説明
The only 3-in-1 syntax highlighter!
Display beautiful code snippets with Prism.js, Highlight.js, or plain code escaping:
- Prism.js – Code escape + syntax highlight using Prism.js
- Highlight.js – Code escape + syntax highlight using Highlight.js
- Plain Flavor – Code escape without syntax highlight
Check out a demo post using Highlight.js. I also use this plugin at WP-Mix and Plugin Planet for all code snippets 🙂
Prism.js Features
- Supports 60+ coding languages
- Choose from all 8 available Prism themes
- Provides a Gutenberg block for adding code snippets
- Provides TinyMCE/Visual buttons for adding code snippets
- Option to enable Prism plugin Line Numbers
- Option to enable Prism plugin Line Highlight
- Option to enable Prism plugin Show Language
- Option to enable Prism plugin Copy Code Button
- Option to enable Prism plugin Command Line
- Highlights code in post content, excerpts, and comments
- Detects
language-andlang-class prefixes - Limit syntax highlighting to Posts and Pages
- Highlight single-line and multi-line code
- Granular control over code escaping
- Smart loading of CSS & JS assets
- Support for ACF on single post views
Highlight.js Features
- Supports 50+ coding languages
- Choose from all 90+ available Highlight themes
- Provides a Gutenberg block for adding code snippets
