説明
SVG ファイルをメディアライブラリに安全にアップロードし、他の画像と同じように取り扱うことができるようになります。オプション設定により SVG コードのサニタイズもできます !
それだけではありません。SVG Support にはもっと多くの機能があります !
WordPress サイトで SVG 画像を扱うとき、CSS を使って SVG 内の要素にスタイルを設定するのが難しいことがあります。でも、このプラグインなら簡単に実現できます !
SVG (Scalable Vector Graphics) は、現代のウェブデザインにおいて一般的になりつつあるファイル形式です。SVG はファイルサイズが小さいのが特長で、画質を損なわず任意のサイズに拡張 / 縮小できる画像を埋め込めるという利点もあります。
このプラグインは、名前のとおり SVG ファイルの取り扱いをサポートするだけでなく、シンプルな IMG タグにより SVG ファイルのフルコードを簡単に埋め込める特長も持っています。
これは、IMG 要素 (または外部のコンテナー) に "style-svg" CSS クラスを追加することで実現します。src 属性に SVG を含む IMG 要素にその CSS クラスがあると、SVG Support プラグインは動的に SVG コードをインラインでレンダリングするように動作します。
この機能の主目的は、SVG 要素へのスタイル適用とアニメーションを可能にさせることにあります。embed object img タグを単独で使用する場合、通常はスタイルに関する設定が制限されるからです。
プラグインの特長
