説明
NimblePageBuilder とは何ですか ?
Nimble Page Builder is a fast and agile page builder plugin for WordPress. Nimble Builder uses the live customizer, native and powerful WordPress interface for real-time design.
The plugin allows you to easily drag-and-drop modules like text-editor, post grids, images, contact forms, maps, icons, or ready-made sections and starter templates into any page of your site. You can edit your pages in real-time, and then click “publish” when you are happy with the result.
以下のビデオを見て、この デモページ がどのように構築されているかを確認してください。
ライブデモ
Works on any page of your site and with all WordPress themes
Nimble Builder allows you to insert sections in any context of your site : home page, single post or page, category or tag page, even search results or 404 pages. No only that, you can also decide to start designing from a blank page on any page of your site, and even create a custom header and footer. Nimble Builder uses native WordPress action hooks, which makes it compatible with all WordPress themes.
機能の概要
- Drag and drop neatly pre-designed sections and customize them in real-time preview.
- Works in any WordPress contexts : home, pages, posts, custom post types, archives, author pages, search page, …
- コンテンツの作成、スタイル設定、要素の移動/複製/削除リアルタイムプレビュー。
- セクションとテンプレートを保存して再利用します。
- Site building : define site templates for pages, posts, archives, search page, author pages, 404 page.
- 利用可能な多くのコンテンツモジュール: クラシックテキストエディター、画像、列レイアウト、お問い合わせフォーム、ボタン、アイコン、マップ、HTML コード、WordPress ウィジェットエリア、メニューなど。
- Insert engaging post grids on any page, looking great on desktop and mobile devices.
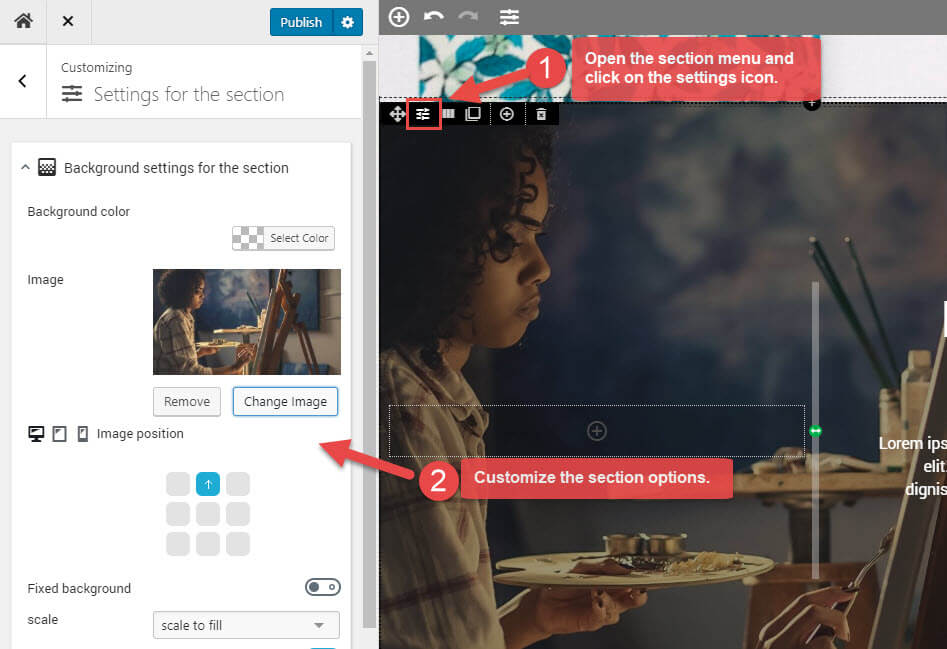
- セクションに全幅の画像または動画の背景を使ってパララックス効果を有効化できます。
- Easily customize your content specifically for mobile devices : change the responsive breakpoint, adapt font-size, spacing, alignment, column layouts, in real-time preview.
- Customize any text with Google Fonts.
