説明
WordPress 用 Bootstrap Gutenberg ブロック。このプラグインは、Bootstrap のコンポーネントやレイアウトオプションを Gutenberg ブロックとして追加します。
特徴
- Bootstrap v4 と v5 をサポート
- CSS Grid をサポート (実験的)
- フィルターでフルカスタマイズが可能
- 設定は設定ページ、またはプログラム中の定数で
- ブロックのテンプレートは、テーマで上書きが可能
このプラグインの完全なドキュメント (英語) は、GitHub: https://github.com/liip/bootstrap-blocks-wordpress-plugin#readme でご覧いただけます。
利用可能なブロック
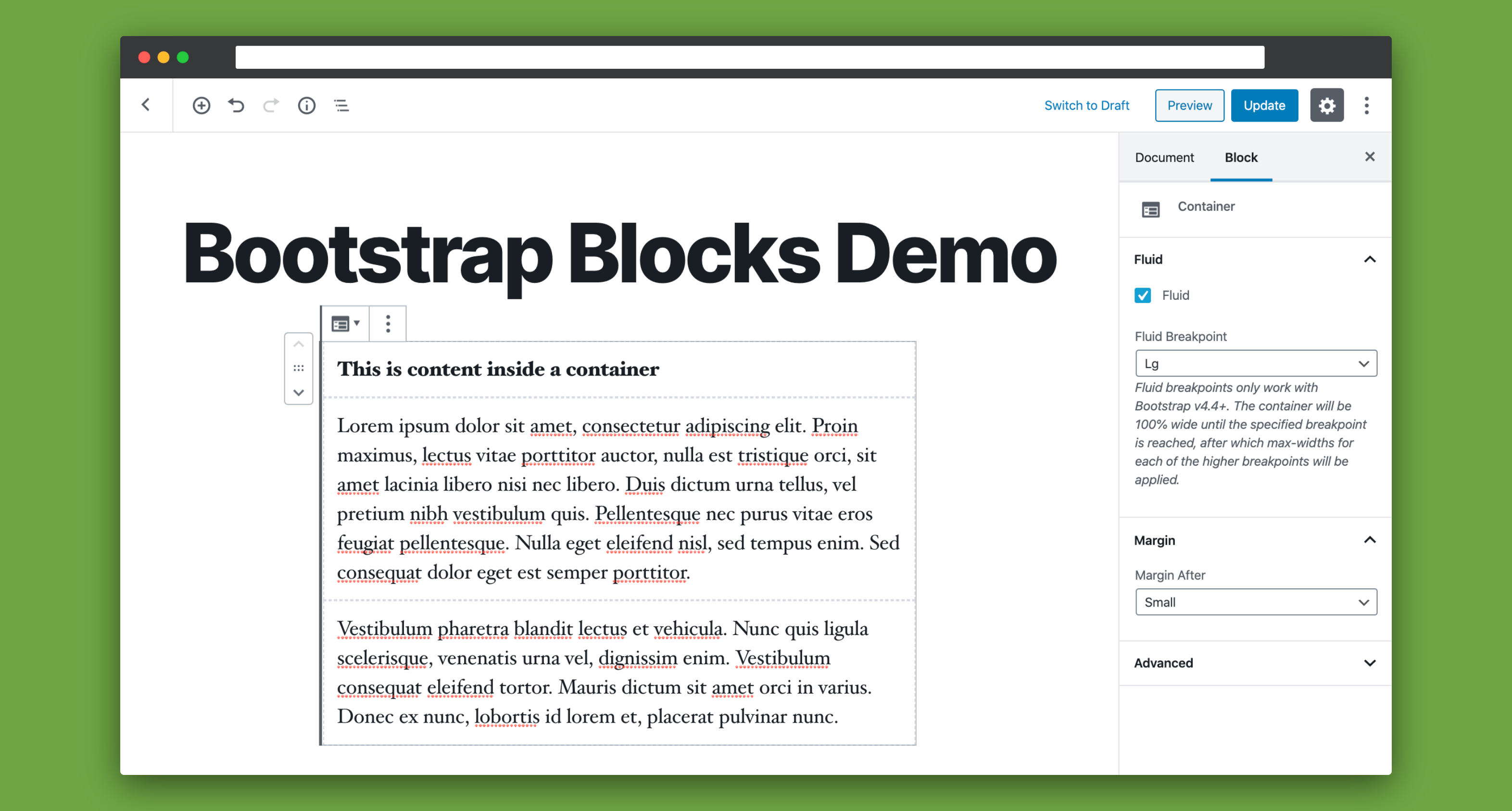
Bootstrap Container (コンテナ)
設定:
- フルード(可変): 有効にすると、コンテナは使用可能な幅全体を使用し、ビューポートの幅いっぱいに拡がります。
- フルード (可変) ブレークポイント: responsive containers を有効にします。この機能は、Bootstrap 4.4 以降でのみ動作します。コンテナは、指定したブレークポイントに達するまで、100% 幅となります。それ以上は、より広い最大幅のそれぞれのブレークポイントに設定された幅が適用されます。
- 下マージン: Bootstrap Container ブロックの下マージンを設定