- メディアライブラリへの SVG ファイルアップロードを開放
- アップロードした SVG ファイルの無害化
- SVG ファイルの最小化
- SVG コードのインライン化
- CSS による SVG 要素への直接的なスタイル付与に対応
- CSS と JS による SVG 要素のアニメーション化に対応
- 簡潔でやさしい、プラグイン設定ページ
- SVG ファイルのアップロード権限設定 (例えば、管理者のみにアップロードを許可するなどの設定ができます)
- CSS クラスの独自設定 (2.4以降、外側要素でも使用可能)
- とにかくシンプルな操作性 – SVG ファイルの複雑な取り扱いを簡素化します
使い方
はじめに、SVG Support プラグインをインストールして有効化します。
プラグインを有効化すると、他のファイルと同様、SVG 画像をメディアライブラリにアップロードできます。
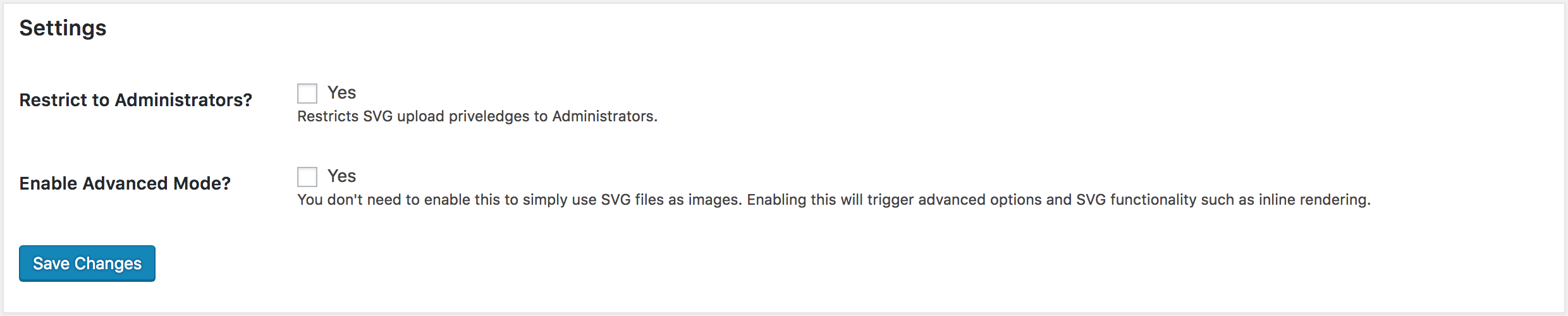
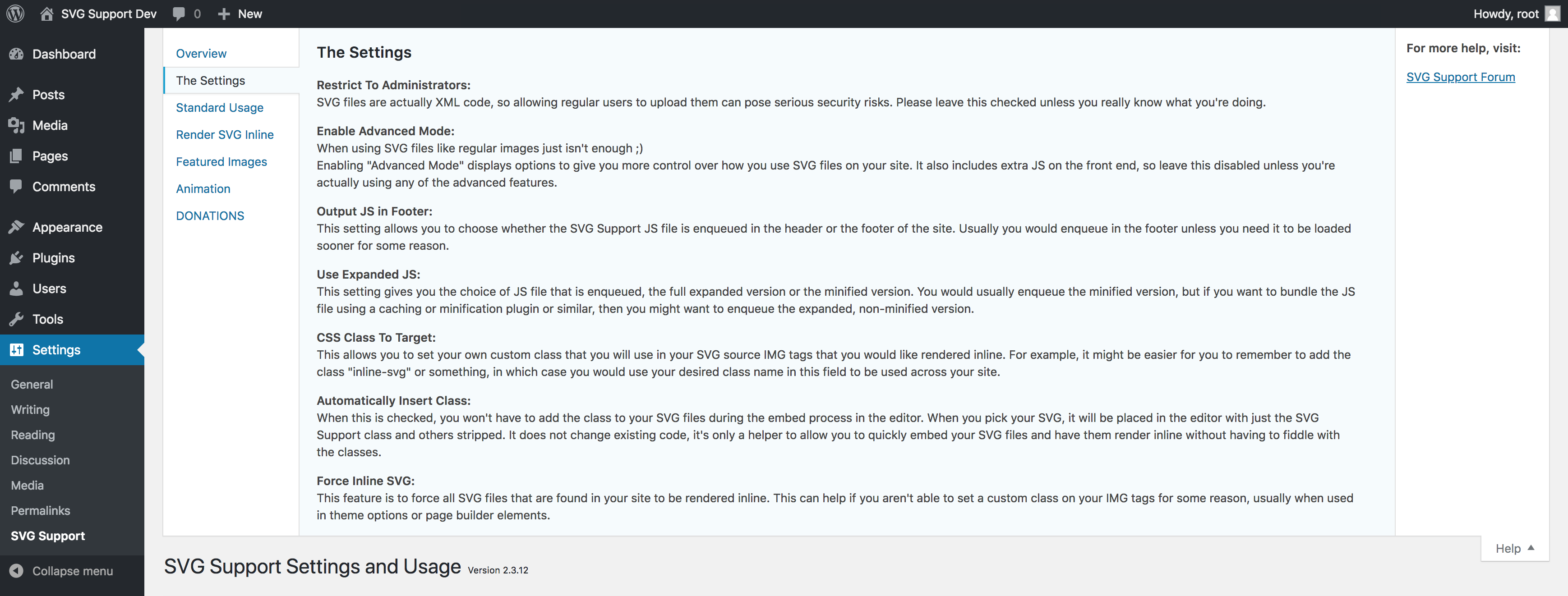
サイトの管理者権限があれば、管理画面の「設定」 > 「SVG Support」で、SVG ファイルのアップロードを管理者だけに制限することができます。
単に画像として SVG ファイルをアップロードするだけなら、「高度な設定」のチェックボックスを有効にする必要はないでしょう。チェックを外しておけば不要な設定項目が非表示となり、不必要なスクリプトがフロントエンドに読み込まれることもありません。
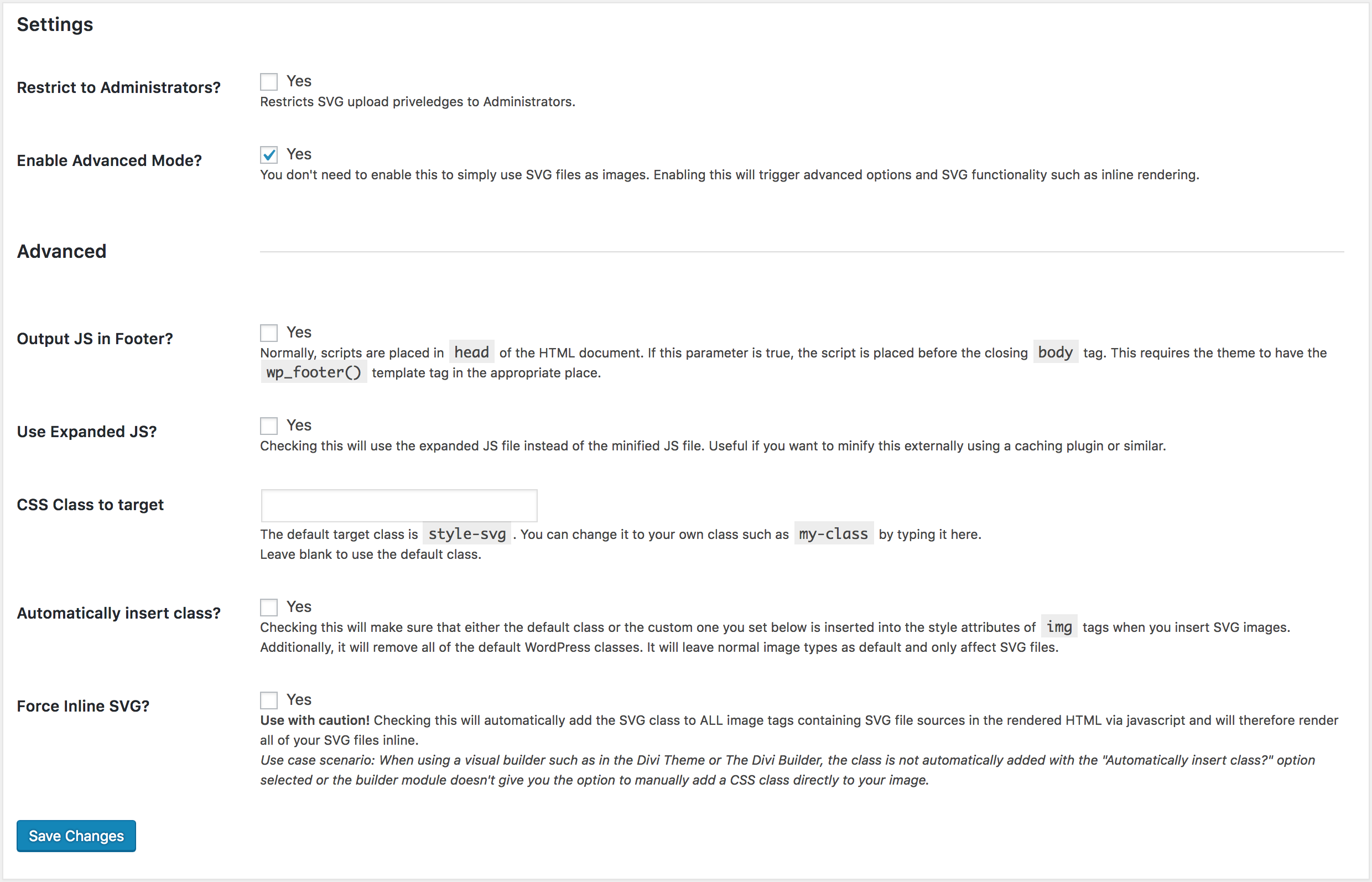
