説明
✂ Code Snippets provides an effortless way to enhance your WordPress site.
🚀 Upgrade to Code Snippets Pro for complete CSS, JavaScript, Gutenberg, Elementor and cloud synchronisation integrations. Elevate your snippets experience now!
Say goodbye to the hassle of tweaking your theme’s functions.php file and downloading endless plugins – Code Snippets simplifies the process!
A snippet is like a mini-plugin for your WordPress site, providing added functionality without the clutter.
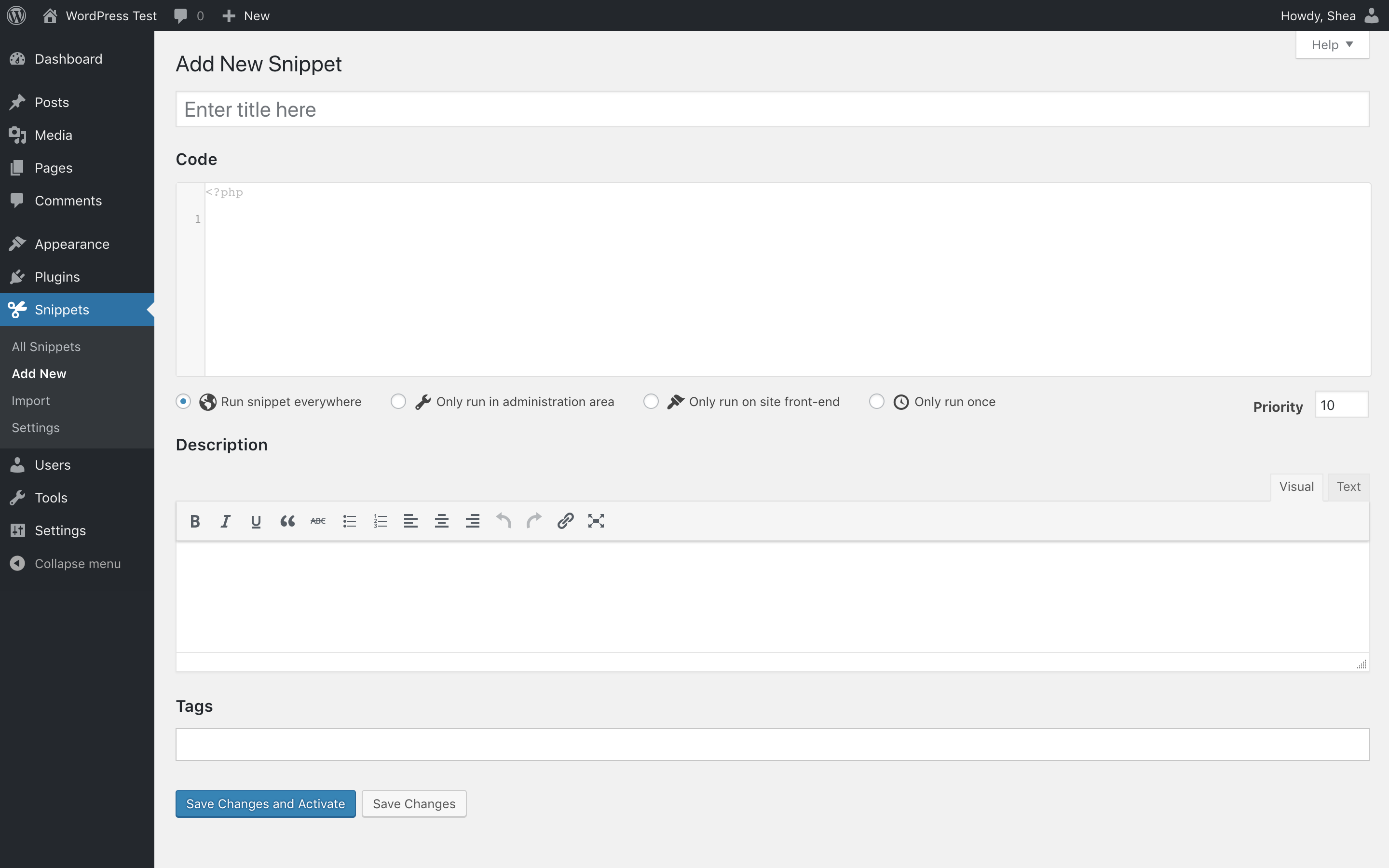
Unlike other solutions that involve dumping code into your functions.php file, Code Snippets offers an intuitive graphical interface for seamless integration and real-time execution. Managing snippets is as easy as activating and deactivating plugins, only without the bloat and overhead.
