説明
Twenty20 is the WordPress plugin of TwentyTwenty script that developed by Zurb team.
This sparked a few new ideas on how to do something similar for our own needs. It had to swipe between two images to show “before” and “after”. Most of all, it had to be responsive.
Features
- Responsive and functional on all devices.
- Doesn’t require images to work.
- Easy and clean user interface
- Add before-after on widgets.
- Support popular page builders.
- Support WP Image alt as image alt and title.
Support Page Builders
- WP Bakery Visual Composer.
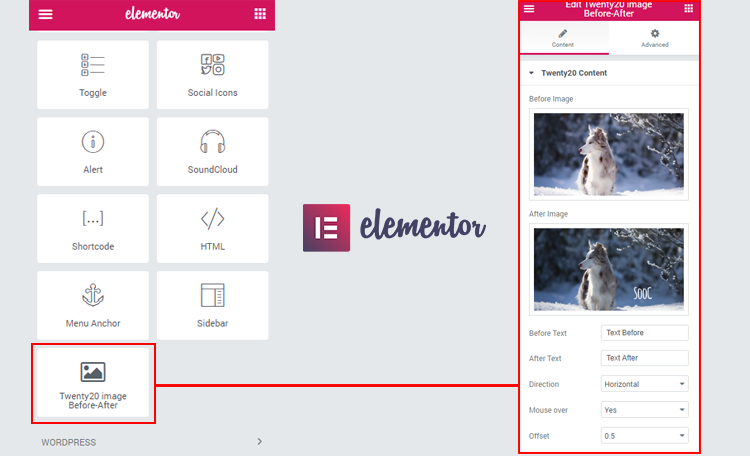
- Elementor Page Builder.
- UX Builder by UXThemes.
Quick Example
[twenty20 img1="" img2="" direction="vertical" offset="0.5" align="right" width="60%" before="Before" after="After" hover="true"]
Shortcode Parameters
img1– image id.img1– image id.offset– 0.1 to 1.0.direction–horizontal|vertical.align–none|right|left.width– Support bothpxand%.before– Text.after– Text.hover– true or false.
Video Demo
スクリーンショット
インストール
- Unzip the download package
- Upload
twenty20to the/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
Manual Plugin Installation
- Download Twenty20 Plugin to your desktop.
- If downloaded as a zip archive, extract the Plugin folder to your desktop.
- With your FTP program, upload the Plugin folder to the
wp-content/pluginsfolder in your WordPress directory online. - Go to Plugins screen and find Twenty20 Plugin in the list.
- Click Activate Plugin to activate it.
FAQ
-
How it works?
-
Twenty20 works by stacking two images on top of each other. As the slider moves across the image.
-
Quick Example
-
[twenty20 img1=”” img2=”” direction=”vertical” offset=”0.5″ align=”right” width=”60%” before=”Before” after=”After” hover=”true”]
-
Shortcode Parameters
-
img1 - image id.img1 - image id.offset - 0.1 to 1.0.direction - horizontal|vertical.align - none|right|left.width - Support both px and %.before - string text.after - string text.hover - true|false.
-
How to add before-after slider?
-
Check the demo Video demo.
-
How to add widget
-
Check the demo Video demo.
-
Can I use more than one slider in single post or page
-
Yes, Twenty20 plugin allow user to add unlimited before-after slider.
評価
貢献者と開発者
Twenty20 Image Before-After はオープンソースソフトウェアです。以下の人々がこのプラグインに貢献しています。
貢献者“Twenty20 Image Before-After” をあなたの言語に翻訳しましょう。
開発に興味がありますか ?
変更履歴
1.6.1
- Bug fixes.
1.6.0
- Security fixes, and passed in WordPress review.
1.5.9
- Security fixes
1.5.8
- Fix: Minor jQuery fix
1.5.7
- Fix: WP 5.6 Uncaught TypeError (Thanks to @negru13)
1.5.6
- Fix: Jetpack’s lazy load images issue
1.5.5
- Fix: Widget mouse over.
1.5.4
- Added: Integrated with WP Image alt.
1.5.3
- Fixed cation overlay issue.
1.5.2
- Fixed Before and After shortcode insert issue
1.5.1
- Fixed loading issue
1.5
- NEW: Add Elementor Page builder support.
- NEW: Add UX Builder by UXThemes support.
- Minor CSS fixes
1.4
- NEW: ‘Move slider on mouse over’.
1.3
- NEW: Image Before and After caption.
- Fixed arrow shadow css.
- Widget updated.
1.2
- Fixed alignment bug
1.1
- Fixed width issue
1.0
- First Release