詳しい設定をしたいとき: 管理画面の「設定」 > 「SVG Support」で、「高度な設定」のチェックボックスを有効にしてください。
「高度な設定」を有効にすると、アップロードする SVG ファイルのサニタイゼーション (無害化) やミニフィケーション (最小化) 、付与するカスタム CSS クラスの設定などを行うことができます。
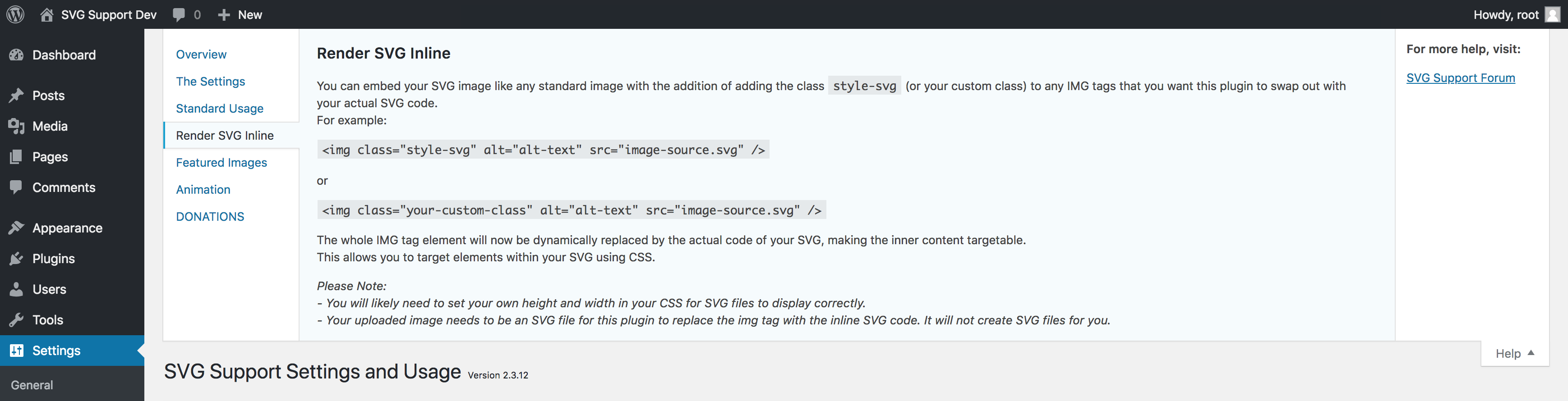
「高度な設定」を有効にすると、一般的な画像と同じように CSS クラスを付加して SVG 画像を埋め込むことができます。クラスはデフォルトで "style-svg" が付加されますが、任意のクラスを定義することもできます (下記の例を参照してください)。
例:
<img class="style-svg" alt="alt-text" src="image-source.svg" />
または
<img class="your-custom-class" alt="alt-text" src="image-source.svg" />
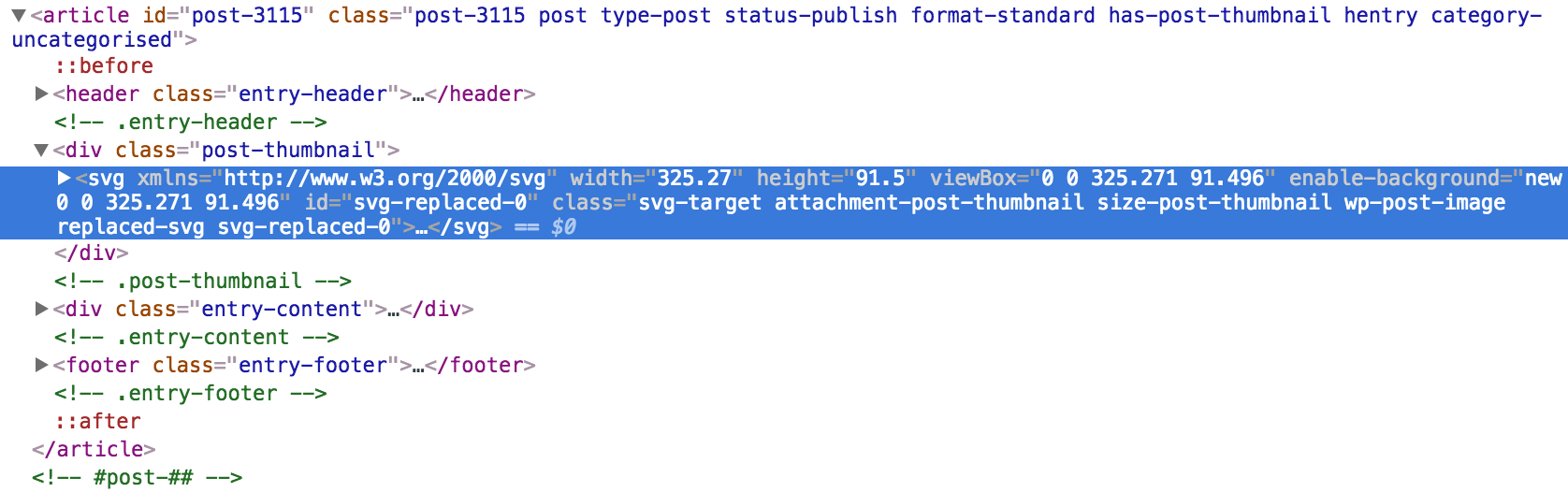
IMG タグ要素全体が SVG の実際のコードに動的に置き換えられます。
これにより、CSS や JS を使って SVG 内の要素をターゲットにしたカスタマイズができるようになります。
どのみち消えてしまうので、IMG タグの他の属性はすべて削除してかまいません。