- Add custom CSS to any specific page of your site ( and only to this page ) : post, page, archive, 404 page, WooCommerce product, etc.
- Export / Import : re-use your sections in other pages and between sites.
- 他のプラグインからショートコードを埋め込み、リアルタイムで表示できます。
- Nimble Builder はスマートフォンやタブレットでのピクセルパーフェクトなレンダリングのためにレスポンシブ HTML マークアップを自動的に生成します。
- Nimble Builder は WordPress のライブカスタマイザー機能を利用して自動下書きとスケジュール公開を行います。本番環境にデプロイする前にコンテンツの下書きを安全に作成して保存できます。
驚きのパフォーマンス 🚀
Nimble Builder ページは、特にモバイルデバイスで非常に高速に読み込まれます。基本的なキャッシュサーバー構成では、プラグインはパフォーマンステストで A グレードを取得します。
モバイルファーストビルダー
Nimble Builder は モバイルファーストで設計されています。モバイル端末での完璧なレンダリングを保証する、パフォーマンスが高く軽量なフレックス CSS 基盤を使用しています。プラグインは効果的な生産性ツールであり、セクションと列を含むページをすばやくスケッチして公開するのに理想的です。 Nimble Builder は、最高の SEO およびアクセシビリティ基準を満たすクリーンで流動的な HTML マークアップを生成します。
コンテンツモジュール
- 見出し
- WordPress テキストエディタ (サポートブロックとショートコード)
