説明
オープンソースな JavaScript ライブラリである LeafletJS を用いたモバイルフレンドリーなインタラクティブ地図を生成します。マップタイルはデフォルトでは OpenStreetMap か MapQuest (App キーが必要)が用意されています。表示する地図ごとにショートコードの属性やダッシュボードから設定できます。
地図の表示
単にマップを表示するだけなら
[leaflet-map]
地名を使って探すには :
[leaflet-map address="chicago"]
緯度と経度がわかっている場合(ズームレベル付き) :
[leaflet-map lat=44.67 lng=-63.61 zoom=5]
地図にマーカーも追加する場合 :
[leaflet-map]
[leaflet-marker]
もっとマーカーを増やす場合(さらにマーカーが全て含まれるようにする場合) :
[leaflet-map fitbounds]
[leaflet-marker address="tokyo"]
[leaflet-marker address="oslo"]
[leaflet-marker address="cairo"]
[leaflet-marker address="toronto"]
さらに名称を使ってポップアップも表示する場合 :
[leaflet-map fitbounds]
[leaflet-marker address="tokyo"]Tokyo[/leaflet-marker]
[leaflet-marker address="oslo"]Oslo[/leaflet-marker]
...
WordPress エディタによる編集と同じような方法を使って、ポップアップメッセージにリンクを貼ることができます。
他の図形、GeoJSON、KML の表示
[leaflet-line] を追加することで地図に線分を追加することができます。ポジションの指定はセミコロン ; またはバー | で区切った lat/lng [leaflet-line latlngs="41, 29; 44, 18"] または地名 [leaflet-line addresses="Istanbul; Sarajevo"] のリストを用います。また画像の場合は x/y 座標を指定します。
