説明
このツールはサイトにエンキューされたスクリプトとスタイルのキューを解除したり、再度エンキューしたりできるようにします。ページにエンキューされたすべてのアセットを表示・管理し、圧縮や連結を自分でコントロールしたいフロントエンドパフォーマンスエンジニア向けに設計されています。
背景については Chris Coyier の最初のリクエストをお読みください。
警告: このプラグインはサイトを簡単に壊せるようにしてしまいます。何をしているのか分かっていない場合は、使用しないでください。
使い方
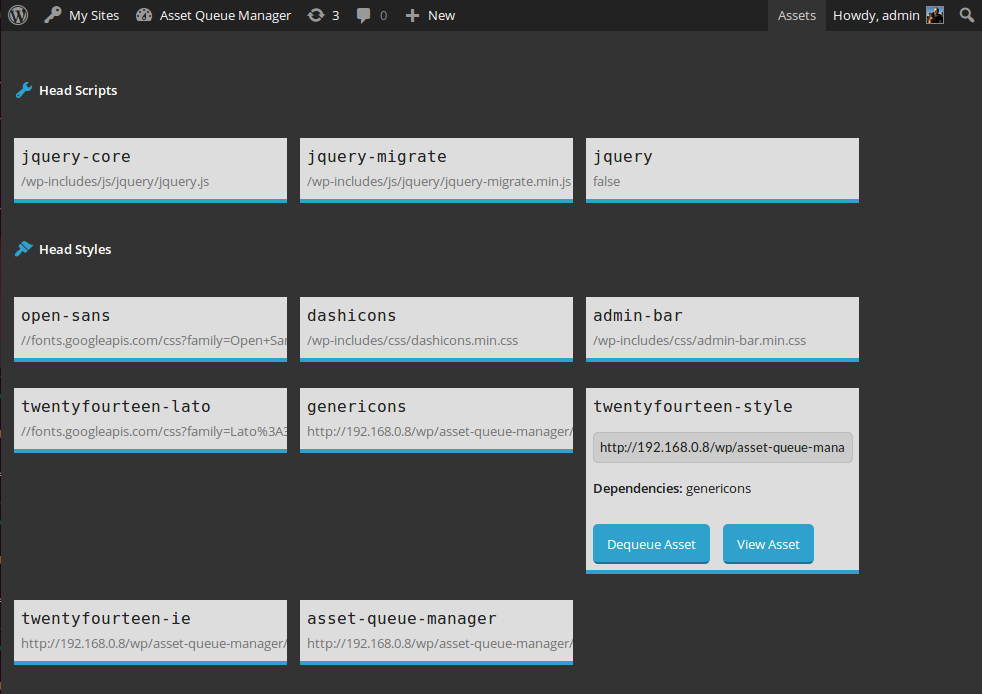
プラグインを有効化したらサイトのフロントエンドでお好きなページを表示してください。アセットリンクが管理バーの右上に表示されます。それをクリックしてすべてのアセットを表示・管理しましょう。
開発情報
開発は GitHub 上で行っています。パッチ歓迎です。
スクリーンショット
インストール
asset-queue-manager.zipを展開asset-queue-manager.zipの中身を/wp-content/plugins/ディレクトリにアップロード- WordPress の「プラグイン」メニューからプラグインを有効化してください
FAQ
- jQuery (またはその他の持つべきではないもの) のキュー解除をしたため、サイトが壊れてしまいました
-
管理画面のプラグイン一覧に移動して Asset Queue Manager を見つけ、「キュー解除したアセットを復元」リンクをクリックしますします。
評価
2018年2月8日
I used to use this plugin but now am getting Wordfence warnings so have to find another plugin.
2017年7月26日
this plugin made my site so much lighter - I could get rid of so much unwanted JS
2017年3月19日
Great time saver.
2017年2月17日
Amazing. Very good interface. Thank you.
2016年9月3日
Best way to dequeue scripts or css.
I can never thank you enough!
Translated plugin into Russian.
2016年9月3日
1 reply
assets with dots cannot be managed
貢献者と開発者
“Asset Queue Manager” をあなたの言語に翻訳しましょう。
開発に興味がありますか ?
変更履歴
1.0.3 (2016-03-10)
- Fix #5: issues with third-party code which extends native types. h/t @AndiDittrich of https://wordpress.org/plugins/enlighter/
1.0.2 (2016-02-17)
- Fix #4: allow assets with dots in the handle to be managed
1.0.1 (2014-12-17)
- Fix critical bug where assets were only dequeued for logged in users with the admin bar present
1.0 (2014-10-23)
- プラグインをリリース