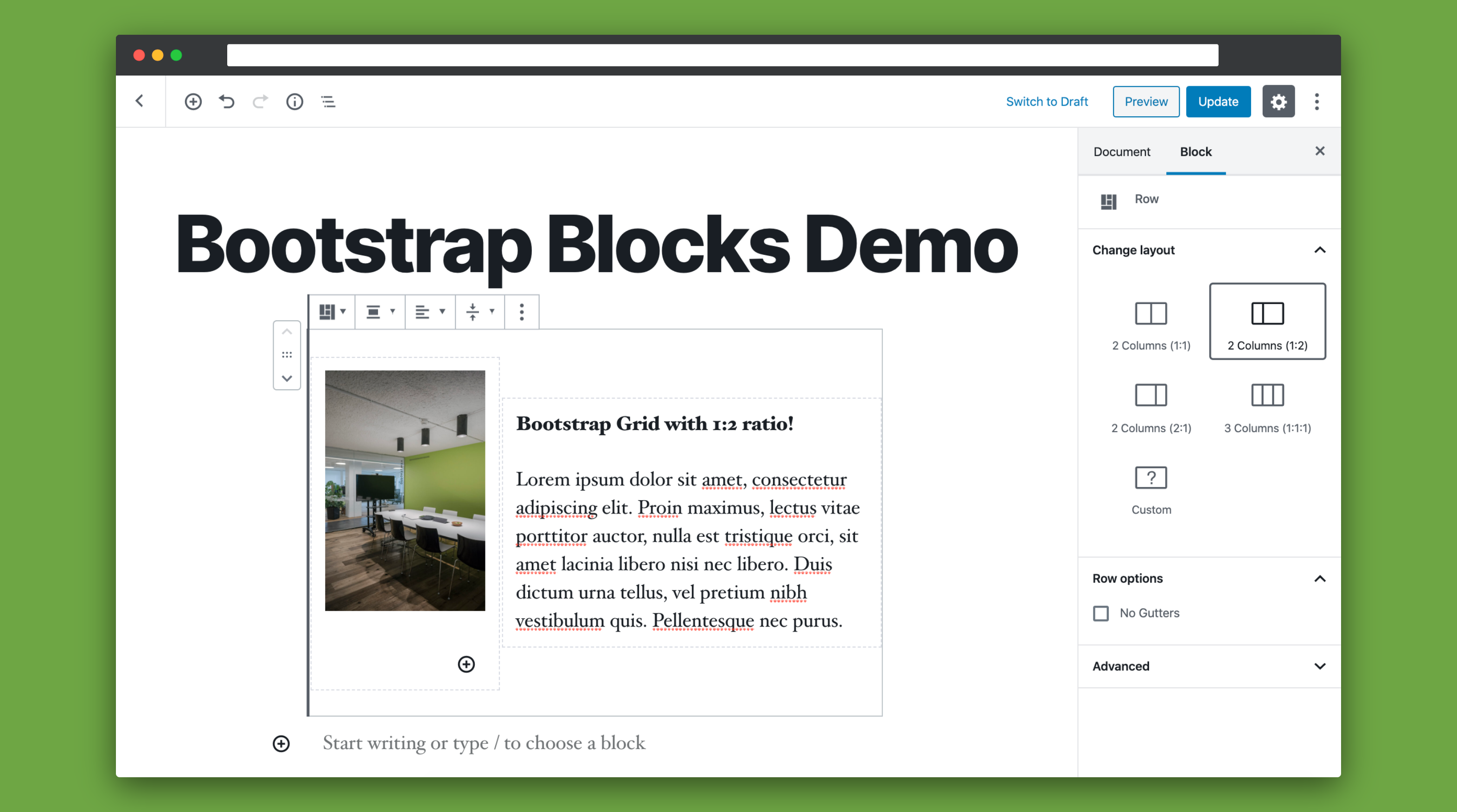
Bootstrap Row (行)
設定:
- テンプレート: 內部の
columnブロックのテンプレートを選択 - 余白なし: カラム間の余白を無くす
- 水平方向の配置: 内側の
columnブロックの水平方向の配置 - 垂直方向の配置: 内側の
columnブロックの垂直方向の配置 - エディターでカラムを縦並び: エディターでカラムを読みやすくするため、カラムを縦並びで表示します。
- 水平方向の間隔: 水平方向の間隔のサイズ
- 垂直方向の間隔: 垂直方向の間隔のサイズ
- CSS Grid ガター: CSS Grid を使用する場合のガター (グリッド間の空き) のサイズ。
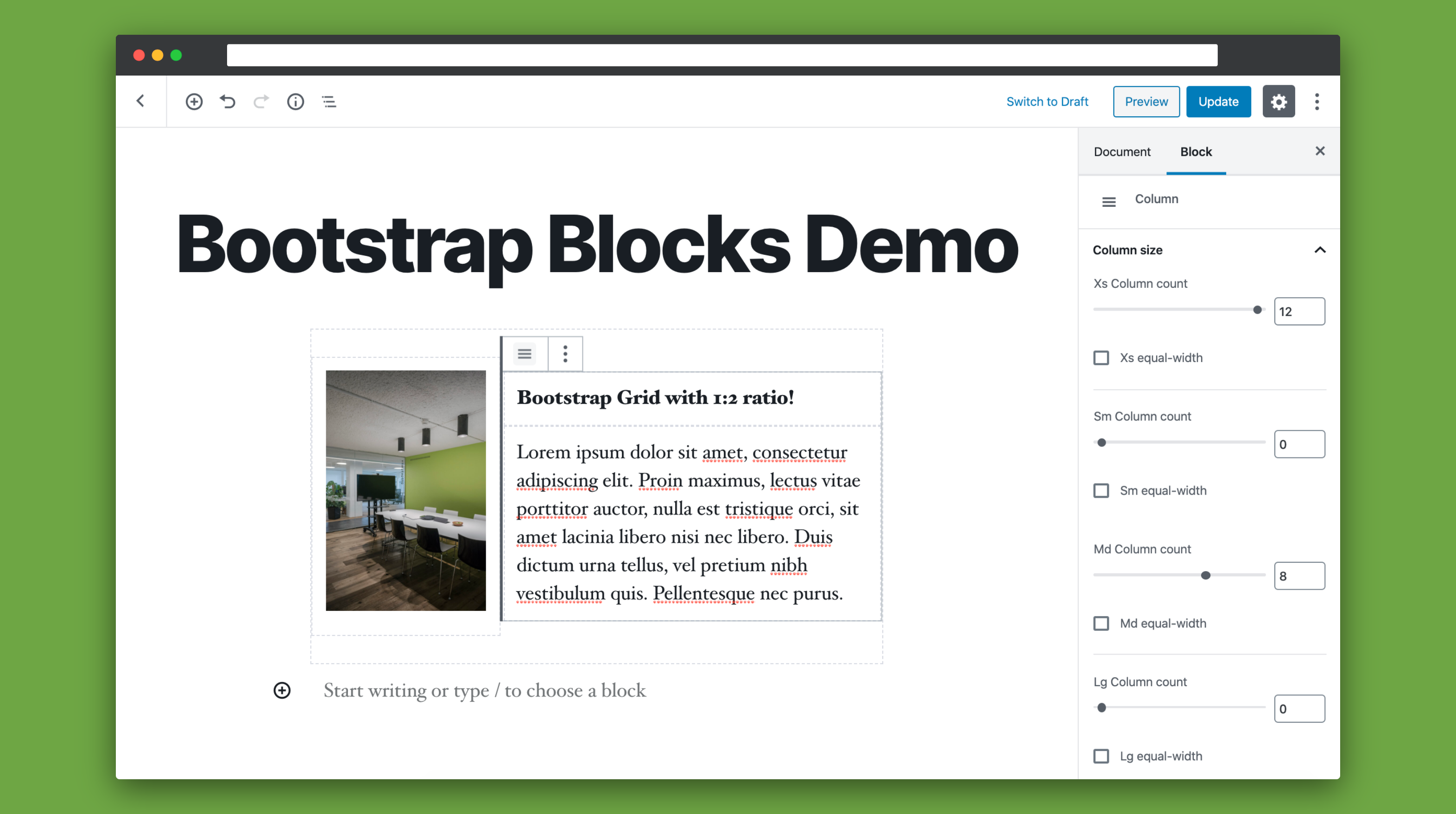
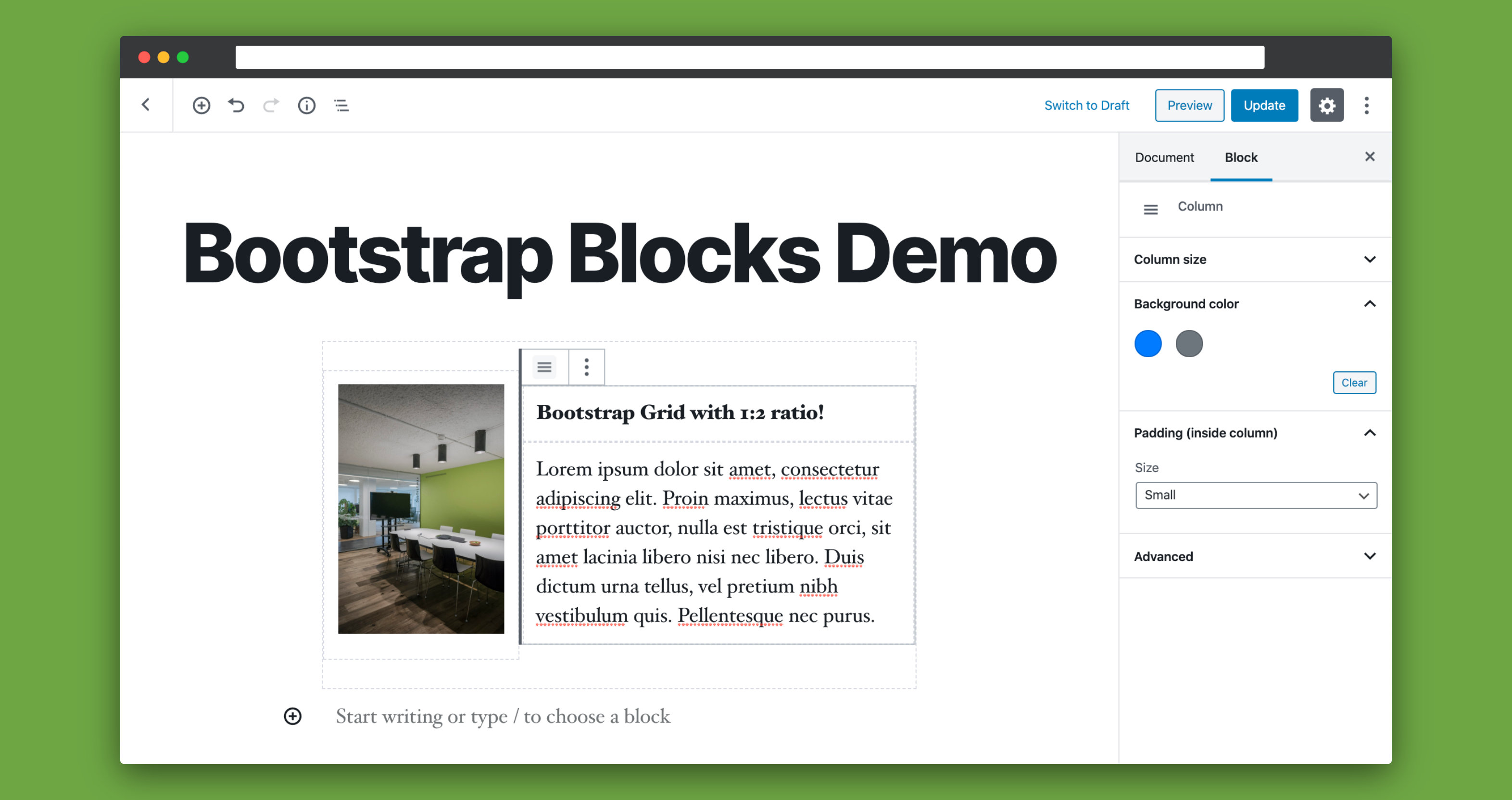
Bootstrap Column (列)
設定:
- 全てのブレークポイント (xxl, xl, lg, md, sm, xs) でのサイズ: 指定されたブレークポイントで、カラムがどれだけスペースを使用するか。
- 全てのブレークポイント (xxl, xl, lg, md, sm, xs) で等幅: 可能な場合、カラムは他のカラムと同じ幅に拡がります。
- 背景色: カラムに背景色を設定
- コンテンツの垂直方向の配置:コンテンツを列の垂直方向に配置します。このオプションは、背景色が設定されている場合にのみ必要です。それ以外の場合は、外側の