🎥 Watch a quick overview by Imran Siddiq:
☁️ Each copy of Code Snippets includes full integration with the community-powered Code Snippets Cloud platform, providing easy access to hundreds of tweaks and enhancements ready to power-up any WordPress site.
📚 Learn from Ferdy Korpershoek’s tutorial:
🌐 Connect with us:
🌟 Like our plugin? Find it useful? Please consider sharing your experience by leaving a review on WordPress.org. Your feedback is instrumental to shaping our future growth!
🌍 We’d like to thank the wonderful people who have helped contribute translations to allow Code Snippets to be used in different languages. You can find a full list here.
インストール
自動インストール
- WordPress 管理画面にログイン
- プラグインをクリック
- 新規追加をクリック
- Code Snippets の検索
- “Code Snippets” の下の「今すぐインストール」をクリック
- プラグインを有効化する
手動インストール
- プラグインをダウンロードする
- ZIP ファイルの中身を取り出す
- Zip ファイルの内容を WordPress インストールの
wp-content/plugins/フォルダにアップロード - 「プラグイン」ページで Code Snippets プラグインを有効化
Network Activating Code Snippets through the Network Dashboard will enable a special interface for running snippets across the entire network.
FAQ
A full list of our Frequently Asked Questions can be found at help.codesnippets.pro.
-
スニペットのバグでサイトに不具合が起きたときの復帰方法を教えてください。
-
You can recover your site by enabling the Code Snippets safe mode feature. Instructions for how to turn it on are available here: https://help.codesnippets.pro/article/12-safe-mode.
-
テーマを変えたり WordPress をアップグレードしたりすると、作成したスニペットは失われますか ?
-
いいえ、スニペットはテーマとは無関係に WordPress データベースに保存され、WordPress のアップグレードの影響を受けません。
-
プラグインを完全にアンインストールすることはできますか ?
-
If you enable the ‘Complete Uninstall’ option on the plugin settings page, Code Snippets will clean up all of its data when deleted through the WordPress ‘Plugins’ menu. This includes all stored snippets. If you would like to preserve the snippets, ensure they are exported first.
-
作成したスニペットを別の WordPress サイトにコピーできますか ?
-
Yes! You can individually export a single snippet using the link below the snippet name on the ‘Manage Snippets’ page or bulk export multiple snippets using the ‘Bulk Actions’ feature. Snippets can later be imported using the ‘Import Snippets’ page by uploading the export file.
-
Code Snippets プラグインを使っていないサイトでスニペットを使いたいです。作成したスニペットを PHP コードとしてエクスポートできますか ?
-
Yes. Click the checkboxes next to the snippets you want to export, and then choose Export to PHP from the Bulk Actions menu and click Apply. The generated PHP file will contain the exported snippets’ code, as well as their name and description in comments.
-
マルチサイト環境において、スニペットをネットワーク全体で実行することはできますか ?
-
You can run snippets across an entire multisite network by Network Activating Code Snippets through the Network Dashboard. You can also activate Code Snippets just on the main site, and then individually on other sites of your choice.
-
WordPress データベースのどこにスニペットが保管されているのでしょうか?
-
Snippets are stored in the
wp_snippetstable in the WordPress database. The table name may differ depending on what your table prefix is set to. -
ヘルプや新機能について提案したいときはどうすればよいですか ?
-
You can get help with Code Snippets, report bugs or errors, and suggest new features and improvements either on the WordPress Support Forums or on GitHub.
-
Code Snippets プラグインの開発に貢献するにはどうすればよいですか ?
-
The best way to do this is to fork the repository on GitHub and send a pull request.
-
セキュリティ上の不具合を見つけたときはどうすればいいですか ?
-
You can report security bugs found in the source code of this plugin through the Patchstack Vulnerability Disclosure Program. The Patchstack team will assist with verification, triage, and notification of security vulnerabilities.
評価
貢献者と開発者
Code Snippets はオープンソースソフトウェアです。以下の人々がこのプラグインに貢献しています。
貢献者変更履歴
3.6.4 (15 Mar 2024)
- Fixed: Minor type compatability issue with newer versions of PHP.
