説明
Crowdsignal フォームのプラグインでは、ブロックエディター内から投票を直接管理できます。
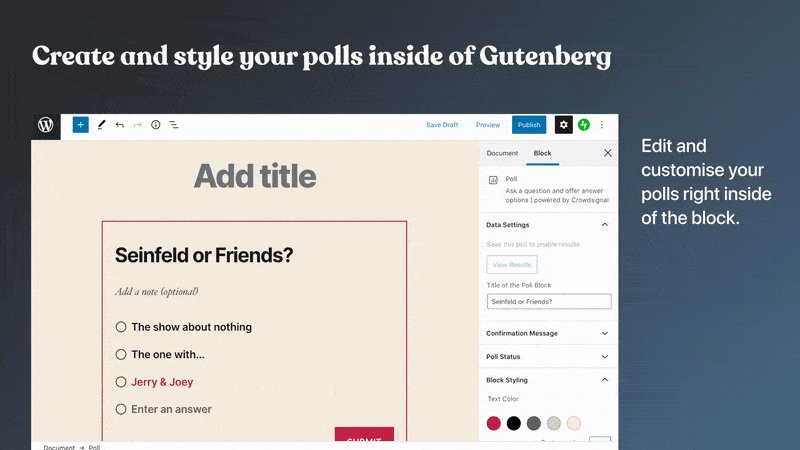
箇条書きリストを書くように、簡単に投票を作成できます。 埋め込みブロックやコピーアンドペーストはもう必要ありません。
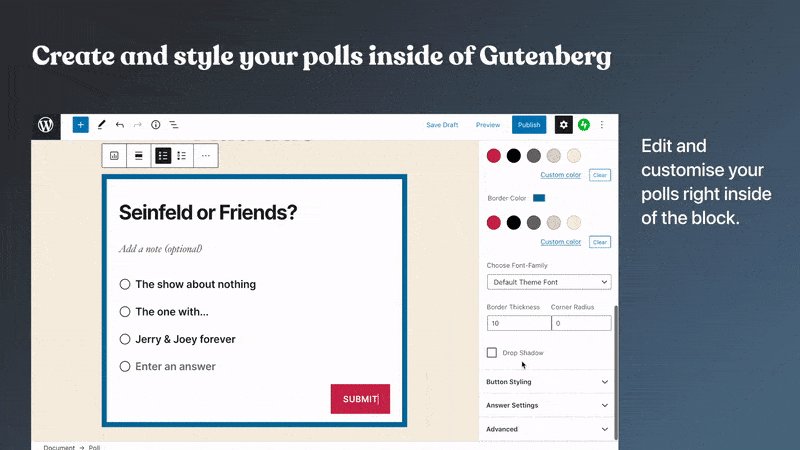
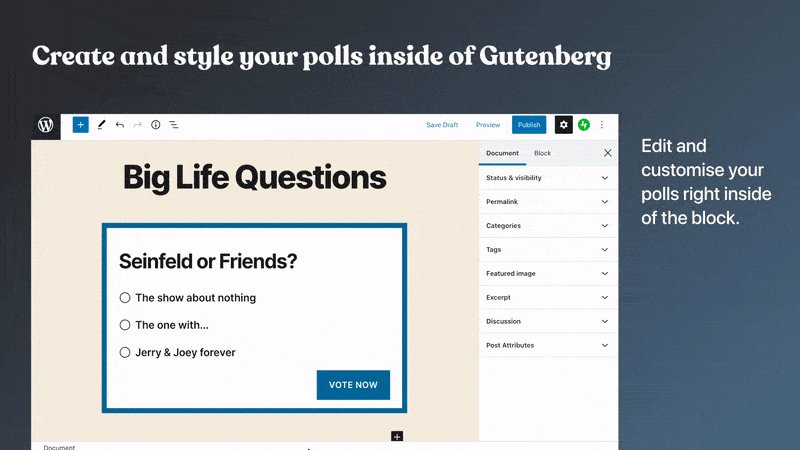
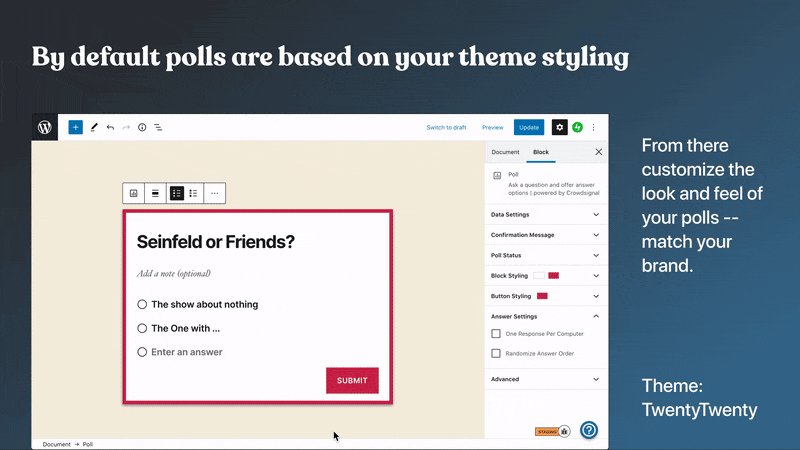
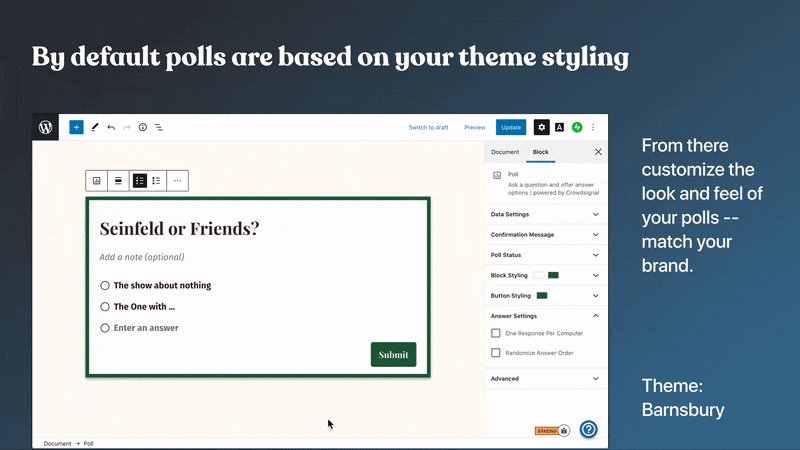
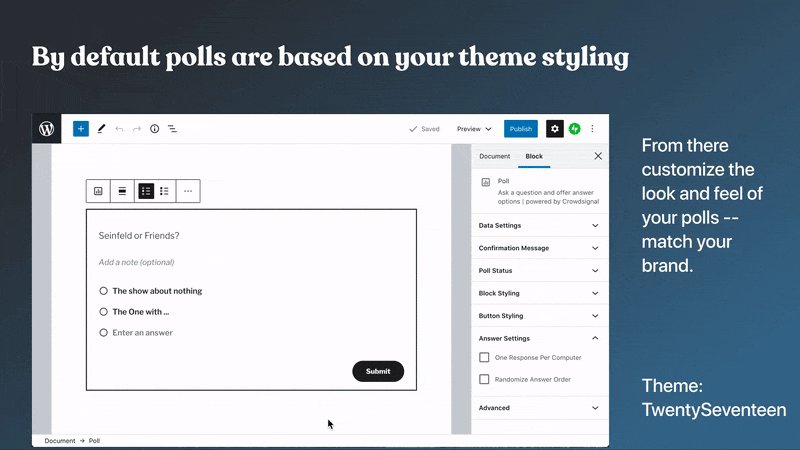
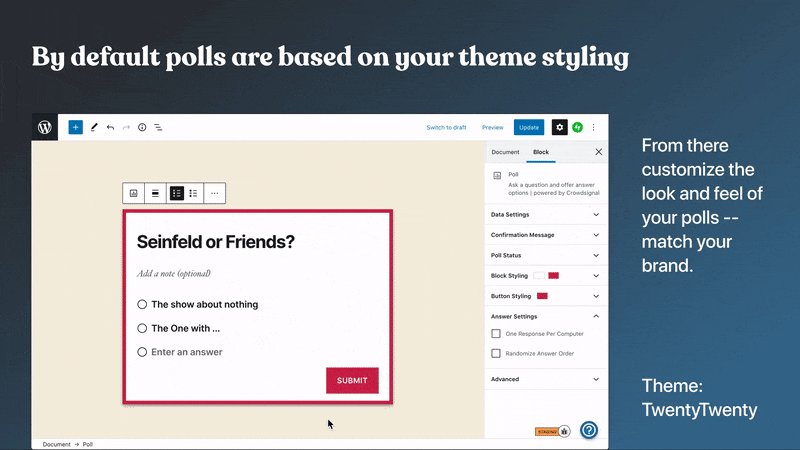
投票の外観をブランドに合わせてカスタマイズし、お気に入りの色を選びます。 投票ブロックではデフォルトでテーマのスタイリングがサポートされており、そこから投票のスタイルを自由にカスタマイズできます。
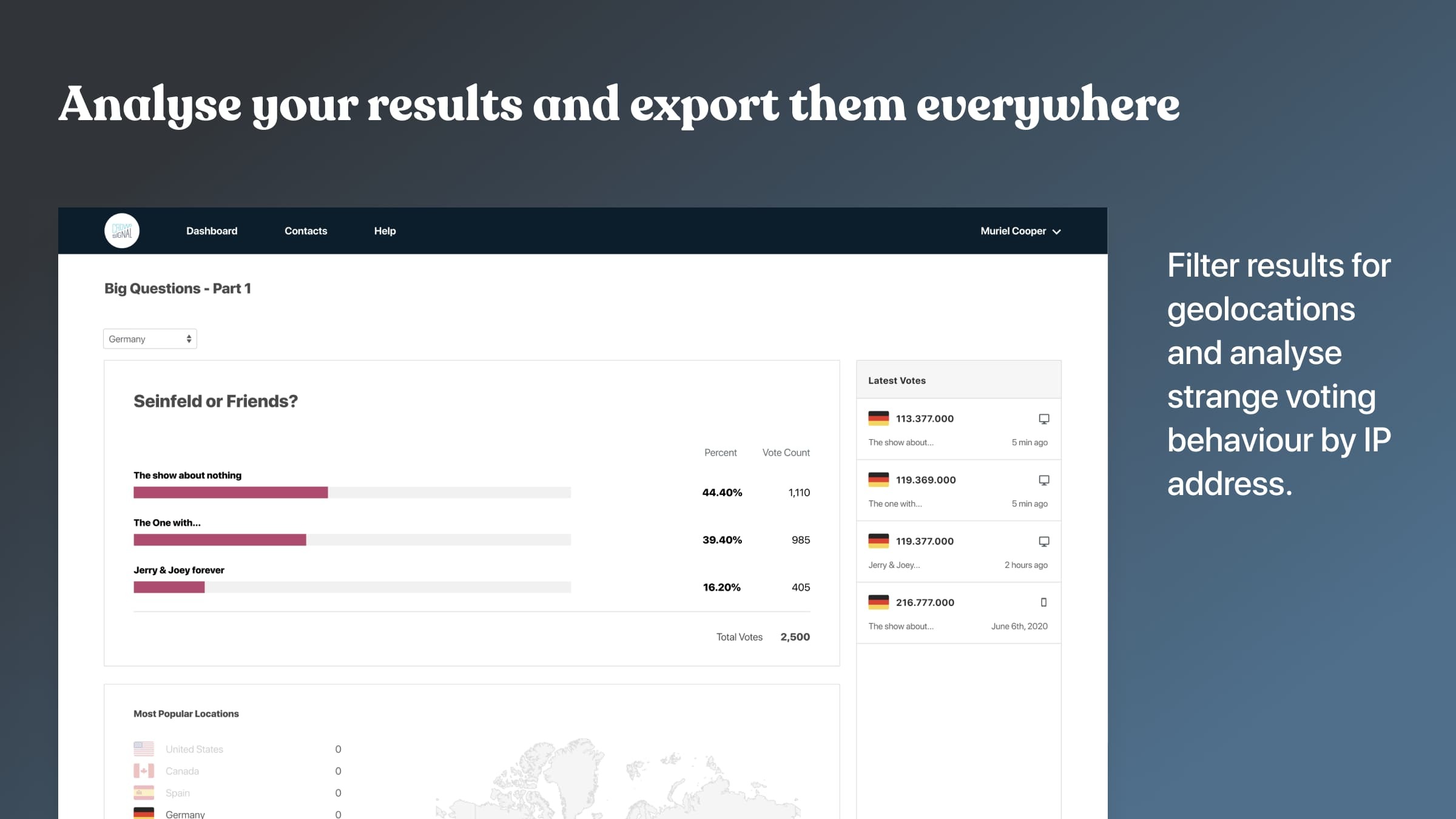
Crowdsignal’ の結果ページでは、受け取ったすべての回答を表示できます。 投票に不審な動作が見られた場合、投票者の位置情報を確認し、IP アドレスを分析します。 訪問者を把握するための高度なサイト統計情報と分析を表示します。
結果を分析し、さまざまなフォーマットでエクスポートします。
投票の終了日を設定し、択一式または複数回答式の投票を作成し、閲覧者に投票結果を表示するか非公開にするかを選択します。
無料の Crowdsignal アカウントで投票を無制限に作成でき、最初の2,500シグナルは無料です。 シグナルとは、投票で得た回答です。 無料プランの場合は、最初の2,500シグナルに引き続きフルアクセスできます。 それを超える回答はその後も記録され、アップグレードするとロック解除されたレポートにアクセスできるようになります。 さらに、無料ユーザーが利用できないさまざまな機能にもアクセスできるようになります。
ブロック
このプラグインは6個のブロックを提供します。
- Crowdsignal Forms
- Crowdsignal Forms
- Crowdsignal Forms
- Crowdsignal Forms
- Crowdsignal Forms
- Crowdsignal Forms
インストール
サイトの「新規追加」ページを使用すれば、このプラグインを最も簡単にインストールできます。
1. 「プラグイン」ページに移動し、「新規追加」をクリックします。
2. 検索ボックスに「Crowdsignal フォーム」と入力して Enter キーを押します。
3. 「今すぐインストール」ボタンをクリックします。
インストールしたら、サイトを Crowdsignal.com に接続する必要があります
1. プラグインをアクティベートすると、「はじめてみよう」ページが開きます。
2. 「ここからスタート」をクリックするとポップアップが開き、そこから Crowdsignal アカウントにログインまたはアカウントを新規作成できます。
3. API キーが表示され、「接続」を押すと自分のサイトに戻ります。
4. ポップアップが消えて、「Crowdsignal の使用を開始できます」というメッセージが表示されます。