円を地図に追加するには [leaflet-circle] を用います。表示位置は
lat と lng を使って緯度経度で、大きさは radius を使ってメートルで半径を指定します。また Leaflet’s Path options を使って形状や色をカスタマイズすることもできます。例 : [leaflet-circle message="max distance" lng=5.117909610271454 lat=52.097914814706094 radius=17500 color="#0DC143" fillOpacity=0.1].
または次のようなショートコードを利用することで、 URL によって geojson の形状を追加することもできます(自分のサーバ上にない場合は、アクセスが許可されていることを確認してください)。[leaflet-geojson src="https://example.com/path/to.geojson"]
カスタムポップアップをフィールド名を使って追加することができます。デフォルトのフィールド名と src ファイルを以下のように試してみてください。
[leaflet-map fitbounds]
[leaflet-geojson]{name}[/leaflet-geojson]
name is a property on that GeoJSON, and it can be accessed with curly brackets and the property name.
画像への適用
[leaflet-image src="path/to/image/file.jpg"] を用いることで、地図の代わりに通常の画像をズームしたり動かしたりすることができます。スクリーンショット 3 – 5 も参考にしてください。
もっと活用するには
他の例は Leaflet Map の設定ページにあるショートコードのヘルプもチェックしてください。
ソースコードと詳細はGitHubページも確認してください。
スクリーンショット

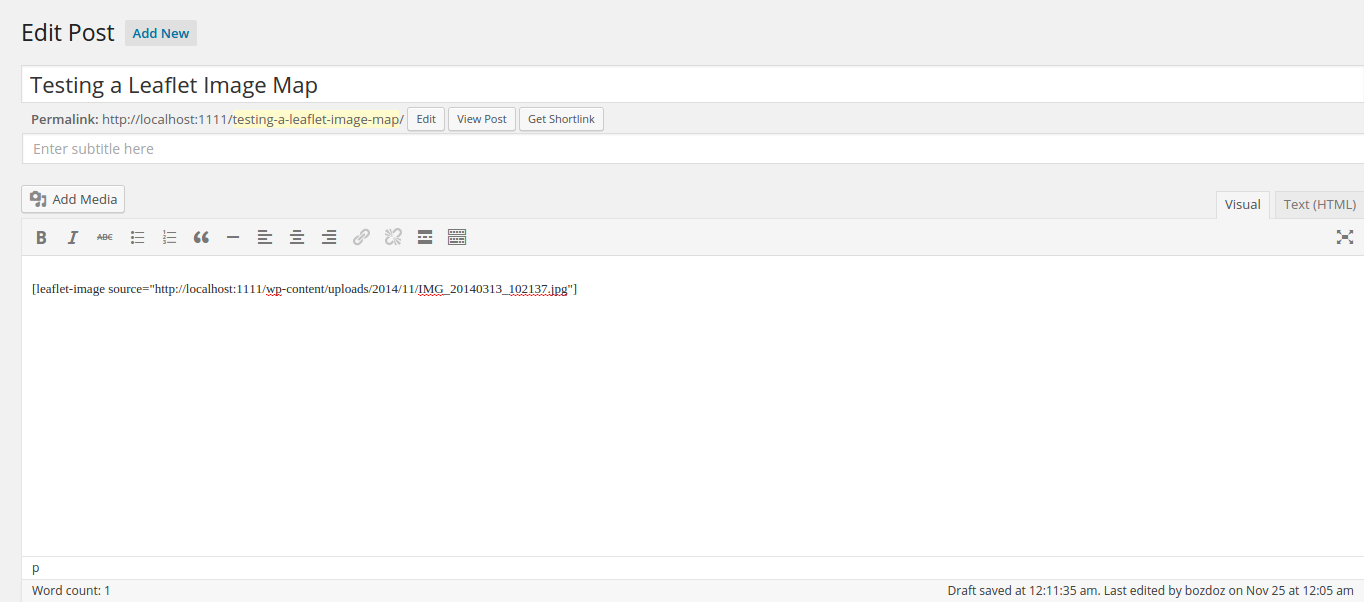
投稿にショートコードを載せる様子 
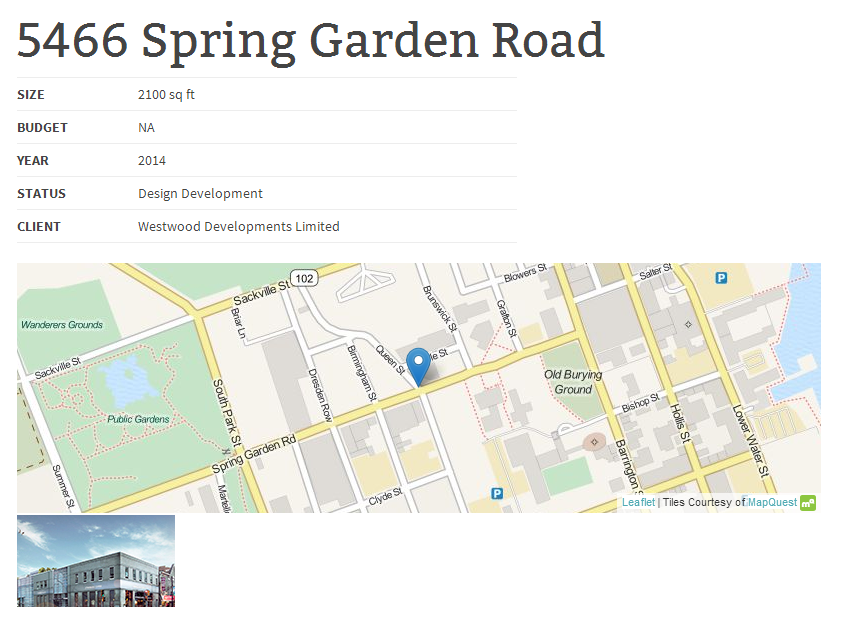
地図表示の様子 