- Improvement: Increment the revision number of CSS and JS snippet when using the ‘Reset Caches’ debug action. (PRO)
- Fixed: Undefined array key issue when initiating cloud sync. (PRO)
- Fixed: Bug preventing downloading a single snippet from a bundle. (PRO)
- Added: AI generation for all snippet types: HTML, CSS, JS. (PRO)
- Fixed: Translations not loading for strings in JavaScript files.
- Improved: UX in generate dialog, such as allowing ‘Enter’ to submit the form. (PRO)
- Added: Button to create a cloud connection directly from the Snippets menu when disconnected. (PRO)
3.6.3 (13 Nov 2023)
- Fixed: Import error when initialising cloud sync configuration. (PRO)
- Improved: Added debug action for resetting snippets caches.
3.6.2 (11 Nov 2023)
- Fixed: Error when attempting to save shared network snippets marked as active.
- Fixed: Type error when rendering checkbox fields without a stored or default value.
- Fixed: Removed automatic encoding of code content.
- Fixed: Label for snippet sharing input incorrectly linked to input field.
- Fixed: Error when attempting to download export files from Edit menu.
- Fixed: Issue loading Freemius string overrides too early. (PRO)
- Fixed: Fix redirect URL when connecting with OAuth on subdirectory or HTTPS sites. (PRO)
- Fixed: Import error when attempting to completely uninstall the plugin.
3.6.1 (07 Nov 2023)
- Fixed: Issue accessing fields on Snippets class.
3.6.0 (07 Nov 2023)
-
Updated minimum PHP requirement to 7.4.
-
Added: Ability to authenticate with Code Snippets Cloud using OAuth. (PRO)
- Added: Integration with GPT AI for generating snippets. (PRO)
- Added: Ability to generate line-by-line descriptions of snippet code with GPT AI. (PRO)
-
Added: Ability to generate tags and description text from existing snippet code with GPT AI. (PRO)
-
Improved: Ensure that the URL of the edit snippet page changes when adding a new snippet.
- Improved: Snippet tags will automatically be added when focus is lost on the tags field.
- Improved: Added debug settings menu for manually performing problem-solving actions.
- Fixed: Moved active status border on edit name field to left-hand side.
- Added: Filter to disable scroll-into-view functionality for edit page notices.
- Fixed: New notices will not scroll if already at top of page.
- Fixed: Potential CSRF vulnerability allowing an authenticated user to reset settings.
3.5.1 (15 Sep 2023)
- Fixed: Undefined array key error when accessing plugin settings page. (PRO)
- Fixed: Issue registering API endpoints affecting edit post screen. (PRO)
3.5.0 (14 Sep 2023)
- Added: Support for the Code Snippets Cloud API.
- Added: Search and download public snippets.
- Added: Codevault back-up and synchronisation. (PRO)
- Added: Synchronised local snippets are automatically updated in Cloud. (PRO)
- Added: Bulk actions – ‘update’ and ‘download’.
- Added: Download snippets from public and private codevaults. (PRO)
- Added: Search and download any publicly viewable snippet in Code Snippet Cloud by keyword or name of codevault. (PRO)
- Added: Deploy snippets to plugin from Code Snippets Cloud app. (PRO)
- Added: Bundles of Joy! Search and download Snippet Bundles in one go direct from Code Snippets Cloud. (PRO)
- Fixed: Error when attempting to update network shared snippets after saving. [#]
- Improved: Redirect to snippets table when deleting snippet from the edit menu.
- Improved: Scroll new notices into view on edit menu.
3.4.2 (05 Jul 2023)
- Fixed: Issue causing export process to fail with fatal error. [#]
- Fixed: Type issue on
the_postsfilter when no posts available. [#]
3.4.1 (29 Jun 2023)
- Fixed: Undefined array key error. [#]
- Fixed: Potential type issue when loading Prism. [#]
- Improved: Added better debugging when calling REST API methods from the edit menu.
- Improved: Escape special characters when sending snippet code through AJAX to avoid false-positives from security modules. [#]
- Improved: Only display the latest update or error notice on the edit page, instead of allowing them to stack.
- Fixed: Potential type issue when sorting snippets. [#]
- Fixed: Issue preventing asset revision numbers from updating correctly. (PRO) [#]
3.4.0 (17 May 2023)
- Added: Proper WordPress REST API support for retrieving and modifying snippets.
- Improved: Better compatibility with modern versions of PHP (7.0+).