加えて、IMG 自体に直接 CSS クラスを追加できない場合は、外側の要素にクラスを追加できるようにもなりました。子要素を走査しながら、インラインコードに置き換えられる SVG を探す挙動をします。
投稿や固定ページに SVG を挿入する時、自動的に IMG タグに CSS クラスを追加する設定もあり、不要なタグを削除することもできます。
2.3.11 以降、チェックボックスの設定でサイト内すべての SVG ファイルを強制的にインラインでレンダリングすることができるようになりました (使用には注意が必要です)。さらに、JS ファイルの使用について minified 版と expanded 版のいずれかを選択できるようになりました。
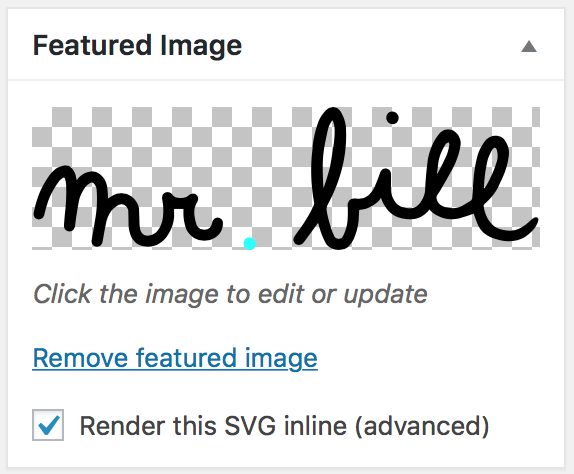
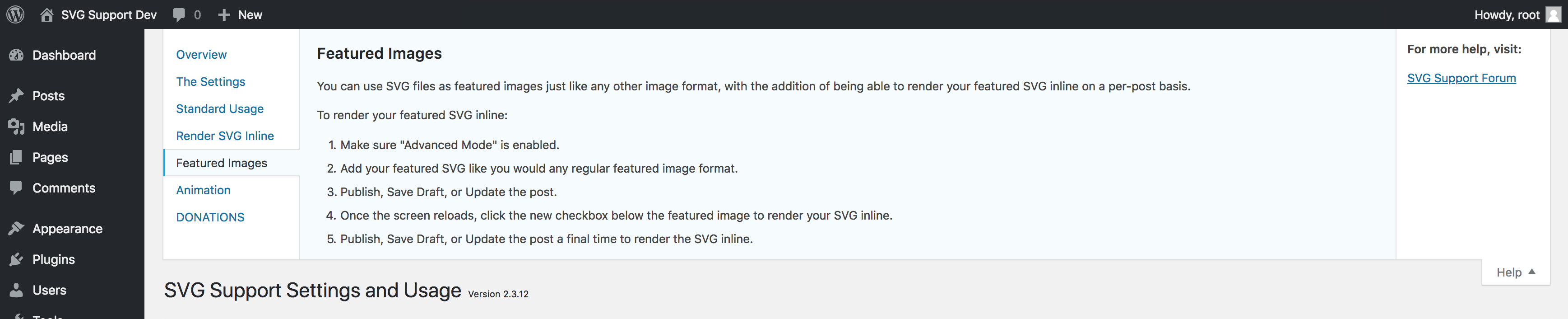
アイキャッチ画像: 投稿 / 固定ページのアイキャッチ画像に SVG を用いている場合、アイキャッチ画像を指定するメタボックスにチェックボックスが現れ、インラインでのレンダリングが可能となります (「高度な設定」が有効化されている場合のみ)。
ご注意: SVG がうまく表示されない場合、height (高さ) と width (幅) が0で表示されている可能性があります。この場合、SVG ファイルを正しく表示するための height と width を CSS で適切に設定する必要があります。
プラグインを使う上で何か問題が出てきたときは、本ページの「サポート」をクリックしてサポートフォーラムを参照してみてください。質問に対しては、できるだけ早く答えられるよう努めます。
お試し版のサイトで体験してみませんか ?