5. 投票を開催してみましょう ! 投稿を作成し、新しい「投票」ブロックを追加してください !
FAQ
-
Crowdsignal フォームを使用する理由は ?
-
まずは Crowdsignal 投票ブロックのみの開始ですが、今後さらにブロックを追加する予定です。
-
Crowdsignal とは何ですか ?
-
Crowdsignal は、WordPress.com、WooCommerce、Tumblr などを運営する企業である Automattic によって構築されており、 安心してご利用いただけます。
-
このプラグインに関するサポートはどこで受けられますか ?
-
Automattic は世界各国のメンバーで構成された分散型チームのため、250人以上のサポートスタッフがいつでも対応可能です。 サポートドキュメントやサポートフォーラムをご覧いただくか、お問い合わせいただければいつでもお手伝いします。
-
どのようなプランがありますか ?
-
WordPress.com のシンプルでお手頃な価格のプランを比較するか、製品のご案内で詳細を確認してください。
評価
貢献者と開発者
変更履歴
1.7.1
- check for empty cached poll data to prevent warning on load of editor (#278)
- check for null
core/edit-postselector which is causing a crash in 6.5 (#277) - disable PostPreviewButton because it is crashing the block on re-renders (#274)
- Prevent blocks from being used in the Site Editor (#272)
- crowdsignal applause block: Only try to fetch poll data if a pollId exists (php 8.1 warning) (#270)
- Update message banner for closed, hidden and voted polls (#269)
- Update @wordpress/scripts and webpack to latest versions (#266)
- Block Sidebar: group settings together (#265)
1.7.0
- Optimize frontend components (#263)
- Update dependencies for node 18.13.0 (#262)
1.6.7
- Fix block spacing for better theme compatibility (#258)
- Fix line jumps (#259)
- Remove RawHTML use from the blocks (#255)
- Bump tested version to 6.2 (#256)
- Fix rendering on question and note (#252)
- Update scripts to use python2 (#254)
1.6.6
- update package lock
- Add the site_url() to the wp-json URL so directory installs work. (#247)
1.6.5