- Provides TinyMCE/Visual buttons for adding code snippets
- Customize the Highlight.js init JavaScript
- Highlights code in post content, excerpts, and comments
- Limit syntax highlighting to Posts and Pages
- Highlight multi-line blocks of code
- Detects
language-andlang-class prefixes - Enable support for no-prefix class names
- Granular control over code escaping
- Smart loading of CSS & JS assets
Plain Flavor Features
- Enable code escaping for post content, excerpts, and/or comments
- Enable code escaping on the frontend, Admin Area, or both
- Provides a Gutenberg block for adding code snippets
- Provides TinyMCE/Visual buttons for adding code snippets
- Escapes single-line and multi-line code snippets
- Escapes
<code>tags (based on configuration)
General Features
- Easy to set up and use
- Built with WordPress APIs
- Born of simplicity, no frills
- Squeaky clean, error-free code
- Lightweight, fast and flexible
- Focused on performance and security
- Loads CSS/JS assets only when required
- Adheres to HTML coding best practices
- Works with the Gutenberg Block Editor
- Regularly updated and “future proof”
Prismatic escapes only the essentials to keep your code clean.
Check out the screenshots for more details!
Privacy
This plugin does not collect or store any user data. It does not set any cookies, and it does not connect to any third-party locations. Thus, this plugin does not affect user privacy in any way.
Prismatic is developed and maintained by Jeff Starr, 15-year WordPress developer and book author.
Support development
I develop and maintain this free plugin with love for the WordPress community. To show support, you can make a donation or purchase one of my books:
- The Tao of WordPress
- Digging into WordPress
- .htaccess made easy
- WordPress Themes In Depth
- Wizard’s SQL Recipes for WordPress
And/or purchase one of my premium WordPress plugins:
- BBQ Pro – Super fast WordPress firewall
- Blackhole Pro – Automatically block bad bots
- Banhammer Pro – Monitor traffic and ban the bad guys
- GA Google Analytics Pro – Connect WordPress to Google Analytics
- Simple Ajax Chat Pro – Unlimited chat rooms
- USP Pro – Unlimited front-end forms
Links, tweets and likes also appreciated. Thank you! 🙂
スクリーンショット

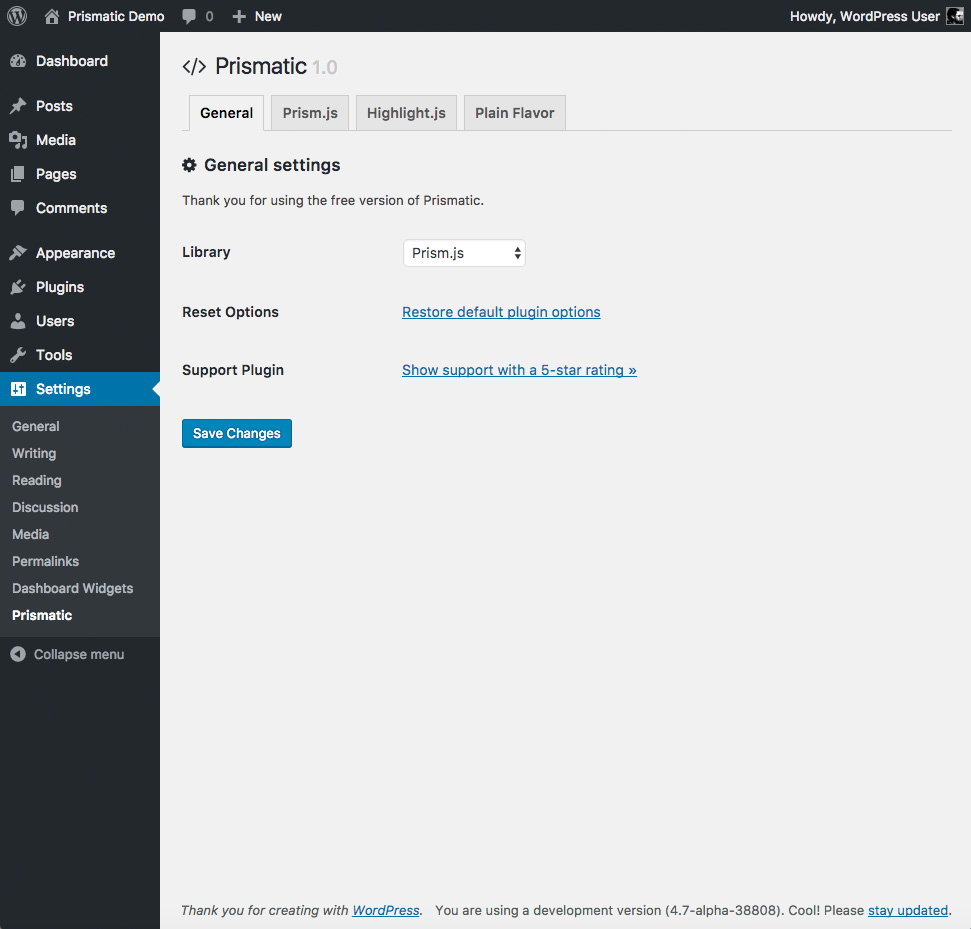
Prismatic General Settings 
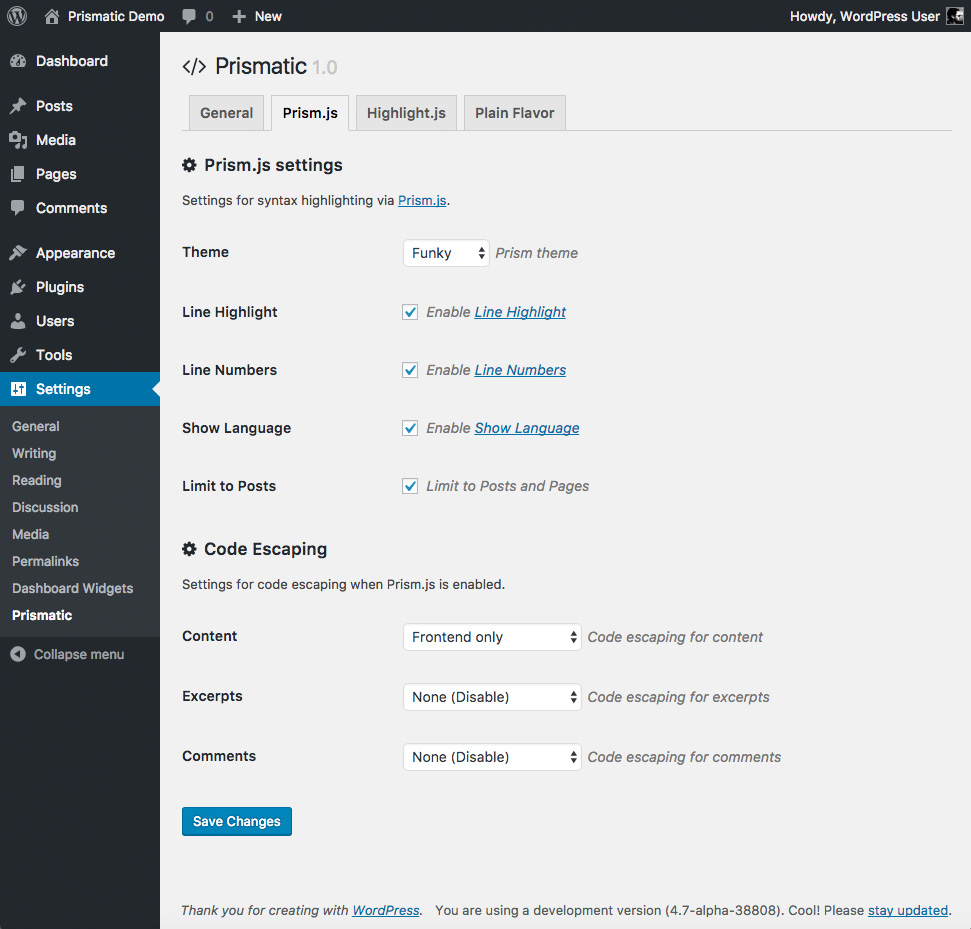
Prismatic Prism.js Settings 
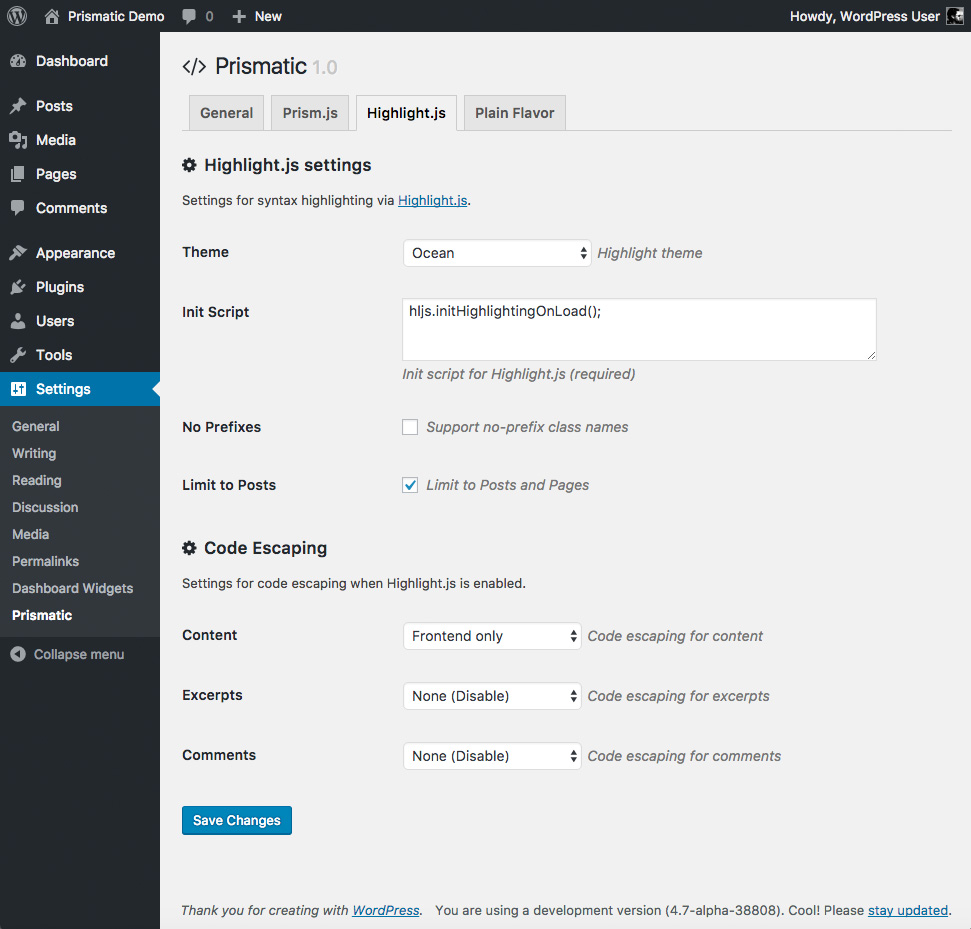
Prismatic Highlight.js Settings 
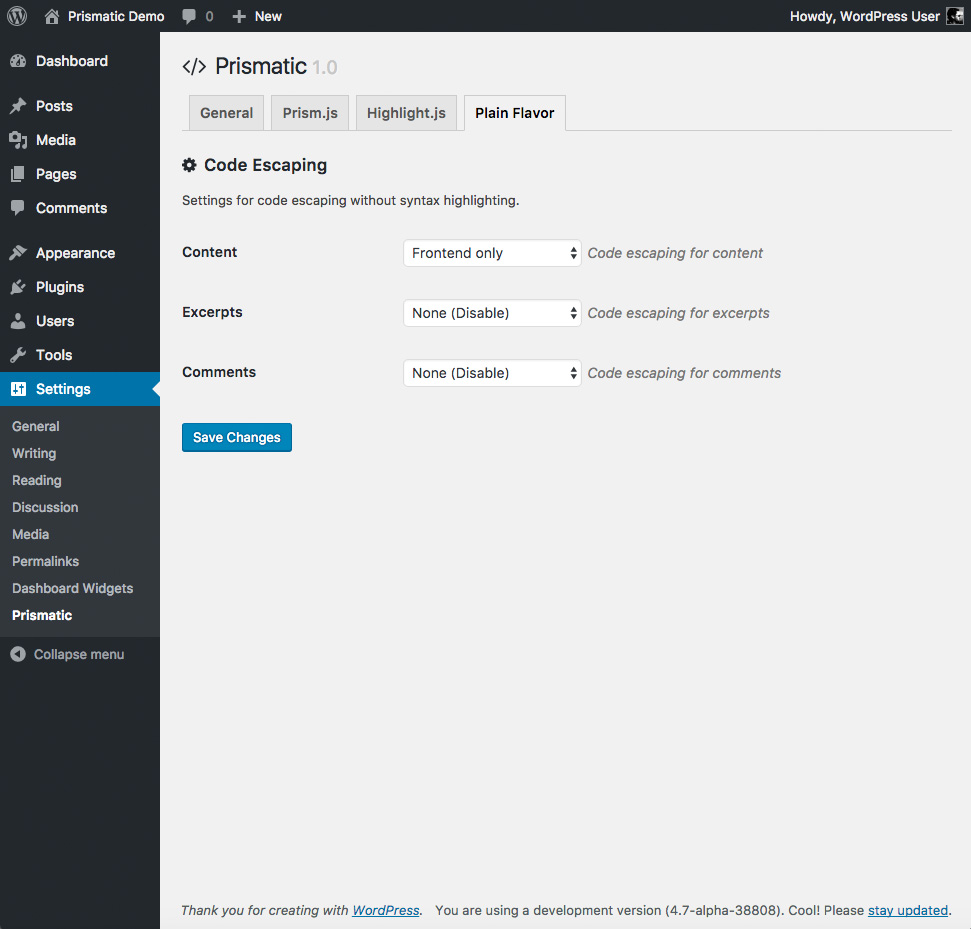
Prismatic Plain Flavor Settings 
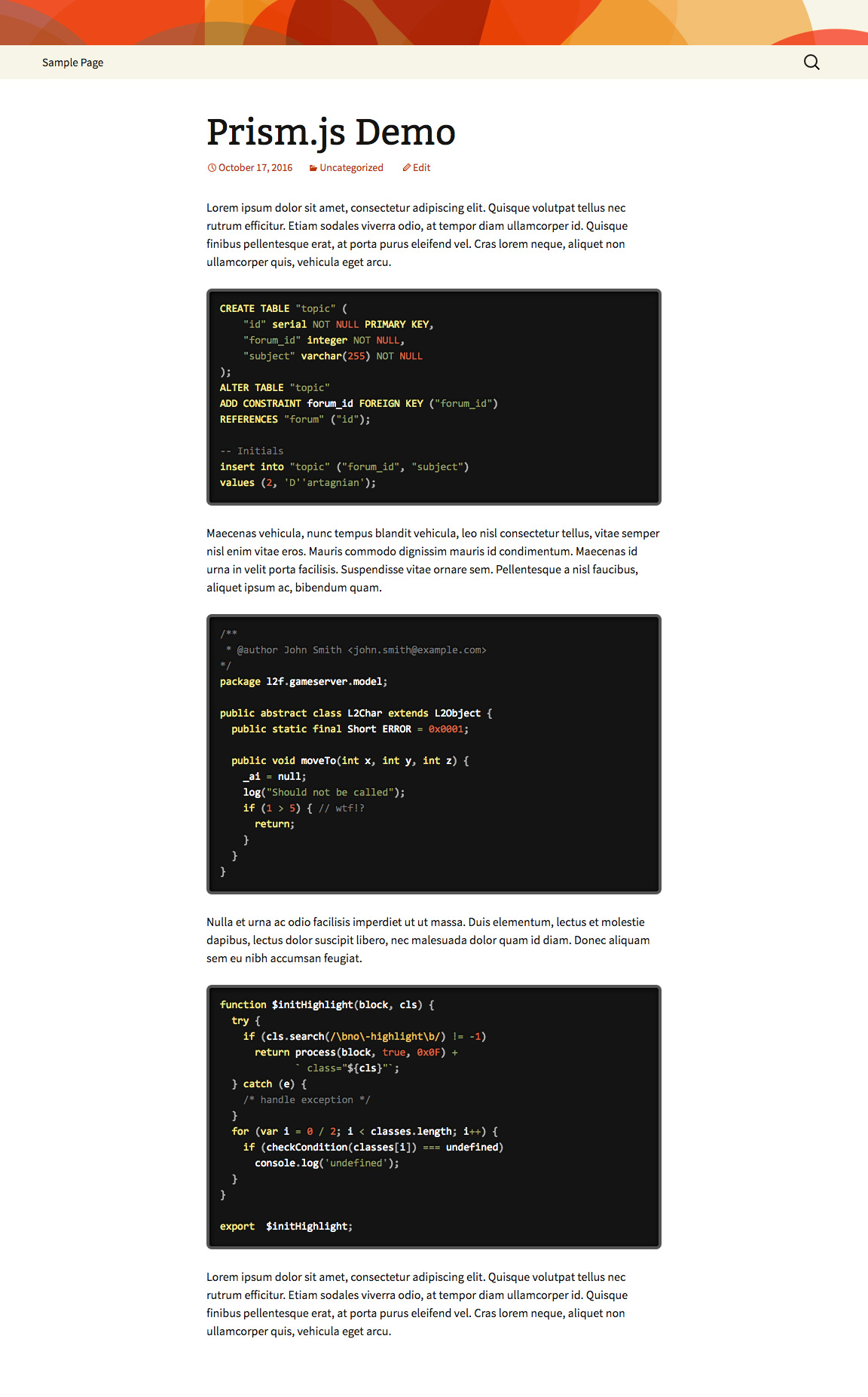
Prism.js : Twilight theme (choose from 7 Prism.js themes!) 