TasteWP を使って、SVG Support 有効化ずみのサイトを試すことができます ! 完全に無料で、サインアップも、クレジットカードもいりません。一度試してみてください。
このリンクをクリックすると、10秒ほどでお試し版のサイトが立ち上がります。
セキュリティ
他の種類のファイルアップロードを許可することと同様、SVG ファイルのアップロード許可にも潜在的なリスクが伴います。そこで、いくつかの機能を追加しました。
- アップロード時、悪意あるコードを SVG ファイルから取り除くサニタイズ処理
- アップロードを管理者だけに制限
SVG ファイルのアップロードは信頼できるユーザーに限定して許可してください。なお、SVG サニタイズ機能を有効にすると、アップロードされた SVG ファイルをクリーンアップすることができます。
デフォルトでは、メディアライブラリへのアクセス権または upload_files が許可されているユーザーすべて (つまり、管理者、編集者、投稿者) に SVG ファイルをアップロードする権限が与えられます。SVG ファイルは実際には XML であり、権限の設定しだいで悪意のあるコードを注入されるおそれがあることに注意してください。
フィードバック
SVG Support をお使いいただきありがとうございます ! 新機能の提案やフィードバックを受け付けています。
ぜひフォローを: @SVGSupport (Twitter)
こちらもフォローを: @benbodhi (Twitter)
ご案内: このプラグインを気に入っていただけることを願っています ! 気に入っていただけましたら、ぜひ、WordPress.org のレビューページで評価をお願いします。
プラグインの翻訳
あなたが翻訳したテキストをここに投稿してください。
WordPressの翻訳は初めてですか ?
それなら翻訳者ハンドブックを読んで、始めてみましょう。
スクリーンショット
FAQ
-
バージョン2.3に更新したところ、SVG のインラインレンダリングができなくなりました。
-
SVG Support 2.3で、「高度な設定」という新しい項目ができました。SVG ファイルをインライン化していたユーザーは、この設定にチェックが入っていることを確認する必要があります。ダッシュボードの「設定」から「SVG Support」をクリックして設定画面に入り、「高度な設定」にチェックを入れてください。元の設定がすべて残っているはずです。
-
インライン SVG を使用しない場合、フロントエンドの JavaScript を無効にするにはどうすればよいですか ?
