all browsers yet, but should work in almost all of them.
- My widget should have a shadow, how do I do that?
-
Add something like
-moz-box-shadow: 10px 10px 5px #888888; -webkit-box-shadow: 10px 10px 5px #888888; box-shadow: 10px 10px 5px #888888;to the widget style to get a nice shadow down right of the container. This is not supported by all browsers yet, but should work in almost all of them.
評価
このプラグインにはレビューがありません。
貢献者と開発者
変更履歴
3.3
- description of the button in the editor fixed
- WP 4.5 ready
3.2.2
- WP 4.3 ready
3.2.1
- WP 4.2 ready
3.2
- Framework updated
- Widget options refined
3.1
- Framework updated
3.0
- Debugging functions added
- Framework updated
2.9.2
- Interference with WordPress Page Widgets eliminated
2.9.1
- DSS is now compressable
2.9
- Framework updated
2.8
- Instead of styling each individual widget, you can style now the whole class
2.7
- Smaller streamlining done
2.6.5
- Smaller issues fixed in framework
2.6.4
- Small bugfix
2.6.3
- Small bugfix and inner beauty added
2.6.2
- Small bugfix in framework
2.6.1
- Small bugfix in a filename
2.6
- Small changes to the framework
- Better performance of the Google AdSense Tags
2.5
- The Ad for search engines stays now for as many minutes as you define in the settings
2.4
- Added a checkbox to show the widget only if visitors come from search engines; unfortunately at the moment it happens only one time. but I don’t have the time to write code. If anybody has suggestions, you are all wellcome to help with solutions.
2.3.1
- Fixed some jQuery error
2.3
- Bug that caused problems with some themes fixed.
2.2
- Typo fixed. Translations fixed. Code optimized.
2.1
- AdSense Tag functionality added.
2.0
- Resizable Textareas work now. Check all function added.
1.0
- Stable version with Dutch and German language files.