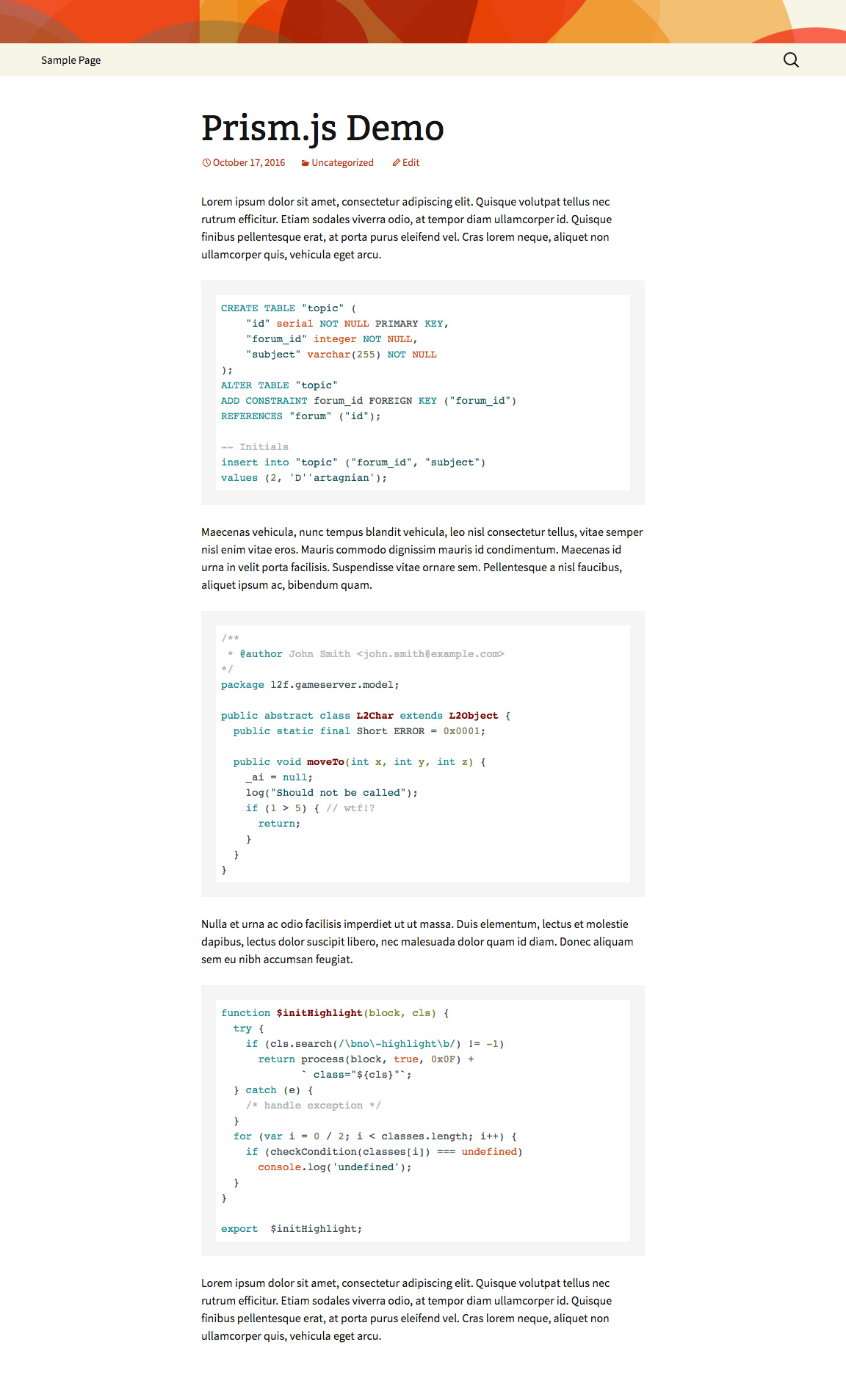
Highlight.js : Arduino Light theme (choose from 77 Highlight.js themes!) 