-
管理画面のダッシュボードから
「設定」 > 「SVG Support」に進むと、「高度な設定」の有効 / 無効を選択できます。無効のままだと高度な機能や余分なスクリプトが削除されます。 -
カスタマイザーで SVG を使おうとしているのですが、うまくいきません。
-
カスタマイザーで SVG をうまく表示させるには、子テーマの関数ファイルにコードを追記する必要があります。すばらしいチュートリアルがあるので参考にしてみてください。チュートリアルの中で重要なのは下に示した箇所です。
'flex-width' => true 'flex-height' => true -
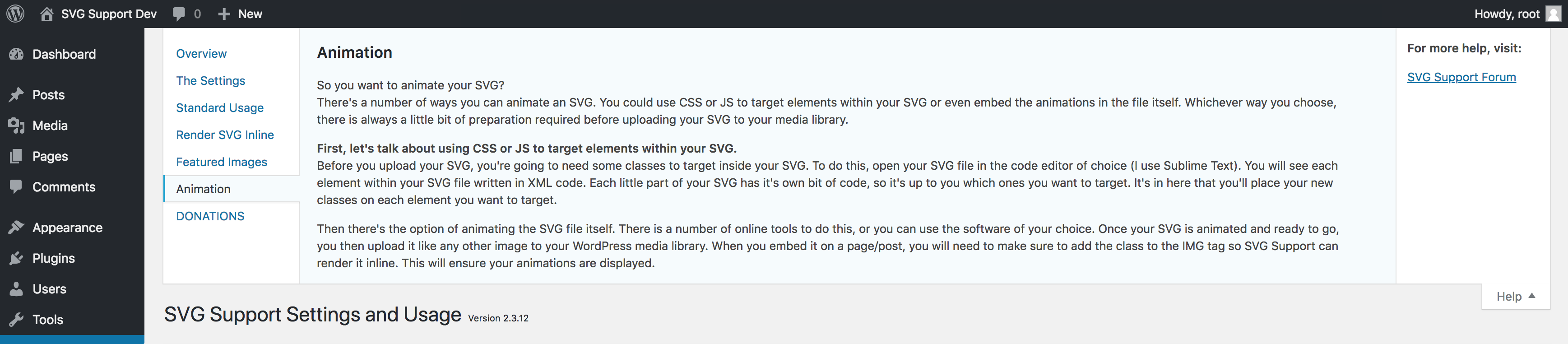
SVG にアニメーションを追加するにはどうしたらいいですか ?
-
SVG ファイルをコードエディターで編集し、SVG 内の対象となる各要素に CSS クラスを追加する必要があります。IMG タグがインライン SVG に置き換えられていることを確認した後、CSS または JS を使って SVG ファイル内の要素にアニメーションを適用できます。
-
マルチサイト環境で SVG Support がうまく動作しないのはなぜですか ?
-
WordPress 3.5より前にマルチサイト化を行っている場合、ms-files を削除する必要があります。いくつかの情報源を紹介します。Dumping ms-files Removing ms-files after 3.5
-
ビジュアルエディターで SVG がうまく表示されないのはなぜですか ?
-
ビジュアルエディターや、その他のページビルダーで SVG Support を使うときは、画像に独自の CSS クラスを追加できるようにする必要があります。もっとも簡単な方法は、ビルダーが用意するシンプルなテキストブロックやコードブロックを使って画像の埋め込みコードを配置することです。SVG Support には、すべての SVG ファイルをインラインで強制的にレンダリングする設定もあるので、それを使うのも一つの方法でしょう。
-
Media Library Assistant プラグインと一緒に動作させるにはどうしたらいいですか ?
-
svg と svgz の mime type を追加する必要があります。「MLA Settings」 > 「Media Library Assistant」 > 「Uploads (タブ)」 で動作するようになります。
評価
貢献者と開発者
変更履歴
2.5.5
- より多くのエラー修正と全般的なクリーンアップを行った。
2.5.4
- エラーを修正した。
2.5.3
- 致命的な PHP エラーを修正した。
2.5.2
- セキュリティ向上のため、デフォルト値をいくつか追加した。
2.5.1
- uninstall.php に欠落していた引用符を追加した。
2.5
- スペルミスや書式の誤りなどを修正した。
- セキュリティ上の懸念事項に対応した。
- サニタイズ (無害化) オプションを追加した – フロントエンドと管理画面の両方に対応。
- SVG の最小化に対応した。
- jQuery と Vanilla JS を選択できる機能を追加した。
- アンインストール時のデータベースクリーンアップ処理を追加した。
- フォールバックを修正した。
2.4.2
- 一部の有償テーマで発生する srcset の警告を修正した。
- タグの置換時にオリジナルの IMG ID が保存されないのを修正した。
- アイキャッチ画像のボックスから不要な文字列を削除した。
2.4.1
- WP-CLI が壊れる原因を修正した。
2.4
- 新機能: SVG の無害化オプションを追加した。
- 新機能: SVGの最小化オプションを追加した。
- アイキャッチ画像の設定欄にインライン SVG のチェックボックスを追加した。
- Gutenberg への対応を全般的に改善した。
- IMG にクラスを直接設定できないとき、ネストした SVG (任意の深さのレベル) のインラインレンダリングができるよう、クラスのターゲティングに関するロジックを修正した。
- jQuery の代わりに Vanilla JS を使用するように修正した。
- 設定ページのアクセシビリティに関する問題を修正した。
- 次元メタデータの問題を修正した。
- SVG に width や height が設定されていないとき、0による除算ができない問題を修正した。
- 旧エディターとブロックエディターの両方で、アイキャッチ画像の間隔が狭くなる問題を修正した。
- 動作に必要な PHP バージョンを引き上げた。
- 廃止された管理者通知を削除した。
- SVG ファイル用の srcset を削除した。
- ファイルパスのメタデータからディレクトリ名を削除した。
2.3.21
- アイキャッチ画像の SVG がコンテナーに重なるのを修正した。
2.3.20
- 設定画面を出力する際に、エスケープを回避するよう修正した。
2.3.19
- functions/enqueue.php の localize_script による PHP 警告を修正した。
- js/svgs-inline.js で SRC 属性のチェックを追加した。
2.3.18
- メインプラグインファイルの作者 URL を更新した。
- 寄付に関するリンクを更新した。
- メタリンクと設定ページに関するプラグインアクションを整理した。