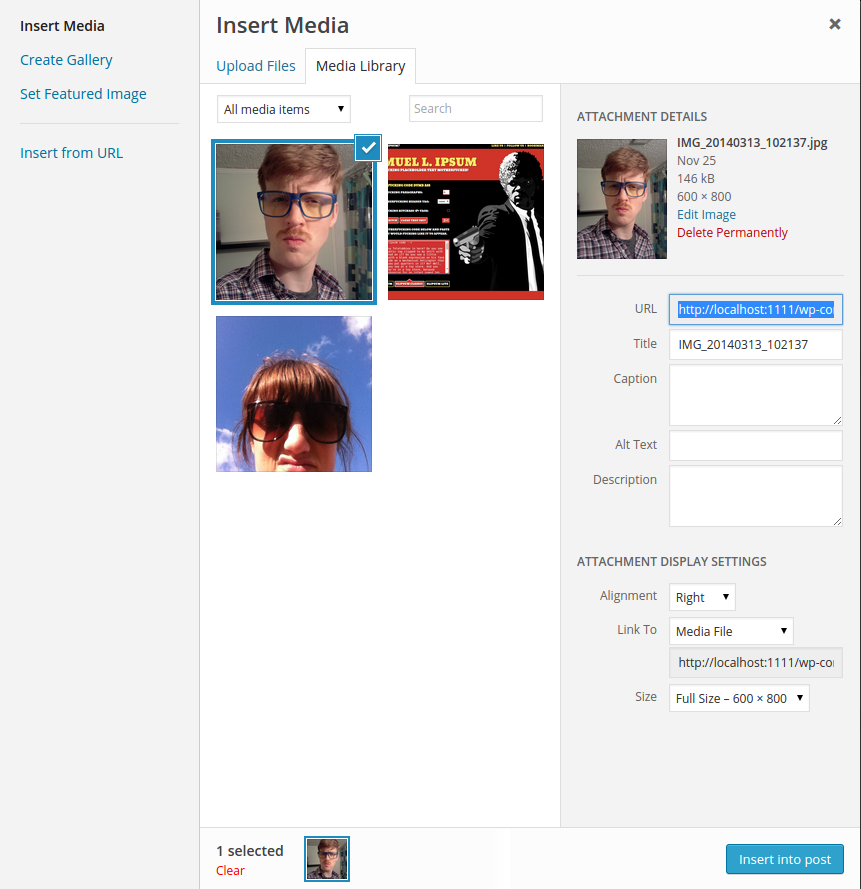
[leaflet-image]は画像をアップロードし、右側の URL をコピーして衣装します
[leaflet-image]では画像の URL をsource属性に貼り付けます。 使用例 :src="https://picsum.photos/1000/1000/"
[leaflet-image]の表示例
[leaflet-marker draggable]を使用するとマーカーを好きなところにドラッグしてデベロッパーコンソールを開くことで、使用するショートコードを確認することができます。
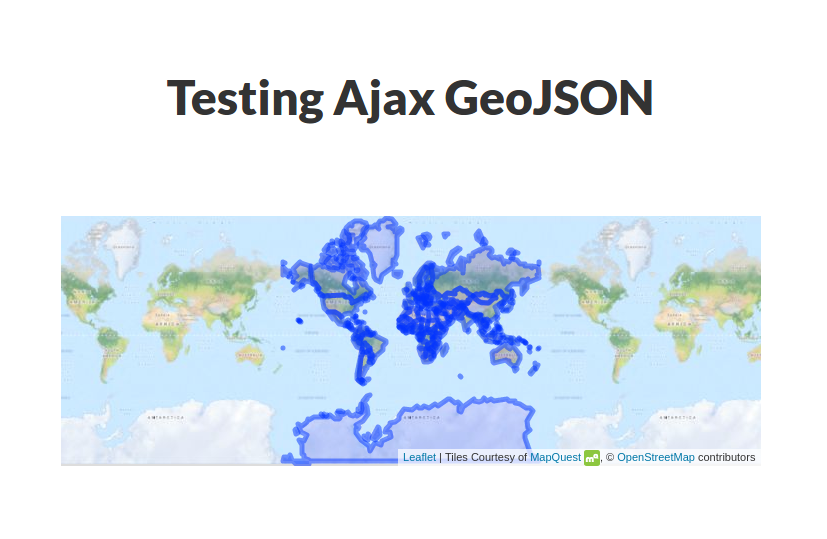
URL から geojson を加えることができます。 [leaflet-geojson src="https://example.com/path/to.geojson"]
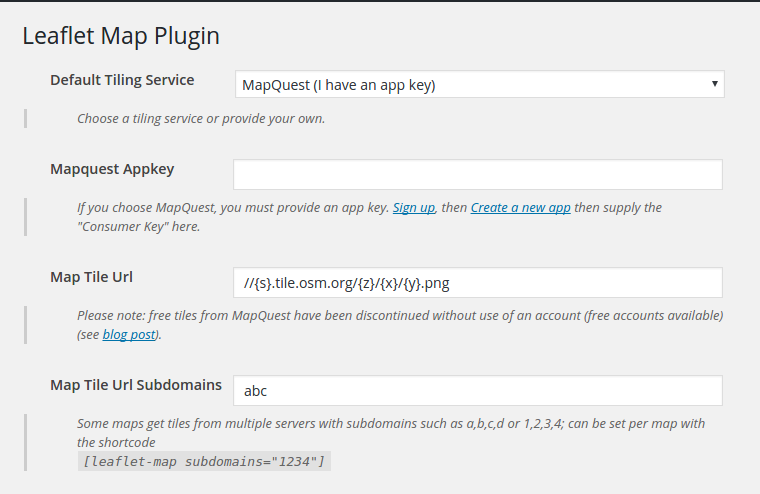
MapQuest はウェブサイトから取得してきた App キーを必要とします。代わりに OpenStreetMap のフリーなマップタイルを利用することもできます(必要に応じて帰属先表示することを忘れないでください)。
インストール
- プラグインメニューの「新規追加」から「プラグインのアップロード」をクリックしてください
- leaflet-map.zip をアップロードしてください
- WordPress の「プラグイン」メニューからプラグインを有効化してください
- ページまたは投稿記事でショートコードを使用してください。例 :
[leaflet-map]and[leaflet-marker]
FAQ
-
SVG 形式のマーカーは使えますか?
-
使えます!デフォルトマーカーは次のようなショートコードを利用することで SVG に変換できます。
[leaflet-marker svg color="white" iconClass="fab fa-wordpress-simple" background="red"]iconClassは font-awesome アイコンを使用するのに最適です。 -
線分や geojson の形や色の変更はどうすればよいですか?
-
スタイルの属性をショートコードに指定します。(全ての属性オプションは LeafletJS を参照してください。)
