説明
Easy Watermark は、WordPress のメディアライブラリに画像が アップロードされる際に、自動的に画像に透かしを追加できます。既存の画像に手動で透かしを入れることもできます (一括、または個々の画像)。透かしは、画像、テキスト、またはその両方を追加することができます。
デモを見る
プラグインの特徴
1つの画像に2つの透かしを入れることができます。そのうちの1つはテキストの透かしで、もう1つは画像の透かしです。透かしの位置とサイズをコントロールし、メディアに個別に適用できます。
- 画像の透かしは、JPG、PNG、または GIF を使うことができます
- PNG および GIF ファイルの透明度とアルファ チャンネルを完全にサポートします
- JPG および GIF ファイルとテキストには、不透明度を設定できます (0 ~ 100%)
- テキストの透かしは ttf フォントで作成されます
- テキストの色、サイズ、回転を設定できます
- 組み込まれているすべての画像サイズ (サムネイル、中、大、フルサイズ) に透かしを入れることができ、テーマまたはプラグインによって登録されたすべての追加サイズにも透かしを入れることができます
- プラグインは画像のバックアップを作成でき、復元も簡単にできます
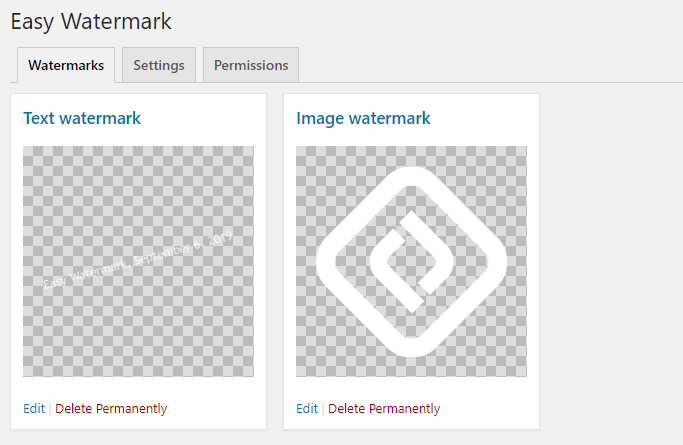
画像の透かし
Easy Watermark は、最も一般的な3つの透かし画像形式: JPG、PNG、GIF をサポートしています。JPG の場合は不透明度もコントロールできます。