- functions/attachment.php が他の添付ファイルのメタ情報を削除していたのをロールバックした。
2.3.17
- フロントエンドへの CSS 読み込みを選択する設定を追加した。
2.3.16
- XML 宣言を持つファイルを修正した。
- 画像ウィジェットの PHP 警告を修正した。
- SVG メディアの添付ファイルを表示する際のフロントエンド CSS を微修正した。
2.3.15
- PHP 警告に対する修正がテーマの互換性に影響を及ぼしたため、ロールバックを行った。
2.3.14
- 修正: データベースから古いオプションを削除する際、致命的エラーを起こすケースがあったのを修正した。
2.3.13
- 修正: wp_debug が on のとき、SVG ファイル使用時に画像ウィジェットから PHP の警告と通知が表示される不具合を解消した。
- 修正: フロントエンドの CSS を改良し、SVG ファイルを画像とインラインの両方で表示できるようにした。
- 削除: 管理者通知に関する非推奨のデータを DB から削除した。
2.3.12
- 追加: SVG Support の設定ページにネイティブの「ヘルプ」タブを追加した。
- 追加: インライン JS を関数でラップし
bodhisvgsInlineSupport();で任意に呼び出せるようにした。 - 修正: ターゲットとなる SVG の src のみを CSS で操作するようにした。
- 修正: SVG Support の設定ページを微修正した。
- 削除: 更新に関する管理者への通知を削除。
2.3.11
- 追加: 最小化された JS ファイルでなく、完全に展開した JS ファイルを使用する機能 (外部のキャッシュプラグインを使用して JS の最小化を行う場合に便利)。
- 追加: 「インライン SVG を強制」オプションを追加した。この機能は、適用されているクラスに関係なく、すべての SVG ファイルを強制的にインラインレンダリングすることを可能とする。例えば特定のページビルダーなど、何らかの理由で画像に独自クラスを追加できないときの対応策として有効であろう。この機能は、すでに埋め込まれているメディアのクラスをすべて変える必要があるときにも対応する。
- readme ファイルや説明文を微修正した。
- functions/featured-image.php 69行目の警告に対応するため、コードを一部修正した。
- WordPress.org プラグインページの「WordPress バージョン」を4.8またはそれ以降に更新した (古いバージョンでも動作するはずだが、4.7フェーズで core に問題があったため、いずれにせよ更新時期が到来している)。
2.3.10
- 設定ページのリンク切れを修正した。
2.3.9
- プラグイン設定ページへのメタリンクを修正した。
- プラグインで使われている文字列を全体的に見直した。
- ShortPixel の利用をすすめるコメントを追加した。
- メタデータを設定する前に、投稿タイプがサムネイルに対応していることを確認する条件判定を追加した。
2.3.8
- WooCommerce、Sensei LMS でアイキャッチ画像が表示されるように CSS を追加した。
- 修正: クラスを自動挿入する設定により、一部のケースでアイキャッチ画像の HTML が欠落する不具合を解消した。
2.3.7
- WP v4.7.1 – v4.7.2のバージョンチェックに必要な、mime の修正をラップする関数を追加した。
- mime の修正を mime type ファイルに移動した。
- 管理者通知のコードをよりすっきりさせた。
- 修正: 一部のサーバーと外部 SVG ファイルに関する attachment-modal.php の不具合を解消した (私の環境で不具合を再現できず、パッチを提供してくれた @abstractourist & @malthejorgensen に感謝)。
- 互換性の向上: LEMP 上で動作する WordPress の互換性を高めるためにコードを変更した。
- 互換性の向上: IE11 をサポートするために JS に別のスニペットを追加した (どうやらまだ IE を使っている人がいるようだ)。
- FAQ の項目を追加した。
2.3.6
- 追加: svgs-inline.js を古いブラウザで動作させるためのコードを追加した。
- 追加: 設定ページ内に、プラグインのレビューを残せるセクションを追加した。
- 削除: アップグレード時に用いる冗長なワンタイムコードを削除した。
- 修正: アクティベーション時および設定ページで報告されるエラーへの対処 – WordPress.org の関連スレッドへのリンク。
2.3.5
- サムネイル表示に関係するコードの修正・変更を行った。
2.3.4
- 修正: 関数に接頭辞がないことで起きる致命的なエラーを解消した。
2.3.3
- 修正: 属性を制御ファイルの修正。引数の欠落により PHP が警告を出す不具合を解消した。
- 設定ページのテキストを更新した。
2.3.2
- クラス属性値を自動挿入するコードを、SVG ファイルのみに適用するように修正した。
2.3.1
- 修正: 管理者通知機能がもとで、致命的なエラーが起きる場合がある不具合を解消した。
2.3