[leaflet-line color="red" weight=10 dasharray="2,15" addresses="Halifax, NS; Tanzania" classname=marching-ants] -
geojson を追加することはできますか?
-
はい。ソースとなる URL を与えるだけで可能です。
[leaflet-geojson src="https://example.com/path/to.geojson"]さらに leaflet geojson や geojson.io のスタイルもサポートしています。
[leaflet-geojson popup_text="hello!"]でポップアップメッセージを追加したり、
ショートコードに HTML による記述を追加することも可能です。[leaflet-geojson]<a href="#">Link here, or use text from a feature property, like {title}</a>[/leaflet-geojson]
また各図形にポップアップテキストが設定されていれば、popup_propertyで geojson のプロパティを識別して利用することもできます。 -
kml や gpx ファイルを利用できますか?
-
leaflet-geojson と同じ属性を用いることで利用できます(一つ上の回答参照)。ただし、
[leaflet-kml]または[leaflet-gpx]を利用してください。 -
Can I add wms?
-
Sure. Use the same attributes as leaflet-map, but use the
[leaflet-wms]shortcode; attributes include:src,layer, andcrs. -
マーカーにメッセージを追加することはできますか?
-
はい。
[leaflet-marker visible]Hello there![/leaflet-marker]を使用してください。visible の指定によって、ページロード時に表示されるかどうかを設定します。それ以外の場合はクリックされたときのみ表示されます。 -
このプラグインは地図の代わりに画像に対して使えますか?