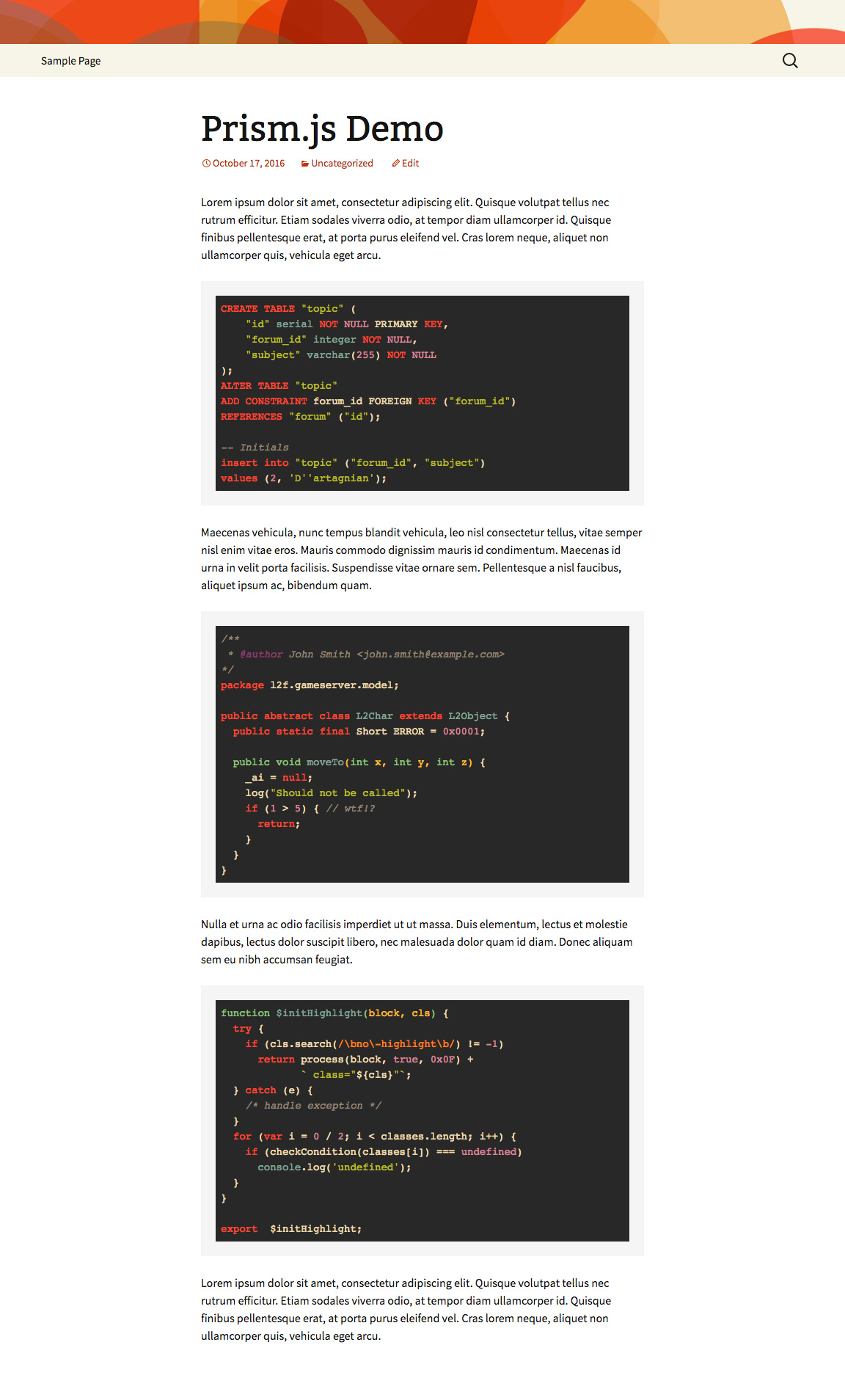
Highlight.js : Gruvbox Dark theme (choose from 77 Highlight.js themes!) 
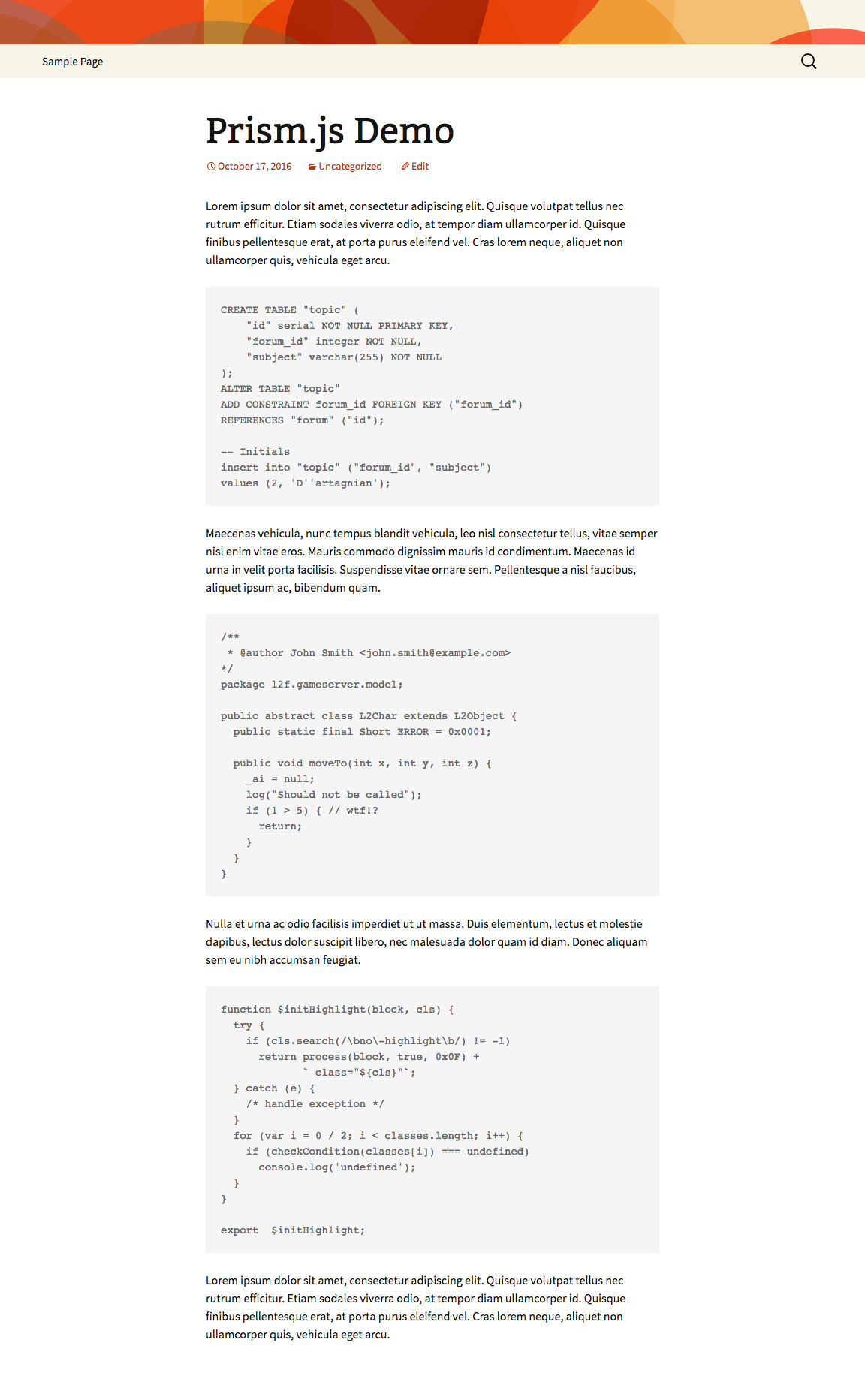
Cleanly escaped code without syntax highlighting (Plain Flavor) 
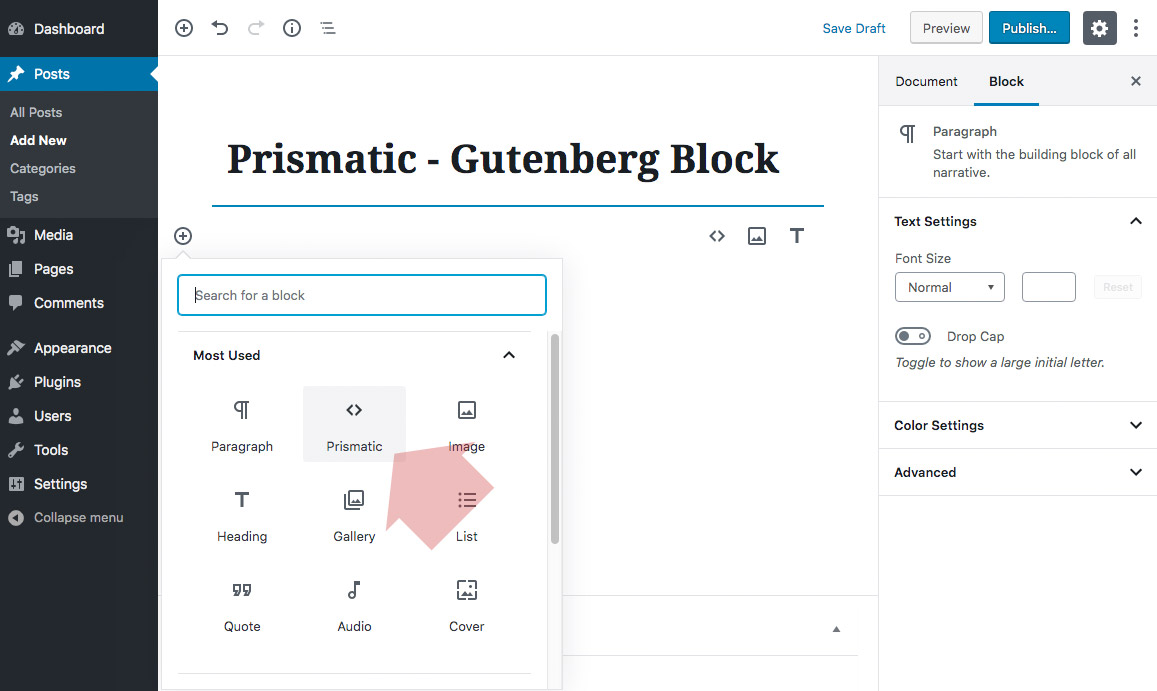
Gutenberg Prismatic block (under Formatting menu) 
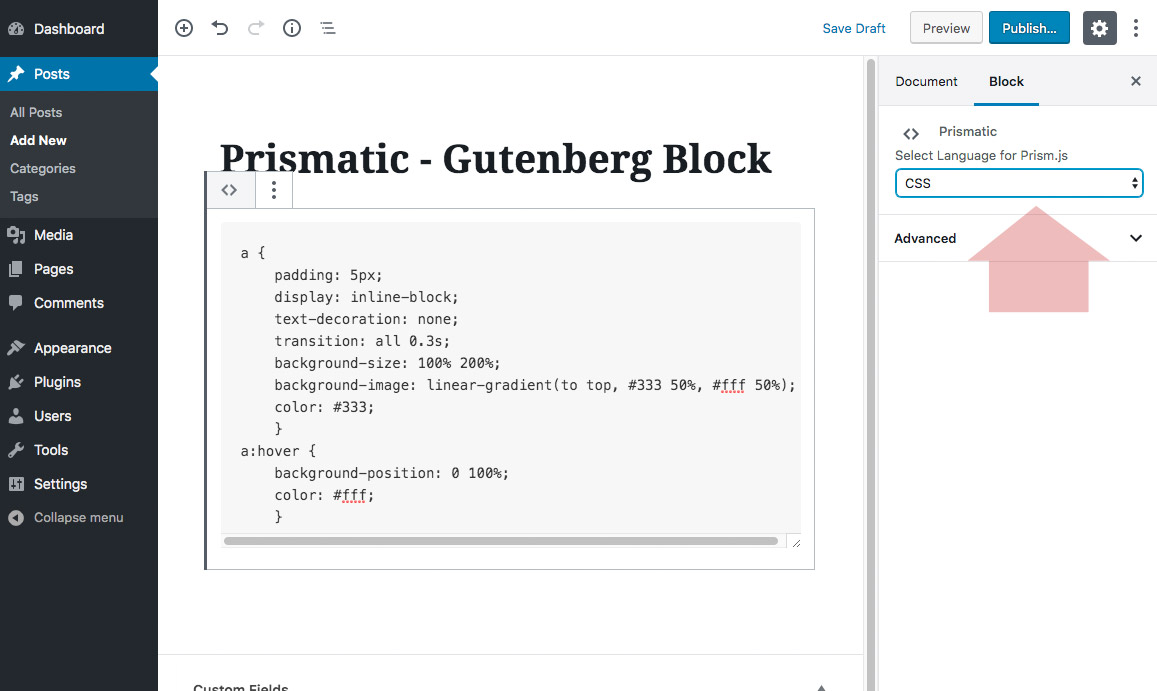
Prismatic block showing added code and language select 
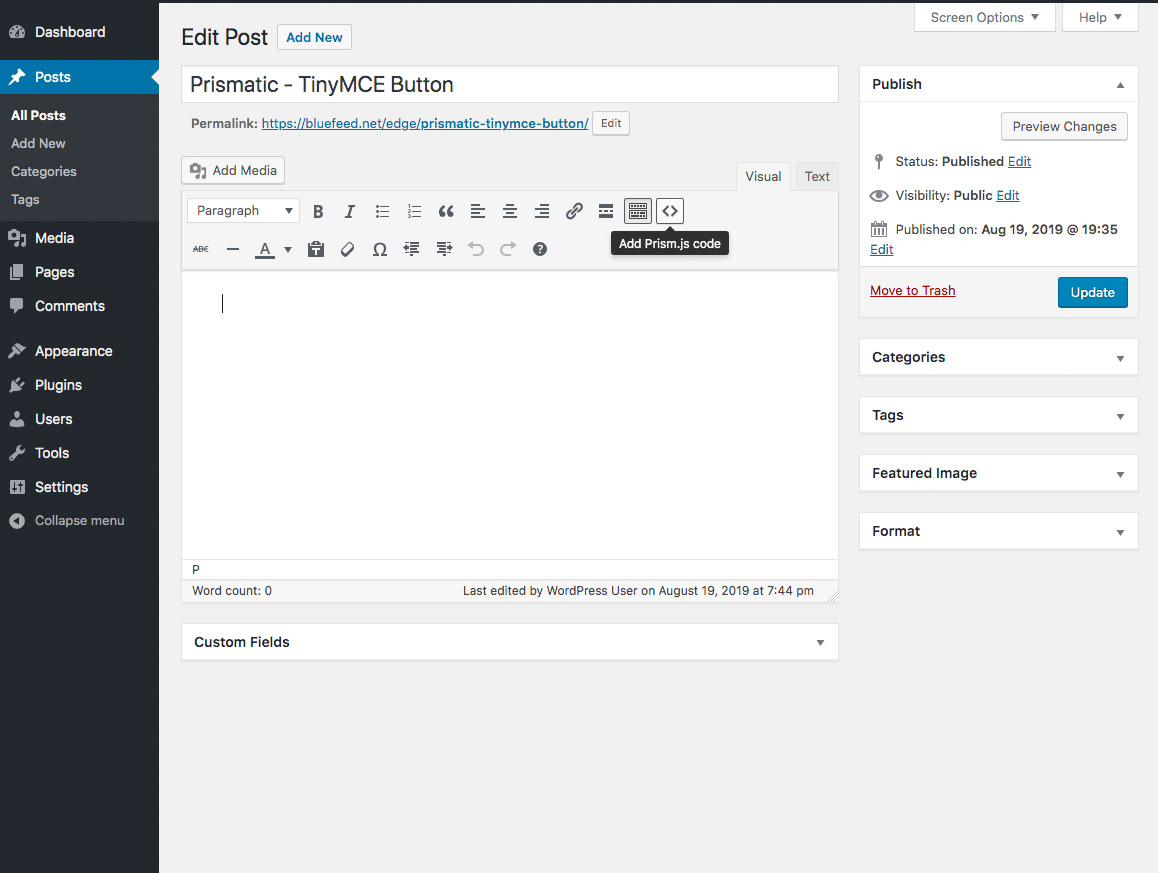
Prismatic TinyMCE/Visual button for adding code snippets 
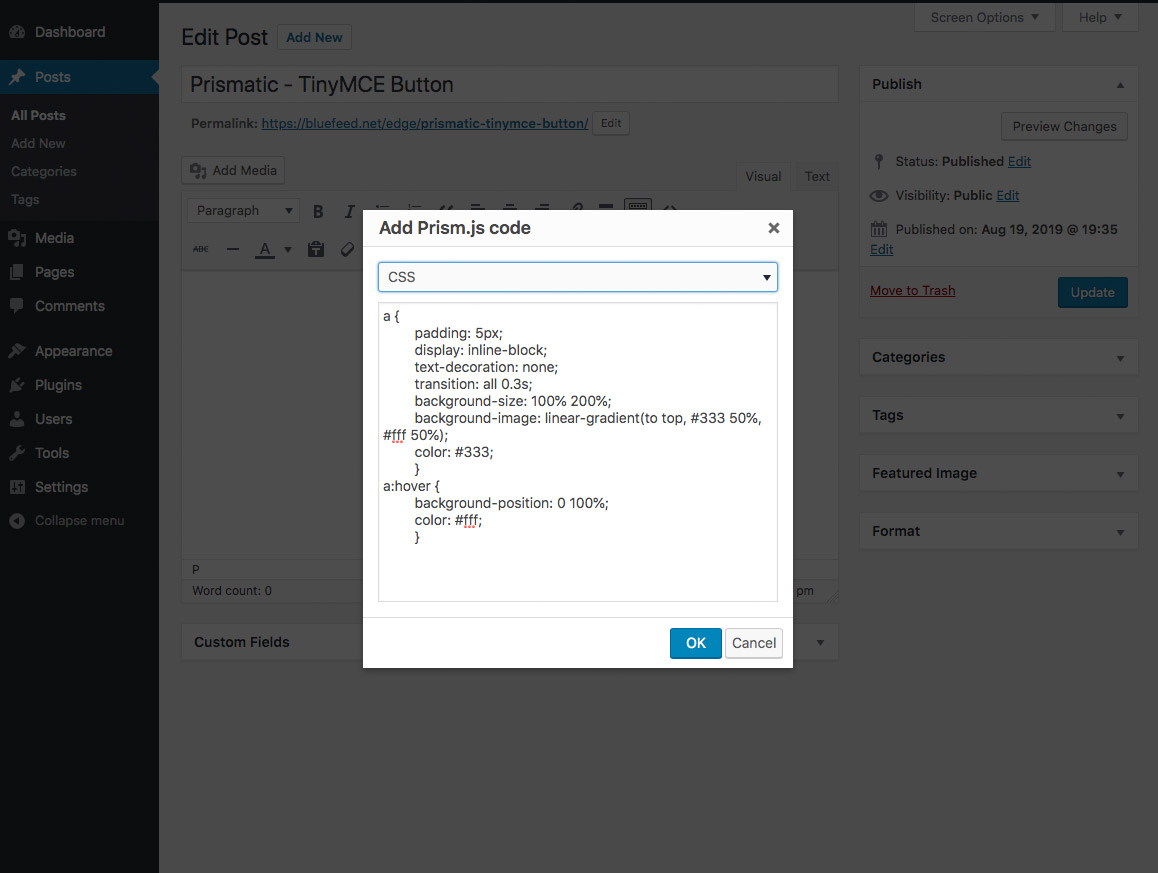
Prismatic TinyMCE panel showing added code and selected language
ブロック
このプラグインは1個のブロックを提供します。
- Prismatic
インストール
Installing Prismatic
- Make a backup of your database
- Upload the plugin to your blog and activate
- Visit the plugin settings to configure options
More info on installing WP plugins
Quick Start Guide
Here is a quick guide to get started with Prismatic:
- Activate the plugin and visit the Prismatic settings page
- Choose Prism.js or Highlight.js for syntax highlighting
- Optionally visit the Prism.js or Highlight.js tab to customize options
You are now ready to go. To add a code snippet to any WP Post or Page:
- If using Gutenberg Block Editor, click on the Prismatic block
- If using Classic Editor, click on the Prismatic TinyMCE button
To get a better idea, view the screenshots on the Prismatic homepage.