行ブロックの 列 オプションを使用してください。 - Padding: カラム内側の余白 (Padding) の指定
Bootstrap Button (ボタン)
設定:
- スタイル: ボタンのスタイルを選択
- 新しいタブで開く: リンクを新しいタブで開く場合に選択
- Rel: リンクの rel 属性をセットしてください。
- 整列: ボタンの水平揃え
対応している Bootstrap のバージョン
このプラグインは、Bootstrap v4 と v5 をサポートしています。
Bootstrap のバージョンは、このプラグインの設定 (設定 > Bootstrap Blocks) で選択できます。 wp-config.php の WP_BOOTSTRAP_BLOCKS_BOOTSTRAP_VERSION 定数で指定することも可能です。
- Bootstrap 4:
define( 'WP_BOOTSTRAP_BLOCKS_BOOTSTRAP_VERSION', '4' ); - Bootstrap 5 (default):
define( 'WP_BOOTSTRAP_BLOCKS_BOOTSTRAP_VERSION', '5' );
現在の適用可能な値は '4' か '5' です。デフォルトでは、Bootstrap のバージョン5 が選択されています。
CSS Grid
CSS Grid (Bootstrap >= 5.1.0 でサポート) は、プラグイン設定 (設定 > Bootstrap Blocks) 、または、wp-config.php ファイルで WP_BOOTSTRAP_BLOCKS_ENABLE_CSS_GRID 定数を定義すると有効にすることができます。