-
はい。
[leaflet-image src="path/to/image/file.jpg"]を用いてください。スクリーンショット 3 – 5 も参考にしてください。 -
自分でサーバにアップロードしている Leaflet ファイルを使えますか?
-
使用できます。あなたのページのカスタム URL を Leaflet Map 設定ページのオプションに指定してください。
-
マーカーにリンクを追加するにはどうすればよいですか?
-
マーカー形式 の
[leaflet-marker]Click here![/leaflet-marker]使って、通常の WordPress 編集と同じようにしてリンクを追加します。 -
I need more functions!
-
Take a look at the functions of Extensions for Leaflet Map.
-
その他の質問
-
よくある質問と回答は FAQ section on GitHub のページを参照してください。
評価
貢献者と開発者
変更履歴
3.4.0
- [Update] Compatible with PHP 8.2
3.4.0
- [Feature] New [leaflet-wms] layer! Thanks @jannefleischer!
3.3.1
- [Update] Default Leaflet map set at v1.9.4
- [Security] Escapes geojson popup properties to prevent XSS attacks
- [Bug] Updates “!attribution” or “attribution=0” attributes to actually remove attribution
- [Bug] Switches SANITIZE_FULL with SANITIZE to to allow “German umlauts”
- [Bug] Fixes some issues when a map’s max zoom differs from a tile layer’s max zoom
3.3.0
- Adds ‘leaflet_map_popup_message’ filter for manipulating popup messages
3.2.0
- Adds banner if default js is out-of-sync
- Adds do_shortcode in popups
- Fixes error if geocoder fails to get a lat/lng
- Fixes deprecated warnings in php 8.1
- Fixes detect retina and maxzoom issues
3.1.0
- Bumps leaflet default version to 1.9.3
- Checks for
latandlonin osm_geocode withisset - Adds min, max, step to inputs for zoom, minZoom, and maxZoom
- Obfuscates base tileurl with base64_encode in map-shortcode to deter crawlers
- Adds
tooltipAnchorto geojson and marker shortcodes - Default maxZoom is 19, down from 20
- Allows for comma-separated tile server subdomains, as opposed to ‘abc’ turning into ‘a’,’b’,’c’ automatically (i.e. you can now use something like “cache-1,cache2” as default subdomains)
- Adds new shortcodes: [leaflet-image-overlay] and [leaflet-video-overlay] (examples in the shortcode-helper page, or README.md)
3.0.5
- Fixes ampersands in geojson/gpx/kml urls
3.0.4
- Fixes markers so that they can accept
0as a value for x/y and lat/lng coordinates
3.0.3
- Fixes using
popupAnchorwithout passingiconUrl
3.0.2
- Another fix for commas in float coordinates.
- Fix validation of tile urls.
- PHP 5.6 の静的メソッドのための修正
3.0.1
- Fixes some issues with float coordinates that use commas instead of decimals
- Fixes some quotes in addresses for geocoding
3.0.0
- Fixes security issues in admin and in shortcode attributes. Escapes and filters many inputs.
2.23.3
- changes ‘leaflet_map_enqueue’ action to fire for each map
2.23.2
- actual bugfix to multiple or missing enqueue map scripts
2.23.1
- possible bugfix to failing to enqueue map when shortcode rendered
2.23.0
- Added iconUrl to leaflet-geojson shortcode.
- bugfix to number inputs in admin accepting either integers or decimals but not both (couldn’t switch types)
2.22.1
- hotfix to tile url attributions not being numeric and stripping slashes.