- 新機能: 「高度な設定」をオフにして通常の画像のように SVG ファイルを簡便にアップロードできるようにした。オフにするとフロントエンドへのスクリプト読み込みを解除することもできる。
- 新機能: アイキャッチ画像をサポート。アイキャッチ画像が SVG のときに投稿を保存すると、SVG のインラインレンダリングを設定できるチェックボックスが表示されるようにした (「高度な設定」有効時)。
- パフォーマンスの向上: 画像のソースが SVG でない場合、インライン JS の実行を止めるようにした。
- 設定ページ用の新しいスタイルシートを追加した。
- SCSS ファイルを専用のフォルダに移動した。
- 寄付のリンクを変更し、寄付をくださったかたにお礼を伝えられるようにした。
- 設定ページとメディアページにレーティングリンクを追加した。
- コードの記述を整理してコメントを追加した。
- プラグインのバージョンチェックを追加した。
- 「高度な設定」をオンにする必要があることを強調するため、注意書きを追加した。
2.2.5
- 修正: モーダルウインドウで SVG サムネイルを表示する際の不具合を解消した。
2.2.4
- 修正: WP 4.7.1でのアップロードの問題を一時的に修正する機能を追加した。
2.2.32
- ローカライズ時に不具合をきたさないよう、テキストドメインをプラグインのスラッグと一致させた。
2.2.31
- 翻訳の修正を試みた
2.2.3
- svg-support/js/svg-inline.js と svg-support/js/min/svg-inline-min.js のコードを修正。SVG 要素 を JS でコントロールできるようにし、それらがロードされているかを検出するようにした (IMGタグは置換された)。この提案とコードを示してくれた laurosello に感謝。
- メディアライブラリのリストビューで、SVG サムネイルが正しく表示されない不具合を修正した。
- コードとコメントを少々整理した。
- スペイン語の翻訳を追加した。Apasionados del Marketing のサポートに感謝。
2.2.2
- エラーを引き起こす svg-support/functions/thumbnail-display.php 内の無名関数を修正した。
2.2.1
- svg-support/functions/thumbnail-display.php の15行目の無名関数を変更し、古いバージョンの PHP で致命的なエラーを引き起こさないようにした。
2.2
- すべてのメディアライブラリ画面で SVG のサムネイルを表示するようにした。
- MIME タイプに SVGZ を追加した。
- SVG ファイルを挿入する際に、width と height の属性値を自動的に削除するようにした。
- img タグにターゲットクラスを自動挿入する機能を追加し、機能のオン / オフを切り替えられるようにした。オンにした時は WordPress デフォルトのクラスを削除する。
- フッターへのスクリプト出力を選択できる機能を追加した。true か false で設定する。
- PHP ファイルへの直接アクセスをブロックするようにした。
- CodeKit 利用による SCSS への対応 – 最小化した CSS ファイルと JS ファイルを追加した。
- スペルミスのあった関数名を修正した。
- 全ファイルのコメントについて一貫性ある表記に改めた。
- 設定ページに GoWebben 試用版 (25ドル相当) へのリンクを追加した。
- WordPress 4.3で動作確認を行った。
- Readme ファイルを更新した。
2.1.7
- WordPress 4.0でテストし、新しいインターフェースに対応したプラグインアイコンを追加した。
2.1.6
- /functions/enqueue.php に不足していた jQuery の依存関係を修正した。SVG Support JS を jQuery より先に読み込んでいたため (問題点を指摘してくれた walbach の貢献に感謝)。
2.1.5
- セルビア語訳を追加した (Ogi Djuraskovic の貢献に感謝)。
2.1.4
- プラグインページに表示する、設定画面へのリンクを修正した。
- リンク先を追加した – サポート & 寄付
- 設定画面を若干修正した。
- 設定画面の UI を CSS で整えた。
- OCD を少しだけ克服した。
2.1.3
- プラグインページにカスタムメニューを設けるための plugin_action_links ファイルを追加した。
2.1.2
- trunk、tags、readme.txt を整理し、正しい変更履歴と更新通知を表示するようにした。
2.1.1
- JS ファイルの動作条件を修正 – ローカル環境では動作したが、ライブ (リモート) 環境で動作しなかったため。
2.1
- ローカライズに必要な言語ファイルを更新した。
2.0
- 設定ページの項目を追加。管理者のみに使用を制限するオプション、およびカスタム CSS ターゲットクラスを設定するオプションを追加した。
- プラグインのコード全体を完全に書き直し、再構築した。
- SVG のアップロードを管理者のみに制限するオプションを追加した。
- カスタム CSS ターゲットクラスを設定するための入力フィールドを追加した。
- 設定ページにスタイルシートを追加した。
1.0
- 最初のリリース。