説明
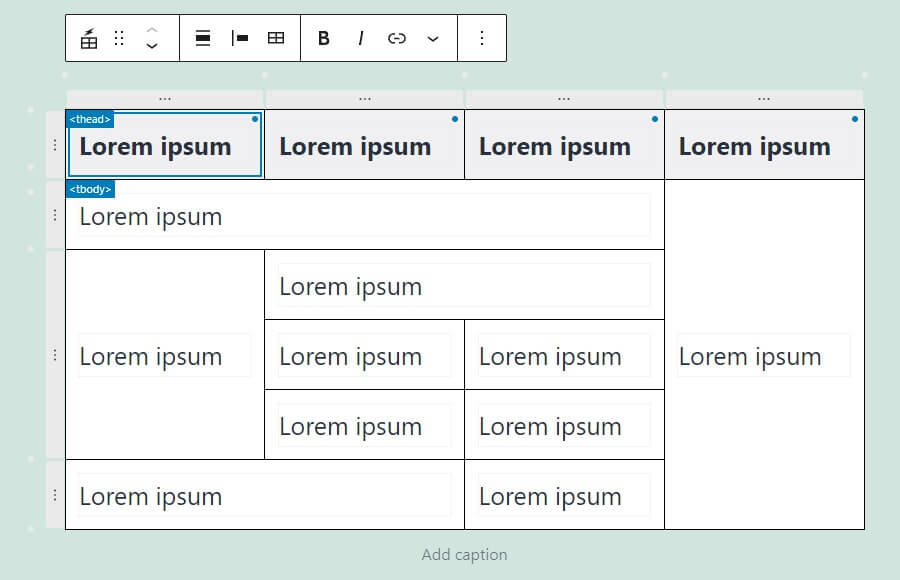
セルの結合と分割
選択した複数のセルを、結合、または、分割できます。
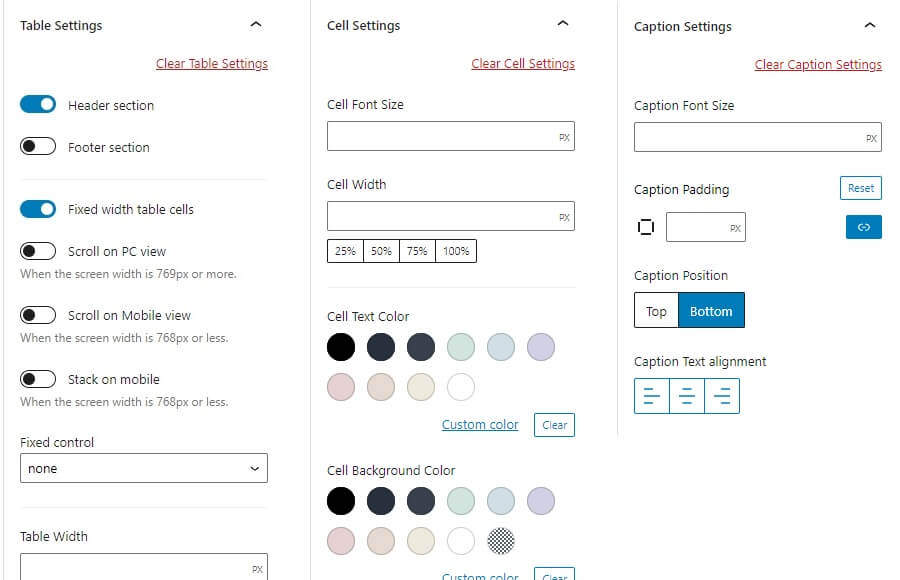
柔軟なデザイン設定
表、セル、キャプションのタグごとに、個別のスタイルを設定できます。
高度なUI
セクション内のセルを一括で簡単に選択したり、ボタンを使用して行と列を選択、追加、または削除したりできます。
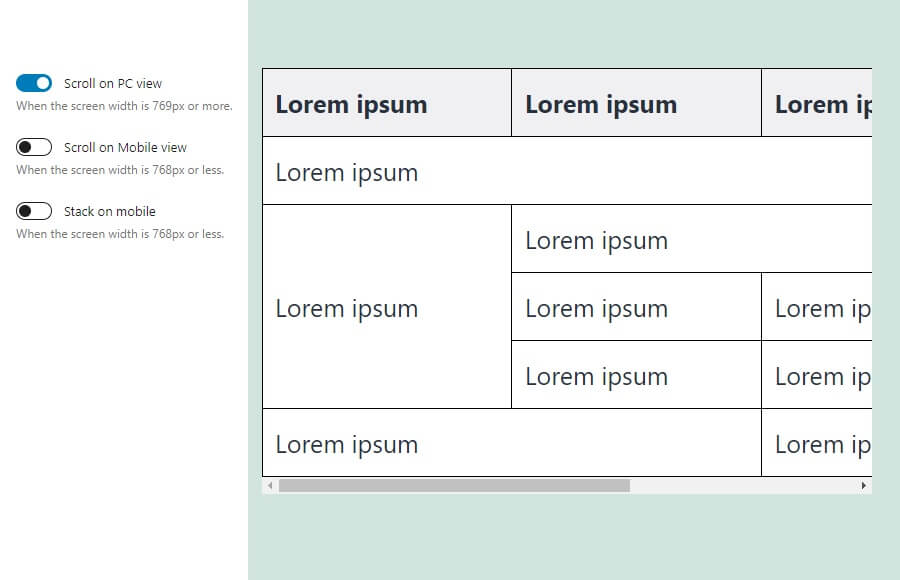
レスポンシブ対応
デスクトップとモバイル両方で、水平スクロールするテーブルを設定することができ、モバイルではセルを垂直方向に配置することができます。デスクトップとモバイルを切り替えるブレイクポイントは、自由に変更できます。
ブロック
このプラグインは1個のブロックを提供します。
- Flexible Table Create a flexible configuration table.
インストール
flexible-table-blockのフォルダを/wp-content/plugins/ディレクトリにアップロードしてください。- WordPress の「プラグイン」メニューからプラグインを有効化してください。
評価
2024年2月14日
This plugin works as it should! That's great!
Though, I had some issues figuring out how to configure and style tables, the settings aren't that intuitive and doesn't follow the defaults for blocks. I would suggest that most options are moved to the Styles panel, and to a greater degree uses wordpress defaults (like border control).
2023年12月28日
Thank you so much for the table plugin. 100 points for accessibility.
2023年12月19日
Definitely 5 stars.
Every other plugin I tried, implements premium restrictions to crucial functions, but this plugin provides professional table tools for free! The plugin is user-friendly and the table is fully customizable. The plugin does integrate well with the FSE editor (Gutenberg blocks), so I don't have to create tables outside the editor.
It is also the lightest plugin I found among all the ones I compared, so the plugin is excellent for the website's performance, and this is not surprising, because the developers of this plugin do contribute to the WordPress core development!