2.22.0
- Adds tilesize, mapid, accesstoken, zoomoffset, nowrap to leaflet-map shortcode and default settings; helpful for mapbox tile urls
2.21.0
- Fixes issues with tilelayers when min_zoom and max_zoom are identical and detect_retina is true
- Adds (advanced) default liquid-like filter to template tags: [leaflet-geojson]{Properties.Name | default: No Name}[/leaflet-geojson]
2.20.0
- Adds tap and !tap option to [leaflet-map]
- Adds (advanced) raw filter syntax for map options: [leaflet-map dragging=”{!L.Browser.mobile | raw}”]
2.19.1
- Bumps leaflet version to 1.7.1
- Removes “\r\n” from default attribution
- Uses min and max zoom in tileurl as well as map
2.19.0
- Adds [leaflet-scale] and global option in admin
- Removes unnecessary console.log
2.18.0
- Adds table-view to leaflet-geojson: [leaflet-geojson table-view]
- Creates maps in order their containers are rendered (no unique ids)
2.17.3
- Bugfix to detect retina breaking MapQuest maps since 2.17.0
2.17.2
- Unparenthesized ternaries are deprecated in php 7.4
2.17.1
- Lazy-loading svg and geojson scripts so that it can wait for Leaflet to be loaded under some circumstances (deferred scripts)
2.17.0
- Adds
detect-retinato plugin options andleaflet-mapshortcode - Makes shortcode in excerpts conditional (enable it in admin->leaflet-map->settings)
2.16.2
- Fix to wpautop by removing spaces in javascript
2.16.1
- Updates default Leaflet to 1.6.0
- Adds optional circle markers as [leaflet-geojson circleMarker]
- removes random unique map id’s for caching purposes
2.16.0
- allow author roles to see shortcodes
- adds [leaflet-polygon] shortcode
- makes map ids unique; removes auto-incremented map counts
2.15.0
- Updates rawgit URL’s to use jsdelivr, unpkg, and githubusercontent.com
- Change logo to use FontAwesome SVG
- Adds referer to file_get_contents, in case curl is disabled
- Updates default Leaflet to 1.5.1
- Fixes reset default values button in settings
- Requires at least WordPress 4.6
- ToGeoJSON library URL is customizable
2.14.0
- Fix
visibleatt in popups. - Adds nested property accessors to geojson popup text:
{attributes.email} - Adds negation to shortcode attributes with an exclamation mark: e.g. Disable all interaction with
[leaflet-map address="las vegas" !boxZoom !doubleClickZoom !dragging !keyboard !scrollwheel !attribution !touchZoom] - Fix case-sensitive
boxZoom - Add
touchZoomto map attributes - Fix icon-related anchor attributes (numbers instead of strings)
2.13.0
- Updated LeafletJS to 1.4.0
- Replaced
fit_markerswithfitbounds, which now fits all shapes in map view
2.12.0
- Re-added Google Geocoder (optional), since they forced billing accounts
- Fixed links in shortcode helper page
- Fixed issue with marker popups that had single quotes
- Loading leaflet scripts and styles only when a map shortcode is used
- Added fitbounds to leaflet-map (to replace fit_markers someday)
2.11.5
- Added assumed-boolean attributes to all shortcodes; ex:
[leaflet-marker draggable svg]would be the same as[leaflet-marker draggable=1 svg=1]
2.11.4
- Fix to a race condition issue with custom scripts changing leaflet rendering methods
2.11.3
- Fix to an issue with rendering circles
2.11.2
- Allow scripts to be deferred, and still render maps reliably
- Add a circle to the map by adding
[leaflet-circle]
2.11.1
- Added Dockerfiles to github
- Made OpenStreetMap default geocoder in light of new Google API payment plans
2.11.0
- Added Popup Anchor for custom markers
- Added SVG Markers
- Added actions and filters
2.10.1
- Fix for plugin settings not being included (somehow)
2.10.0
- Added functions for translating text
- Added string interpolation for GeoJSON popups to use feature properties (thanks to @geraldo)
2.9.1
- Fixes for PHP 7.2: made all method arguments identical
- Added minified JavaScript files for site speed
2.8.6
- Added [leaflet-gpx] for GPX format
2.8.6
- Fix image shortcode ratio
2.8.5
- Added missing files from 2.8.4
2.8.4
- Fixed issues with css and js CDN; removed version from querystring
- Split admin into new class
2.8.3
- Fix to [leaflet-kml]
- Standardized
srcin leaflet-image and leaflet-geojson/kml
2.8.2
- Fix to image maps
- Fixes to geocoder
- Added multi-line popups to markers and geojson/kml
2.8.1
- Code cleanup
- Added server-side and client-side methods to prevent WordPress from adding paragraph tags within shortcode tags
2.8.0
- Added Fit Markers to settings and map shortcode: [leaflet-map fit_markers=1]
- Moved geojson/kml popup text to the shortcode content instead of a property so that you can use links or other HTML
2.7.8
- update default Leaflet version (1.1.0 from 1.0.3)
2.7.7
- added default lat/lngs in the admin; and reordered admin fields to be more user friendly
2.7.6
- added optional cURL to get geolocations if file_get_contents is not allowed on a server (note: cURL needs to be enabled, obviously)
2.7.5
- fixed filter_var_array throwing errors in old PHP too
2.7.4
- Added settings link to plugins page
2.7.3
- Fix to array_filter on some PHP versions.