- Improved: Converted Edit/Add New Snippet page to use React.
- Converted action buttons to asynchronously use REST API endpoints through AJAX.
- Load page components dynamically through React.
- Added action notice queue system.
- Replaced native alert dialog with proper React modal.
- Improved: Catch snippet execution errors to prevent site from crashing.
- Improved: Display recent snippet errors in admin dashboard instead.
- Improved: Updated editor block to use new REST API endpoints. (PRO)
- Improved: Change colour of upgrade notice in Pro plugin. (PRO)
- Improved: All available snippet data is included in export files.
- Improved: Only import specific fields from export file, even if additional fields specified.
- Fixed: Issue preventing editor colorpicker from loading correctly. (PRO)
- Improved: Added help links to content snippet options.
- Improved: Pass additional attributes specified in
[code_snippet]content shortcode to shortcode content. - Improved: Make shortcode attributes available as individual variables.
- Improved: Allow boolean attributes to be passed to code snippets shortcodes without specifying a value.
- Improved: Replace external links to Pro pricing page with an upgrade modal.
- Fixed: Issue preventing linting libraries from loading correctly in the code editor.
3.3.0 (09 Mar 2023)
- スニペットが存在しないとき、CSS や JS のスニペットファイルをエンキューしないようにした (プロ版)。
- ツールチップのリストにエディターのショートカットを追加した。
- スニペット管理メニューの位置を変更するためのフィルターを追加した。詳しくはこの記事を参照してください。
- ショートコード出力時のフィルター機能を追加した。Jack Szwergold の貢献に感謝。
- サイトヘルスの画面に非アクティブを含む全スニペットが表示される問題を解消した。
- Windows 環境において、ファイルアップロード時の不要なサニタイズでインポート処理が失敗する不具合を解消した。
3.2.2 (17 Nov 2022)
- プラグイン起動時にヘッダーエラーが発生する不具合を修正した。
3.2.1 (05 Oct 2022)
- アンケートリマインダーの通知が解除できない問題を解消した。
- スニペットエディターでコードをコメントアウトするとき、
Ctrl+/やCmd+/をキーボードショートカットとして使えるようにした。 - さまざまなスニペットアクションへのフックを追加した (ancient-spirit の貢献に感謝)。
- スニペットエディターに折りたたみマーカー、キーボードショートカット、キーマップオプションを追加した (Amaral Krichman の貢献に感謝)。
- 重複して存在するテーブルのクエリを削除した (# を参照)。
- コンテンツスニペットの新規作成時、「段落と書式を追加する」オプションをデフォルトで有効にするようにした。
- スニペットの取得、有効化、無効化、削除、作成、更新、エクスポート、インポートを実行する WP-CLI コマンドを追加した。
- プロ版の更新時に表示されるパスを修正した。
3.2.0 (22 Jul 2022)
- SQL カラムのデフォルト値を削除し、特定バージョンの MySQL における互換性を改善した。
- Gutenberg エディターブロックにおけるスニペットの遅延読み込みを修正した (プロ版)。
- Gutenberg エディターのソースコードブロックに、行番号の表示 / 非表示オプションを追加した (プロ版)。
- HTML、CSS、JS、埋め込みコードをフロントエンドの Prism JS コードハイライターに対応させた。
- フロントエンドの Prism JS コードハイライターに自動リンクやコピーボタンなどを追加した。
- Gutenberg エディターのソースコードブロックについて、複数のコードスタイルに対応した (プロ版)。
- Code Snippets プロ版の更新をサイト管理者に知らせる機能を追加した
- 異なるバージョン間における翻訳の不一致を修正した。
- コンテンツスニペットのショートコード情報が表示されない問題を修正した。
- ショートコードのテキストをクリップボードにコピーするボタンを追加した。
- Code Snippets の CSS と JS のソースコードを配布パッケージに含めるようにした。
- Code Snippets プロ版を有効化した状態で Code Snippets 無料版を削除しても、プラグインのデータを削除しないようにした。
- Gutenberg エディターブロックのユーザーインターフェースを改良した (プロ版)。
- ソースエディターブロックと Elementor ウィジェットの Prism コードハイライタについて、44種類のテーマから選べるオプションを追加した (プロ版)。
- Elementor ウィジェット最新バージョンとの互換性を改善した (プロ版)。
- アイコンフォントメニューのアイコンを埋め込み SVG アイコンに置換した。