- Fix makefile and dependencies (#245)
- Fix the (optional) text that shows up on the front end for email (#243)
- GH build action for named releases (#242)
- Back to PHP 7.4 for builds (#241)
- Create store (#234)
- Update docker to build with PHP 8.1 (#237)
- update build action to use php 8.1 (#240)
- Update development environment (#236)
- Update feedback button block condition for triggering the widget mode (#235)
- Build Tools: Add
allow-pluginstocomposer.jsonfor v2-compat (#227) - fix/add missing ref links to quiz variation (#233)
1.6.4
- Update/survey help landing page (#231)
- add/quiz variation to CS Embed block (#230)
- add/crowdsignal-embed block (#222)
- Fix POT compilation on the local environment (#226)
1.6.3
- remove php8.1 from docker, PHP and php-mysql libs (#221)
- Update filter name due to deprecation (block_categories) (#220)
- Remove styling for Hello Dolly (#223)
1.6.1
- Fix TwentyTwentyTwo styling issues (#218)
- Unset border-style on crowdsignal-forms-vote class (#216)
- Adjust code syntax to comply with standards (#215)
1.6.0
- Remove editor dependencies (#213)
- Remove templateLock: insert also prevents removals (#212)
- Update documentation
- Update Dockerfile to pull latest stable Ubuntu. Small update to .yml file (#210)
1.5.15
- Fix CSS so it doesn’t interfere with Jetpack (#208)
- add trigger for crowdsignal_forms_get_account_info (#203)
- fix typo on respones -> responses (#207)
1.5.14
- Rollback to 1.5.12
1.5.13
- Update the text and styling of the settings page. (#199)