2.7.2
- Fix to possible JavaScript error “Unexpected token <“; only happened when a plugin/theme used
wpautop; fix was to remove spaces.
2.7.1
- Removed unnecessary map counts;
2.7.0
- Added basic marker icon support (with attributes “iconUrl”, “iconAnchor”, etc.);
2.6.0
- Changes to map creation which may solve an occasional marker creation JavaScript error
- Added more attributes to marker shortcode (draggable, title, alt, opacity)
- Added doubleClickZoom global, database option to globally disable double click zooming (by default), because it’s more inline with disabling scroll zooming by default. Box zooming on the other hand is more intentional
2.5.0
- Some improvements to the codebase;
- added the same styling options for lines as there are for geojson;
- added popups to lines, as there are for markers;
- added an example to the shortcode admin page for the style attributes on lines;
- added code and another example for disabling all map interactions (all zooms, keyboard, etc);
2.4.0
- Added Leaflet 1.0.2 scripts by default (works!);
2.3.0
- Added KML support
[leaflet-kml];
2.2.0
- Added popup_text and popup_property to leaflet-geojson to bind popups via a shortcode property or geojson properties
2.1.0
- Added Leaflet and GeoJSON.io styles to geojson shortcode
2.0.2
- OpenStreetMap.org has an SSL certificate (osm.org didn’t); not a significant upgrade.
2.0.1
- Changed ajax request to be compatible with some versions of IE.
2.0
- Needed to add support for a MapQuest app key, since they discontinued the direct access of their tiles on July 11, 2016; added an alternate OpenStreetMap tile URL as the new default. Remember to reset options to default values!
1.16
- Added bare geojson support
1.15
- Removed shortcode brackets from leaflet-marker shortcode
1.14
- Fixed slashes in optional map attribution
1.13
- Added new geocoder options (thanks to @nielsalstrup for DAWA and @jeromelebleu for OSM)
1.12
- Added htmlspecialchars in admin.php, and custom attributions. Bugfix : removed position in admin menu so it doesn’t overwrite or be overwritten (thanks to @ziodave)
1.11
- Added HTTPS support.
1.10
- Added lines to the map, thanks to @Remigr!
1.9
- Added ability to use hyperlinks in marker messages.
1.8
- Added ability to self-host leaflet files.
1.7
- Uploaded 1.6 to subversion incorrectly!
1.6
- Important fix to conflicts with other plugins!
1.5
- Some helpful js fixes for multiple window onload functions, and added the
leaflet-imageshortcode!
1.4
- Some fixes for Google geocoding, and switched cookies to db options.
1.3
- Added cookies for Google geocoding to cut back on requests.
1.2
- Added geocoding to map:
[leaflet-map address="halifax, ns"].
1.1
- Added messages to markers.
1.0
- First Version. Basic map creation and marker creation.