2023年12月16日
I downloaded about 5 plugins before trying this one...they all required you to access a new section, create the table and then embed the table.
This plugin's magic happens right from the editor, no need to go anywhere else. Fully customizable, including fantastic mobile views.Congratulations for creating a fantastic plugin!
2023年11月3日
Only what you really need.
2023年8月16日
This plugin is very useful and easy to set up.
貢献者と開発者
Flexible Table Block はオープンソースソフトウェアです。以下の人々がこのプラグインに貢献しています。
貢献者変更履歴
3.2.0
- Tested to WordPress 6.5
- Drop support for WordPress 6.2
- 機能改善: ブロックサイドバー UI の調整
- 機能改善: グローバル設定モーダルの UI の調整
3.1.0
- WordPress 6.4で動作確認
- WordPress6.1のサポートを停止
- 機能改善: window.alert の代わりに Snackbar コンポーネントを使用
- 修正: 一部のブロック スタイルがブロックを変換するときに引き継がれない
3.0.1
- 修正: リンクコントロールのポップオーバー内でキーボードコントロールが動作しない
- 修正: セルテキストに脚注リンクが含まれている場合、タブキーフォーカスが動作しない
- 機能改善: ブロックの非選択時にセルの選択を解除する
3.0.0
- WordPress 6.3で動作確認
- 修正: ブロックサイドバーの上部ボーダーの欠け
- 修正: いくつかの文法誤り
- 修正: ブレークポイントに関する説明の不正なピクセル値
- 修正: グローバル設定モーダルのポップオーバーがサイトエディターで表示されない
- 修正: セル内の RichText にマウスオーバーしたときのカーソルスタイル
- 整理: ヘルプモーダルで wiki ページへのリンクを削除
- WordPress5.9、6.0のサポートを停止
- PHP7.3のサポートを停止
2.9.1
- 機能改善: グローバル設定モーダルでのタブ幅の調整
2.9.0
- WordPress 6.2で動作確認
- 機能改善: グローバル設定モーダルの再デザイン
- 機能改善: コアテーブルブロックとの変換時に rowspan 属性と colspan 属性を保持する
- 機能改善: ストライプカラーを tbody にのみに適用する
- 機能改善: WordPress 6.2向けのスタイルの調整
- 修正: リンクカラーが適用されない
2.8.0
- WordPress 6.1で動作確認
- WordPress5.8のサポートを停止
- 機能改善: ブロックサイドバー UI の調整
- 機能改善: グローバル設定モーダルの UI の調整
- ドキュメント: いくつかのテキストで code タグを使用
- 修正: プレースホルダーにタイポグラフィサポートのスタイルを適用しない