- Fix transient and empty user (#200)
- Update links to settings page. (#198)
- Let the dashboard plugin take care of menus. (#196)
- WIP: Move the “Getting Started” process into the Settings page. (#179)
- Some fixes along the way (#197)
- Update and delete the dashboard login details too (#195)
1.5.12
- Improve broken connection handling (#193)
- Fix multiple choice poll check position (#192)
- Rework backend code (#191)
1.5.11
- Default polls to “Button” style (#189)
1.5.10
- Attempt to track failed connections (#187)
- Fix warnings and skips (#186)
1.5.9
- Bugfix: Set the priority of withFixedPosition hook on BlockListBlock to 1 (#180)
1.5.8
- Fix Feedback Button block on Block Widget editor. (#173)
- Fix isPollBlock to prevent crashes when getBlocks() returns null (#175)
- Fix toolbar/feedback overlay interactions (#172)
1.5.7
- Fix toolbar remaining behind the feedback overlay (#170)
- Make video iframe dimension-less, add CSS rules for it (#169)
- Fix new interface package compatibility (#168)
- Update dockerfile (#156)
- Fix little typo on the welcome screen (#167)
1.5.6
- Use poll.fm for the nonce check (#164)
1.5.5
- Fix answer inputs (#160)
- Fix feedback block editor overlay on the full site editor (#157)
1.5.4
- Default to site URL on source_link prop when no permalink is returned (#155)
- Add a widget-editor compatible interface for the feedback block (#154)
- Fix verify info request logic (#137)
1.5.3
- Remove the filter as it either turns problematic or doesn’t solve the issue at all (#146)