Watermarkは、画像の9つの位置のいずれかに適用でき、画像のサイズをコントロールできます。
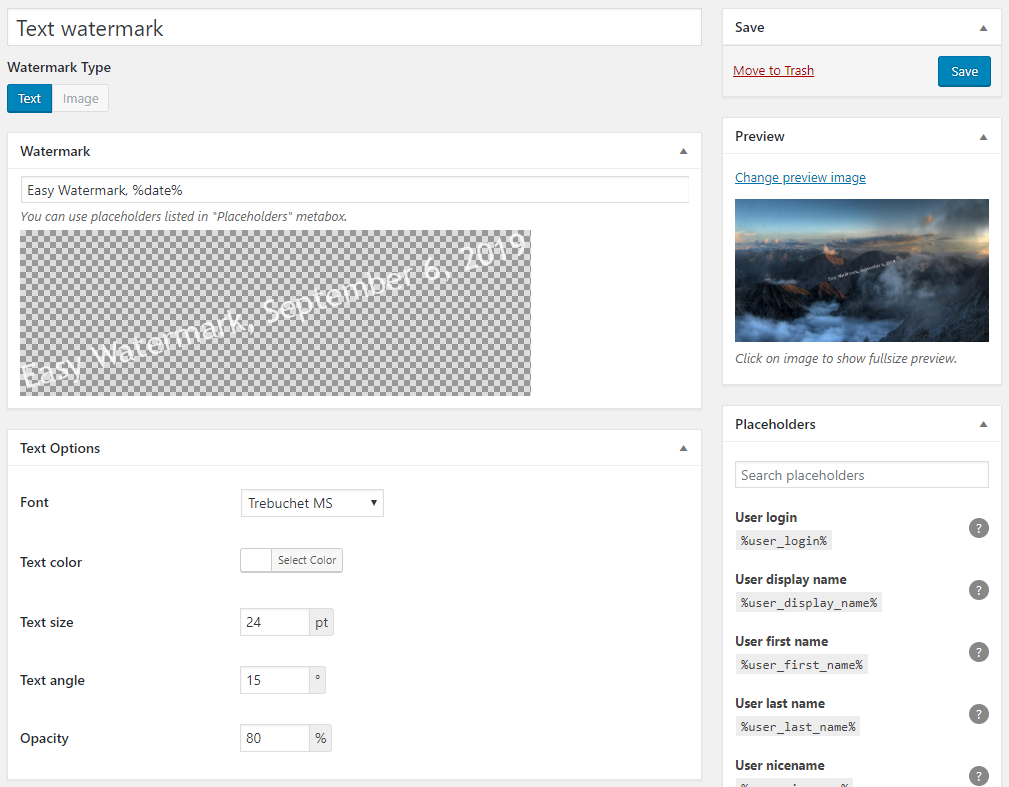
テキストの透かし
テキストの透かしには、画像に動的に適用できるプレースホルダーの強力な機能があります。つまり、画像をアップロードしたユーザーの名前とアップロード日付を入れることができます。透かしテキストが自動的に生成される際に適用されます。
プラグインでは下記のフォントをサポートしています:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
画像の9つの位置のいずれかにテキストの透かしを配置し、角度や色、不透明度、サイズをコントロールすることができます。
カスタム開発
BracketSpace – このプラグインを後ろだてする企業で、カスタム WordPress プラグイン開発サービス を提供しています。お好きなカスタムプラグインを作成できます。
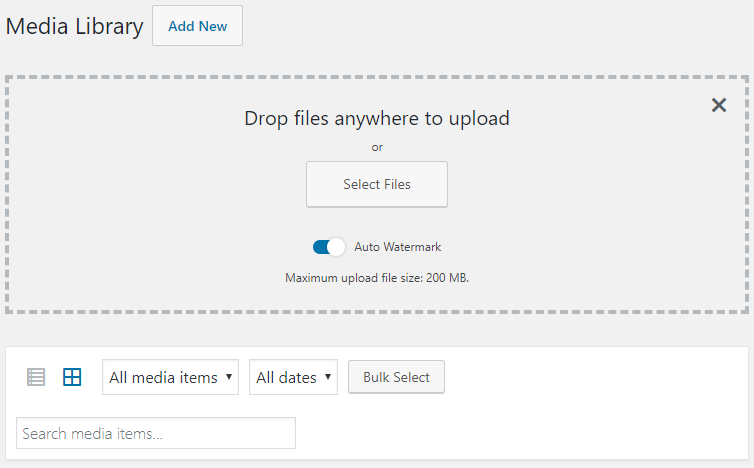
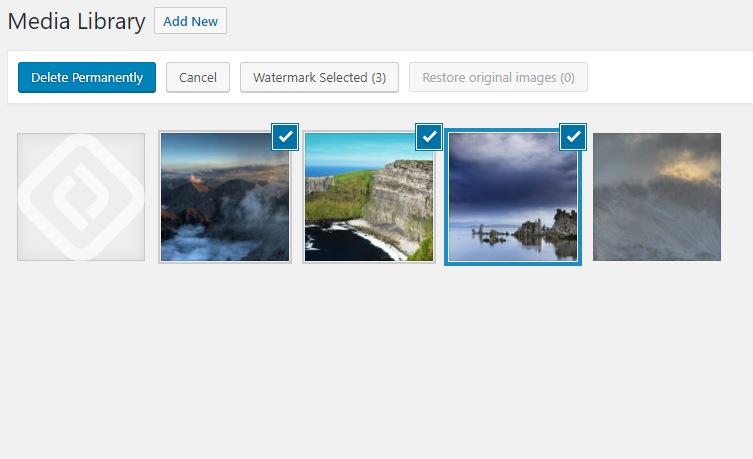
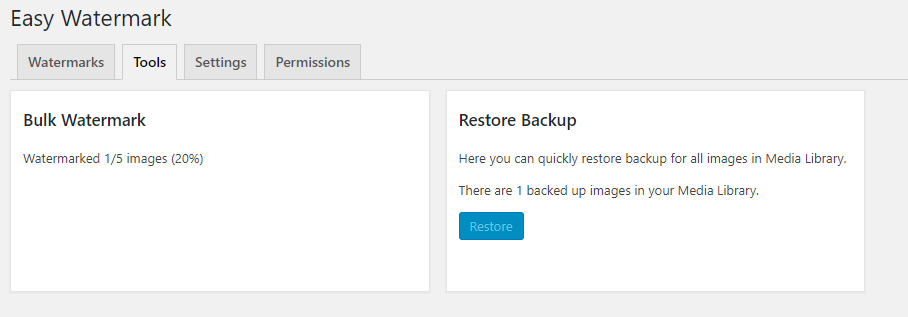
スクリーンショット
インストール
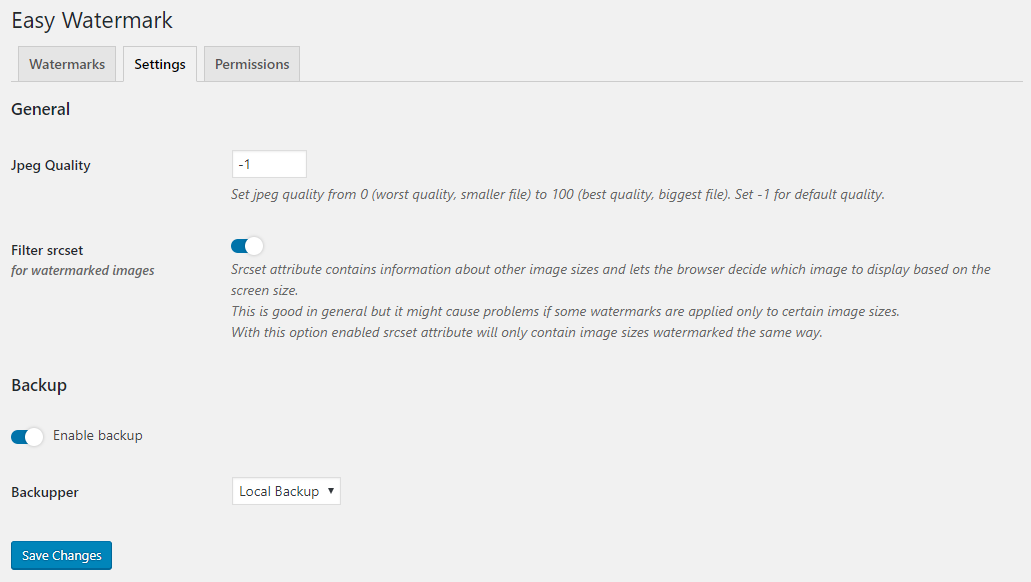
注: Easy Watermark を使うには、サーバーに GD 拡張機能をインストールして有効にする必要があります。
- WordPress ダッシュボードのプラグイン インストール画面よりインストールするか、プラグインの zip ファイルをダウンロードして解凍し
/wp-content/plugins/ディレクトリにアップロードします - WordPress の「プラグイン」メニューからプラグインを有効化してください
- プラグインは動作しています。 [ツール > Watermark] に移動して、透かしを設定します。
FAQ
-
追加した透かしを削除できますか ?
-
はい、バージョン 0.6.0 以降、元の画像を復元して透かしを「削除」するオプションがあります。 バックアップ機能はデフォルトで有効になっていますが、「ツール > Easy Watermark」 画面で無効にできます。注: これにより、画像が 2 回保存されるため、サーバーのスペースがより多く使用されます。
フルサイズの画像のみがバックアップに保存され、サムネイルは復元プロセス中に再生成されます。
元の画像を復元するには、添付ファイルの編集ページにアクセスしてください。 「Easy Watermark」メタボックスには、「元の画像を復元」ボタンがあります。 これは、メディア ページと一括操作を介して行うこともできます。 -
プラグインをアンインストールした後に元のイメージを復元するにはどうすればよいですか ?