- 修正: register_block_type のパス
2.7.3
- 追加: グローバル設定ボタンのローディングステータス
- 整理: オプションセクションのテキストにコードタグを使用
- 修正: プレースホルダーで入力フィールドがオーバーフローする
- 修正: HTML 編集モードでブロックツールバーが表示されない
2.7.2
- 変更: セル内で改行するスタイル
2.7.1
- 変更: セル設定をクリアした時にセルのタグを更新しない
- 修正: 特定の操作でブロックが壊れることがある
2.7.0
- 追加: セル設定に id、header、scope 属性のコントロール
- 修正: ブラウザの警告エラー
- 修正: コアのテーブルブロックに正しく変換されない
2.6.2
- 修正: スクロールテーブルの端が表示されない
- 追加: スクロールテーブルに関するヘルプテキスト
- 追加: セル内で改行するスタイル
2.6.1
- WordPress 6.0で動作確認
- 修正: テーブルの設定をクリアしてから投稿を保存するとブロックが壊れる
- 修正: インジケーターのスタイルの調整
2.6.0
- 追加: マージンのサポート
- 修正: セルの設定をクリアしても、セルの CSS クラスがクリアされない
- 修正: 不正なインライン CSS の出力
2.5.3
- 修正: セルの CSS クラスがリセットされる
2.5.2
- 更新: ブロックプレビュー
- 修正: ブロックディレクトリからインストールする時のエラー
2.5.0
- 追加: タブキーでセルを移動するオプション
- 修正: 特定の条件下でセルの内容が更新されない
2.4.0
- WordPress 5.9で動作確認
- 追加: ブロックサポート (リンク色、text-transform, font-style, font-weight, letter-spacing)
- 修正: グローバル設定でゼロ値が正しく保存されない
- 修正: グローバル設定の変更が iframe エディターインスタンスに反映されない
2.3.1
- 修正: テーブル配置アイコンが表示されない
- 修正: インジゲーターの方向が正しくない
2.3.0
- 拡張: グローバル設定のセルのパディングにおける個々の値のサポート
- 修正: Ctrl キーを押しながらクリックしても、選択したセルの選択を解除できない
- 修正: 「モバイルでは縦に並べる」を有効にした場合にセルの幅が100%にならない
- 修正:コントロールのアクセシビリティ対応
2.2.0
- 追加: セルを結合する時にコンテンツを保持するオプション
2.1.2
- 修正: グローバル設定のオプションが保存されない
2.1.1
- 修正: インジケーターのスタイルの調整
- 修正: セルの行の高さの設定がクリアされない
2.1.0
- 追加: セルの行の高さの設定
2.0.9
- ドキュメント: 翻訳コンテキストの追加
2.0.8
- 修正:コントロールのアクセシビリティ対応、タイポ修正
2.0.7
- 修正: テキストの翻訳漏れ
- 修正: ふきだしの中のボタンのテキストが崩れる
- 修正: JavaScript のテキストが翻訳されない
2.0.6
- 修正: タイポ
2.0.5
- 修正: デプロイアクション
2.0.4
- 修正: デプロイアクション
2.0.3
- 修正: デプロイアクション
2.0.2
- 修正: デプロイアクション
2.0.1
- ドキュメント: ライセンスを追加
- 整理: デプロイアクションを追加
- 整理: リファクタリング: edit.js から edit.tsx へ
2.0.0
- 初回リリース