説明
概要
Gutenberg Sticky Block は、任意の投稿またはページに追加でき、下にスクロールしてページの上部に到達するとすぐに固定表示になります。 スティッキーブロックには他のブロック (段落、画像など) を含めることができ、他のブロック (列や表など) 内で使用することもできます。
主な原則は、私のSticky Menu (Or Anything)プラグインと同じです。そのプラグインの基本的なコードは、この Sticky Block プラグインでも使用されています。コンテンツ エリアの外側に何かを貼り付けたい場合 (ナビゲーション メニュー、ウィジェットなど)、Sticky Block の代わりに Sticky Menu (Or Anything) プラグインを使用します。
注目のブロックオブザウィーク (2021 年 9 月 16 日)。
機能
- スティッキーブロック内に任意のブロックを追加できます : スティッキーブロックは、他のすべてのタイプのブロックを保持できる「ラッパー」または「グループ化」ブロックとして機能します。
- Sticky Block は他のブロック内に追加できます: 「ラッパー」として機能するブロック (列ブロックやテーブルブロックなど) も Sticky Block を保持できます。
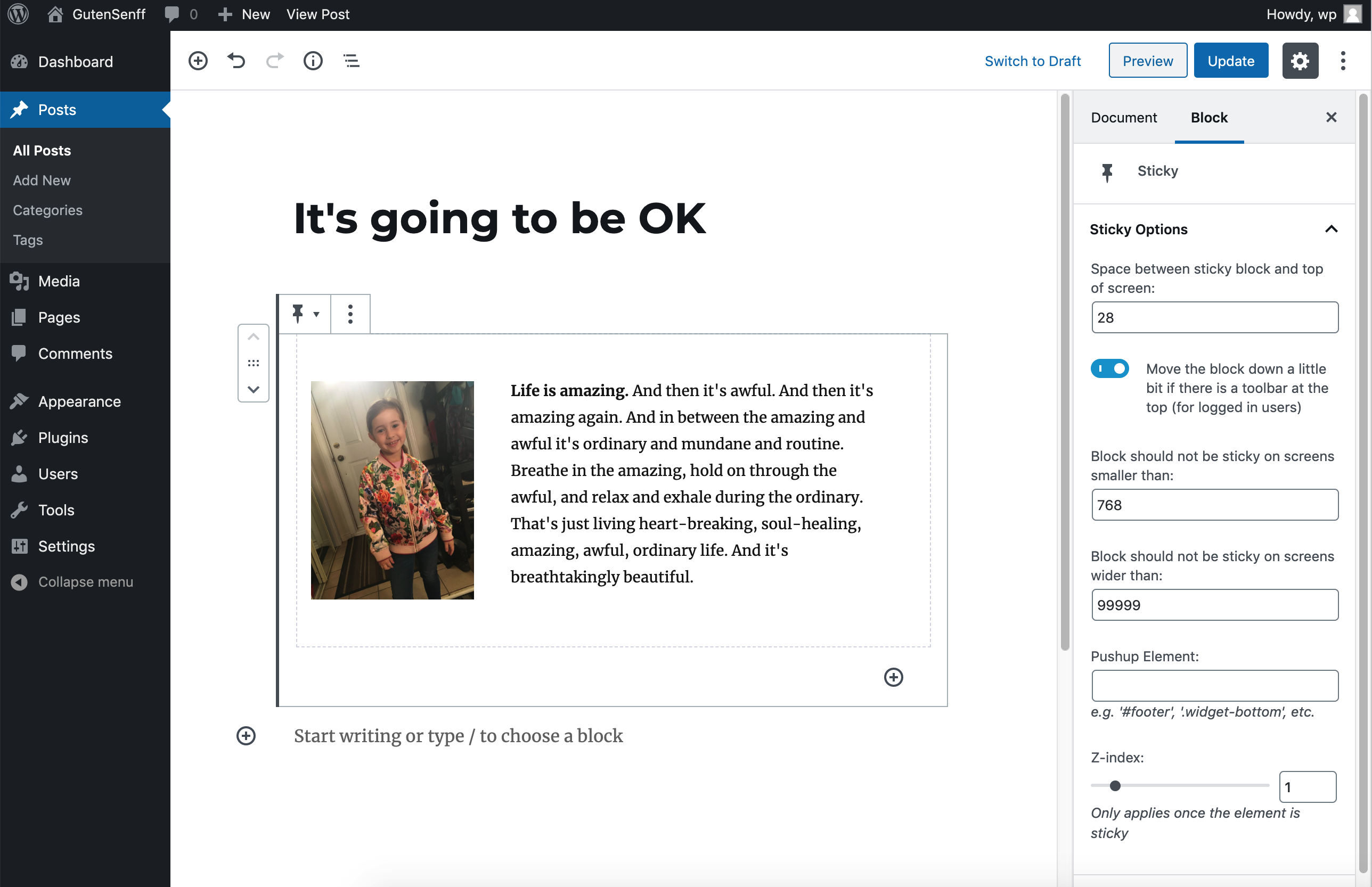
- 上からの配置 (オプション): スティッキーブロックとページの上部の間に任意の量のスペースを追加して、要素が常にページの「最上部」にくっつかないようにすることができます
- 特定の画面サイズのみ有効にする (オプション): 固定が機能する最小および/または最大画面サイズを設定できます。これは、レスポンシブなサイトを持っていて、ブロックが小さい画面でスティッキーにしたくない場合などに便利です。