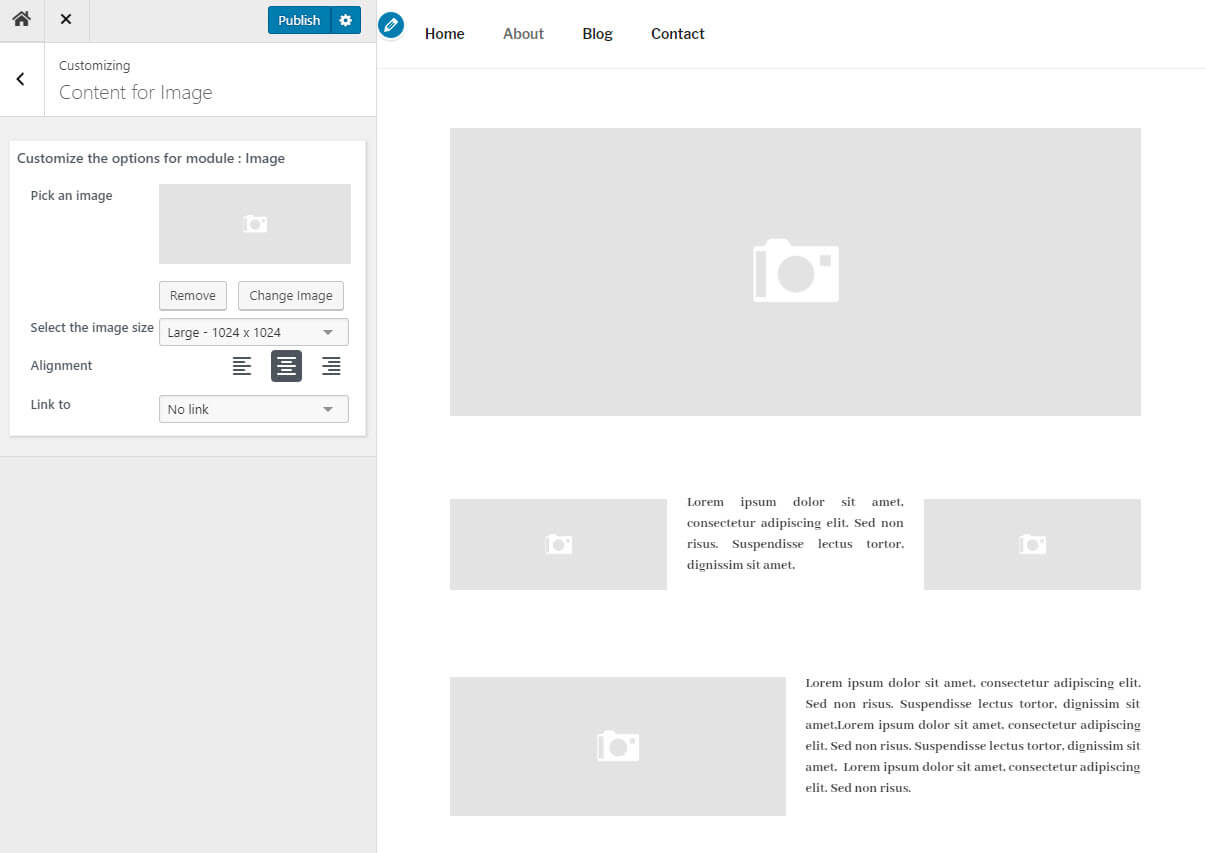
- 画像
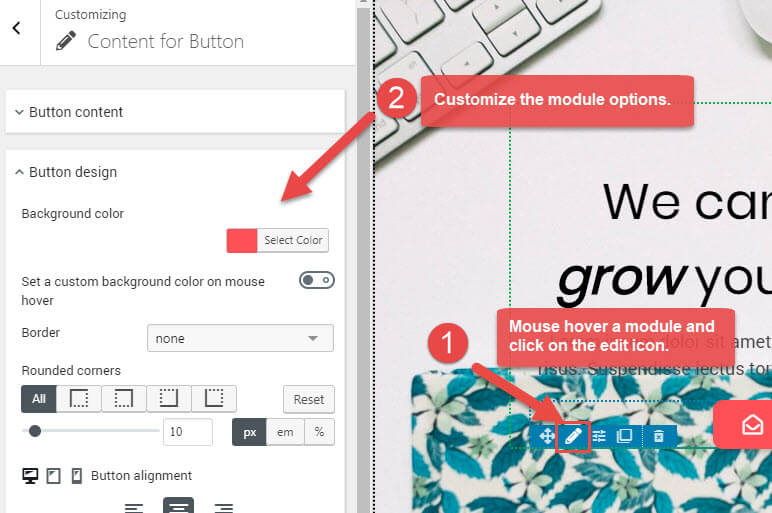
- ボタン
- アイコン
- 投稿グリッド
- 画像カルーセル
- お問い合わせフォーム
- Google マップ
- メニュー
- ソーシャルプロフィール
- 区切り文字
- スペーサー
- 列
- 引用
- ウィジェットゾーン
- アコーディオン
- ショートコード
- タブ (近日公開)
- …その他にも色々。
はじめてみよう
インストールすると、WordPressライブカスタマイザーでNimbleBuilderにアクセスできます。 最初のセクションの作成を開始できます!
ドキュメント
You’ll find a growing online knowledge base for Nimble builder here : Nimble builder documentation.
- WordPress 用の NimblePageBuilder の使用を開始する
- Nimble Builder の技術要件: サーバー、ブラウザー、php バージョン、WP バージョン
- WordPress Nimble Builder を使用したモバイルデバイス向けの設計
- WordPress Nimble Builder で空白のページから構築を始める方法は ?
- Nimble Builder を使用して WordPress のヘッダーとフッターを作成する方法は ?
- Nimble Builder を使用して WordPress のセクションに視差の背景を設定する方法は ?
- Nimble Builder を使用してフォームのスパムに対する reCAPTCHA 保護を有効にする方法は ?
- Nimble Builder でページテンプレートを変更する方法は ?
