説明
CodePen は、フロントエンド開発のためのオンラインコードエディタです。HTML、CSS、JavaScriptと、それらに付随する言語やライブラリを使って、何か (私たちはペンと呼んでいます) を作ることができます。どの Pen も他のサイトに埋め込むことができ、ブログ記事、ドキュメント、フォーラムなどに便利です。
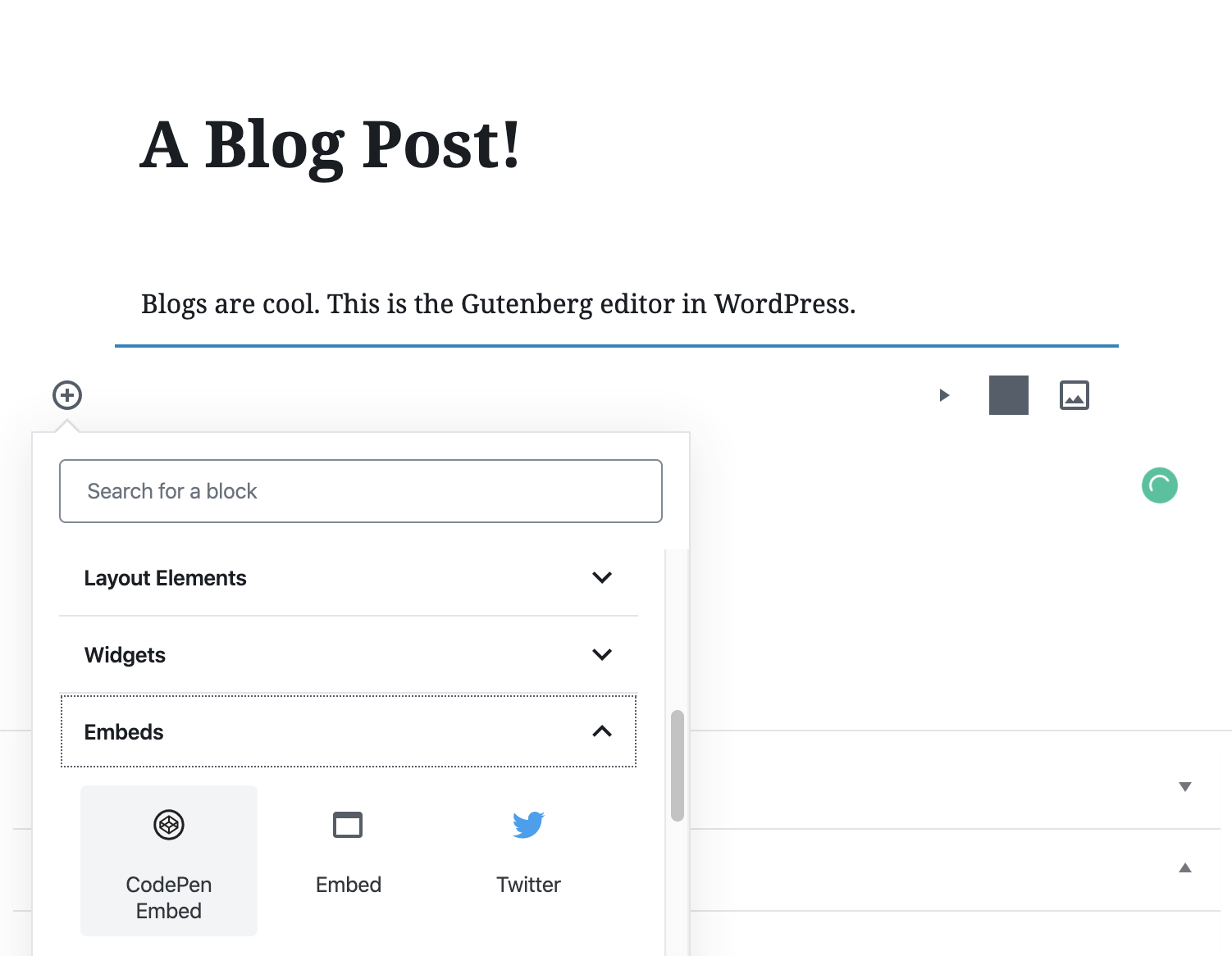
この Gutenberg ブロックを使えば、簡単に Pen を埋め込むことができます。oEmbed (PenのURLを貼り付けるだけ) も Gutenberg の CodePen 埋め込みに使えますが、このプラグインを使うと高さ、テーマ、デフォルトタブの設定など、より多くのカスタマイズが可能です。
ブロック
このプラグインは2個のブロックを提供します。
- CodePen Embed
- CodePen Embed Block
インストール
WordPress プラグインディレクトリからインストールします。
FAQ
-
これはどこで役に立つのですか?
-
CodePen で作成した (または他の人が作成した) Pen を自分の WordPress サイトに埋め込むのに便利です。
評価
2022年5月4日
Good module for custom code embeds from CodePen.
2022年1月20日
I write web development tutorials in my blog and have tried many syntax highlighter options for code snippets in the past.
I recently decided to give Codepen a try and this plugin is surely the best way to embed and configure those!
貢献者と開発者
変更履歴
1.0
- 初回リリース
1.0.2
- 編集可能なオプションを追加
1.0.3
- Tested up to WordPress 6.3.1
1.1.0
- Added new setting for default theme ID