-
プラグインは、無効化/削除時にイメージを復元しません。アンインストールする前に、プラグインを再度インストールしてイメージを復元するようにしてください。
できない場合は、手動でイメージを復元できます。 WordPress のメイン ディレクトリにある wp-content/ew-backup に移動します。アップロードと同じ順序でフォルダが表示され、画像は /year/month/imagename.jpg|png として保存されます。すべてのファイルを ew-backup から uploads dir にコピーが必要です (既存のファイルを上書きするかどうかを尋ねられるので、「はい」 をクリックします)。 前に述べたように、これはフルサイズの画像のみを復元するため、他のプラグインを使用してサムネイルを再度生成する必要があります (Pedro Elsner によるサムネイルの強制再生成を参照)。 -
プラグインをインストールする前にアップロードされた画像に透かしを追加するにはどうすればよいですか ?
-
「ツール」>「Easy Watermark」>「ツール」画面に移動して、一括操作オプションを使用できます。
-
透かし画像の位置を調整するにはどうすればよいですか ?
-
透かしの位置は、配置 (左、中央、右、上、中央、下) を選択することで、縦横に調整できます。 水平オフセットと垂直オフセットも定義できます。
-
テキストと画像の両方の透かしを一度に追加できますか ?
-
はい、画像のみ、テキストのみ、またはその両方を追加できます。
-
テキストの透かしを調整するにはどうすればよいですか ?
-
このプラグインに含まれる10個のフォントのリストからテキストフォントを選択できます。フォントサイズや色、角度、不透明度も設定できます。テキストの透かしの位置は、画像の透かしの位置と同じように調整できます。
-
テキストの透かしに自分のフォントを使用できますか ?
-
残念ながらできません。プロ版では、より多くのフォントを使用できます。
-
透かし画像の拡大/縮小はどのようになりますか ?
-
透かし画像設定ページ「スケーリング モード」で、5 つのオプションより選択できます。
* 「なし」 – 透かしのスケーリングはオフ
* 「広げて表示」 – 画像全体に透かしがはいります
* 「全体を表示」 – 透かしの幅または高さがすべてが見えるように、画像の幅または高さに合わせて調整されます
* 「幅に合わせる」 – 透かしの幅は常に画像の幅に調整されます
* 「高さに合わせる」 – 透かしの高さは常に画像の高さに調整されます
「縮小のみ」チェックボックスをオンにすると、透かし画像より小さい画像に対してのみスケーリングが行われます。
透かしの縦横比は常に保持されるため、「スケーリング モード」が「広げて表示」に設定されている場合、画像からはみ出すことがあります。
「幅に合わせる」または「高さに合わせる」オプションを使用すると、透かしの寸法を画像の寸法に対するパーセンテージで設定できます。 -
テキストの透かしで使用できるプレースホルダーは何ですか ?
-
テキスト透かしの作成中に表示される「プレースホルダー」というタイトルのボックスに、使用可能なすべてのプレースホルダーが一覧表示されます。
-
プラグインは GD ライブラリなしで動作しますか ?
-
残念ながら動作しません。将来のリリースの 1 つとして計画されています。
-
プラグインを作成してもらえますか ?
-
はい ! カスタムプラグイン開発 サービスを提供しています。お気軽にお問い合わせください。
評価
貢献者と開発者
変更履歴
1.0.11
- [Fixed] Watermark preview url fixed to work with non-standard WordPress installations
- [Fixed] Error in Cache Busting feature.
1.0.10
- [Added] Role existence checks during plugin activation.
- [Added] Filter to prevent applying certain watermark.
1.0.9
- [Fixed] Translated view file names causing
missing viewerrors. - [Fixed] Errors occuring on the first plugin activation.
1.0.8
- [Added] New form styles compatible with new WordPress form styles.
- [Added] Option to disable cache buster responsible for adding version param to image urls.
- [Fixed] Watermark preview.
1.0.7
- [Removed] Freemius library.
- [Fixed] Potential PHP 8 issue.