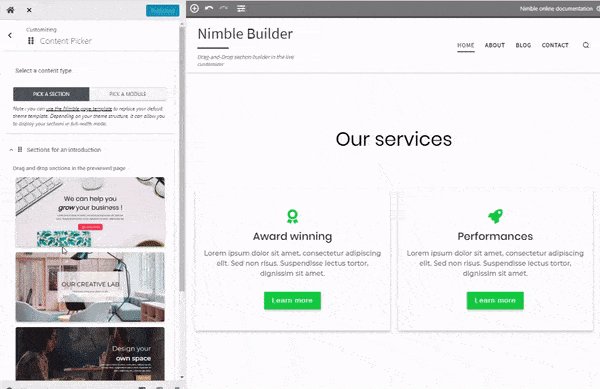
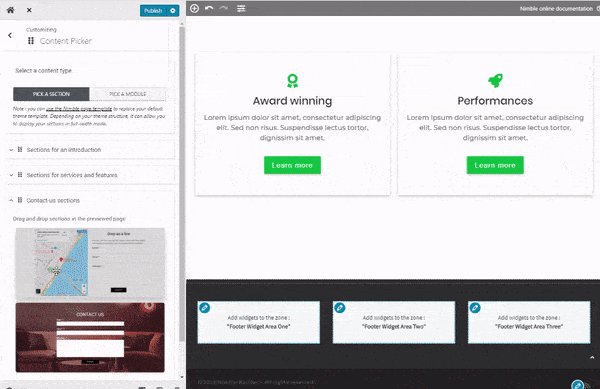
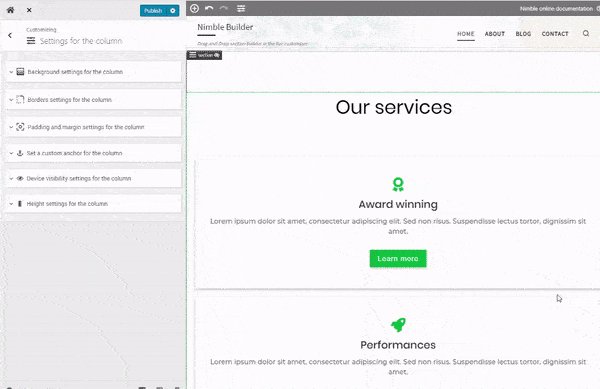
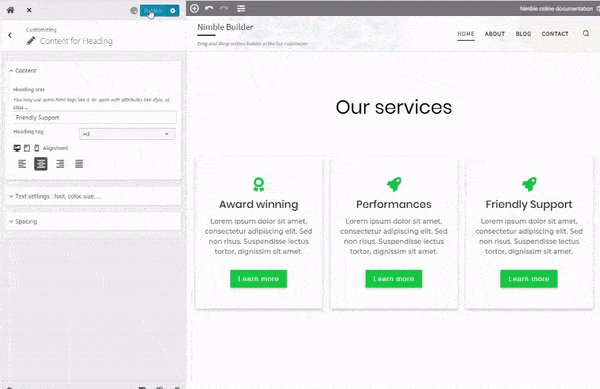
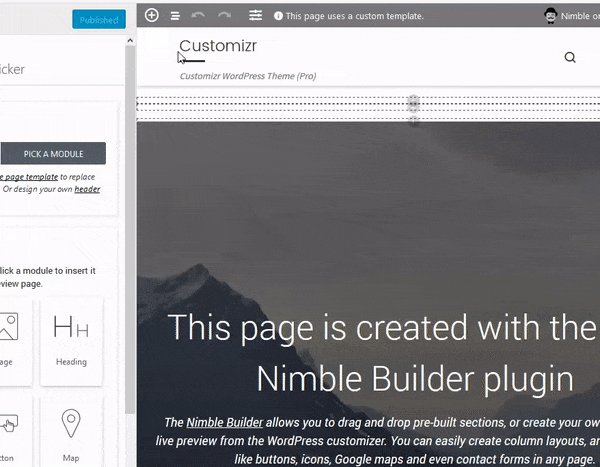
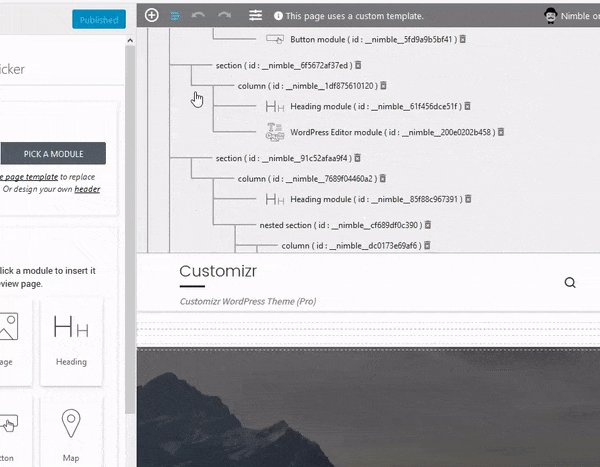
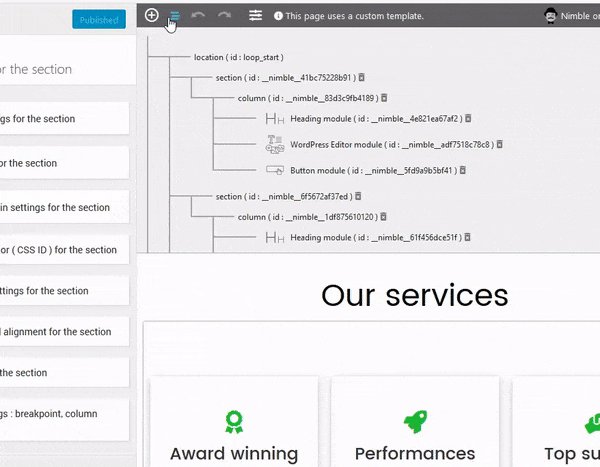
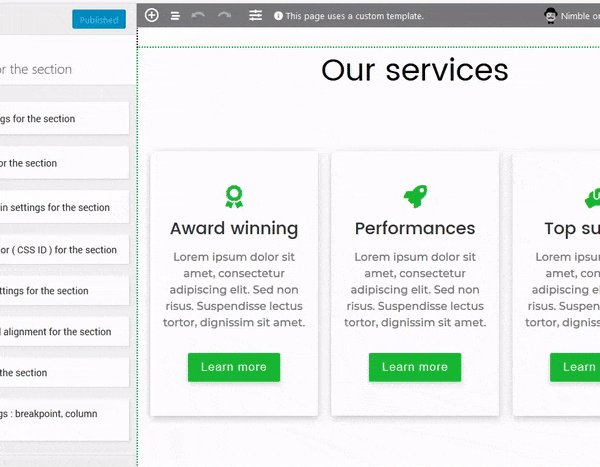
スクリーンショット
インストール
- WordPress プラグイン画面からプラグインをインストールします。または、プラグインをダウンロードし、パッケージを解凍して /wp-content/plugins/ ディレクトリにアップロードします
- WordPress の「プラグイン」画面でプラグインを有効化します
- WordPress ライブカスタマイザーに移動する
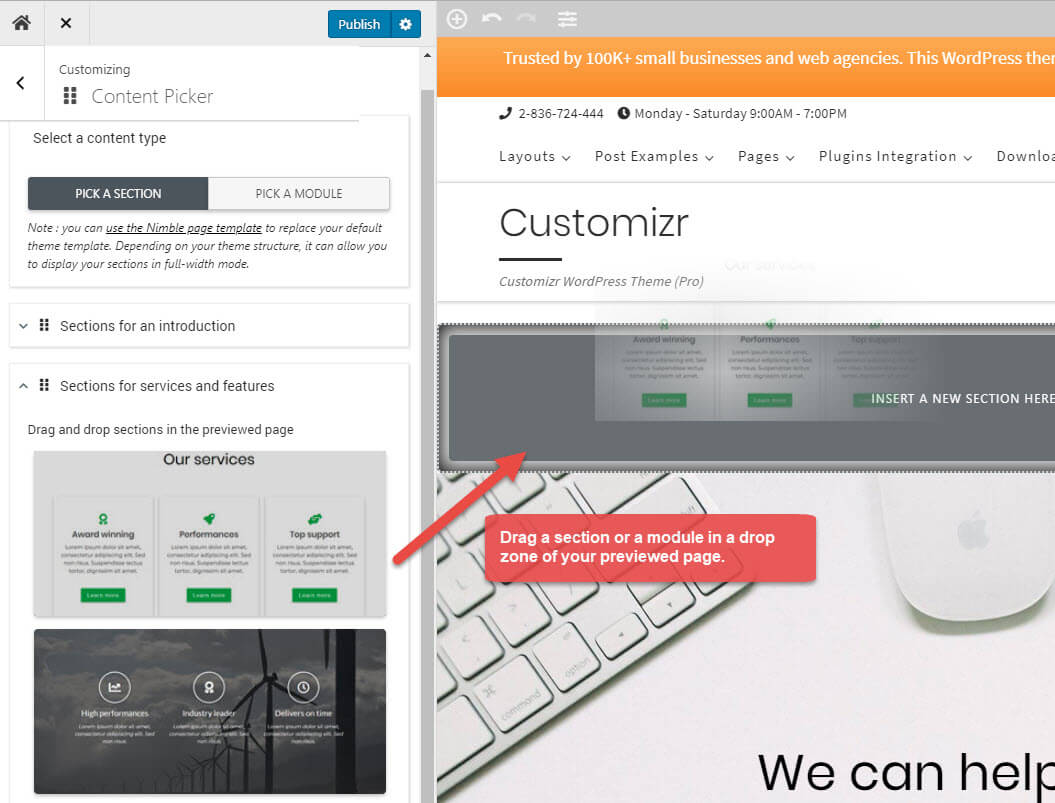