例: define( 'WP_BOOTSTRAP_BLOCKS_ENABLE_CSS_GRID', true );
CSS Grid を有効にすると、row と column のブロックは、レンダリング処理にカスタムテンプレートを使用します。
- 行:
row-css.grid.php - 列:
column-css-grid.php
Bootstarp のライブラリでも実験的な機能とされているため、サポートもまだ実験的なものとなります。使い方の詳細は、Bootstrap 公式ドキュメントをお読みください。
Bootstrap ライブラリ
このプラグインは Bootstrap ライブラリを含んでいませんので注意してください。ご自身でセットする必要があります。Bootstrap をロードする前に、使用者のニーズに合わせて設定 (CSS変数、読み込むパーシャル SCSS ファイルや JavaScript モジュール) を変更できるよう、ライブラリを含めないことにしました。
テーマの function.php で Bootstrap (CDN) を読み込むコードサンプルは、ドキュメント をご覧ください。
テンプレート
全てのブロックが、ダイナミックブロックです。これにより、テーマ内のブロックのテンプレートを上書きできます。
ブロックテンプレートのカスタマイズも可能です。テーマディレクトリに wp-bootstrap-blocks/ フォルダを作成し、その中にオリジナルテンプレート wp-bootstrap-blocks/src/templates/<blockname>.php を複製し編集してください。
必要条件
- WordPress >= 5.0
- PHP >= 5.6
より詳細な情報
- ドキュメンテーション: https://github.com/liip/bootstrap-blocks-wordpress-plugin#readme
- WordPress プラグイン: https://wordpress.org/plugins/wp-bootstrap-blocks
- GitHub リポジトリ: https://github.com/liip/bootstrap-blocks-wordpress-plugin
- 更新履歴: https://github.com/liip/bootstrap-blocks-wordpress-plugin/releases
- Issue 追跡: https://github.com/liip/bootstrap-blocks-wordpress-plugin/issues
インストール
/wp-content/plugins/ディレクトリにwp-bootstrap-blocksディレクトリをアップロードします。- 管理画面のプラグインメニューから、
Pluginsを有効にします Bootstrap Blocksカテゴリから、ブロックの追加を開始してください。
FAQ
-
どのバージョンの Bootstrap がサポートされていますか?