1.0.6
- [Fixed] Compatibility with other media-related plugins
- [Fixed] Backup file paths on Windows
- [Fixed] Bulk actions in media library list view
1.0.5
- Images will now hold information about applied watermarks which has been removed
- [Fixed] Missing FileBird dependency
- [Fixed] Database query error in bulk actions
1.0.4
- [Fixed] Improved error handling
- [Fixed] “Enhanced Media Library” plugin compatibility (and possibly some other plugins which replace media library components)
- [Fixed] Watermark delete error fixed
- [Fixed] Source set filtering improved
1.0.3
- [Fixed] FileBird compatibility
- [Fixed] Frontend content builders compatibility
1.0.2
- [Fixed] Media library not working with ACF plugin enabled
1.0.1
- [Fixed] Freemius screen displayed incorrectly after activation
- [Fixed] Permission settings now actualy works
- [Fixed] Config is now saved in unicode so you can use other character sets, like cyrylic
- [Fixed] Incompatibilities with caching plugins
- [Fixed] Srcset fatal error edge case
- [Fixed] Watermark deleting
1.0.0
- The plugin has been rewrote from ground up.
0.7.0
- Freemius integration
0.6.1
- Minor adjustments for newest WordPress version
0.6.0
- 追加: 透かし入りの画像のバックアップ オプション – 元の画像を復元できます
- Added: button to restore all original images on the plugins page
- Changed method of watermarking all images
- it now uses ajax and watermarks 10 images at once so it needs less time and memory per request
0.5.2
- Fix: watermarking class optimised to avoid out-of-memory errors
- Fix: settings are now kept after deactivation
- Fix: many small bugs in a code
- Added: bunch of new text placeholders
- small changes in UI
0.5.1
- fixed cooperation with front-end upload plugins (like BuddyPress Media)
- added possibility to define which post type attachments should be watermarked on upload
0.5
- fixed issue with watermarking not selected image types on upload
- png transparency in watermarked images is now preserved
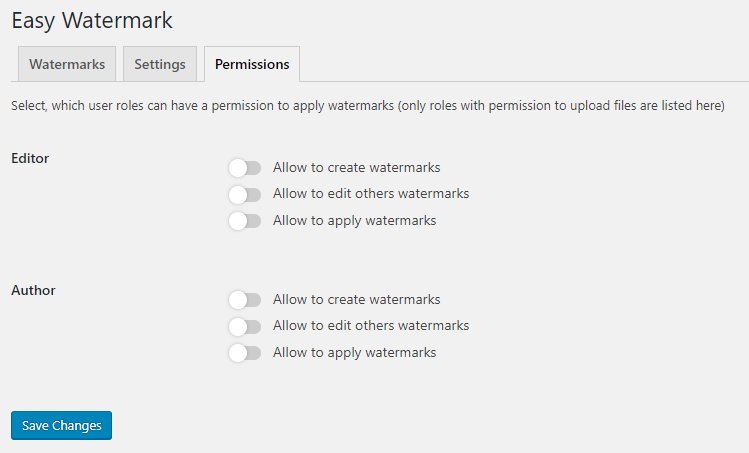
- added possibility to disable watermarking feature for particular roles
- user which can only add posts (like ‘author’) can only add watermark to the images uploaded by him
- introduced placeholders in text watermark
- color picker changed to Iris (integrated with wordpress)
- added information about image status (watermarked or not)
- added ‘Easy Watermark’ column in media table and metabox on an image editing page
- a lot of ‘invisible’ changes in the code
0.4.4
- repaired issue with auto-watermark option
0.4.3
- added support for additional image sizes registered by some templates or plugins (e.g. ‘post-thumbnail’)
0.4.2
- added possibility to define jpeg quality
0.4.1
- added an option to scale watermark only for smaller images
- added confirmation button for ‘Add watermark to all images’ action
- some changes in the code to make the plugin more compatible
0.4
- introduced watermark image scaling option
0.3
- added support for all image sizes (thumbnail, medium, large), not only the fullsize image
- plugin now checks if the GD library is available, if not, it’ll inform you about it instead of throw errors
0.2.3
- added bulk action on media library page
0.2.2
- added live text preview on the settings page
0.2.1
- some changes on settings page
0.2
- added text watermark handling
- corrected issue with auto adding watermark on upload
0.1.1
- offset can be now also a percentage, not only pixel value
- changed code structure
- separete class responsible only for watermarking (can be used alone)
0.1
- 最初のリリース