The Prismatic block or button makes it easy to add your code snippet and choose a language. The plugin automatically will output the correct markup to display your code with syntax highlighting. No code editing required!
Complete Usage Documentation
Learn more about Prismatic. Check out the extended documentation for complete information and tips.
Like the plugin?
If you like Prismatic, please take a moment to give a 5-star rating. It helps to keep development and support going strong. Thank you!
Uninstalling
Prismatic cleans up after itself. All plugin settings will be removed from your database when the plugin is uninstalled via the Plugins screen. NOTE that uninstalling the plugin will NOT touch any of your post content. Only the plugin options are removed when the plugin is uninstalled via the Plugins screen.
Restore Default Options
To restore default plugin options, either uninstall/reinstall the plugin or visit the Prismatic General Settings > Restore default plugin options.
FAQ
-
Can you add another language for Prism.js or Highlight.js?
-
Yes, feel free to suggest a language
-
Does this work with Gutenberg Block Editor?
-
Yes, the plugin provides a “Prismatic” block that makes it easy to add code snippets that will be highlighted on the front-end. Also provides “add code” buttons for the Classic TinyMCE (Visual/Text) Editor. Add code, choose a language, done!
-
Display syntax-highlighted code inside Block Editor?
-
If for some reason you want to view syntax-highlighted code inside of the Block Editor, you can do it with the Classic Block:
- Select the Classic Block
- Click on the Prismatic TinyMCE button
- Enter your code and save changes
The code won’t be highlighted initially, but if you refresh the page after making changes, or visit the page again in the future, the code will be displayed with syntax highlighting applied.
-
How to syntax highlight code inside of ACF field?
-
As of Prismatic version 2.3, code snippets inside of ACF fields are highlighted automatically. Simply add the required class (e.g.,
language-php) just like any other code snippet, and the plugin will detect and highlight the code. To also escape the highlighted code, enable escaping for post content via the setting, Prism > Code Escaping > Content. Note: ACF is supported only on single post views. -
How to make highlighting work with Autoptimize?
-
For Prismatic plugin to work with Autoptimize, a script needs to be excluded. For details, check out this post by Nick Coughlin.
-
How to disable block styles on frontend?
-
If you are not using Gutenberg Block Editor, you can disable the plugin’s block stylesheet. Simply enable the plugin setting, “Block Styles”. Save changes and done.
FYI: the Prismatic block styles are included via:
/prismatic/css/styles-blocks.css -