-
このプラグインは、Bootstrap v4 と v5 をサポートしています。
-
このプラグインは Bootstrap を含んでいますか?
-
いいえ。このプラグインは Bootstrap ライブラリを読み込みません。ご使用のテーマの中でご自身で Bootstrap を読み込む必要があります。詳細は documentation をご覧ください。
-
バグを見つけましたか?機能リクエストはありますか?
-
新しい GitHub イシューを作成し、私たちにお知らせください: https://github.com/liip/bootstrap-blocks-wordpress-plugin/issues
評価
貢献者と開発者
変更履歴
5.2.0
- [COMPATIBILITY] Tested up to WordPress 6.4.
- [DEVELOPMENT] Migrate E2E tests to Playwright.
5.1.0
- [CHANGE] Renamed
colorattribute of thestyleOptionsfor the button block tobgColor. Additionally addedtextColorattribute to be able to change the text color of the button in the editor as well. If you are modifying thestyleOptionsvia thewpBootstrapBlocks.button.styleOptionsJavaScript filter please add the according colors to your style objects. - [FIX] Remove usage of deprecated
IconButtoncomponent (will be removed in WordPress 6.2).
5.0.0
Starting with this version the plugin only supports WordPress versions >= 5.3.
This step was needed to be able to catch up with the current development practices and remove a lot of deprecations.
- Breaking Change [CHANGE] The default Bootstrap version is now
5.x. Please check in the settings if your using the appropriate version of Bootstrap after updating to this release. - [COMPATIBILITY] Dropped support for WordPress < 5.3. Please update your website if you still would like to receive updates for this plugin.
- [FEATURE] Added block.json meta files to describe and register blocks (supported in WordPress >= 5.8).
- [CHANGE] Rewrite all blocks to functional components.
4.3.1
NOTICE: Version 4.x of the plugin will be the last version to support WordPress versions lower than 5.3.
If you’re on a lower version of WordPress think about updating it if you still would like receive updates for this plugin.
- [FIX] Apply default color to button if
colorattribute is missing instyleOptions.
4.3.0
- [COMPATIBILITY] Tested up to WordPress 6.1.
- [CHANGE] Set default
styleattribute of the Button block toprimary. This shouldn’t be a breaking change since the template already added thebtn-primaryclass if nostylewas selected. - [FEATURE] Add
colorattribute to thestyleOptionsto be able to display the buttons in the correct color in the editor. If you have changed thestyleOptionsvia thewpBootstrapBlocks.button.styleOptionsJavaScript filter please add the according colors to your style objects.
4.2.1
- [FIX] Rename blocks to
<Blockname> (Bootstrap)for better discoverability when searching for a block.
4.2.0
- [FEATURE] Reflect noGutters and horizontalGutters options visually in editor (WordPress >= 5.4).
- [CHANGE] Add missing “Medium” size to vertical gutter options. If you’re using the
wpBootstrapBlocks.row.verticalGuttersOptionsJavaScript filter to modify the options please check if the new option (gy-4) doesn’t conflict with your custom options. - [FIX] Fix label of default css grid gutter option (“Medium” instead of “None”).
- [FIX] Only allow enabling CSS grid option if Bootstrap version is >= 5.
4.1.0
- [COMPATIBILITY] Tested up to WordPress 6.0.
- [CHANGE] Prefix all block names with “Bootstrap” to make them distinguishable with other blocks.
- [FIX] Manually set box-sizing attribute to blocks (has been removed in WordPress 6.0).
4.0.1
- [COMPATIBILITY] Tested up to WordPress 5.9.
- [CHANGE] Remove
wp-polyfilldependency.
4.0.0
This version adds (experimental) support for Bootstraps CSS grid. Please read the documentation for further information.