- Fix feedback form rendering issues on mobile screens (#143)
- Add filter to control transform behavior (#142)
- Add different toggle settings for the feedback button block (#139)
- Implement a toggle for making feedback email mandatory (#138)
- Add a vertical middle position for the feedback block (#140)
- Make branding enabled by default on atomic sites (#134)
- Fix poll styling issues (#135)
- Hide CS logo on the popup form (#136)
- Consistently name panel section “Settings” and subsection “Status” (#133)
- Refresh readme (#112)
1.5.1
- Finetune footer branding (#115)
- New Feedback block added (#110)
- Use ‘crowdsignal_forms_translations_path’ filter to load translations (#61)
- Action: Use make command to build all blocks (#74)
- Get rid of docker step for pot file (#65)
- Add Github action for nightly builds
- Fix double entry (no uses and run on same step) (#70)
- Back to basic syntax
- More action debugging
- Simpler syntax, no inputs (#67)
- move syntax, debugging error on L1 (#66)
1.4.5
- Fix preview button causing the NPS block to break when creating a new block
- Fix linter errors
- Update the NPS preview button to behave identically to the editor’s one
- Change translations pipeline (#57)
- Add UA and X-Forwarded-For headers for proper response results tracking (#53)
- Use RichText.Content component on frontend (#55)
- Use optimistic requests for submitting NPS block results
- Change copy edits (#56)
- Disable HTML editing and block reusability
1.4.3
- Add NPS block
- Fixed redirect logic for the poll block