- 押し上げる要素 (オプション): スティッキーブロックを再び押し上げる、ページの下にある他の要素を選択できます (フッターや別のスティックブロックなど)。
- 管理バー対応: 現在のユーザーがページの上部に管理ツールバーを持っているかどうかを確認します。 ある場合、Sticky Block はそれを覆い隠しません (または覆い隠します)。
- Z-index: ページに他の要素があり、スティッキーブロックを隠したり覗いたりする場合は、Z-index を簡単に追加できます。 これは、ブロックがスティッキーになったときにのみ適用されます。
ブロック
このプラグインは1個のブロックを提供します。
- Sticky
インストール
- WordPress プラグインディレクトリから Sticky Block をインストールします。または、機能しない場合は:
- 「sticky-block」ディレクトリを「wp-content/plugins」ディレクトリにアップロードします。
- WordPress 管理画面でプラグインに移動し、「 Sticky Block 」を有効にします。
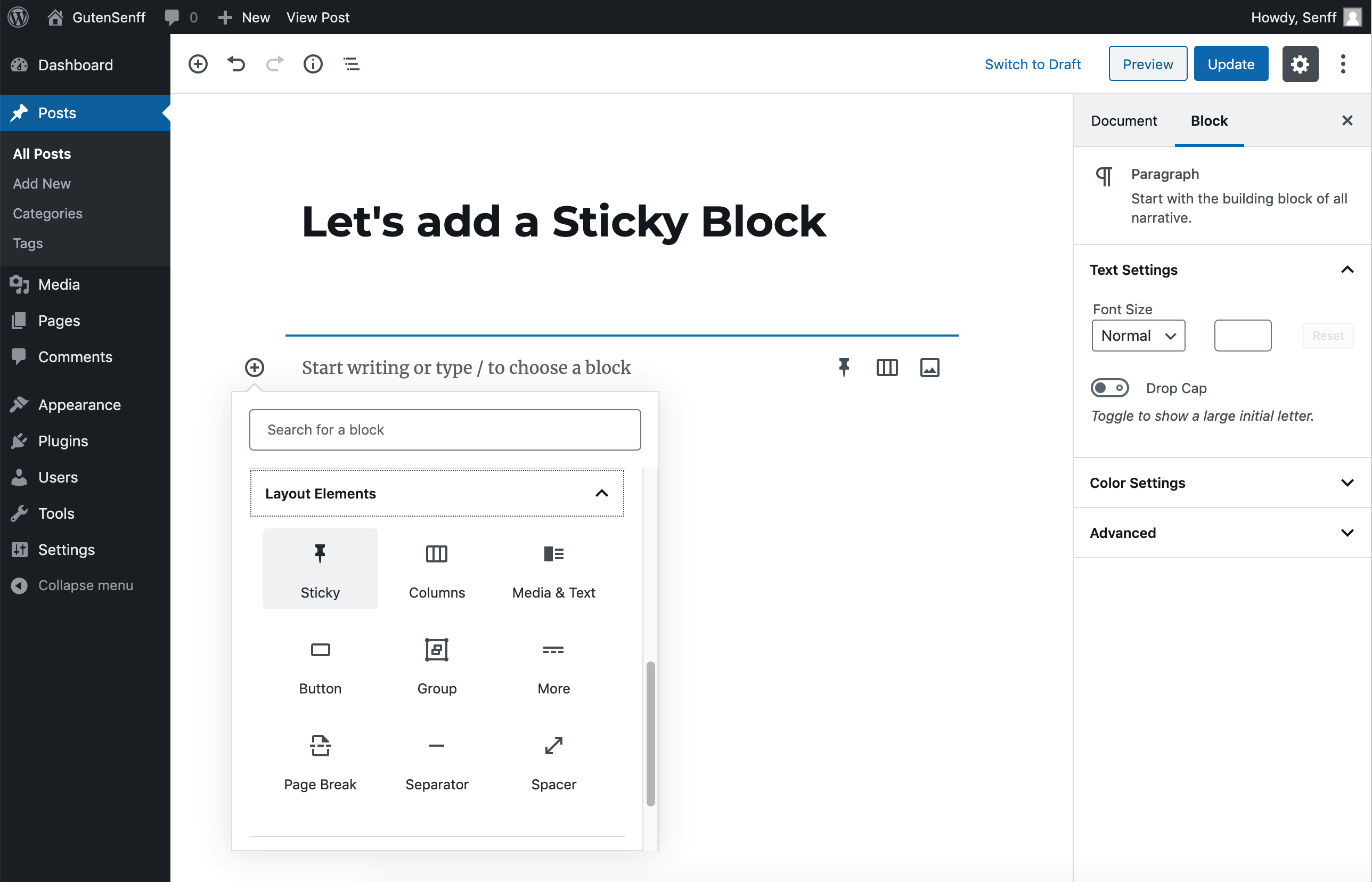
- 投稿またはページを編集するときは、使用可能なブロックのレイアウトセクションでスティッキーブロックを見つけます。
- 完成!
FAQ
-
ページへ1つ以上のスティッキーブロックを作成できますか?
-
はい、できます。Sticky Menu (Or Anything)プラグイン (sticky 要素を1つしか選択できない) とは異なります。Sticky Block プラグインを使用すると、必要な数のスティッキーブロックを追加できます。