- [FEATURE] Add experimental support for Bootstraps CSS grid. The support is still experimental since it’s also marked as experimental in the Bootstarp library. To use it you need to enable it in the plugins settings and the
$enable-cssgrid: truesetting has to be enabled in your Bootstrap variables file. - [FEATURE] Introduce new JavaScript filter
wpBootstrapBlocks.row.cssGridGuttersOptionsfor CSS grid. Please read the documentation for further information. - [FEATURE] Introduce new PHP filters for CSS grid templates:
wp_bootstrap_blocks_row_css_grid_classes,wp_bootstrap_blocks_row_css_grid_styles,wp_bootstrap_blocks_column_css_grid_classes,wp_bootstrap_blocks_column_css_grid_content_classes. Please read the documentation for further information. - New Templates:
column-css-grid.php,row-css-grid.php
3.3.2
- [FIX] Remove deprecated
wp-editordependency in newer versions of WordPress to avoid deprecation notice in widget screen (WordPress >= 5.8).
3.3.1
- [COMPATIBILITY] Tested up to WordPress 5.8.
- [FIX] Use new
block_categories_allfilter instead of deprecatedblock_categoriesto register custom block category.
3.3.0
- [FEATURE] Added possibility to vertically align the content in a
columnblock from the block controls. - [DEPRECATED] The
centerContentattribute of thecolumnblock is deprecated. If enabled it will automatically be migrated to the newcontentVerticalAlignmentattribute. - Modified Templates:
column.php
3.2.0
- [FEATURE] Ability to transform multiple selected blocks into a row block. This feature only works with WordPress >= 5.6. Additionally custom templates (see
wpBootstrapBlocks.row.enableCustomTemplatefilter) must be enabled (which is the default). - [COMPATIBILITY] Bootstrap 5 is not flagged experimental anymore.
- [COMPATIBILITY] Tested up to WordPress 5.7.2.
- [DEVELOPMENT] Migrate E2E tests to Cypress.
3.1.3
- [COMPATIBILITY] Tested up to WordPress 5.7.
- [DOCUMENTATION] Add documentation how to use PHP and JavaScript filters.
3.1.2
- [COMPATIBILITY] Tested up to WordPress 5.6.
- [FIX] Fix editor styling issues when used with Twenty Twenty-One theme (which will be shipped with WordPress 5.6).
3.1.1
- [FIX] Use unique
jsonpFunctionname in webpack config to avoid conflict with other plugins built with@wordpress/scripts. (Thanks CP-Antoine for the hint) - [IMPROVEMENT] Replace WordPress Dashicons with SVG icons.
3.1.0
- [FEATURE] Add possibility to open link of
buttonblock in new tab. - [FEATURE] Add possibility to set the
relattribute of thebuttonblocks link. - テンプレートの変更:
button.php
3.0.0
This version adds (experimental) support for Bootstrap 5! Please read the documentation for further information.
- [FEATURE] Add Bootstrap 5 support.
- [FEATURE] Introduce new plugin options page (Settings > Bootstrap Blocks).
- [FEATURE] Add options to define vertical and horizontal gutters sizes in
rowblock (Bootstrap 5 only). - [FEATURE] Add support for Xxl breakpoint size (Bootstrap 5 only).
- [FEATURE] Introduce new JavaScript filters for Bootstrap 5 specific options:
wpBootstrapBlocks.row.horizontalGuttersOptions,wpBootstrapBlocks.row.verticalGuttersOptions. Please read the documentation for further information. - テンプレートの更新 :
column.php,row.php
2.4.3
- [FIX] Import dependencies from
@wordpressnpm-packages instead of relying on the globalwpnamespace during development. - [FIX] Fix visibility of row, column and container blocks in WP 5.5.
2.4.2
- [FIX] Fix loading of translations.
- [FIX] Fix dependencies of editor script.
- [TRANSLATION] Add Swiss-German translation.
2.4.1
- [FIX] Fix documentation of
wp_bootstrap_blocks_column_default_attributesfilter (see: https://github.com/liip/bootstrap-blocks-wordpress-plugin#wp_bootstrap_blocks_column_default_attributes).sizeXYattributes have been defined asstringvalues instead ofintvalues in example. If you’re using this filter please check if you pass the values correctly. Passingstringvalues tointattributes will stop working in WordPress 5.5.
2.4.0
- [FEATURE] Possibility to enable stacked layout for column blocks in editor to enhance readability of block content. This feature can be enabled by default by setting the
editorStackColumnsvalue totruein thewp_bootstrap_blocks_row_default_attributesPHP filter.
2.3.1
- [FIX] Regression in built assets which was introduced by the
@wordpress/scriptspackage. Using multiple plugins which were built with the@wordpress/scriptsbuild-script resulted in a JavaScript error.