- プレビューページでドロップゾーンの候補を探し、[+]ボタンをクリックして、コンテンツの最初のセクションの作成を開始します
- 左側のパネルからモジュールをドラッグして、プレビューされたページのドロップゾーンにドロップします
FAQ
-
Nimble Builder を使用するにはどうすればよいですか ?
-
どんなテーマでも Nimble Builder を使用できますか ?
-
はい、Nimble Builder はどの WordPress テーマでも機能します。特定のテーマで問題が発生した場合は、プラグインサポートフォーラムで報告してください。
-
Nimble Builder の問題をトラブルシューティングする方法は ?
-
- 最新のソフトウェアバージョンを使用する:WordPress、テーマ、プラグインがすべて最新バージョンに更新されていることを確認してください。
- キャッシュプラグイン:サーバーキャッシュまたはキャッシュプラグインを使用している場合は、キャッシュコンテンツをクリアします。サイトをカスタマイズするときは、キャッシュプラグインを無効にすることをお勧めします。
- ブラウザ:クリアするブラウザのキャッシュ/履歴。必要に応じて別のブラウザに切り替えます。プラグインと競合するブラウザ拡張機能を使用しないようにしてください。
- プラグインの競合を確認する:WordPressの公式ヘルスチェックプラグインをインストールします。トラブルシューティングモードをアクティブにします。次に、すべてのプラグインを非アクティブ化します。問題が解決した場合は、競合しているプラグインを特定するまで、プラグインを1つずつ再アクティブ化します。
- テーマ: WordPress 公式のヘルスチェックプラグインをインストールして、デフォルトの WordPress テーマなどの別の WordPress テーマに切り替えてみてください。子テーマを使用する場合は、代わりに親テーマを有効化してください。
- フォーラムを検索: トピックリストの上部にある検索フィールドを使用して問題を説明するキーワードを入力します。別のユーザーが同様の問題をすでに解決している可能性があります。
- ドキュメント:ドキュメントページで可能な解決策を見つけてください。
Nimble Builder サポートフォーラムで新しいスレッドを開くと、問題を報告できます。
評価
貢献者と開発者
変更履歴
最新の変更ログは Github ページにあります。