Currently the only way to display nested
<code>tags is to use the following shortcode:[prismatic_code][/prismatic_code]Currently this works only for inline
<code>tags. More details here. -
Line numbers not working?
-
Apparently some themes have problems displaying line numbers on highlighted code snippets. A possible solution is to add the following code via theme template or simple plugin:
function prismatic_add_body_class($classes) { $classes[] = 'line-numbers'; return $classes; } add_filter('body_class', 'prismatic_add_body_class');All that’s doing is adding a class named
line-numbersto the body tag of your web pages. Should do the trick to get line numbers working on stubborn themes. Original idea posted here. -
Check out Filtered Language Menus with Prismatic WordPress Plugin.
-
How to disable highlighting code in comments?
-
Check out Disable Highlighting in Comments with Prismatic WordPress Plugin.
-
Got a question?
-
Send any questions or feedback via my contact form
評価
貢献者と開発者
変更履歴
Thank you to everyone providing feedback! If you like Prismatic, please take a moment to give a 5-star rating. It helps to keep development and support going strong. Thank you!
3.4.2 (2024/03/02)
- Updates plugin settings page
- Updates default translation template
- Improves plugin docs/readme.txt
- Tests on WordPress 6.5 (beta)
Full changelog @ https://plugin-planet.com/wp/changelog/prismatic.txt