-
要素にいくつかのスタイルを追加することは可能ですが、スティッキーの場合のみですか?
-
スティッキーでないブロックにスタイルを追加するには、 classname “.block-is-not-sticky” を使用します。
スティッキーの場合にのみブロックにスタイルを追加するには、クラス名「 .block-is-sticky 」を使用します。次のコードは、スティッキーの指定がないブロックの背景を赤にし、スティッキーの指定があるブロックの背景を青にします:
.block-is-not-sticky {
background: red;
}.block-is-sticky {
background: blue;
}他のデフォルトスタイルを上書きするには、CSS をより限定的にする必要がある場合があります。
-
もっと手助けが必要です!
-
プラグインのWordPress.org のサポートフォーラムにアクセスして、メッセージを投稿してください (可能であればサイトへのリンクを含めてください)。
-
プラグインが現在サポートしていない機能が必要です。カスタムバージョンの作成を手伝ってもらえますか?
-
現在、カスタム作業には対応しておりません。
-
このプラグインをどのようにして作成しましたか?
-
スティッキーブロックは、Create Guten Block Toolkit を使用して作成されました アフマド・アワイス。
評価
貢献者と開発者
変更履歴
1.11
- マイナーなバグ修正 (@brogr の報告に感謝)
- WP 6.0との互換性
1.1
- WP 5.9との互換性
1.0
- プラグインの初期リリース