2.3.0
- [FEATURE] Visually show all column background colors in editor (not only preconfigured).
- [DEVELOPMENT] Switch from @wordpress/scripts to @wordpress/env for local dev environment.
- [DEVELOPMENT] Use official webpack config from @wordpress/scripts to compile scss files.
2.2.0
- [IMPROVEMENT] Improve visibility of row, column and container blocks in editor.
- [IMPROVEMENT] Do not automatically insert default block in wrapper blocks (column and container) [WordPress >=5.3].
- [FIX] Replace usage of deprecated packages.
2.1.0
- Breaking Change [CHANGE] Do not render empty content
<div>incolumntemplate. This is a rather small change but it could break your current design (if it relies on this<div>). Please verify that this isn’t the case before updating. - [FIX] Fix styling issues of column block with WordPress 5.4.
- Modified Templates:
column.php
2.0.1
- [IMPROVEMENT] Do not run version check on every request.
- [FIX] Fix styling issues with Gutenberg plugin v7.2.
- [FIX] Fix loading of translation files.
- [FIX] Fix compatibility issues with WordPress <= v5.1.
2.0.0
This is a major update of the plugin. Please check if the mentioned breaking changes affect your code before updating to this version.
- Breaking Change [REMOVE] Old object template structure for row templates is not supported anymore! Please update your templates to the new array structure (see filter documentation).
- Breaking Change [REMOVE] Removed unused
wpBootstrapBlocks.row.useOldObjectTemplateStructurefilter. - Breaking Change [REMOVE] Removed
wpBootstrapBlocks.container.useFluidContainerPerDefaultfilter. Please usewp_bootstrap_blocks_container_default_attributesfilter instead. - Breaking Change [CHANGE] Removed unused wrapper-div from
rowtemplate. Thealignfullclass now gets added directly to the row. - Breaking Change [CHANGE] Renamed
wpBootstrapBlocks.container.customMarginOptionsfilter towpBootstrapBlocks.container.marginAfterOptions. - [FEATURE] Support for responsive containers which were introduced in Bootstrap 4.4. Use them by setting the
Fluid Breakpointoption in the container block. - [FIX] Reset
centerContentattribute of column block if background-color gets removed. - [FIX] Check if className attribute isn’t empty before adding it to template to avoid empty strings in classes array.
- [FIX] Fix filemtime() warning if asset version couldn’t be found.
- Modified Templates:
container.php,row.php,column.php,button.php
1.4.0
- [CHANGE] Decrease loading priority of block editor assets to ensure that custom block filters are executed.
- [CHANGE] Add custom classes of row block to row-div instead of wrapper-div.
- [FEATURE] Added possibility to define equal-width columns.
- [IMPROVEMENT] Improve template selection button styling when using a custom icon.
- [IMPROVEMENT] Optimized editor styling of grid.
- [IMPROVEMENT] Do not limit the width of child blocks inside the container block.
- テンプレートの更新 :
column.php,row.php
1.3.1
- [FIX] Fix meaning of
wpBootstrapBlocks.row.useOldObjectTemplateStructurefilter. In v1.3.0 boolean value was inverted. - [FIX] Fix add default icon to template if it’s missing.
1.3.0
In this release we changed the template structure for the row block form object to array (see template update guide). With this change we try to move towards the new template structure which will be introduced by the InnerBlocks template selector feature.
If you used the wpBootstrapBlocks.row.templates filter to modify the existing row templates please update your template structure accordingly (see filter documentation). The old structure will still work but is deprecated.
As soon as you have updated your template structure you need to disable the old object template structure with the wpBootstrapBlocks.row.useOldObjectTemplateStructure filter.
- [IMPROVEMENT] Improve template selection in row block. Added possibility to set an icon for each template.
- [IMPROVEMENT] Use withSelect / withDispatch HOCs in row block.
1.2.0
- [FEATURE] Added new filter
wp_bootstrap_blocks_enqueue_block_assetsto disable enqueuing block assets. - [FIX] Fix enqueuing of script and style dependencies.
1.1.0
- [FEATURE] Added possibility to set background color on column block.
- [IMPROVEMENT] Optimized editor styling of row block.
- Modified Templates:
button.php,column.php,row.php
1.0.0
- Initial release of this plugin